require(["esri/widgets/Daylight"], (Daylight) => { /* code goes here */ });
import Daylight from "@arcgis/core/widgets/Daylight.js";
esri/widgets/Daylight
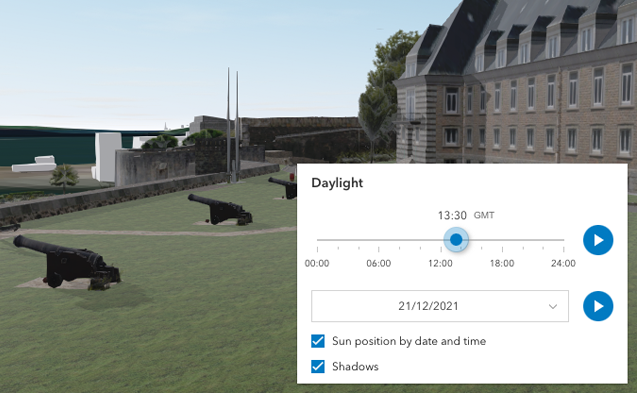
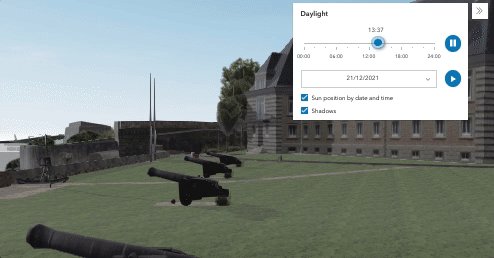
The Daylight widget can be used to manipulate the lighting conditions
of a SceneView. For this, the widget modifies the lighting property of
SceneView.environment. To illuminate the
scene, one can either use a configuration of date and time to position the sun or switch to the
virtual mode, where the light source is relative to the camera.
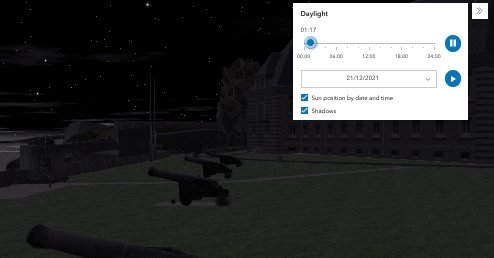
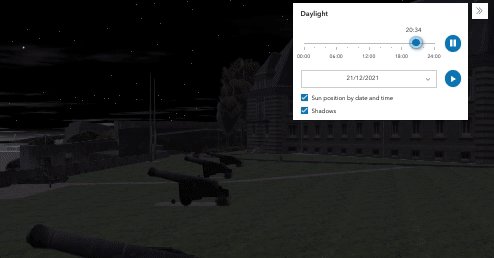
When lighting the scene with the sun and adjusting the time and date, the position of the sun
and the stars get updated accordingly, changing the light and the shadows in the scene. This sets the date and directShadowsEnabled properties of
SceneView.environment.lighting.
The daytime slider has an option to select the timezone. When the user makes any adjustments here, a new time
in the chosen timezone is calculated and displayed in the slider. The timezone selector can be disabled
by setting timezone to false in the visibleElements property.
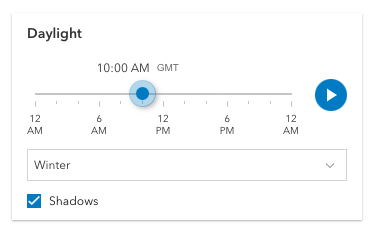
By default a calendar is displayed where the user can select the day, month and year. With the dateOrSeason property, the calendar can be replaced with a dropdown menu where a season can be selected instead:
const daylight = new Daylight({
view: view,
dateOrSeason: "season"
});

There are two play buttons, one corresponds to the daytime slider and it animates the time as it cycles through the minutes of the day. The second button corresponds to the date picker and it animates the time as it cycles through the months of the year. The speed of the animation can be set using the playSpeedMultiplier property.
const daylight = new Daylight({
view: view,
playSpeedMultiplier: 2
});

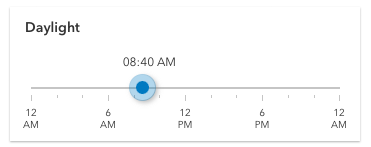
Except for the daytime slider, all the elements in the daylight widget can be hidden by using the visibleElements property:
const daylight = new Daylight({
view: view,
visibleElements: {
timezone: false,
datePicker: false,
playButtons: false,
sunLightingToggle: false,
shadowsToggle: false
}
});
With these settings, the widget looks like this:

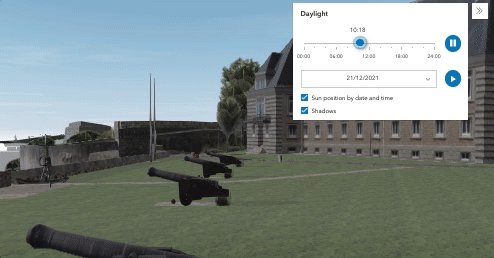
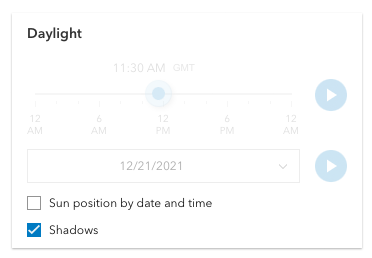
Whenever the sun position option is unchecked, the scene applies the virtual light source relative to the camera. With this, the widget's time slider and date picker get automatically disabled:

Known limitations:
-
The Daylight widget uses UTC time and does not account for the daylight savings times in different countries and regions of the world.
-
When the SceneView.environment.lighting is of the type
virtual, setting the time and date does not have an influence on the lighting conditions of the scene.
// basic usage of the daylight widget using the default settings
const daylight = new Daylight({
view: view
});
view.ui.add(daylight, "top-right");Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Example// Typical usage const daylightWidget = new Daylight({ view: view }); view.ui.add(daylightWidget, "top-right");
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
The ID or node representing the DOM element containing the widget. | Widget | ||
Controls whether the widget displays a date or a season picker. | Daylight | ||
The name of the class. | Accessor | ||
Indicates the heading level to use for the widget title. | Daylight | ||
Icon which represents the widget. | Daylight | ||
The unique ID assigned to the widget when the widget is created. | Widget | ||
The widget's default label. | Daylight | ||
Controls the speed of the daytime and date animation. | Daylight | ||
Sets steps, or intervals, on the time slider to restrict the times of the day that can be selected when dragging the thumb. | Daylight | ||
A reference to the SceneView. | Daylight | ||
The view model for the Daylight widget. | Daylight | ||
Indicates whether the widget is visible. | Widget | ||
This property provides the ability to display or hide the individual elements of the widget. | Daylight |
Property Details
-
container
InheritedPropertycontainer HTMLElement |null |undefinedautocastInherited from WidgetAutocasts from String -
The ID or node representing the DOM element containing the widget. This property can only be set once. The following examples are all valid use case when working with widgets.
Examples// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
-
dateOrSeason
PropertydateOrSeason String -
Controls whether the widget displays a date or a season picker. When the date picker is set, the user selects the date from a calendar. The season picker allows the user to choose a season from a drop-down list. Each season uses a fixed date corresponding to the equinoxes and solstices of 2014.
Possible Values:"season" |"date"
- Default Value:"date"
Example// set the season picker daylightWidget.dateOrSeason = "season";
-
headingLevel
PropertyheadingLevel NumberSince: ArcGIS Maps SDK for JavaScript 4.20Daylight since 4.14, headingLevel added at 4.20. -
Indicates the heading level to use for the widget title. By default, the title is rendered as a level 3 heading (e.g.
<h3>Daylight</h3>). Depending on the widget's placement in your app, you may need to adjust this heading for proper semantics. This is important for meeting accessibility standards.- Default Value:3
- See also
Exampledaylight.headingLevel = 2;
-
icon
Propertyicon StringSince: ArcGIS Maps SDK for JavaScript 4.27Daylight since 4.14, icon added at 4.27. -
Icon which represents the widget. It is typically used when the widget is controlled by another one (e.g. in the Expand widget).
- Default Value:"brightness"
- See also
-
playSpeedMultiplier
PropertyplaySpeedMultiplier Number -
Controls the speed of the daytime and date animation.
- Default Value:1.0
Example// Plays the daylight animation at half of the default speed daylightWidget.playSpeedMultiplier = 0.5;
-
Since: ArcGIS Maps SDK for JavaScript 4.16Daylight since 4.14, timeSliderSteps added at 4.16. -
Sets steps, or intervals, on the time slider to restrict the times of the day that can be selected when dragging the thumb. All values are in minutes, where
0is midnight and23 * 60 + 59is just before midnight the following day.If an array of numbers is passed to this property, the slider thumbs may only be moved to the times specified in the array.
If a single number is set, then steps are set for the entire day at an interval of
timeSliderStepsminutes. For example, if a value of60is set here, dragging the slider will allow selecting each of 24 hours of the day.- Default Value:5
Examples// set steps at an interval of 60. So the // slider thumb snaps at each hour of the day. daylightWidget.timeSliderSteps = 60;// Set steps at specific times. daylightWidget.timeSliderSteps = [60, 100, 120, 160];
-
A reference to the SceneView. Set this to link the widget to a specific view.
-
viewModel
PropertyviewModel DaylightViewModelautocast -
The view model for the Daylight widget. This is a class that contains all the logic (properties and methods) that controls this widget's behavior. See the DaylightViewModel class.
-
visible
InheritedPropertyvisible BooleanInherited from Widget -
Indicates whether the widget is visible.
If
false, the widget will no longer be rendered in the web document. This may affect the layout of other elements or widgets in the document. For example, if this widget is the first of three widgets associated to the upper right hand corner of the view UI, then the other widgets will reposition when this widget is made invisible. For more information, refer to the css display value of"none".- Default Value:true
Example// Hides the widget in the view widget.visible = false;
-
visibleElements
PropertyvisibleElements VisibleElementsautocast -
This property provides the ability to display or hide the individual elements of the widget. Play buttons, sun lighting toggle, shadow toggle button, date picker, and timezone selector can be displayed or hidden by setting their corresponding properties to
trueorfalse. By default, all the elements are displayed.Example// display all elements, except the shadow toggle button daylightWidget.visibleElements.shadowsToggle = false; // disable all elements daylightWidget.visibleElements = { header: false, playButtons: false, datePicker: false, timezone: false, sunLightingToggle: false, shadowsToggle: false };
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
A utility method used for building the value for a widget's | Widget | ||
Destroys the widget instance. | Widget | ||
Emits an event on the instance. | Widget | ||
Indicates whether there is an event listener on the instance that matches the provided event name. | Widget | ||
Returns true if a named group of handles exist. | Accessor | ||
| Widget | ||
| Widget | ||
| Widget | ||
Registers an event handler on the instance. | Widget | ||
Executes after widget is ready for rendering. | Widget | ||
Removes a group of handles owned by the object. | Accessor | ||
This method is implemented by subclasses for rendering. | Widget | ||
Renders widget to the DOM immediately. | Widget | ||
Schedules widget rendering. | Widget | ||
Promise |
| Widget |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
classes
InheritedMethodclasses(classNames){String}Inherited from Widget -
A utility method used for building the value for a widget's
classproperty. This aids in simplifying css class setup.ReturnsType Description String The computed class name. Example// .tsx syntax showing how to set css classes while rendering the widget render() { const dynamicClasses = { [css.flip]: this.flip, [css.primary]: this.primary }; return ( <div class={classes(css.root, css.mixin, dynamicClasses)} /> ); }
-
Inherited from Widget
-
Destroys the widget instance.
-
hasEventListener
InheritedMethodhasEventListener(type){Boolean}Inherited from Widget -
Indicates whether there is an event listener on the instance that matches the provided event name.
Parametertype StringThe name of the event.
ReturnsType Description Boolean Returns true if the class supports the input event.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
isFulfilled
InheritedMethodisFulfilled(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isFulfilled added at 4.19. -
isFulfilled()may be used to verify if creating an instance of the class is fulfilled (either resolved or rejected). If it is fulfilled,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been fulfilled (either resolved or rejected).
-
isRejected
InheritedMethodisRejected(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isRejected added at 4.19. -
isRejected()may be used to verify if creating an instance of the class is rejected. If it is rejected,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been rejected.
-
isResolved
InheritedMethodisResolved(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isResolved added at 4.19. -
isResolved()may be used to verify if creating an instance of the class is resolved. If it is resolved,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been resolved.
-
on
InheritedMethodon(type, listener){Object}Inherited from Widget -
Registers an event handler on the instance. Call this method to hook an event with a listener.
ParametersReturnsType Description Object Returns an event handler with a remove()method that should be called to stop listening for the event(s).Property Type Description remove Function When called, removes the listener from the event. Exampleview.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
Inherited from Widget
-
Executes after widget is ready for rendering.
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
Inherited from Widget
-
Renders widget to the DOM immediately.
-
Inherited from Widget
-
Schedules widget rendering. This method is useful for changes affecting the UI.
-
Inherited from Widget
Since: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, when added at 4.19. -
when()may be leveraged once an instance of the class is created. This method takes two input parameters: acallbackfunction and anerrbackfunction. Thecallbackexecutes when the instance of the class loads. Theerrbackexecutes if the instance of the class fails to load.ParametersReturnsType Description Promise Returns a new Promise for the result of callback.Example// Although this example uses the BasemapGallery widget, any class instance that is a promise may use when() in the same way let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
Type Definitions
-
The visible elements that are displayed within the widget. This provides the ability to turn individual elements of the widget's display on/off.
- Properties
-
optionalheader BooleanDefault Value:true
When set to
false, the header is not displayed.optionalplayButtons BooleanDefault Value:trueWhen set to
false, neither of the play buttons are displayed.optionaldatePicker BooleanDefault Value:trueWhen set to
false, neither the date nor the season picker are displayed.optionaltimezone BooleanDefault Value:trueWhen set to
false, the timezone selector is not displayed.optionalsunLightingToggle BooleanDefault Value:trueWhen set to
false, the sun lighting checkbox is not displayed.optionalshadowsToggle BooleanDefault Value:trueWhen set to
false, the shadows checkbox is not displayed.