require(["esri/views/3d/environment/VirtualLighting"], (VirtualLighting) => { /* code goes here */ });
import VirtualLighting from "@arcgis/core/views/3d/environment/VirtualLighting.js";
esri/views/3d/environment/VirtualLighting
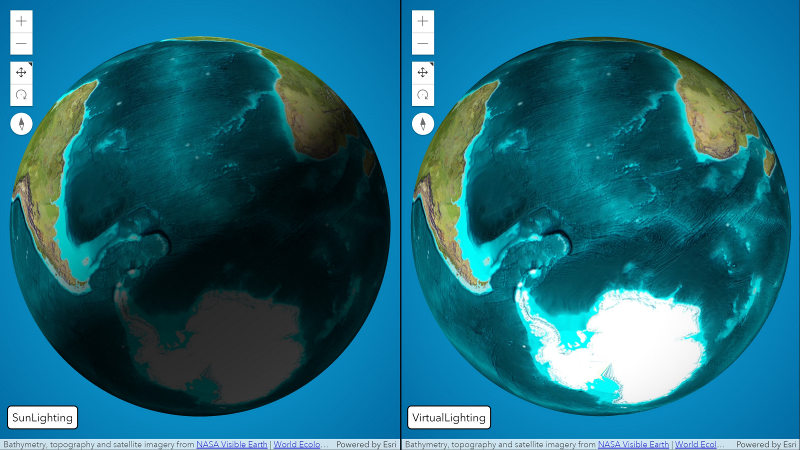
The VirtualLighting class allows you to change the lighting in the scene to virtual light. The position of the light follows the camera and has a slight top-right offset in respect to the camera.

Example:
let view = new SceneView({
container: "viewDiv",
map: new Map({
basemap: "satellite",
ground: "world-elevation"
}),
environment: {
lighting: {
type: "virtual" // autocasts as new VirtualLighting()
}
}
});
The lighting visualization updates as soon as the type property changes:
view.environment.lighting = {
type: "virtual",
directShadowsEnabled: true // autocasts as new VirtualLighting({ directShadowsEnabled: true })
}
- See also
Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
The name of the class. | Accessor | ||
Indicates whether to show shadows cast by the light source. | VirtualLighting | ||
Indicates that the light source is virtual light. | VirtualLighting |
Property Details
-
directShadowsEnabled
InheritedPropertydirectShadowsEnabled BooleanInherited from VirtualLighting -
Indicates whether to show shadows cast by the light source. Shadows are only displayed for real world 3D objects. Terrain doesn't cast shadows. In local scenes at small zoom levels, shadows are not displayed. For more control on which 3D objects cast shadows use the
castShadowsproperty available on ObjectSymbol3DLayer,FillSymbol3DLayer, ExtrudeSymbol3DLayer, and PathSymbol3DLayer.
- Default Value:false
-
type
InheritedPropertytype StringreadonlyInherited from VirtualLighting -
Indicates that the light source is virtual light. Virtual light is top - right position respect to the camera enabling user to observe the scene independant to the possition of the sun.
For VirtualLighting the type is always "virtual".
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Creates a deep clone of this object. | VirtualLighting | ||
Returns true if a named group of handles exist. | Accessor | ||
Removes a group of handles owned by the object. | Accessor |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
clone
InheritedMethodclone(){VirtualLighting}Inherited from VirtualLighting -
Creates a deep clone of this object.
ReturnsType Description VirtualLighting Creates a new clone of the instance calling this method.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");