This sample demonstrates how to use the Daylight widget to change the lighting conditions in a SceneView. To illuminate the scene, one can either use a configuration of date and time to position the sun or switch to virtual mode, where the light source is relative to the camera. This modifies the lighting property of Scene.
The widget can be added to the scene using the following code snippet:
const daylightWidget = new Daylight({
view: view
});
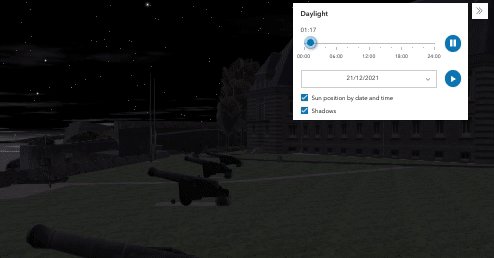
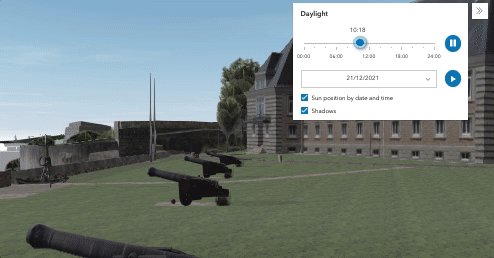
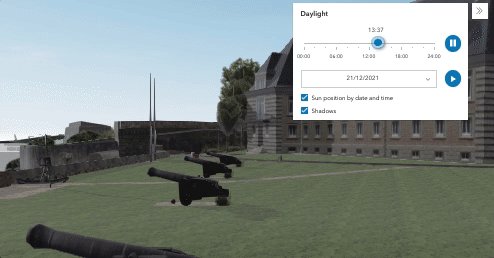
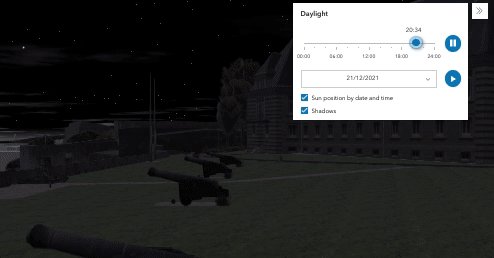
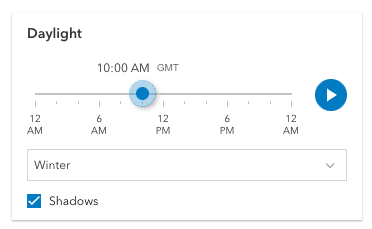
view.ui.add(daylightWidget, "top-right");Using the play button next to the slider you can animate through the time of the day:

The speed of the animation can be configured using the Daylight.playSpeedMultiplier property.
Clicking on the Show shadows button will turn shadows on or off. Shadows are only displayed for real world 3D objects. Terrain doesn't cast shadows.
The widget can further be configured to display a season picker instead of the date picker using the Daylight.dateOrSeason property.

Further on, using the visibleElements property all the elements except the daytime slider can be hidden.
The widget controls the environment properties of the view. When using the SunLighting, the illumination of a scene is determined by the Date set in view.environment.lighting.date. Displaying shadows is set with the view.environment.lighting.direct property.
view.environment = {
lighting: {
type: "sun",
date: new Date(), // sets the lighting to reflect the current time of day
directShadowsEnabled: true // enables shadows
}
};