require(["esri/views/3d/environment/SunLighting"], (SunLighting) => { /* code goes here */ });
import SunLighting from "@arcgis/core/views/3d/environment/SunLighting.js";
esri/views/3d/environment/SunLighting
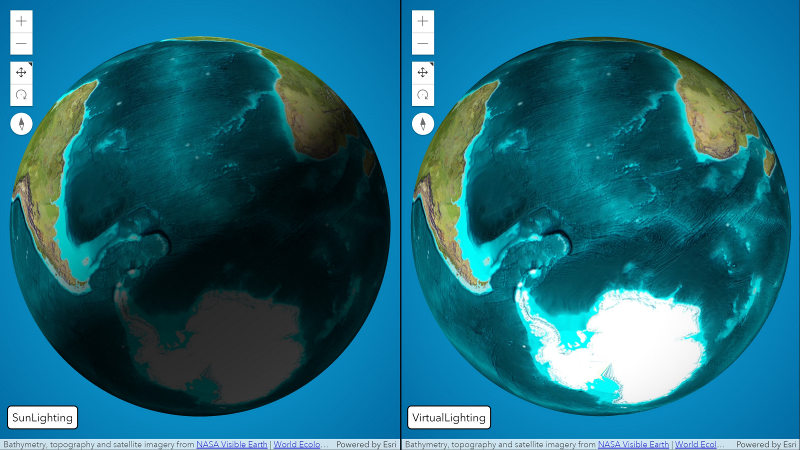
The SunLighting class allows you to change the lighting in the scene to sunlight. The position of the light is set to the sun's location.

Example:
let view = new SceneView({
container: "viewDiv",
map: new Map({
basemap: "satellite",
ground: "world-elevation"
}),
environment: {
lighting: {
type: "sun" // autocasts as new SunLighting()
}
}
});
The lighting visualization updates as soon as the type property changes:
view.environment.lighting = {
type: "sun",
directShadowsEnabled: true // autocasts as new SunLighting({ directShadowsEnabled: true })
}
- See also
Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
Indicates whether the date and time of the simulated sun is automatically updated to maintain the current time of day while the camera changes. | SunLighting | ||
The current date and time of the simulated sun. | SunLighting | ||
The name of the class. | Accessor | ||
Indicates whether to show shadows cast by the sun. | SunLighting | ||
The UTC time zone offset in hours that should be displayed in the UI to represent the date. | SunLighting | ||
Indicates that the light source is simulated position of the sun. | SunLighting |
Property Details
-
cameraTrackingEnabled
PropertycameraTrackingEnabled Boolean -
Indicates whether the date and time of the simulated sun is automatically updated to maintain the current time of day while the camera changes.
- Default Value:true
-
date
Propertydate Date -
The current date and time of the simulated sun. When setting the date, specifying the time zone is important, otherwise the time zone of the browser will be used. This might lead to different lighting for users in different time zones.
- Default Value:new Date("March 15, 2022 12:00:00 UTC")
-
directShadowsEnabled
InheritedPropertydirectShadowsEnabled BooleanInherited from SunLighting -
Indicates whether to show shadows cast by the sun. Shadows are only displayed for real world 3D objects. Terrain doesn't cast shadows. In local scenes at small zoom levels, shadows are not displayed. For more control on which 3D objects cast shadows use the
castShadowsproperty available on ObjectSymbol3DLayer, FillSymbol3DLayer, ExtrudeSymbol3DLayer, and PathSymbol3DLayer.- Default Value:false
-
Inherited from SunLighting
-
The UTC time zone offset in hours that should be displayed in the UI to represent the date. This value does not have an impact on the actual lighting of the scene.
- Default Value:null
-
type
InheritedPropertytype StringreadonlyInherited from SunLighting -
Indicates that the light source is simulated position of the sun.
For SunLighting the type is always "sun".
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Creates a deep clone of this object. | SunLighting | ||
Returns true if a named group of handles exist. | Accessor | ||
Removes a group of handles owned by the object. | Accessor |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
clone
InheritedMethodclone(){SunLighting}Inherited from SunLighting -
Creates a deep clone of this object.
ReturnsType Description SunLighting Creates a new clone of the instance calling this method.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");