require(["esri/views/ui/DefaultUI"], (DefaultUI) => { /* code goes here */ });
import DefaultUI from "@arcgis/core/views/ui/DefaultUI.js";
esri/views/ui/DefaultUI
The DefaultUI class exposes the default widget components available in either a MapView or a SceneView. This class also provides a simple API for adding, moving and removing widgets and other HTML components from the view's UI.
You typically don't have to create a new instance of this class since a default instance is available in the ui property of the SceneView and MapView.
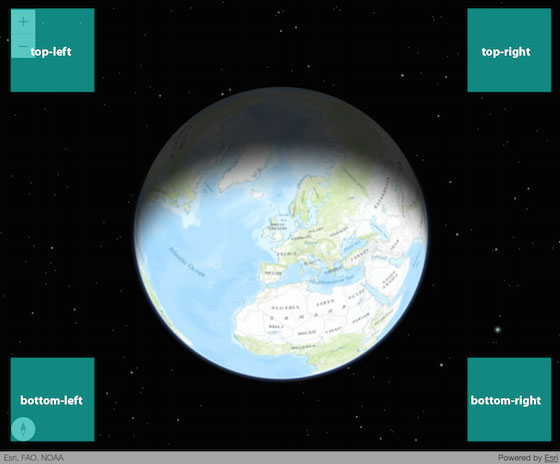
When adding or moving components in the view's UI, you can specify a position. Widgets in the upper region are stacked vertically, while widgets in the lower region are stacked horizontally. The available positions are indicated in the image below.

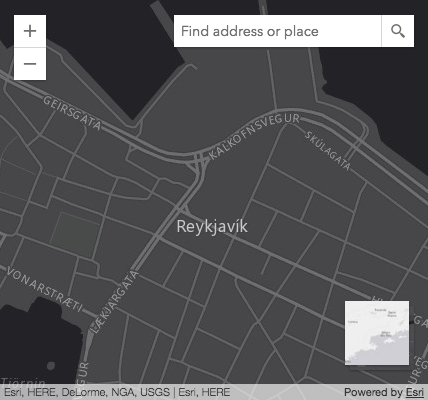
Methods, such as add() and move() can be used to place widgets in specific positions of the UI. In the image below, the Search and BasemapToggle widgets are placed in the view with the add() method.
let searchWidget = new Search({ view: view });
let bmToggleWidget = new BasemapToggle({
view: view,
nextBasemap: "hybrid"
});
view.ui.add(searchWidget, "top-right");
view.ui.add(bmToggleWidget, "bottom-right");

If you dive into the doc of the methods add(), empty() and move(), you'll notice some of the possible values include "leading" and "trailing". That's because the ArcGIS Maps SDK for JavaScript provides bidirectional support.
For left-to-right (LTR), "leading" is left and "trailing" is right. For right-to-left (RTL), "leading" is right and "trailing" is left.
To enable right-to-left(RTL), set the dir attribute in the <html> or <body> tag to rtl.
<html dir="rtl">
- See also
Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
An array of strings representing the default widgets visible when a MapView or SceneView is created. | DefaultUI | ||
The HTML Element that contains the view. | UI | ||
The name of the class. | Accessor | ||
The height of the UI container. | UI | ||
Defines the padding for the UI from the top, left, right, and bottom sides of the container or View. | UI | ||
The view associated with the UI components. | UI | ||
The width of the UI container. | UI |
Property Details
-
An array of strings representing the default widgets visible when a MapView or SceneView is created. The default widgets differ between MapView and SceneView.
The following are the default components in each view:
MapView:
["attribution", "zoom"]SceneView:
["attribution", "navigation-toggle", "compass", "zoom"]Esri requires that when you use an ArcGIS Online basemap in your app, the map must include Esri attribution and you must be licensed to use the content. For detailed guidelines on working with attribution, please visit the official attribution in your app documentation. For information on terms of use, see the Terms of Use FAQ.
Example// Removes all default UI components, except Attribution. // Passing an empty array will remove all components. view.ui.components = [ "attribution" ];
-
container
InheritedPropertycontainer HTMLElementInherited from UI -
The HTML Element that contains the view.
- See also
-
Inherited from UI
-
Defines the padding for the UI from the top, left, right, and bottom sides of the container or View. If the value is a number, it will be used to pad all sides of the container.
- Default Value:{ left: 15, top: 15, right: 15, bottom: 15 }
Example// Setting a single number to this property ui.padding = 0; // is the same as setting it on all properties of the object ui.padding = { top: 0, left: 0, right: 0, bottom: 0 };
-
Inherited from UI
-
The view associated with the UI components.
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more HTML component(s) or widgets to the UI. | UI | ||
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Removes all components from a given position. | UI | ||
Find a component by widget or DOM ID. | UI | ||
Returns all widgets and/or HTML elements in the view, or only components at specified positions in the view. | UI | ||
Returns true if a named group of handles exist. | Accessor | ||
Moves one or more UI component(s) to the specified position. | UI | ||
Removes one or more HTML component(s) or widgets from the UI. | UI | ||
Removes a group of handles owned by the object. | Accessor |
Method Details
-
Inherited from UI
-
Adds one or more HTML component(s) or widgets to the UI.
ParametersSpecificationcomponent Widget|HTMLElement|String|Object|ArrayThe component(s) to add to the UI. This can be a widget instance, HTML element, a string value representing a DOM node ID, or an array containing a combination of any of those types. See the example snippets below for code examples. Alternatively, you can pass an array of objects with the following specification.
Specificationcomponent Widget|HTMLElement|StringThe component to add to the UI. This can be a widget instance, HTML element, a string value representing a DOM node ID.
position StringoptionalThe position in the view at which to add the component. If not specified,
manualis used by default. Usingmanualallows you to place the component in a container where you can position it anywhere using css. For the other possible values, "top", "bottom", "left", and "right" are consistent placements. The "leading" and "trailing" values depend on whether the browser is using right-to-left (RTL) or left-to-right (LTR). For LTR, "leading" is left and "trailing" is right. For RTL, "leading" is right and "trailing" is left.Possible Values:"bottom-leading"|"bottom-left"|"bottom-right"|"bottom-trailing"|"top-leading"|"top-left"|"top-right"|"top-trailing"|"manual"
index NumberoptionalThe placement index of the component. This index shows where to place the component relative to other components. For example a value of
0would place it topmost when position is top-*, leftmost for bottom-left and right most for bottom-right.optional The position in the view at which to add the component. If not specified,
manualis used by default. Usingmanualallows you to place the component in a container where you can position it anywhere using css. For the other possible values, "top", "bottom", "left", and "right" are consistent placements. The "leading" and "trailing" values depend on whether the browser is using right-to-left (RTL) or left-to-right (LTR). For LTR, "leading" is left and "trailing" is right. For RTL, "leading" is right and "trailing" is left.Specificationposition StringoptionalThe position in the view at which to add the component. If not specified,
manualis used by default. Usingmanualallows you to place the component in a container where you can position it anywhere using css. For the other possible values, "top", "bottom", "left", and "right" are consistent placements. The "leading" and "trailing" values depend on whether the browser is using right-to-left (RTL) or left-to-right (LTR). For LTR, "leading" is left and "trailing" is right. For RTL, "leading" is right and "trailing" is left.Possible Values:"bottom-leading"|"bottom-left"|"bottom-right"|"bottom-trailing"|"top-leading"|"top-left"|"top-right"|"top-trailing"|"manual"
index NumberoptionalThe placement index of the component(s). This index shows where to place the component relative to other components. For example a value of
0would place it topmost when position is top-*, leftmost for bottom-left and right most for bottom-right.Exampleslet toggle = new BasemapToggle({ view: view, nextBasemap: "hybrid" }); // Adds an instance of BasemapToggle widget to the // top right of the view's container. view.ui.add(toggle, "top-right");// Adds multiple widgets to the top right of the view view.ui.add([ compass, toggle ], "top-leading");// Adds multiple components of different types to the bottom left of the view view.ui.add([ searchWidget, "infoDiv" ], "bottom-left");// Adds multiple components of various types to different view positions view.ui.add([ { component: compassWidget, position: "top-left", index: 0 }, { component: "infoDiv", position: "bottom-trailing" }, { component: searchWidget, position: "top-right", index: 0 }, { component: legendWidgetDomNode, position: "top-right", index: 1 } ]);
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
Inherited from UI
-
Removes all components from a given position.
Parameterposition StringoptionalThe position in the view at which to add the component. If not specified,
manualis used by default. Usingmanualallows you to place the component in a container where you can position it anywhere using css. For the other possible values, "top", "bottom", "left", and "right" are consistent placements. The "leading" and "trailing" values depend on whether the browser is using right-to-left (RTL) or left-to-right (LTR). For LTR, "leading" is left and "trailing" is right. For RTL, "leading" is right and "trailing" is left.Possible Values:"bottom-leading"|"bottom-left"|"bottom-right"|"bottom-trailing"|"top-leading"|"top-left"|"top-right"|"top-trailing"|"manual"
Example// Removes all of the elements in the top-left of the view's container // including the default widgets zoom and compass (if working in SceneView) view.ui.empty("top-left");
-
find
InheritedMethodfind(id){HTMLElement |Widget}Inherited from UI -
Find a component by widget or DOM ID.
Parameterid StringThe component's ID.
ReturnsType Description HTMLElement | Widget Returns the Widget or HTMLElement if the id is found, otherwise returns null.Examplelet compassWidget = new Compass({ view: view, id: "myCompassWidget" // set an id to get the widget with find }); // Add the Compass widget to the top left corner of the view view.ui.add(compassWidget, "top-left"); // Find the Widget with the specified ID let compassWidgetFind = view.ui.find("myCompassWidget"))
-
getComponents
InheritedMethodgetComponents(position){Array<(Widget|HTMLElement)>}Inherited from UISince: ArcGIS Maps SDK for JavaScript 4.27UI since 4.0, getComponents added at 4.27. -
Returns all widgets and/or HTML elements in the view, or only components at specified positions in the view.
Parameterposition UIPosition|UIPosition[]optionalThe position or array of positions from which to fetch the components. If not specified, all components will be returned from the View.
ReturnsType Description Array<(Widget|HTMLElement)> Returns an array of Widgets and/or HTML elements in the View. Examples// Display the number of components added to MapView by default. const view = new MapView({ map, container: "viewDiv", zoom: 4, center: [-100, 35] }); await view.when(); const components = view.ui.getComponents(); console.log(`There are ${components.length} components added to MapView.`); // There are 4 components added to MapView.// Display the label of the first manually placed widget in SceneView. const view = new SceneView({ map, container: "viewDiv", zoom: 4, center: [-100, 35] }); await view.when(); console.log("Widget label is: ${view.ui.getComponents("manual")[0].label}.`); // Widget label is: Attribution.// Display how many components (i.e. widgets or HTMLElements) are placed in the top-left corner of the View. const view = new MapView({ map, container: "viewDiv", zoom: 4, center: [-100, 35] }); await view.when(); const components = view.ui.getComponents("top-left"); console.log(`There is/are ${components.length} component(s) located in MapView's top-left corner.`); // There is/are 1 component(s) located in MapView's top-left corner.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
Inherited from UI
-
Moves one or more UI component(s) to the specified position.
ParametersSpecificationcomponent Widget|HTMLElement|String|Object|ArrayThe component(s) to move. This value can be a widget instance, HTML element, a string value representing a DOM node ID, or an array containing a combination of any of those types. See the example snippets below for code examples. Alternatively, you can pass an array of objects with the following specification.
Specificationcomponent Widget|HTMLElement|StringThe component to move. This can be a widget instance, HTML element, a string value representing a DOM node ID.
position StringoptionalThe destination position. The component will be placed in the UI container when not provided. If not specified,
manualis used by default. Usingmanualallows you to place the component in a container where you can position it anywhere using css.Possible Values:"bottom-leading"|"bottom-left"|"bottom-right"|"bottom-trailing"|"top-leading"|"top-left"|"top-right"|"top-trailing"|"manual"
index NumberoptionalThe placement index of the component. This index shows where to place the component relative to other components. For example a value of 0 would place it topmost when position is top-*, leftmost for bottom-left and right most for bottom-right.
optional The destination position. The component will be placed in the UI container when not provided.
Specificationposition StringoptionalThe position in the view at which to add the component. If not specified,
manualis used by default. Usingmanualallows you to place the component in a container where you can position it anywhere using css.Possible Values:"bottom-leading"|"bottom-left"|"bottom-right"|"bottom-trailing"|"top-leading"|"top-left"|"top-right"|"top-trailing"|"manual"
index NumberoptionalThe placement index of the component(s). This index shows where to place the component relative to other components. For example a value of
0would place it topmost when position is top-*, leftmost for bottom-left and right most for bottom-right.Examples// Moves the BasemapToggle widget from the view if added. // See the example for add() for more context view.ui.move(toggle, "bottom-leading");// Moves the default zoom widget to the bottom left corner of the view's container view.ui.move("zoom", "bottom-left");// Moves multiple widgets to the bottom right of the view's UI view.ui.move([ compass, toggle, "zoom" ], "bottom-right");// Moves the legend to the topmost position in the top-right corner of the view's UI. view.ui.move({component: legend, position: "top-right", index: 0});
-
Inherited from UI
-
Removes one or more HTML component(s) or widgets from the UI.
Parametercomponent Widget|HTMLElement|String|ArrayThe component(s) to remove from the UI. This can be a widget instance, HTML element, a string value representing a DOM node ID, or an array containing a combination of any of those types. See the example snippets below for code examples.
Examples// Removes the BasemapToggle widget from the view if added. // See the example for add() for more context view.ui.remove(toggle);// Removes the default zoom widget from the view's container view.ui.remove("zoom");// Removes multiple widgets from the view's UI view.ui.remove([ compass, toggle, "zoom" ]);
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");