require(["esri/layers/SubtypeGroupLayer"], (SubtypeGroupLayer) => { /* code goes here */ });
import SubtypeGroupLayer from "@arcgis/core/layers/SubtypeGroupLayer.js";
esri/layers/SubtypeGroupLayer
Overview
The SubtypeGroupLayer is a single layer that automatically creates a SubtypeSublayer for each subtype in its corresponding feature service. This allows for each subtype to have its own configured layer properties, and as a result, each sublayer can visualize its feature data with a distinct visibility, renderer, and popup properties. This allows for interaction of the sublayers as if they were individual layers, when in reality, they all share the same feature source.
The SubtypeGroupLayer takes advantage of the fact that all of its sublayers share a single feature service in order to draw more efficiently, and optimize its queries across all sublayers. For instance, a single request is sent when panning or zooming in the Map, keeping in mind that each sublayer can have its own renderer. This approach eliminates the need to require multiple feature layers to be published. This would result in each feature layer sending its own request when panning and zooming the map.
The SubtypeGroupLayer will be useful for data, such as the utility network datasets, which currently contain feature layers with numerous subtypes.
Creating a SubtypeGroupLayer
A SubtypeGroupLayer can be created from a service URL, or an ArcGIS portal item id.
Note
The feature service must be published with subtypes to use the SubtypeGroupLayer. To learn more about publishing a feature service with subtypes and how to create a subtype group layer using ArcGIS Pro, please read the following documentation:
Reference a service URL
To create a SubtypeGroupLayer instance from a service, you must set the url property to the REST endpoint of a layer in a feature service. The feature service must have a subtype field, otherwise the layer will fail to load.
require(["esri/layers/SubtypeGroupLayer"], (SubtypeGroupLayer) => {
const stgl = new SubtypeGroupLayer({
url: "https://sampleserver7.arcgisonline.com/server/rest/services/UtilityNetwork/NapervilleElectric/FeatureServer/0"
});
map.add(stgl); // adds the layer to the map
});
Reference an ArcGIS portal Item ID
You can also create a SubtypeGroupLayer from its portalItem property if it exists as an item in ArcGIS Online or ArcGIS Enterprise.
const stgl = new SubtypeGroupLayer({
portalItem: { // autocasts as esri/portal/PortalItem
id: "8444e275037549c1acab02d2626daae"
}
});
map.add(stgl);
Sublayers
The sublayers of the SubtypeGroupLayer are known as SubtypeSublayers. These sublayers do not correspond to individual services, but rather are created dynamically by the SubtypeGroupLayer. Each sublayer corresponds to a subtype in the SubtypeGroupLayer feature service. One can configure each layer's properties including the renderer and popup. The sublayers' layer properties can be defined via the sublayers property. The following demonstrates an example of configuring the layer properties of the sublayers.
const stgl = new SubtypeGroupLayer({
url: "https://sampleserver7.arcgisonline.com/server/rest/services/UtilityNetwork/NapervilleElectric/FeatureServer/0",
sublayers: [ // autocasts as a Collection of SubtypeSublayers
{
subtypeCode: 12,
visible: true,
renderer: simpleRenderer
},
{
subtypeCode: 14,
visible: false,
renderer: classBreaksRenderer
},
{
subtypeCode: 16,
visible: true,
renderer: classBreaksRenderer,
popupTemplate: popupTemplate
}
]
});
map.add(stgl);
Data Visualization
Features in a SubtypeGroupLayer are visualized by setting a Renderer to the renderer property of each sublayer. Features may be visualized with the same symbol using SimpleRenderer, by type with UniqueValueRenderer, or with class breaks using ClassBreaksRenderer.
Known Limitations
- SubtypeGroupLayer is only supported in 2D MapViews.
- Clustering is currently not supported.
- Visual variables are currently not supported.
- DotDensityRenderer is currently not supported.
- The Legend widget does not support the
SubtypeGroupLayer. - Editing via applyEdits() is possible, however, the
SubtypeGroupLayeris not currently supported with the Editor widget.
- See also
Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
Blend modes are used to blend layers together to create an interesting effect in a layer, or even to produce what seems like a new layer. | SubtypeGroupLayer | ||
Describes the layer's supported capabilities. | SubtypeGroupLayer | ||
Copyright information for the layer. | SubtypeGroupLayer | ||
A list of custom parameters appended to the URL of all resources fetched by the layer. | SubtypeGroupLayer | ||
The time zone that dates are stored in. | SubtypeGroupLayer | ||
This property is set by the service publisher and indicates that dates should be considered without the local timezone. | SubtypeGroupLayer | ||
The name of the class. | Accessor | ||
The SQL where clause used to filter features on the client. | SubtypeGroupLayer | ||
The name of the layer's primary display field. | SubtypeGroupLayer | ||
The editor tracking fields, which record who adds or edits the data through the feature service and when edits are made. | SubtypeGroupLayer | ||
Determines if the layer is editable. | SubtypeGroupLayer | ||
Specifies information about editing. | SubtypeGroupLayer | ||
Effect provides various filter functions that can be performed on the layer to achieve different visual effects similar to how image filters work. | SubtypeGroupLayer | ||
Describes effective capabilities of the layer taking in to consideration privileges of the currently signed-in user. | SubtypeGroupLayer | ||
Indicates whether the layer is editable taking in to consideration privileges of the currently signed-in user. | SubtypeGroupLayer | ||
Specifies how features are placed on the vertical axis (z). | SubtypeGroupLayer | ||
An array of fields in the layer. | SubtypeGroupLayer | ||
A convenient property that can be used to make case-insensitive lookups for a field by name. | SubtypeGroupLayer | ||
When a feature layer is configured as floor-aware, it has a floorInfo property defined. | SubtypeGroupLayer | ||
The full extent of the layer. | Layer | ||
The version of the geodatabase of the feature service data. | SubtypeGroupLayer | ||
Provides information on the system maintained area and length fields along with their respective units. | SubtypeGroupLayer | ||
The geometry type of features in the layer. | SubtypeGroupLayer | ||
Indicates whether the client-side features in the layer have | SubtypeGroupLayer | ||
Indicates whether the client-side features in the layer have | SubtypeGroupLayer | ||
The historic moment to query. | SubtypeGroupLayer | ||
The unique ID assigned to the layer. | Layer | ||
Returns | SubtypeGroupLayer | ||
The layer ID, or layer index, of a Feature Service layer. | SubtypeGroupLayer | ||
Indicates how the layer should display in the LayerList widget. | Layer | ||
The Error object returned if an error occurred while loading. | Layer | ||
Represents the status of a load operation. | Layer | ||
A list of warnings which occurred while loading. | Layer | ||
Indicates whether the layer's resources have loaded. | Layer | ||
The maximum scale (most zoomed in) at which the layer is visible in the view. | SubtypeGroupLayer | ||
The minimum scale (most zoomed out) at which the layer is visible in the view. | SubtypeGroupLayer | ||
The name of an | SubtypeGroupLayer | ||
The opacity of the layer. | Layer | ||
An array of field names from the service to include with each feature. | SubtypeGroupLayer | ||
The parent to which the layer belongs. | Layer | ||
| SubtypeGroupLayer | |||
The portal item from which the layer is loaded. | SubtypeGroupLayer | ||
The IANA time zone the author of the service intended data from date fields to be viewed in. | SubtypeGroupLayer | ||
Refresh interval of the layer in minutes. | SubtypeGroupLayer | ||
Array of relationships set up for the layer. | SubtypeGroupLayer | ||
When | SubtypeGroupLayer | ||
When | SubtypeGroupLayer | ||
The service definition expression limits the features available for display and query. | SubtypeGroupLayer | ||
The feature service's metadata JSON exposed by the ArcGIS REST API. | SubtypeGroupLayer | ||
The spatial reference of the layer. | SubtypeGroupLayer | ||
A Collection of SubtypeSublayer objects that allow you to alter the properties of one or more sublayers of the SubtypeGroupLayer. | SubtypeGroupLayer | ||
The name of the field which holds the id of the subtypes. | SubtypeGroupLayer | ||
An array of subtypes defined in the layer. | SubtypeGroupLayer | ||
The layer's time extent. | SubtypeGroupLayer | ||
TimeInfo provides information such as date fields that store start and end time for each feature and the fullTimeExtent for the layer. | SubtypeGroupLayer | ||
A temporary offset of the time data based on a certain TimeInterval. | SubtypeGroupLayer | ||
The title of the layer used to identify it in places such as the Legend and LayerList widgets. | SubtypeGroupLayer | ||
| For SubtypeGroupLayer the type is always "subtype-group". | SubtypeGroupLayer | ||
The absolute URL of the REST endpoint of the layer, non-spatial table or service. | SubtypeGroupLayer | ||
Determines if the time enabled layer will update its temporal data based on the view's timeExtent. | SubtypeGroupLayer | ||
The version of ArcGIS Server in which the layer is published. | SubtypeGroupLayer | ||
Specifies a fixed time extent during which a layer should be visible. | Layer | ||
Indicates if the layer is visible in the View. | Layer |
Property Details
-
blendMode
PropertyblendMode String -
Blend modes are used to blend layers together to create an interesting effect in a layer, or even to produce what seems like a new layer. Unlike the method of using transparency which can result in a washed-out top layer, blend modes can create a variety of very vibrant and intriguing results by blending a layer with the layer(s) below it.
When blending layers, a
top layeris a layer that has a blend mode applied. All layers underneath the top layer arebackground layers. The default blending mode isnormalwhere the top layer is simply displayed over the background layer. While this default behavior is perfectly acceptable, the use of blend modes on layers open up a world of endless possibilities to generate creative maps.The layers in a GroupLayer are blended together in isolation from the rest of the map.
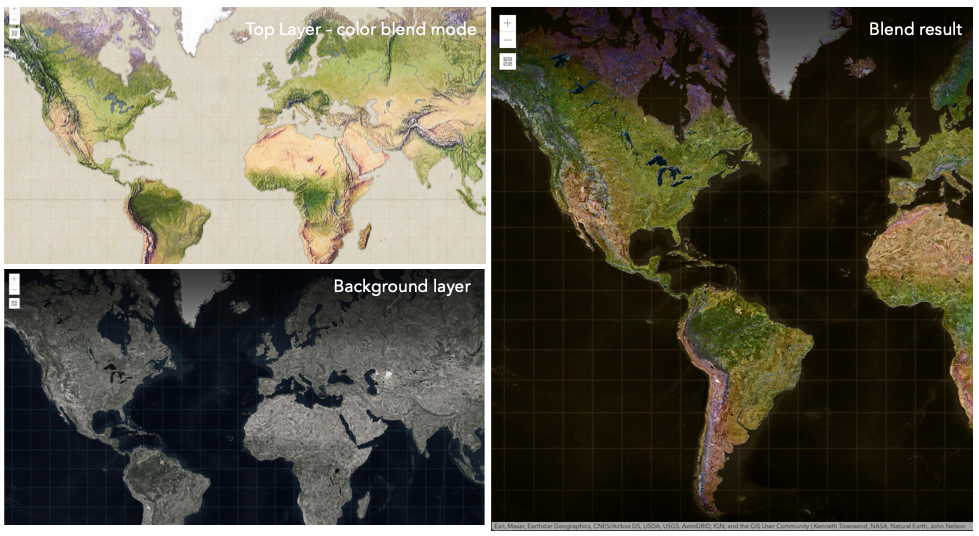
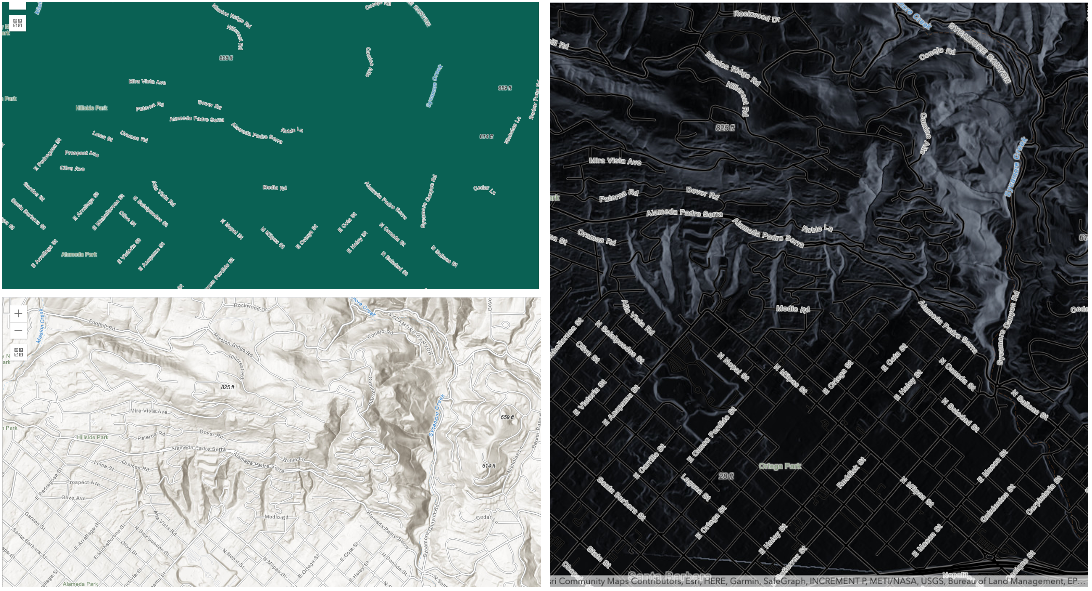
In the following screenshots, the vintage shaded relief layer is displayed over a firefly world imagery layer. The
colorblend mode is applied to the vintage shaded relief and the result looks like a new layer.
Known Limitations
- The blendMode in 3D SceneViews is supported on BaseTileLayer, ImageryTileLayer, OpenStreetMapLayer, TileLayer, VectorTileLayer, WCSLayer, WebTileLayer, WMTSLayer and GroupLayer.
- The blendMode is not supported in the Legend.
- See print for known printing limitations.
The following factors will affect the blend result:
- Order of all layers
- Layer opacity
- Opacity of features in layers
- Visibility of layers
- By default, the very bottom layer in a map is drawn on a transparent background. You can change the MapView's background color.
Blend mode Description normal The top layer is displayed over the background layer. The data of the top layer block the data of background layer where they overlap. average Takes the mathematical average of top and background layers. Result of averageblend mode is often similar to the effect of setting the layer's opacity to 50%.Lighten blend modes:
The following blend modes create lighter results than all layers. In lighten blend modes, pure black colors in the top layer become transparent allowing the background layer to show through. White in the top layer will stay unchanged. Any color that is lighter than pure black is going to lighten colors in the top layer to varying degrees all way to pure white.
Lighten blend modes can be useful when lightening dark colors of the top layer or removing black colors from the result. The
plus,lightenandscreenmodes can be used to brighten layers that have faded or dark colors on a dark background.Blend mode Description lighten Compares top and background layers and retains the lighter color. Colors in the top layer become transparent if they are darker than the overlapping colors in the background layer allowing the background layer to show through completely. Can be thought of as the opposite of darkenblend mode.lighter Colors in top and background layers are multiplied by their alphas (layer opacity and layer's data opacity. Then the resulting colors are added together. All overlapping midrange colors are lightened in the top layer. The opacity of layer and layer's data will affect the blend result. plus Colors in top and background layers are added together. All overlapping midrange colors are lightened in the top layer. This mode is also known as addorlinear-dodge.screen Multiplies inverted colors in top and background layers then inverts the colors again. The resulting colors will be lighter than the original color with less contrast. Screen can produce many different levels of brightening depending on the luminosity values of the top layer. Can be thought of as the opposite of the multiplymode.color-dodge Divides colors in background layer by the inverted top layer. This lightens the background layer depending on the value of the top layer. The brighter the top layer, the more its color affects the background layer. Decreases the contrast between top and background layers resulting in saturated mid-tones and blown highlights. Darken blend modes:
The following blend modes create darker results than all layers. In darken blend modes, pure white in the top layer will become transparent allowing the background layer to show through. Black in the top layer will stay unchanged. Any color that is darker than pure white is going to darken a top layer to varying degrees all the way to pure black.
The
multiplyblend mode is often used to highlight shadows, show contrast, or accentuate an aspect of a map. For example, you can usemultiplyblend mode on a topographic map displayed over hillshade when you want to have your elevation show through the topographic layer. See the intro to layer blending sample.The
multiplyanddarkenmodes can be used to have dark labels of the basemap to show through top layers. See the darken blending sample.The
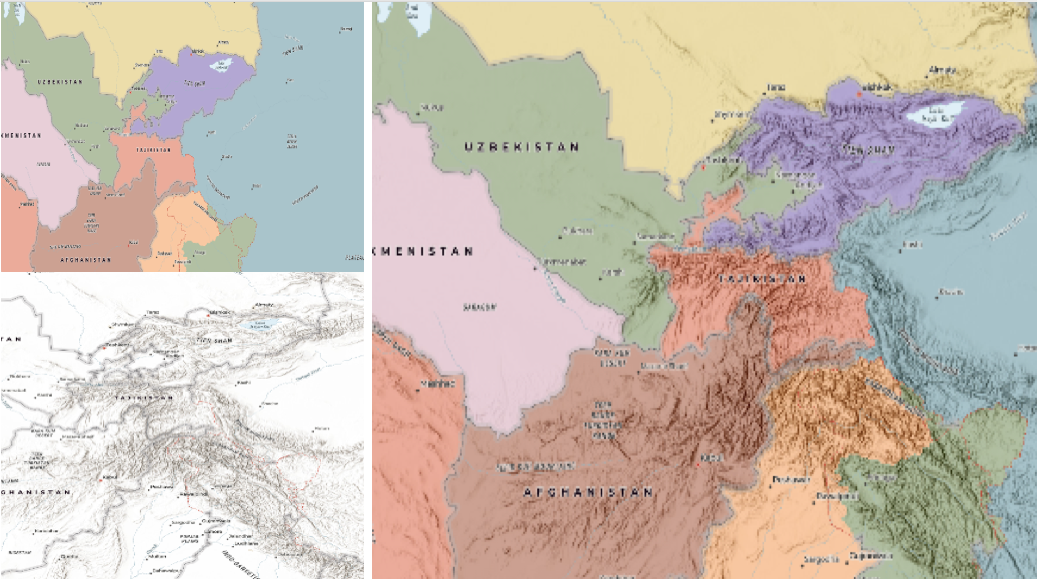
color-burnmode works well with colorful top and background layers since it increases saturation in mid-tones. It increases the contrast by tinting pixels in overlapping areas in top and bottom layers more towards the top layer color. Use this blend mode, when you want an effect with more contrast thanmultiplyordarken.The following screenshots show how the
multiplyblend mode used for creating a physical map of the world that shows both boundaries and elevation.
Blend mode Description darken Emphasizes the darkest parts of overlapping layers. Colors in the top layer become transparent if they are lighter than the overlapping colors in the background layer, allowing the background layer to show through completely. multiply Emphasizes the darkest parts of overlapping layers by multiplying colors of the top layer and the background layer. Midrange colors from top and background layers are mixed together more evenly. color-burn Intensifies the dark areas in all layers. It increases the contrast between top and background layers, by tinting colors in overlapping area towards the top color. To do this it inverts colors of the background layer, divides the result by colors of the top layer, then inverts the results. Contrast blend modes:
The following blend modes create contrast by both lightening the lighter areas and darkening the darker areas in the top layer by using lightening or darkening blend modes to create the blend. The contrast blend modes will lighten the colors lighter than 50% gray ([128,128,128]), and darken the colors darker than 50% gray. 50% gray will be transparent in the top layer. Each mode can create a variety of results depending on the colors of top and background layers being blended together. The
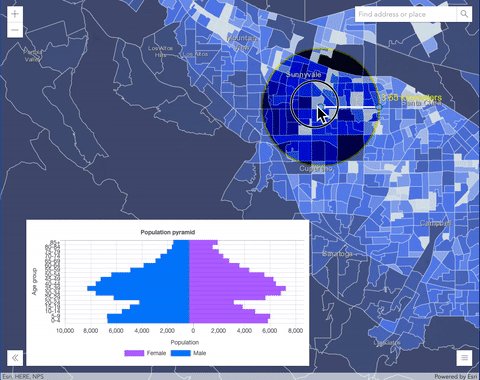
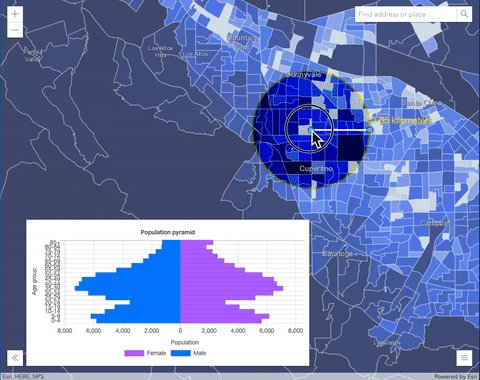
overlayblend mode makes its calculations based on the brightness of the colors in the background layer while all of the other contrast blend modes make their calculations based on the brightness of the top layer. Some of these modes are designed to simulate the effect of shining a light through the top layer, effectively projecting upon the layers beneath it.Contrast blend modes can be used to increase the contrast and saturation to have more vibrant colors and give a punch to your layers. For example, you can duplicate a layer and set
overlayblend mode on the top layer to increase the contrast and tones of your layer. You can also add a polygon layer with a white fill symbol over a dark imagery layer and applysoft-lightblend mode to increase the brightness in the imagery layer.The following screenshots show an effect of the
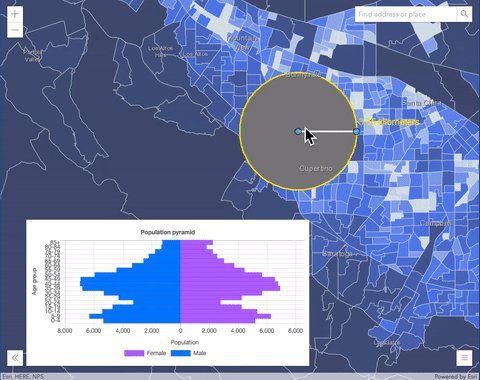
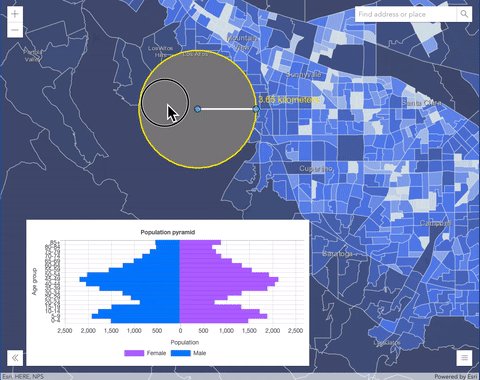
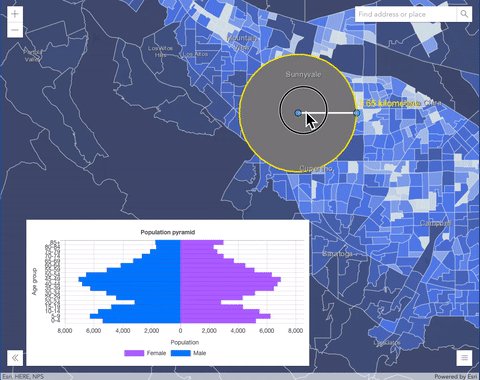
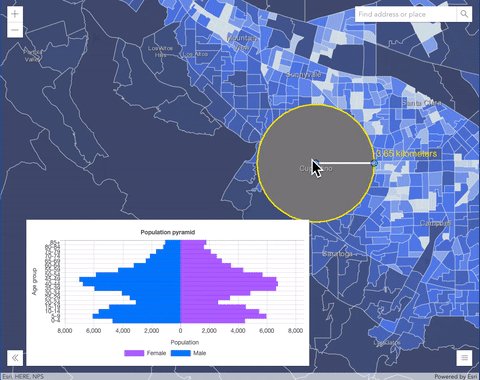
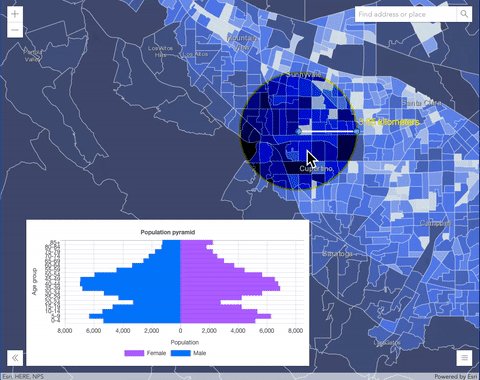
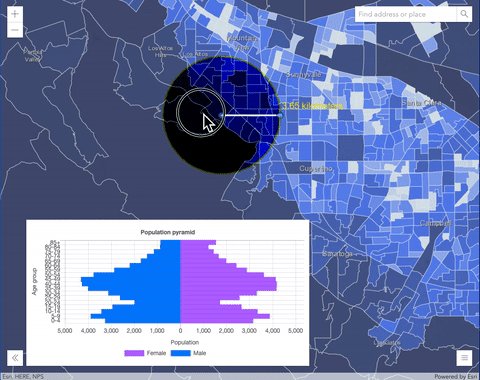
overlayblend mode on a GraphicsLayer. The left image shows when the buffer graphics layer has thenormalblend mode. As you can see, the gray color for the buffer polygon is blocking the intersecting census tracts. The right image shows when theoverlayblend mode is applied to the buffer graphics layer. Theoverlayblend mode darkens or lightens the gray buffer polygon depending on the colors of the background layer while the census tracts layer is shining through. See this in action.Normal blend mode Overlay blend mode 

Blend mode Description overlay Uses a combination of multiplyandscreenmodes to darken and lighten colors in the top layer with the background layer always shining through. The result is darker color values in the background layer intensify the top layer, while lighter colors in the background layer wash out overlapping areas in the top layer.soft-light Applies a half strength screenmode to lighter areas and half strengthmultiplymode to darken areas of the top layer. You can think of thesoft-lightas a softer version of theoverlaymode.hard-light Multiplies or screens the colors, depending on colors of the top layer. The effect is similar to shining a harsh spotlight on the top layer. vivid-light Uses a combination of color-burnorcolor-dodgeby increasing or decreasing the contrast, depending on colors in the top layer.Component blend modes:
The following blend modes use primary color components, which are hue, saturation and luminosity to blend top and background layers. You can add a feature layer with a simple renderer over any layer and set
hue,saturation,colororluminosityblend mode on this layer. With this technique, you create a brand new looking map.The following screenshots show where the topo layer is blended with world hillshade layer with
luminosityblend mode. The result is a drastically different looking map which preserves the brightness of the topo layer while adapting the hue and saturation of the hillshade layer.
Blend mode Description hue Creates an effect with the hue of the top layer and the luminosity and saturation of the background layer. saturation Creates an effect with the saturation of the top layer and the hue and luminosity of the background layer. 50% gray with no saturation in the background layer will not produce any change. luminosity Creates effect with the luminosity of the top layer and the hue and saturation of the background layer. Can be thought of as the opposite of colorblend mode.color Creates an effect with the hue and saturation of the top layer and the luminosity of the background layer. Can be thought of as the opposite of luminosityblend mode.Composite blend modes:
The following blend modes can be used to mask the contents of top, background or both layers.
Destinationmodes are used to mask the data of the top layer with the data of the background layer.Sourcemodes are used to mask the data of the background layer with the data of the top layer.
The
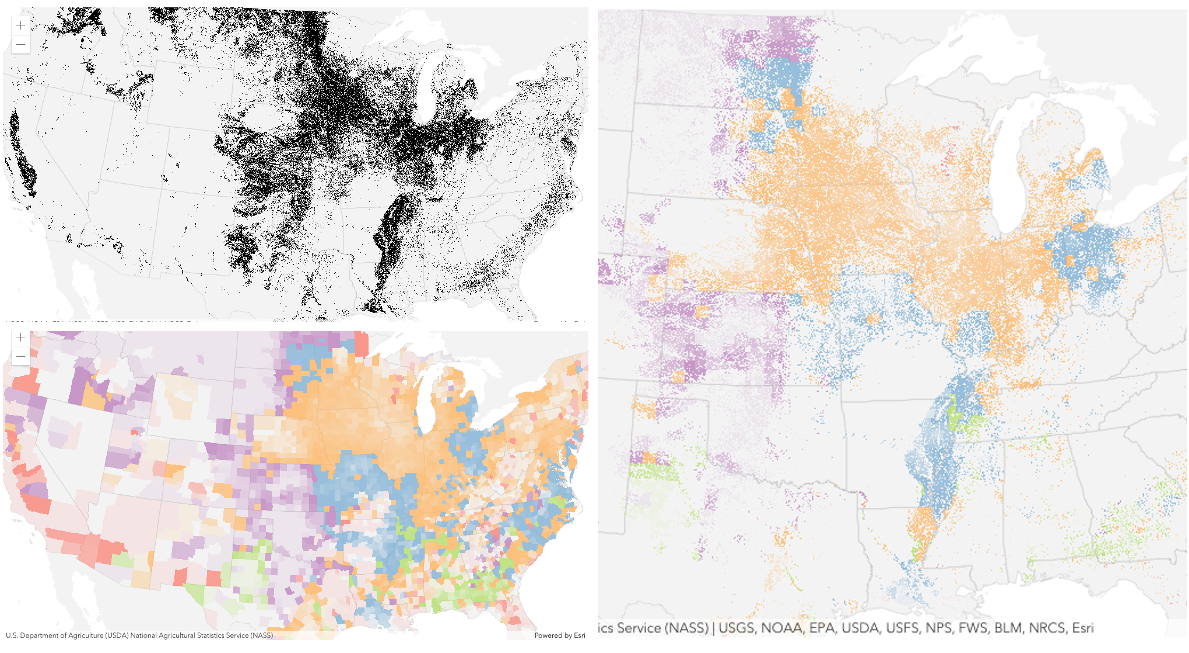
destination-inblend mode can be used to show areas of focus such as earthquakes, animal migration, or point-source pollution by revealing the underlying map, providing a bird’s eye view of the phenomenon. Check out multiple blending and groupLayer blending samples to see composite blend modes in action.The following screenshots show feature and imagery layers on the left side on their own in the order they are drawn in the view. The imagery layer that contains land cover classification rasters. The feature layer contains 2007 county crops data. The right image shows the result of layer blending where
destination-inblendMode is set on the imagery layer. As you can see, the effect is very different from the original layers. The blended result shows areas of cultivated crops only (where both imagery and feature layers overlap).
Blend mode Description destination-over Destination/background layer covers the top layer. The top layer is drawn underneath the destination layer. You'll see the top layer peek through wherever the background layer is transparent or has no data. destination-atop Destination/background layer is drawn only where it overlaps the top layer. The top layer is drawn underneath the background layer. You'll see the top layer peek through wherever the background layer is transparent or has no data. destination-in Destination/background layer is drawn only where it overlaps with the top layer. Everything else is made transparent. destination-out Destination/background layer is drawn where it doesn't overlap the top layer. Everything else is made transparent. source-atop Source/top layer is drawn only where it overlaps the background layer. You will see the background layer peek through where the source layer is transparent or has no data. source-in Source/top layer is drawn only where it overlaps with the background layer. Everything else is made transparent. source-out Source/top layer is drawn where it doesn't overlap the background layer. Everything else is made transparent. xor Top and background layers are made transparent where they overlap. Both layers are drawn normal everywhere else. Invert blend modes:
The following blend modes either invert or cancel out colors depending on colors of the background layer. These blend modes look for variations between top and background layers. For example, you can use
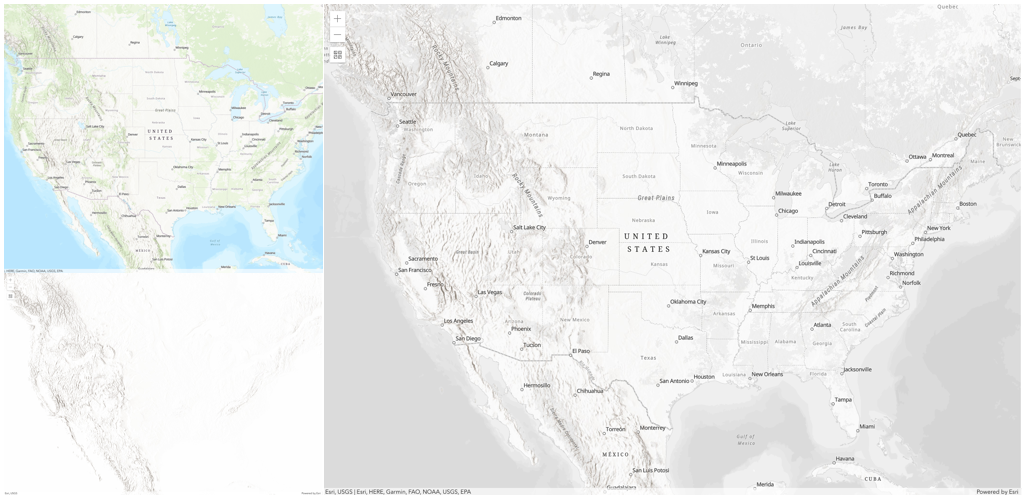
differenceorexclusionblend modes on two imagery layers of forest covers to visualize how forest covers changed from one year to another.The
invertblend mode can be used to turn any light basemap into a dark basemap to accommodate those who work in low-light conditions. The following screenshots show how setting theinvertblend mode set on a feature layer with a simple renderer turns the world terrain basemap into a dark themed basemap in no time.
Blend mode Description difference Subtracts the darker of the overlapping colors from the lighter color. When two pixels with the same value are subtracted, the result is black. Blending with black produces no change. Blending with white inverts the colors. This blending mode is useful for aligning layers with similar content. exclusion Similar to the differenceblend mode, except that the resulting image is lighter overall. Overlapping areas with lighter color values are lightened, while darker overlapping color values become transparent.minus Subtracts colors of the top layer from colors of the background layer making the blend result darker. In the case of negative values, black is displayed. invert Inverts the background colors wherever the top and background layers overlap. The invert blend mode inverts the layer similar to a photographic negative. reflect This blend mode creates effects as if you added shiny objects or areas of light in the layer. Black pixels in the background layer are ignored as if they were transparent. Possible Values:"average" |"color-burn" |"color-dodge" |"color" |"darken" |"destination-atop" |"destination-in" |"destination-out" |"destination-over" |"difference" |"exclusion" |"hard-light" |"hue" |"invert" |"lighten" |"lighter" |"luminosity" |"minus" |"multiply" |"normal" |"overlay" |"plus" |"reflect" |"saturation" |"screen" |"soft-light" |"source-atop" |"source-in" |"source-out" |"vivid-light" |"xor"
- Default Value:"normal"
- See also
-
capabilities
Propertycapabilities Capabilities |null |undefinedreadonly -
Describes the layer's supported capabilities.
Example// Once the layer loads, check if the // supportsAdd operations is enabled on the layer featureLayer.when(function(){ if (featureLayer.capabilities.operations.supportsAdd) { // if new features can be created in the layer // set up the UI for editing setupEditing(); } });
-
A list of custom parameters appended to the URL of all resources fetched by the layer. It's an object with key-value pairs where value is a string. The layer's
refresh()method needs to be called if the customParameters are updated at runtime.Example// send a custom parameter to your special service let layer = new MapImageLayer({ url: serviceUrl, customParameters: { "key": "my-special-key" } });
-
Since: ArcGIS Maps SDK for JavaScript 4.28SubtypeGroupLayer since 4.20, dateFieldsTimeZone added at 4.28. -
The time zone that dates are stored in. This property does not apply to date fields referenced by timeInfo or editFieldsInfo.
Even though dates are transmitted as UTC epoch values, this property may be useful when constructing date or time where clauses for querying. If constructing date or time where clauses, use FieldIndex.getTimeZone() to get the time zone for the given date field.
Set this property in the layer constructor if you are creating client-side feature layers to indicate the time zone of the date fields. The date field must exist in the fields array for client-side feature layers if the
dateFieldsTimeZoneis specified.Exampleconst layer = new FeatureLayer({ // layer's fields definition fields: [ { name: "ObjectID", alias: "ObjectID", type: "oid" }, { name: "type", alias: "Type", type: "string" }, { name: "recordedDate", alias: "recordedDate", type: "date" }], dateFieldsTimeZone: "America/New_York", // date field values in are eastern time zone objectIdField: "ObjectID", // inferred from fields array if not specified geometryType: "point", // geometryType and spatialReference are inferred from the first feature // in the source array if they are not specified. spatialReference: { wkid: 4326 }, source: graphics // an array of graphics with geometry and attributes }); map.add(layer);
-
datesInUnknownTimezone
PropertydatesInUnknownTimezone BooleanreadonlySince: ArcGIS Maps SDK for JavaScript 4.21SubtypeGroupLayer since 4.20, datesInUnknownTimezone added at 4.21. -
This property is set by the service publisher and indicates that dates should be considered without the local timezone. This applies to both requests and responses.
Known Limitations
- This capability is only available with services published with ArcGIS Enterprise 10.9 or greater.
- Editing is not supported for FeatureLayers if
datesInUnknownTimezoneis true. The editingEnabled property will be set tofalse. - When setting
timeExtentin a query, filter or layer, dates must be defined in terms of UTC as illustrated in the code below. - When using
layer.timeInfo.fullTimeExtentin conjunction with TimeSlider, the local timezone offset must be removed. See the code snippet below.
- Default Value:false
- See also
Examples// Only download data for the year 2020. // if the layer supports unknown time zone then create // the dates in UTC if (layer.datesInUnknownTimezone) { layer.timeExtent = new TimeExtent({ start: new Date(Date.UTC(2020, 0, 1)), end: new Date(Date.UTC(2021, 0, 1)) }); } else { layer.timeExtent = new TimeExtent({ start: new Date(2020, 0, 1), end: new Date(2021, 0, 1) }); }// set up the timeslider for a service with an unknown timezone if (layer.datesInUnknownTimezone) { const timeSlider = new TimeSlider({ view: view, container: "timeSliderDiv", timeVisible: true, }); view.ui.add(timeSlider, "bottom-left"); view.whenLayerView(layer).then((layerView) => { // get the layer's fullTimeExtent and remove the local // time zone offset const timExtent = new TimeExtent({ start: removeLocalOffset(layer.timeInfo.fullTimeExtent.start), end: removeLocalOffset(layer.timeInfo.fullTimeExtent.end) }); timeSlider.fullTimeExtent = timExtent; timeSlider.stops = { interval: layer.timeInfo.interval; }; }); } // Remove the local time zone offset from dates function removeLocalOffset(localTime) { return new Date( localTime.getUTCFullYear(), localTime.getUTCMonth(), localTime.getUTCDate(), localTime.getUTCHours(), localTime.getUTCMinutes(), localTime.getUTCSeconds(), localTime.getUTCMilliseconds() ); }
-
The SQL where clause used to filter features on the client. Only the features that satisfy the definition expression are displayed in the View. Setting a definition expression is useful when the dataset is large and you don't want to bring all features to the client for analysis. Definition expressions may be set when a layer is constructed prior to it loading in the view or after it has been added to the map. If the definition expression is set after the layer has been added to the map, the view will automatically refresh itself to display the features that satisfy the new definition expression.
Examples// Set definition expression in constructor to only display trees with scientific name Ulmus pumila const layer = new FeatureLayer({ url: "https://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/Landscape_Trees/FeatureServer/0", definitionExpression: "Sci_Name = 'Ulmus pumila'" });// Set the definition expression directly on layer instance to only display trees taller than 50ft layer.definitionExpression = "HEIGHT > 50";
-
The name of the layer's primary display field. The value of this property matches the name of one of the fields of the layer.
-
editFieldsInfo
PropertyeditFieldsInfo EditFieldsInforeadonly -
The editor tracking fields, which record who adds or edits the data through the feature service and when edits are made.
-
editingEnabled
PropertyeditingEnabled Boolean -
Determines if the layer is editable.
- Default Value:true
- See also
-
editingInfo
PropertyeditingInfo EditingInforeadonly -
Specifies information about editing.
-
Effect provides various filter functions that can be performed on the layer to achieve different visual effects similar to how image filters work. This powerful capability allows you to apply css filter-like functions to layers to create custom visual effects to enhance the cartographic quality of your maps. This is done by applying the desired effect to the layer's
effectproperty as a string or an array of objects to set scale dependent effects.Notes
- Set featureEffect property if different effects need to be applied features that meet or fail a specified filter.
- If all of the following four properties are applied, then they will be applied in this order:
featureEffect, effect, opacity and blendMode.
Known Limitations
- The effect is not supported in 3D SceneViews.
- The effect cannot be applied to a layer with a heatmap renderer.
- The effect is not supported in layers with featureReduction of type
clusterenabled. - See print for known printing limitations.
- Default Value:null
- See also
Examples// the following effect will be applied to the layer at all scales // brightness will be applied first, then hue-rotate followed by contrast // changing order of the effects will change the final result layer.effect = "brightness(5) hue-rotate(270deg) contrast(200%)";// set a scale dependent bloom effect on the layer layer.effect = [ { scale: 36978595, value: "drop-shadow(3px, 3px, 4px)" }, { scale: 18489297, value: "drop-shadow(2px, 2px, 3px)" }, { scale: 4622324, value: "drop-shadow(1px, 1px, 2px)" } ];
-
effectiveCapabilities
PropertyeffectiveCapabilities Capabilities |null |undefinedreadonlySince: ArcGIS Maps SDK for JavaScript 4.26SubtypeGroupLayer since 4.20, effectiveCapabilities added at 4.26. -
Describes effective capabilities of the layer taking in to consideration privileges of the currently signed-in user.
-
effectiveEditingEnabled
PropertyeffectiveEditingEnabled BooleanreadonlySince: ArcGIS Maps SDK for JavaScript 4.26SubtypeGroupLayer since 4.20, effectiveEditingEnabled added at 4.26. -
Indicates whether the layer is editable taking in to consideration privileges of the currently signed-in user.
-
elevationInfo
PropertyelevationInfo Object -
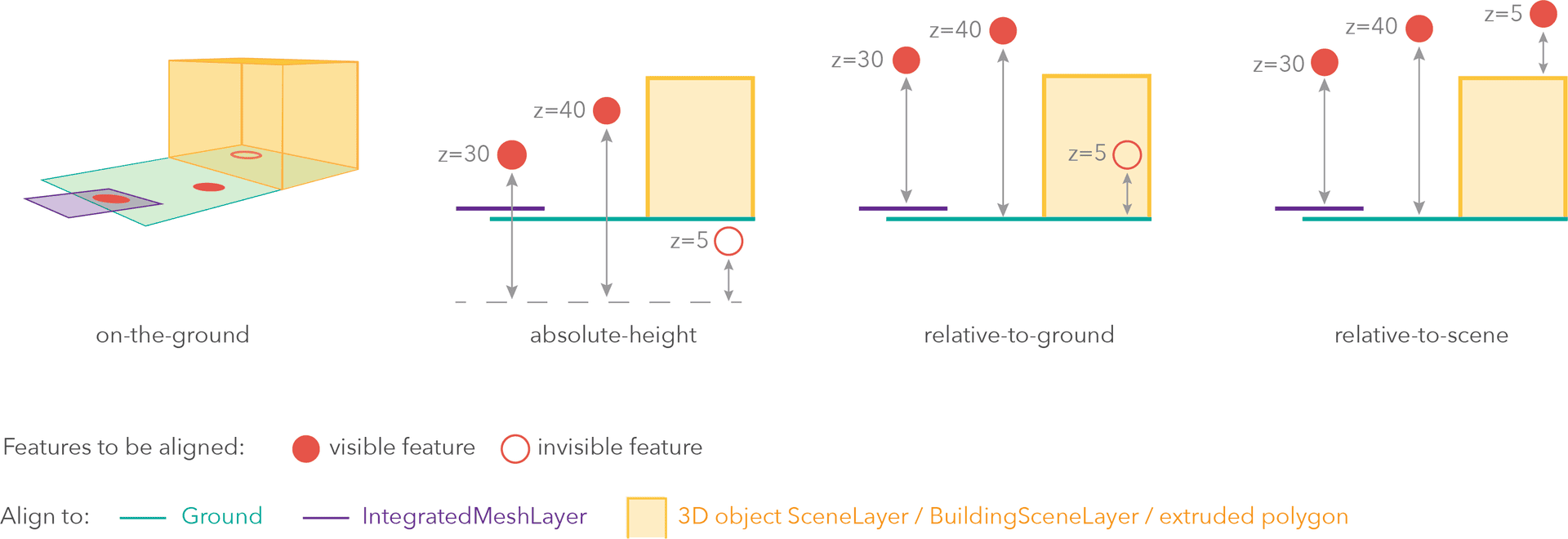
Specifies how features are placed on the vertical axis (z). This property may only be used in a SceneView. See the ElevationInfo sample for an example of how this property may be used.
If the elevation info is not specified, the effective elevation depends on the context and could vary per graphic.
- Properties
-
mode String
Defines how the feature is placed with respect to the terrain surface or 3D objects in the scene. If the geometry consists of multiple points (e.g. lines or polygons), the elevation is evaluated separately for each point. See the table below for a list of possible values.

Mode Description on-the-ground Features are aligned to the Ground. If the scene contains an IntegratedMeshLayer or IntegratedMesh3DTilesLayer, then features are aligned to the IntegratedMeshLayer or IntegratedMesh3DTilesLayer. If features have z-values, then the z-values are ignored in this mode. Features with 2D symbols are draped on the Ground or IntegratedMeshLayer or IntegratedMesh3DTilesLayer. This is the default mode for layers without z-values containing Polyline, Polygon features or Point features rendered with ObjectSymbol3DLayer. absolute-height Features are placed at an absolute elevation (z-value) above sea level. This z-value is determined by the geometry's z-value (if present). If featureExpressionInfois defined, the result of the expression is used instead of the geometry’s z-value. This mode doesn't take the elevation of the Ground or any other layers into account. This is the default value of features with any geometry type where hasZ istrue.relative-to-ground Features are placed at an elevation relative to the Ground or IntegratedMeshLayer or IntegratedMesh3DTilesLayer. The feature's elevation is determined by summing up the elevation of the Ground or IntegratedMeshLayer or IntegratedMesh3DTilesLayer and the geometry's z-value (if present). If featureExpressionInfois defined, the result of the expression is used instead of the geometry’s z-value. If the geometries don't have z-values,relative-to-groundis the default value for Point geometries rendered with IconSymbol3DLayers.relative-to-scene Features are aligned to extruded polygons, meshes, 3D Object SceneLayers or BuildingSceneLayers, depending on which one has higher elevation. If the feature is not directly above a building or any other feature, it is aligned to the elevation of the Ground or the IntegratedMeshLayer or IntegratedMesh3DTilesLayer. If present, the geometry's z-value is added to the elevation. If featureExpressionInfois defined, the result of the expression is used instead of the geometry’s z-value.Possible Values:"on-the-ground"|"relative-to-ground"|"absolute-height"|"relative-to-scene"
optional An elevation offset, which is added to the vertical position of the feature. If
unitis not defined, the offset is inmeters. Whenmode = "on-the-ground", this property has no effect.optionalfeatureExpressionInfo ObjectDefines how to override a feature's Z-value based on its attributes.
- Specification
-
optionaltitle String
Title of the expression.
optionalexpression StringAn Arcade expression following the specification defined by the Arcade Feature Z Profile. Expressions may reference field values using the
$featureprofile variable and must return a number representing the z-value of the feature. Whenmode = "on-the-ground", this property has no effect. For line and polygon geometries the result of the expression is the same for all vertices of a feature.
optionalunit ElevationUnit|null|undefinedThe unit for
featureExpressionInfoandoffsetvalues. - See also
-
An array of fields in the layer. Each field represents an attribute that may contain a value for each feature in the layer. For example, a field named
POP_2015, stores information about total population as a numeric value for each feature; this value represents the total number of people living within the geographic bounds of the feature.Example// define each field's schema const fields = [ new Field({ name: "ObjectID", alias: "ObjectID", type: "oid" }), new Field({ name: "description", alias: "Description", type: "string" }), new Field ({ name: "title", alias: "Title", type: "string" }) ]; // See the sample snippet for the source property const layer = new SubtypeSublayer({ // Object ID field is inferred from the fields array fields: fields });
-
fieldsIndex
PropertyfieldsIndex FieldsIndex |null |undefinedreadonly -
A convenient property that can be used to make case-insensitive lookups for a field by name. It can also provide a list of the date fields in a layer.
Example// lookup a field by name. name is case-insensitive const field = layer.fieldsIndex.get("SoMeFiEld"); if (field) { console.log(field.name); // SomeField }
-
floorInfo
PropertyfloorInfo LayerFloorInfoautocast -
When a feature layer is configured as floor-aware, it has a floorInfo property defined. A floor-aware layer is a layer that contains indoor GIS data representing features that can be located on a specific floor of a building.
-
Inherited from Layer
-
The full extent of the layer. By default, this is worldwide. This property may be used to set the extent of the view to match a layer's extent so that its features appear to fill the view. See the sample snippet below.
Example// Once the layer loads, set the view's extent to the layer's fullextent layer.when(function(){ view.extent = layer.fullExtent; });
-
gdbVersion
PropertygdbVersion String -
The version of the geodatabase of the feature service data. Read the Overview of versioning topic for more details about this capability.
-
geometryFieldsInfo
PropertygeometryFieldsInfo GeometryFieldsInfo |null |undefinedreadonly -
Provides information on the system maintained area and length fields along with their respective units.
- See also
-
The geometry type of features in the layer. All features must be of the same type. This property is read-only when the layer is created from a url.
When creating a FeatureLayer from client-side features, this property is inferred by the geometryType of the features provided in the layer's source property. If the layer's source is an empty array at the time of initialization, this property must be set.
Possible Values:"point" |"multipoint" |"polyline" |"polygon" |"multipatch" |"mesh"
- See also
-
hasM
PropertyhasM Boolean -
Indicates whether the client-side features in the layer have
M(measurement) values. Use thesupportsMproperty in the FeatureLayer's capabilities.data object to verify ifMvalues are supported on feature service features.- Default Value:undefined
-
hasZ
PropertyhasZ Boolean -
Indicates whether the client-side features in the layer have
Z(elevation) values. Refer to elevationInfo for details regarding placement and rendering of features with z-values in 3D SceneViews. Use thesupportsZproperty in the FeatureLayer's capabilities.data object to verify ifZvalues are supported on feature service features.- Default Value:undefined
-
The historic moment to query. If historicMoment is not specified, the query will apply to the current features.
-
isTable
PropertyisTable Booleanreadonly -
Returns
trueif the layer is loaded from a non-spatial table in a service. Non-spatial tables do not have a spatial column that represent geographic features.- Default Value:false
- See also
-
The layer ID, or layer index, of a Feature Service layer. This is particularly useful when loading a single FeatureLayer with the portalItem property from a service containing multiple layers. You can specify this value in one of two scenarios:
- When loading the layer via the portalItem property.
- When pointing the layer url directly to the Feature Service.
If a layerId is not specified in either of the above scenarios, then the first layer in the service (
layerId = 0) is selected.Examples// loads the third layer in the given Portal Item const layer = new FeatureLayer({ portalItem: { id: "8d26f04f31f642b6828b7023b84c2188" }, layerId: 2 });// If not specified, the first layer (layerId: 0) will be returned const layer = new FeatureLayer({ portalItem: { id: "8d26f04f31f642b6828b7023b84c2188" } });// Can also be used if URL points to service and not layer const layer = new FeatureLayer({ // Notice that the url doesn't end with /2 url: "http://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/MonterreyBayCanyon_WFL/FeatureServer", layerId: 2 });// This code returns the same layer as the previous snippet const layer = new FeatureLayer({ // The layer id is specified in the URL url: "http://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/MonterreyBayCanyon_WFL/FeatureServer/2", });
-
listMode
InheritedPropertylistMode StringInherited from Layer -
Indicates how the layer should display in the LayerList widget. The possible values are listed below.
Value Description show The layer is visible in the table of contents. hide The layer is hidden in the table of contents. hide-children If the layer is a GroupLayer, BuildingSceneLayer, KMLLayer, MapImageLayer, TileLayer or WMSLayer, hide the children layers from the table of contents. Possible Values:"show" |"hide" |"hide-children"
- Default Value:"show"
-
loadStatus
InheritedPropertyloadStatus StringreadonlyInherited from Layer -
Represents the status of a load operation.
Value Description not-loaded The object's resources have not loaded. loading The object's resources are currently loading. loaded The object's resources have loaded without errors. failed The object's resources failed to load. See loadError for more details. Possible Values:"not-loaded" |"loading" |"failed" |"loaded"
- Default Value:"not-loaded"
-
Inherited from Layer
-
A list of warnings which occurred while loading.
-
maxScale
PropertymaxScale Number -
The maximum scale (most zoomed in) at which the layer is visible in the view. If the map is zoomed in beyond this scale, the layer will not be visible. A value of
0means the layer does not have a maximum scale. The maxScale value should always be smaller than the minScale value, and greater than or equal to the service specification.- Default Value:0
Examples// The layer will not be visible when the view is zoomed in beyond a scale of 1:1,000 layer.maxScale = 1000;// The layer's visibility is not restricted to a maximum scale. layer.maxScale = 0;
-
minScale
PropertyminScale Number -
The minimum scale (most zoomed out) at which the layer is visible in the view. If the map is zoomed out beyond this scale, the layer will not be visible. A value of
0means the layer does not have a minimum scale. The minScale value should always be larger than the maxScale value, and lesser than or equal to the service specification.- Default Value:0
Examples// The layer will not be visible when the view is zoomed out beyond a scale of 1:3,000,000 layer.minScale = 3000000;// The layer's visibility is not restricted to a minimum scale. layer.minScale = 0;
-
objectIdField
PropertyobjectIdField String -
The name of an
oidfield containing a unique value or identifier for each feature in the layer. This property is required when constructing a FeatureLayer from a collection of client-side features. If not specified, it will be inferred from the fields array.Example// See the sample snippet for the source and fields properties const layer = new FeatureLayer({ source: features, fields: fields, objectIdField: "ObjectID", // field name of the Object IDs geometryType: "point", renderer: <renderer> });
-
An array of field names from the service to include with each feature. To fetch the values from all fields in the layer, use
["*"]. Fields specified inoutFieldswill be requested alongside with required fields for rendering, labeling and setting the elevation info for the layer. The required fields andoutFieldsare used to populate SubtypeGroupLayerView.availableFields. Set this property to include the fields that will be used for client-side queries if the fields are not part of required fields used for rendering.- Default Value:null
- See also
-
- SubtypeGroupLayerView.availableFields
- fieldUtils
Examples// Includes all fields from the service in the layer fl.outFields = ["*"];// Get the specified fields from the service in the layer // These fields will be added to SubtypeGroupLayerView.availableFields // along with rendering and labeling fields. Use these fields // for client-side filtering and querying. fl.outFields = ["NAME", "POP_2010", "FIPS", "AREA"];// set the outFields for the layer coming from webmap webmap.when(function () { layer = webmap.layers.at(1); layer.outFields = ["*"]; });
-
parent
InheritedPropertyparent Map |Basemap |Ground |GroupLayer |CatalogDynamicGroupLayer |CatalogLayerInherited from LayerSince: ArcGIS Maps SDK for JavaScript 4.27Layer since 4.0, parent added at 4.27. -
The parent to which the layer belongs.
-
persistenceEnabled
PropertypersistenceEnabled BooleanSince: ArcGIS Maps SDK for JavaScript 4.28SubtypeGroupLayer since 4.20, persistenceEnabled added at 4.28. -
- Default Value:true
-
portalItem
PropertyportalItem PortalItem |null |undefined -
The portal item from which the layer is loaded. If the portal item references a Feature Service or Scene Service, then you can specify a single layer to load with the layerId property.
Beginning with version 4.17, it is possible to load tables from feature service items hosted in ArcGIS Online and ArcGIS Enterprise. This only applies to feature layers, and will successfully load if FeatureLayer.isTable returns
true.Examples// While this example uses FeatureLayer, this same pattern can be // used for other layers that may be loaded from portalItem ids. const layer = new FeatureLayer({ portalItem: { // autocasts as new PortalItem() id: "caa9bd9da1f4487cb4989824053bb847" } // the first layer in the service is returned });// Set hostname when using an on-premise portal (default is ArcGIS Online) // esriConfig.portalUrl = "http://myHostName.esri.com/arcgis"; // While this example uses FeatureLayer, this same pattern can be // used for SceneLayers. const layer = new FeatureLayer({ portalItem: { // autocasts as new PortalItem() id: "8d26f04f31f642b6828b7023b84c2188" }, // loads the third item in the given feature service layerId: 2 });// Initialize GeoJSONLayer by referencing a portalItem id pointing to geojson file. const layer = new GeoJSONLayer({ portalItem: new PortalItem({ id: "81e769cd7031482797e1b0768f23c7e1", // optionally define the portal, of the item. // if not specified, the default portal defined is used. // see https://developers.arcgis.com/javascript/latest/api-reference/esri-config.html#portalUrl portal: new Portal({ url: "https://jsapi.maps.arcgis.com/" }) } });// This snippet loads a table hosted in ArcGIS Online. const table = new FeatureLayer({ portalItem: { // autocasts as esri/portal/PortalItem id: "123f4410054b43d7a0bacc1533ceb8dc" } }); // Before adding the table to the map, it must first be loaded and confirm it is the right type. table.load().then(function() { if (table.isTable) { map.tables.add(table); } });
-
Since: ArcGIS Maps SDK for JavaScript 4.28SubtypeGroupLayer since 4.20, preferredTimeZone added at 4.28. -
The IANA time zone the author of the service intended data from date fields to be viewed in.
-
refreshInterval
PropertyrefreshInterval Number -
Refresh interval of the layer in minutes. Value of
0indicates no refresh.- Default Value:0
- See also
Example// the layer will be refreshed every minute. layer.refreshInterval = 1;
-
relationships
Propertyrelationships Relationship[]readonly -
Array of relationships set up for the layer. Each object in the array describes the layer's relationship with another layer or table.
- See also
Example// print out layer's relationship length and each relationship info to console layer.when(function () { console.log("layer relationships", layer.relationships.length); layer.relationships.forEach(function (relationship) { console.log("relationship id:", relationship.id) console.log("relationship cardinality:", relationship.cardinality) console.log("relationship key field:", relationship.keyField) console.log("relationship name:", relationship.name) console.log("relationship relatedTableId:", relationship.relatedTableId) }); });
-
returnM
PropertyreturnM Boolean -
When
true, indicates that M values will be returned. Whenfalse, indicates that M values will never be returned. The layer view determines whether to include M values in feature queries when the property value isundefined.- Default Value:undefined
-
returnZ
PropertyreturnZ Boolean -
When
true, indicates that z-values will always be returned. Whenfalse, indicates that z-values will never be returned. The layer view determines whether to include z-values in feature queries when the property value isundefined.- Default Value:undefined
-
The service definition expression limits the features available for display and query. You can define additional filters on the layer in addition to the service definition expression by setting layer's definitionExpression. For example, if the service definition expression is set to display data where
"STATE_NAME = 'California'"you could usedefinitionExpressionto only display a subset of the features in California, for example using"COUNTY='San Diego'".
-
The feature service's metadata JSON exposed by the ArcGIS REST API. While most commonly used properties are exposed on the FeatureLayer class directly, this property gives access to all information returned by the feature service. This property is useful if working in an application built using an older version of the API which requires access to feature service properties from a more recent version.
-
spatialReference
PropertyspatialReference SpatialReferenceautocast -
The spatial reference of the layer. When creating the layer from a url, the spatial reference is read from the service.
When creating a FeatureLayer from client-side features, this property is inferred from the geometries of the features provided in the source property.
-
sublayers
Propertysublayers Collection<SubtypeSublayer>autocast -
A Collection of SubtypeSublayer objects that allow you to alter the properties of one or more sublayers of the SubtypeGroupLayer. If this property is not specified, all the sublayers from the feature service are displayed as defined in the service.
All sublayers must be referenced using the subtypeCode to identify the sublayer. The sublayers may be added, removed, or reordered using the Collection methods. Because Sublayer extends Accessor, its properties may be watched.
Example// Only includes the first SubtypeSublayer from the SubtypeGroupLayer let layer = new SuptypeGroupLayer({ url: "https://sampleserver7.arcgisonline.com/server/rest/services/UtilityNetwork/NapervilleElectric/FeatureServer/0", sublayers: [{ subtypeCode: 0, visible: true, renderer: { type: "simple", symbol: { type: "simple-marker", style: "circle", color: [120, 120, 120, 255], size: 6 } } }] });
-
The name of the field which holds the id of the subtypes.
-
An array of subtypes defined in the layer.
- See also
-
timeExtent
PropertytimeExtent TimeExtent |null |undefinedautocast -
The layer's time extent. When the layer's useViewTime is
false, the layer instructs the view to show data from the layer based on this time extent. If theuseViewTimeistrue, and both layer and view time extents are set, then features that fall within the intersection of the view and layer time extents will be displayed. For example, if the layer's time extent is set to display features between 1970 and 1975 and the view has a time extent set to 1972-1980, the effective time on the feature layer will be 1972-1975.- Default Value:null
Examplesif (!layer.useViewTime) { if (layer.timeExtent) { console.log("Current timeExtent:", layer.timeExtent.start, " - ", layer.timeExtent.end} } else { console.log("The layer will display data within the view's timeExtent."); console.log("Current view.timeExtent:", view.timeExtent.start, " - ", view.timeExtent.end} } }// set the timeExtent on the layer and useViewTime false // In this case, the layer will honor its timeExtent and ignore // the view's timeExtent const layer = new ImageryLayer({ url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/ScientificData/SeaTemperature/ImageServer", timeExtent: { start: new Date(2014, 4, 18), end: new Date(2014, 4, 19) }, useViewTime: false });// timeExtent is set on the layer and the view // In this case, the layer will display features that fall // within the intersection of view and layer time extents // features within Jan 1, 1976 - Jan 1, 1981 will be displayed const view = new MapView({ timeExtent: { start: new Date(1976, 0, 1), end: new Date(2002, 0, 1) } }); const layer = new FeatureLayer({ url: myUrl, timeExtent: { start: new Date(1974, 0, 1), end: new Date(1981, 0, 1) } });
-
TimeInfo provides information such as date fields that store start and end time for each feature and the fullTimeExtent for the layer. The
timeInfoproperty, along with itsstartFieldandendFieldproperties, must be set at the time of layer initialization if it is being set for a CSVLayer, GeoJSONLayer or FeatureLayer initialized from client-side features. The fullTimeExtent fortimeInfois automatically calculated based on itsstartFieldandendFieldproperties. The timeInfo parameters cannot be changed after the layer is loaded.TimeInfo's startField and endField can be
date,date-onlyortimestamp-offsetfield type for FeatureLayer and MapImageLayer.- Default Value:null
Example// create geojson layer from usgs earthquakes geojson feed const geojsonLayer = new GeoJSONLayer({ url: "https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_month.geojson", copyright: "USGS Earthquakes", fields: [ { "name": "mag", "type": "double" }, { "name": "place", "type": "string" }, { "name": "time", "type": "date" }, // date field { "name": "depth", "type": "double" } ], // timeInfo can be used to do temporal queries // set the startField and endField. // timeExtent is automatically calculated from the // the start and end date fields // The date values must be in milliseconds number from the UNIX epoch specified in UTC. timeInfo: { startField: "time" } });
-
timeOffset
PropertytimeOffset TimeInterval |null |undefinedautocast -
A temporary offset of the time data based on a certain TimeInterval. This allows users to overlay features from two or more time-aware layers with different time extents. For example, if a layer has data recorded for the year 1970, an offset value of 2 years would temporarily shift the data to 1972. You can then overlay this data with data recorded in 1972. A time offset can be used for display purposes only. The query and selection are not affected by the offset.
- Default Value:null
Example// Offset a CSV Layer containing hurricanes from 2015 so that they appear in 2019 (+4 years). let layer = new CSVLayer({ url: `hurricanes-and-storms-2015.csv`, timeOffset: { value: 4, unit: "years" }, timeInfo: { startField: "ISO_time" }, renderer: { type: "simple", symbol: { type: "simple-marker", size: 6, color: "red", outline: { width: 0.5, color: "black" } } } });
-
The title of the layer used to identify it in places such as the Legend and LayerList widgets.
When loading a layer by service url, the title is derived from the service name. If the service has several layers, then the title of each layer will be the concatenation of the service name and the layer name. When the layer is loaded from a portal item, the title of the portal item will be used instead. Finally, if a layer is loaded as part of a webmap or a webscene, then the title of the layer as stored in the webmap/webscene will be used.
-
type
Propertytype Stringreadonly -
For SubtypeGroupLayer the type is always "subtype-group".
-
url
Propertyurl String -
The absolute URL of the REST endpoint of the layer, non-spatial table or service. The URL may either point to a resource on ArcGIS Enterprise or ArcGIS Online.
If the url points directly to a service, then the layer must be specified in the layerId property. If no layerId is given, then the first layer in the service will be loaded.
Examples// Hosted Feature Service on ArcGIS Online layer.url = "http://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/origins/FeatureServer/0";// Layer from Map Service on ArcGIS Server layer.url = "http://sampleserver6.arcgisonline.com/arcgis/rest/services/Census/MapServer/2";// Can also be used if URL points to service and not layer const layer = new FeatureLayer({ // Notice that the url doesn't end with /2 url: "http://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/MonterreyBayCanyon_WFL/FeatureServer", layerId: 2 });// Non-spatial table in San Francisco incidents service. const table = new FeatureLayer({ url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/SF311/FeatureServer/1" }); // table must be loaded so it can be used in the app. table.load().then(function() { // table is loaded. ready to be queried. });
-
useViewTime
PropertyuseViewTime Boolean -
Determines if the time enabled layer will update its temporal data based on the view's timeExtent. When
false, the layer will display its temporal data based on the layer's timeExtent, regardless of changes to the view. If both view and layer time extents are set while this property istrue, then the features that fall within the intersection of the view and layer time extents will be displayed. For example, if a layer's time extent is set to display features between 1970 and 1975 and the view has a time extent set to 1972-1980, the effective time on the feature layer will be 1972-1975.Changing
useViewTimetofalsedoes not affect layer's visibilityTimeExtent.- Default Value:true
Exampleif (featureLayer.useViewTime) { console.log("Displaying data between:", view.timeExtent.start, " - ", view.timeExtent.end); }
-
The version of ArcGIS Server in which the layer is published.
Example// Prints the version number to the console - e.g. 10.2, 10.3, 10.41, etc. console.log(layer.version);
-
visibilityTimeExtent
InheritedPropertyvisibilityTimeExtent TimeExtent |null |undefinedautocastInherited from LayerSince: ArcGIS Maps SDK for JavaScript 4.30Layer since 4.0, visibilityTimeExtent added at 4.30. -
Specifies a fixed time extent during which a layer should be visible. This property can be used to configure a layer that does not have time values stored in an attribute field to work with time. Once configured, the TimeSlider widget will display the layer within the set time extent. In the case that only one of the start or end date values are available, the layer remains visible indefinitely in the direction where there is no time value.
Aerial imagery can capture seasonal variations in vegetation, water bodies, and land use patterns. For example, in agricultural regions, aerial imageries taken during different growing seasons provide insights into crop health and productivity. Defining a fixed time extent on imageries from specific time periods provides temporal context and facilitates focused analysis based on specific time periods or events.
- Default Value:null
- See also
-
visible
InheritedPropertyvisible BooleanInherited from Layer -
Indicates if the layer is visible in the View. When
false, the layer may still be added to a Map instance that is referenced in a view, but its features will not be visible in the view.- Default Value:true
Example// The layer is no longer visible in the view layer.visible = false; // Watch for changes in the layer's visibility // and set the visibility of another layer when it changes reactiveUtils.watch( () => layer.visible, (visible) => { if (visible) { anotherLayer.visible = true; } else { anotherLayer.visible = false; } } );
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Promise<FeatureEditResult> | Adds an attachment to a feature. | SubtypeGroupLayer | |
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Promise<EditsResult> | Applies edits to features in a layer. | SubtypeGroupLayer | |
Cancels a load() operation if it is already in progress. | Layer | ||
this | Creates a deep clone of this object. | SubtypeGroupLayer | |
Promise<LayerView> | Called by the views, such as MapView and SceneView, when the layer is added to the Map.layers collection and a layer view must be created for it. | Layer | |
Creates query parameter object that can be used to fetch features that satisfy the layer's configurations such as definitionExpression, gdbVersion, and historicMoment. | SubtypeGroupLayer | ||
Promise<FeatureEditResult[]> | Deletes attachments from a feature. | SubtypeGroupLayer | |
Destroys the layer and any associated resources (including its portalItem, if it is a property on the layer). | Layer | ||
Emits an event on the instance. | Layer | ||
Promise<Object> | Fetches custom attribution data for the layer when it becomes available. | Layer | |
Returns the sublayer to which the given feature belongs. | SubtypeGroupLayer | ||
Returns the sublayer with the subtypeCode that matches the number passed as an argument. | SubtypeGroupLayer | ||
Returns the Field instance for a field name (case-insensitive). | SubtypeGroupLayer | ||
Returns the Domain associated with the given field name. | SubtypeGroupLayer | ||
Indicates whether there is an event listener on the instance that matches the provided event name. | Layer | ||
Returns true if a named group of handles exist. | Accessor | ||
| Layer | ||
| Layer | ||
| Layer | ||
Promise | Loads the resources referenced by this class. | Layer | |
Promise<Sublayer> | Loads all of the sublayers. | SubtypeGroupLayer | |
Registers an event handler on the instance. | Layer | ||
Promise<Object> | Query information about attachments associated with features. | SubtypeGroupLayer | |
Promise<Object> | Executes a Query against the feature service and returns the Extent of features that satisfy the query. | SubtypeGroupLayer | |
Promise<Number> | Executes a Query against the feature service and returns the number of features that satisfy the query. | SubtypeGroupLayer | |
Promise<FeatureSet> | Executes a Query against the feature service and returns a FeatureSet, which can be accessed using the | SubtypeGroupLayer | |
Executes a Query against the feature service and returns an array of Object IDs for features that satisfy the input query. | SubtypeGroupLayer | ||
Promise<Object> | Executes a RelationshipQuery against the feature service and returns FeatureSets grouped by source layer or table objectIds. | SubtypeGroupLayer | |
Promise<Object> | Executes a RelationshipQuery against the feature service and when resolved, it returns an | SubtypeGroupLayer | |
Fetches all the data for the layer. | SubtypeGroupLayer | ||
Removes a group of handles owned by the object. | Accessor | ||
Promise<PortalItem> | Saves the layer to its existing portal item in the Portal authenticated within the user's current session. | SubtypeGroupLayer | |
Promise<PortalItem> | Saves the layer to a new portal item in the Portal authenticated within the user's current session. | SubtypeGroupLayer | |
Promise<FeatureEditResult> | Updates an existing attachment for a feature. | SubtypeGroupLayer | |
Promise |
| Layer |
Method Details
-
addAttachment
MethodaddAttachment(feature, attachment){Promise<FeatureEditResult>} -
Adds an attachment to a feature. This operation is available only if the layer's capabilities.data.supportsAttachment is set to
true.Parametersfeature GraphicFeature to which the attachment is to be added.
attachment HTMLFormElement|FormDataHTML form that contains a file upload field pointing to the file to be added as an attachment.
ReturnsType Description Promise<FeatureEditResult> When resolved, a FeatureEditResult object is returned. FeatureEditResult indicates whether or not the edit was successful. If successful, the objectIdof the result is the Id of the new attachment. If unsuccessful, it also includes an errornameand errormessage.- See also
Exampleview.when(function () { view.on("click", function (event) { view.hitTest(event).then(function (response) { const feature = response.results[0].graphic; // The form is defined as below in the html. // For enterprise services: // 1. File input name must be "attachment" // <form id="attachmentForm"> // Select a file: <input type="file" name="attachment"> // </form> const attachmentForm = document.getElementById("attachmentForm"); const formData = new FormData(attachmentForm); // For enterprise services - add input with name:f and value:json formData.append("f","json"); const form = new FormData(); form.set("attachment", file); form.append("f","json") let form = document.getElementById("myForm"); // Add an attachment to the clicked feature. // The attachment is taken from the form. layer.addAttachment(feature, form).then(function (result) { console.log("attachment added: ", result); }) .catch(function (err) { console.log("attachment adding failed: ", err); }); }); }); });
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
applyEdits
MethodapplyEdits(edits, options){Promise<EditsResult>} -
Applies edits to features in a layer. New features can be created and existing features can be updated or deleted. Feature geometries and/or attributes may be modified. Only applicable to layers in a feature service and client-side features set through the FeatureLayer's source property. Attachments can also be added, updated or deleted.
If client-side features are added, removed or updated at runtime using applyEdits() then use FeatureLayer's queryFeatures() method to return updated features.
When calling the applyEdits method on a service that does not have vertical coordinate system information, the z-values of the geometries in the
editsobject will automatically be converted to match the spatial reference of the layer. Example: The service has a horizontal spatial reference withfeetunits, andapplyEdits()is called with z-values based onmeterunits, then the method will automatically convert the z values frommetertofeetunits.As of version 4.17, using applyEdits to add geometries with z-values to a FeatureLayer with
hasZ: falseno longer silently drops the z-value and now throws an error.ParametersSpecificationedits ObjectObject containing features and attachments to be added, updated or deleted.
SpecificationaddFeatures Graphic[]|Collection<Graphic>optionalAn array or a collection of features to be added. Values of non nullable fields must be provided when adding new features. Date fields must have numeric values representing universal time.
updateFeatures Graphic[]|Collection<Graphic>optionalAn array or a collection of features to be updated. Each feature must have valid objectId. Values of non nullable fields must be provided when updating features. Date fields must have numeric values representing universal time.
optional An array or a collection of features, or an array of objects with
objectIdorglobalIdof each feature to be deleted. When an array or collection of features is passed, each feature must have a valid objectId. When an array of objects is used, each object must have a valid value set forobjectIdorglobalIdproperty.addAttachments AttachmentEdit[]optionalAn array of attachments to be added. Applies only when the
options.globalIdUsedparameter is set totrue. User must provide globalIds for all attachments to be added.updateAttachments AttachmentEdit[]optionalAn array of attachments to be updated. Applies only when the
options.globalIdUsedparameter is set totrue. User must provide globalIds for all attachments to be updated.optional An array of globalIds for attachments to be deleted. Applies only when the
options.globalIdUsedparameter is set totrue.options ObjectoptionalAdditional edit options to specify when editing features or attachments.
SpecificationgdbVersion StringoptionalThe geodatabase version to apply the edits. This parameter applies only if the capabilities.data.isVersioned property of the layer is
true. If the gdbVersion parameter is not specified, edits are made to the published map’s version.returnEditMoment BooleanoptionalIndicates whether the edit results should return the time edits were applied. If
true, the feature service will return the time edits were applied in the edit result'seditMomentproperty. Only applicable with ArcGIS Server services only. This option was added at the version 4.20.returnServiceEditsOption StringoptionalIf set to
original-and-current-features, the EditedFeatureResult parameter will be included in theapplyEditsresponse. It contains all edited features participating in composite relationships in a database as result of editing a feature. Note that even for deletions, the geometry and attributes of the deleted feature are returned. Theoriginal-and-current-featuresoption is only valid whenrollbackOnFailureEnabledistrue. The default value isnone, which will not include theEditedFeatureResultparameter in the response. This is only applicable with ArcGIS Server services only. This option was added at the version 4.20.Possible Values:"none"|"original-and-current-features"
rollbackOnFailureEnabled BooleanoptionalIndicates whether the edits should be applied only if all submitted edits succeed. If
false, the server will apply the edits that succeed even if some of the submitted edits fail. Iftrue, the server will apply the edits only if all edits succeed. The layer's capabilities.editing.supportsRollbackOnFailure property must betrueif using this parameter. IfsupportsRollbackOnFailureisfalsefor a layer, thenrollbackOnFailureEnabledwill always be true, regardless of how the parameter is set.globalIdUsed BooleanoptionalIndicates whether the edits can be applied using globalIds of features or attachments. This parameter applies only if the layer's capabilities.editing.supportsGlobalId property is
true. Whenfalse, globalIds submitted with the features are ignored and the service assigns new globalIds to the new features. Whentrue, the globalIds must be submitted with the new features. When updating existing features, if theglobalIdUsedisfalse, the objectIds of the features to be updated must be provided. If theglobalIdUsedistrue, globalIds of features to be updated must be provided. When deleting existing features, set this property tofalseas deletes operation only acceptsobjectIdsat the current version of the API.When adding, updating or deleting attachments,
globalIdUsedparameter must be set totrueand the attachment globalId must be set. For new attachments, the user must provide globalIds. In order for an attachment to be updated or deleted, clients must include its globalId. Attachments are not supported in an edit payload whenglobalIdUsedisfalse.// add an image attachments to features function addAttachment(selectedFeature) { const blob = new Blob(byteArrays, { type: "image/png" }); addAttachments.push({ feature: selectedFeature, attachment: { globalId: "8c4d6085-a33c-42a0-8e11-21e9528bca0d", name: "brokenLight", data: blob } }); const edits = { addAttachments: addAttachments }; const options = { // globalIdUsed has to be true when adding, updating or deleting attachments globalIdUsed: true, rollbackOnFailureEnabled: true }; featureLayer.applyEdits(edits, options).then(function(results) { console.log("edits added: ", results); }); }ReturnsType Description Promise<EditsResult> When resolved, an EditsResult object is returned. - See also
Examplefunction addFeature(geometry) { const attributes = {}; attributes["Description"] = "This is the description"; attributes["Address"] = "380 New York St"; // Date.now() returns number of milliseconds elapsed // since 1 January 1970 00:00:00 UTC. attributes["Report_Date"] = Date.now(); const addFeature = new Graphic({ geometry: geometry, attributes: attributes }); const deleteFeatures = [ { objectId: 467 }, { objectId: 500 } ]; // or specify globalIds of features to be deleted // const deleteFeature = [ // { globalId: "18633204-1801-4d35-a73a-174563608ad9" } // ]; const promise = featureLayer.applyEdits({ addFeatures: [addFeature], deleteFeatures: deleteFeatures }); }
-
Creates a deep clone of this object. Any properties that store values by reference will be assigned copies of the referenced values on the cloned instance.
ReturnsType Description this A deep clone of the class instance that invoked this method.
-
createLayerView
InheritedMethodcreateLayerView(view, options){Promise<LayerView>}Inherited from Layer -
Called by the views, such as MapView and SceneView, when the layer is added to the Map.layers collection and a layer view must be created for it. This method is used internally and there is no use case for invoking it directly.
Parametersview *The parent view.
options ObjectoptionalAn object specifying additional options. See the object specification table below for the required properties of this object.
Specificationsignal AbortSignaloptionalA signal to abort the creation of the layerview.
Returns- See also
-
createQuery
MethodcreateQuery(){Query} -
Creates query parameter object that can be used to fetch features that satisfy the layer's configurations such as definitionExpression, gdbVersion, and historicMoment. It will return
ZandMvalues based on the layer's data capabilities. It sets the query parameter's outFields property to["*"]. The results will include geometries of features and values for all available fields for client-side queries or all fields in the layer for server side queries.ReturnsType Description Query The query object representing the layer's definition expression and other configurations. Examples// this snippet shows the query parameter object that is returned // from SubtypeGroupLayer.createQuery(). const queryParams = new Query(); const dataCapabilities = layer.get<DataCapabilities>("capabilities.data"); queryParams.gdbVersion = layer.gdbVersion; queryParams.historicMoment = layer.historicMoment; queryParams.returnGeometry = true; if (dataCapabilities) { if (dataCapabilities.supportsZ && layer.returnZ != null) { queryParams.returnZ = layer.returnZ; } if (dataCapabilities.supportsM && layer.returnM != null) { queryParams.returnM = layer.returnM; } } queryParams.outFields = ["*"]; queryParams.where = layer.definitionExpression || "1=1"; queryParams.multipatchOption = layer.geometryType === "multipatch" ? "xyFootprint" : null;// Get a query object for the layer's current configuration // queryParams.outFields will be set to ["*"] to get values // for all available fields. const queryParams = layer.createQuery(); // set a geometry for filtering features by a region of interest queryParams.geometry = extentForRegionOfInterest; // Add to the layer's current definitionExpression queryParams.where = queryParams.where + " AND TYPE = 'Extreme'"; // query the layer with the modified params object layer.queryFeatures(queryParams).then(function(results){ // prints the array of result graphics to the console console.log(results.features); });
-
deleteAttachments
MethoddeleteAttachments(feature, attachmentIds){Promise<FeatureEditResult[]>} -
Deletes attachments from a feature. This operation is available only if the layer's capabilities.data.supportsAttachment is set to
true.ParametersReturnsType Description Promise<FeatureEditResult[]> When resolved, an array of FeatureEditResults is returned. FeatureEditResult indicates whether or not the edit was successful. If successful, the objectIdof the result is the Id of the new attachment. If unsuccessful, it also includes an errornameand errormessage.- See also
-
Inherited from Layer
-
Destroys the layer and any associated resources (including its portalItem, if it is a property on the layer). The layer can no longer be used once it has been destroyed.
The destroyed layer will be removed from its parent object like Map, WebMap, WebScene, Basemap, Ground, or GroupLayer.
-
findSublayerForFeature
MethodfindSublayerForFeature(feature){SubtypeSublayer}Since: ArcGIS Maps SDK for JavaScript 4.27SubtypeGroupLayer since 4.20, findSublayerForFeature added at 4.27. -
Returns the sublayer to which the given feature belongs.
Parameterfeature GraphicThe feature whose sublayer will be returned.
ReturnsType Description SubtypeSublayer The sublayer from the SubtypeGroupLayerto which the feature belongs to.
-
findSublayerForSubtypeCode
MethodfindSublayerForSubtypeCode(subtypeCode){SubtypeSublayer}Since: ArcGIS Maps SDK for JavaScript 4.27SubtypeGroupLayer since 4.20, findSublayerForSubtypeCode added at 4.27. -
Returns the sublayer with the subtypeCode that matches the number passed as an argument.
ParametersubtypeCode NumberThe subtype coded value.
ReturnsType Description SubtypeSublayer The sublayer from the SubtypeGroupLayerto which the feature belongs to.Example// Updates the renderer of a sublayer after first finding // the sublayer from the subtypeCode. const subtypeCode = 5; const subtypeSublayer = subtypeGroupLayer.findSublayerForSubtypeCode(subtypeCode); subtypeSublayer.renderer = new SimpleMarkerSymbol({ color: "#ffffff", size: 12, outline: { color: "#000000", width: 1 } });
-
getFieldDomain
MethodgetFieldDomain(fieldName, options){Domain} -
Returns the Domain associated with the given field name. The domain can be either a CodedValueDomain or RangeDomain.
ParametersReturnsType Description Domain The Domain object associated with the given field name for the given feature. Example// Get a range domain associated with the first feature // returned from queryFeatures(). featureLayer.queryFeatures(query).then(function(results){ const domain = featureLayer.getFieldDomain("Height", {feature: results.features[0]}); console.log("domain", domain) });
-
hasEventListener
InheritedMethodhasEventListener(type){Boolean}Inherited from Layer -
Indicates whether there is an event listener on the instance that matches the provided event name.
Parametertype StringThe name of the event.
ReturnsType Description Boolean Returns true if the class supports the input event.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
isFulfilled
InheritedMethodisFulfilled(){Boolean}Inherited from Layer -
isFulfilled()may be used to verify if creating an instance of the class is fulfilled (either resolved or rejected). If it is fulfilled,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been fulfilled (either resolved or rejected).
-
isRejected
InheritedMethodisRejected(){Boolean}Inherited from Layer -
isRejected()may be used to verify if creating an instance of the class is rejected. If it is rejected,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been rejected.
-
isResolved
InheritedMethodisResolved(){Boolean}Inherited from Layer -
isResolved()may be used to verify if creating an instance of the class is resolved. If it is resolved,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been resolved.
-
Inherited from Layer
-
Loads the resources referenced by this class. This method automatically executes for a View and all of the resources it references in Map if the view is constructed with a map instance.
This method must be called by the developer when accessing a resource that will not be loaded in a View.
The
load()method only triggers the loading of the resource the first time it is called. The subsequent calls return the same promise.It's possible to provide a
signalto stop being interested into aLoadableinstance load status. When the signal is aborted, the instance does not stop its loading process, only cancelLoad can abort it.Parametersignal AbortSignaloptionalSignal object that can be used to abort the asynchronous task. The returned promise will be rejected with an Error named
AbortErrorwhen an abort is signaled. See also AbortController for more information on how to construct a controller that can be used to deliver abort signals.ReturnsType Description Promise Resolves when the resources have loaded.
-
loadAll
MethodloadAll(){Promise<Sublayer>} -
Loads all of the sublayers. See loaded or loadStatus properties to check the status.
Returns- See also
Example// Load all resources but ignore if one or more of them failed to load subtypeGroupLayer.loadAll() .catch(function(error) { // Ignore any failed sublayers }) .then(function() { console.log("All loaded"); });
-
on
InheritedMethodon(type, listener){Object}Inherited from Layer -
Registers an event handler on the instance. Call this method to hook an event with a listener.
ParametersReturnsType Description Object Returns an event handler with a remove()method that should be called to stop listening for the event(s).Property Type Description remove Function When called, removes the listener from the event. Exampleview.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
queryAttachments
MethodqueryAttachments(attachmentQuery, options){Promise<Object>} -
Query information about attachments associated with features. It will return an error if the layer's capabilities.data.supportsAttachment property is
false. Attachments for multiple features can be queried if the layer's capabilities.operations.supportsQueryAttachments istrue.Known Limitations
When the layer'scapabilities.operations.supportsQueryAttachments property is
false, AttachmentQuery.objectIds property only accepts a singleobjectId.ParametersAutocasts from ObjectSpecifies the attachment parameters for query.
options ObjectoptionalAn object with the following properties.
Specificationsignal AbortSignaloptionalSignal object that can be used to abort the asynchronous task. The returned promise will be rejected with an Error named
AbortErrorwhen an abort is signaled. See also AbortController for more information on how to construct a controller that can be used to deliver abort signals.ReturnsType Description Promise<Object> When resolved, returns an object containing AttachmentInfos grouped by the source feature objectIds. Examplelayer.when(function () { // queryObjectIds for all features within the layer layer.queryObjectIds().then(function (objectIds) { // Define parameters for querying attachments, // query features where objectIds are less than 735, // and only query jpeg attachments for these features. let attachmentQuery = { objectIds: objectIds, definitionExpression: "OBJECTID < 735", attachmentTypes: ["image/jpeg"] }; // Only pass in one objectId for attachmentQuery.objectIds // if the layer's capabilities.operations.supportsQueryAttachments is false layer.queryAttachments(attachmentQuery).then(function (attachments) { // Print out all returned attachment infos to the console. attachmentQuery.objectIds.forEach(function (objectId) { if (attachments[objectId]) { let attachment = attachments[objectId]; console.group("attachment for", objectId); attachment.forEach(function (item) { console.log("attachment id", item.id); console.log("content type", item.contentType); console.log("name", item.name); console.log("size", item.size); console.log("url", item.url); console.groupEnd(); }); } }); }) .catch(function (error) { console.log("attachment query error", error); }) }); });
-
queryExtent
MethodqueryExtent(query, options){Promise<Object>} -
Executes a Query against the feature service and returns the Extent of features that satisfy the query. If no parameters are specified, then the extent and count of all features satisfying the layer's configuration/filters are returned. This is valid only for hosted feature services on arcgis.com and for ArcGIS Server 10.3.1 and later.
To query for the extent of features/graphics available to or visible in the View on the client rather than making a server-side query, you must use the SubtypeGroupLayerView.queryExtent() method.
Parametersoptional Autocasts from ObjectSpecifies the attributes and spatial filter of the query. If no parameters are specified, then the extent and count of all features satisfying the layer's configuration/filters are returned.
options ObjectoptionalAn object with the following properties.
Specificationsignal AbortSignaloptionalSignal object that can be used to abort the asynchronous task. The returned promise will be rejected with an Error named
AbortErrorwhen an abort is signaled. See also AbortController for more information on how to construct a controller that can be used to deliver abort signals.ReturnsType Description Promise<Object> When resolved, returns the extent and count of the features that satisfy the input query. See the object specification table below for details. Property Type Description count Number The number of features that satisfy the input query. extent Extent | null The extent of the features that satisfy the query. Examples// Queries for the extent of all features matching the layer's configurations // e.g. definitionExpression layer.queryExtent().then(function(results){ // go to the extent of the results satisfying the query view.goTo(results.extent); });const layer = new SubtypeGroupLayer({ url: fsUrl // points to a Feature Service layer url }); const query = new Query(); query.where = "region = 'Southern California'"; layer.queryExtent(query).then(function(results){ view.goTo(results.extent); // go to the extent of the results satisfying the query });
-
queryFeatureCount
MethodqueryFeatureCount(query, options){Promise<Number>} -
Executes a Query against the feature service and returns the number of features that satisfy the query. If no parameters are specified, the total number of features satisfying the layer's configuration/filters is returned.
To query for the count of features/graphics available to or visible in the View on the client rather than making a server-side query, you must use the SubtypeGroupLayerView.queryFeatureCount() method.
Parametersoptional Autocasts from ObjectSpecifies the attributes and spatial filter of the query. If no parameters are specified, the total number of features satisfying the layer's configuration/filters is returned.
options ObjectoptionalAn object with the following properties.
Specificationsignal AbortSignaloptionalSignal object that can be used to abort the asynchronous task. The returned promise will be rejected with an Error named
AbortErrorwhen an abort is signaled. See also AbortController for more information on how to construct a controller that can be used to deliver abort signals.ReturnsType Description Promise<Number> When resolved, returns the number of features that satisfy the query. Examples// Queries for the count of all features matching the layer's configurations // e.g. definitionExpression layer.queryFeatureCount().then(function(numFeatures){ // prints the total count to the console console.log(numFeatures); });const layer = new SubtypeGroupLayer({ url: fsUrl // points to a Feature Service layer url }); const query = new Query(); query.where = "region = 'Southern California'"; layer.queryFeatureCount(query).then(function(numResults){ console.log(numResults); // prints the number of results satisfying the query });
-
queryFeatures
MethodqueryFeatures(query, options){Promise<FeatureSet>} -
Executes a Query against the feature service and returns a FeatureSet, which can be accessed using the
.then()method once the promise resolves. A FeatureSet contains an array of Graphic features. See the querying section for more information on how to query features from a layer.To query features/graphics available to or visible in the View on the client rather than making a server-side query, you must use the SubtypeGroupLayerView.queryFeatures() method.
When querying a service with z-values and no vertical coordinate system information, the z-values will automatically be converted to match the outSpatialReference units. Example: The service has a horizontal spatial reference using
feetunits and the query is made withoutSpatialReferencebased onmeterunits, then queryFeatures() automatically converts the values fromfeettometerunits.Parametersoptional Autocasts from ObjectSpecifies the attributes and spatial filter of the query. If no parameters are specified, then all features satisfying the layer's configuration/filters are returned.
options ObjectoptionalAn object with the following properties.
Specificationsignal AbortSignaloptionalSignal object that can be used to abort the asynchronous task. The returned promise will be rejected with an Error named
AbortErrorwhen an abort is signaled. See also AbortController for more information on how to construct a controller that can be used to deliver abort signals.ReturnsType Description Promise<FeatureSet> When resolved, a FeatureSet containing an array of graphic features is returned. Examples// Queries for all the features matching the layer's configurations // e.g. definitionExpression layer.queryFeatures().then(function(results){ // prints the array of result graphics to the console console.log(results.features); });const layer = new SubtypeGroupLayer({ url: fsUrl // points to a Feature Service layer url }); const query = new Query(); query.where = "STATE_NAME = 'Washington'"; query.outSpatialReference = { wkid: 102100 }; query.returnGeometry = true; query.outFields = [ "CITY_NAME" ]; layer.queryFeatures(query).then(function(results){ console.log(results.features); // prints the array of features to the console });// Get a query object for the layer's current configuration const queryParams = layer.createQuery(); // set a geometry for filtering features by a region of interest queryParams.geometry = extentForRegionOfInterest; // Add to the layer's current definitionExpression queryParams.where = queryParams.where + " AND TYPE = 'Extreme'"; // query the layer with the modified params object layer.queryFeatures(queryParams).then(function(results){ // prints the array of result graphics to the console console.log(results.features); });const layer = new SubtypeGroupLayer({ url: fsUrl // points to a Feature Service layer url }); // query all features from the layer and only return // attributes specified in outFields. const query = { // autocasts as Query where: "1=1", // select all features returnGeometry: false, outFields: ["State_Name", "City_Name", "pop2010"] }; layer.queryFeatures(query).then(function(results){ console.log(results.features); // prints the array of features to the console });
-
Executes a Query against the feature service and returns an array of Object IDs for features that satisfy the input query. If no parameters are specified, then the Object IDs of all features satisfying the layer's configuration/filters are returned.
To query for ObjectIDs of features/graphics available to or visible in the View on the client rather than making a server-side query, you must use the SubtypeGroupLayerView.queryObjectIds() method.
Parametersoptional Autocasts from ObjectSpecifies the attributes and spatial filter of the query. If no parameters are specified, then the Object IDs of all features satisfying the layer's configuration/filters are returned.
options ObjectoptionalAn object with the following properties.
Specificationsignal AbortSignaloptionalSignal object that can be used to abort the asynchronous task. The returned promise will be rejected with an Error named
AbortErrorwhen an abort is signaled. See also AbortController for more information on how to construct a controller that can be used to deliver abort signals.ReturnsExamples// Queries for all the Object IDs of features matching the layer's configurations // e.g. definitionExpression layer.queryObjectIds().then(function(results){ // prints the array of Object IDs to the console console.log(results); });const layer = new SubtypeGroupLayer({ url: fsUrl // points to a Feature Service layer url }); const query = new Query(); query.where = "region = 'Southern California'"; layer.queryObjectIds(query).then(function(ids){ console.log(ids); // an array of object IDs });
-
queryRelatedFeatures
MethodqueryRelatedFeatures(relationshipQuery, options){Promise<Object>} -
Executes a RelationshipQuery against the feature service and returns FeatureSets grouped by source layer or table objectIds.
ParametersAutocasts from ObjectSpecifies relationship parameters for querying related features or records from a layer or a table.
options ObjectoptionalAn object with the following properties.
Specificationsignal AbortSignaloptionalSignal object that can be used to abort the asynchronous task. The returned promise will be rejected with an Error named
AbortErrorwhen an abort is signaled. See also AbortController for more information on how to construct a controller that can be used to deliver abort signals.ReturnsType Description Promise<Object> When resolved, returns FeatureSets grouped by source layer/table objectIds. Each FeatureSet contains an array of Graphic features including the values of the fields requested by the user. Exampleconst objectIds = [385, 416]; // relationship query parameter const query = { outFields: ["*"], relationshipId: relationshipId, objectIds: objectIds } // query related features for given objectIds layer.queryRelatedFeatures(query).then(function (result) { objectIds.forEach(function (objectId) { // print out the attributes of related features if the result // is returned for the specified objectId if (result[objectId]) { console.group("relationship for feature:", objectId) result[objectId].features.forEach(function (feature) { console.log("attributes", JSON.stringify(feature.attributes)); }); console.groupEnd(); } }); }).catch(function (error) { console.log("error from queryRelatedFeatures", error); });
-
queryRelatedFeaturesCount
MethodqueryRelatedFeaturesCount(relationshipQuery, options){Promise<Object>} -
Executes a RelationshipQuery against the feature service and when resolved, it returns an
objectcontaining key value pairs. Key in this case is theobjectIdof the feature and value is the number of related features associated with the feature.ParametersAutocasts from ObjectSpecifies relationship parameters for querying related features or records from a layer or a table.
options ObjectoptionalAn object with the following properties.
Specificationsignal AbortSignaloptionalSignal object that can be used to abort the asynchronous task. The returned promise will be rejected with an Error named
AbortErrorwhen an abort is signaled. See also AbortController for more information on how to construct a controller that can be used to deliver abort signals.ReturnsType Description Promise<Object> When resolved, returns an object containing key value pairs. Key in this case is the objectIdof the feature and value is the number of related features.Exampleconst objectIds = [385, 416]; // relationship query parameter const query = { outFields: ["*"], relationshipId: relationshipId, objectIds: objectIds } // query related features for given objectIds layer.queryRelatedFeaturesCount(query).then(function (count) { console.log("queryRelatedFeaturesCount", count); // this will print out // {385: 91, 416: 23} }).catch(function (error) { console.log("error from queryRelatedFeatures", error); });
-
Fetches all the data for the layer.
- See also
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
save
Methodsave(options){Promise<PortalItem>}Since: ArcGIS Maps SDK for JavaScript 4.24SubtypeGroupLayer since 4.20, save added at 4.24. -
Saves the layer to its existing portal item in the Portal authenticated within the user's current session. If the layer is not saved to a PortalItem, then you should use saveAs.
Known Limitations
You can only save service-backed FeatureLayers. Client-side layers cannot be saved.
ReturnsType Description Promise<PortalItem> When resolved, returns the portal item to which the layer is saved. Exampleconst portalItem = await layer.save();
-
saveAs
MethodsaveAs(portalItem, options){Promise<PortalItem>}Since: ArcGIS Maps SDK for JavaScript 4.24SubtypeGroupLayer since 4.20, saveAs added at 4.24. -
Saves the layer to a new portal item in the Portal authenticated within the user's current session.
Known Limitations
You can only save service-backed FeatureLayers. Client-side layers cannot be saved.
ParametersSpecificationAutocasts from ObjectThe portal item to which the layer will be saved.
options ObjectoptionalVarious options for saving the layer.
Specificationfolder PortalFolderoptionalThe portal folder where the layer's portal item will be saved.
validationOptions ObjectoptionalOptions for validating the save operation.
SpecificationignoreUnsupported BooleanoptionalIndicates whether to ignore saving unsupported layers or layers with unsupported content, such as unsupported symbology.
ReturnsType Description Promise<PortalItem> When resolved, returns the portal item to which the layer is saved. Exampleconst portalItem = new PortalItem(); await layer.saveAs(portalItem);
-
updateAttachment
MethodupdateAttachment(feature, attachmentId, attachment){Promise<FeatureEditResult>} -
Updates an existing attachment for a feature. This operation is available only if the layer's capabilities.data.supportsAttachment is set to
true.Parametersfeature GraphicThe feature containing the attachment to be updated.
attachmentId NumberId of the attachment to be updated.
attachment HTMLFormElement|FormDataHTML form that contains a file upload field pointing to the file to be added as an attachment.
ReturnsType Description Promise<FeatureEditResult> When resolved, a FeatureEditResult object is returned. FeatureEditResult indicates whether or not the edit was successful. If successful, the objectIdof the result is the Id of the new attachment. If unsuccessful, it also includes an errornameand errormessage.- See also
-
Inherited from Layer
-
when()may be leveraged once an instance of the class is created. This method takes two input parameters: acallbackfunction and anerrbackfunction. Thecallbackexecutes when the instance of the class loads. Theerrbackexecutes if the instance of the class fails to load.ParametersReturnsType Description Promise Returns a new promise for the result of callbackthat may be used to chain additional functions.Example// Although this example uses MapView, any class instance that is a promise may use when() in the same way let view = new MapView(); view.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
Event Overview
| Name | Type | Summary | Class |
|---|---|---|---|
|
|
{addedFeatures: FeatureEditResult[],deletedFeatures: FeatureEditResult[],updatedFeatures: FeatureEditResult[],addedAttachments: FeatureEditResult[],deletedAttachments: FeatureEditResult[],updatedAttachments: FeatureEditResult[]} |
Fires after applyEdits() is completed successfully. |
SubtypeGroupLayer |
|
|
{view: View,layerView: LayerView} |
Fires after the layer's LayerView is created and rendered in a view. |
Layer |
|
|
{view: View,error: Error} |
Fires when an error emits during the creation of a LayerView after a layer has been added to the map. |
Layer |
|
|
{view: View,layerView: LayerView} |
Fires after the layer's LayerView is destroyed and no longer renders in a view. |
Layer |
|
|
{dataChanged: Boolean} |
Fires if the layer has the refreshInterval set or when refresh() method is called. |
SubtypeGroupLayer |
Event Details
-
Fires after applyEdits() is completed successfully. The event payload includes only successful edits, not the failed edits.
- Properties
-
addedFeatures FeatureEditResult[]
An array of successfully added features.
deletedFeatures FeatureEditResult[]An array of successfully deleted features.
updatedFeatures FeatureEditResult[]An array of successfully updated features.
addedAttachments FeatureEditResult[]An array of successfully added attachments.
deletedAttachments FeatureEditResult[]An array of successfully deleted attachments.
updatedAttachments FeatureEditResult[]An array of successfully updated attachments.
- See also
Example// This function will fire each time applyEdits() is completed successfully subtypeGroupLayer.on("edits", function(event) { const extractObjectId = function(result) { return result.objectId; }; const adds = event.addedFeatures.map(extractObjectId); console.log("addedFeatures: ", adds.length, adds); const updates = event.updatedFeatures.map(extractObjectId); console.log("updatedFeatures: ", updates.length, updates); const deletes = event.deletedFeatures.map(extractObjectId); console.log("deletedFeatures: ", deletes.length, deletes); });
-
Inherited from Layer
-
Fires after the layer's LayerView is created and rendered in a view.
- Properties
- See also
Example// This function will fire each time a layer view is created for this // particular view. layer.on("layerview-create", function(event){ // The LayerView for the layer that emitted this event event.layerView; });
-
Inherited from Layer
-
Fires when an error emits during the creation of a LayerView after a layer has been added to the map.
- Properties
- See also
Example// This function fires when an error occurs during the creation of the layer's layerview layer.on("layerview-create-error", function(event) { console.error("LayerView failed to create for layer with the id: ", layer.id, " in this view: ", event.view); });
-
Since: ArcGIS Maps SDK for JavaScript 4.21SubtypeGroupLayer since 4.20, refresh added at 4.21. -
Fires if the layer has the refreshInterval set or when refresh() method is called. The event payload indicates if the layer's data has changed.
- Property
-
dataChanged Boolean
Indicates if the layer's data has changed.
- See also
Example// listen to layer's refresh event to fetch the attachments // for the updated features. layer.on("refresh", function(event){ if (event.dataChanged){ const query = layer.createQuery(); layer.queryObjectIds(query).then(function (objectIds) { let attachmentQuery = { objectIds: objectIds, definitionExpression: layer.definitionExpression, attachmentTypes: ["image/jpeg"] }; layer.queryAttachments(attachmentQuery).then(function (attachments) { attachmentQuery.objectIds.forEach(function (objectId) { if (attachments[objectId]) { // process the updated attachments let attachment = attachments[objectId]; } }); }) .catch(function (error) { console.log("attachment query error", error); }); }); } });