require(["esri/widgets/Search"], (Search) => { /* code goes here */ });
import Search from "@arcgis/core/widgets/Search.js";
esri/widgets/Search
The Search widget provides a way to perform search operations on locator service(s), map/feature service feature layer(s), SceneLayers with an associated feature layer, BuildingComponentSublayer with an associated feature layer, GeoJSONLayer, CSVLayer, OGCFeatureLayer, and/or table(s). If using a locator with a geocoding service, the findAddressCandidates operation is used, whereas queries are used on feature layers.
By default, the Search widget uses the ArcGIS World Geocoding Service via this URL:
https://geocode.arcgis.com/arcgis/rest/services/World/GeocodeServer.
If a global apiKey is present, the Search widget uses this URL:
https://geocode-api.arcgis.com/arcgis/rest/services/World/GeocodeServer.
If an apiKey is present on the
LocatorSearchSource,
then the Search widget uses the URL defined by the LocatorSearchSource.url
property.
The Search widget sets the view on the Search result. The level of detail (LOD)
at the center of the view depends on the data source, with higher quality data sources returning extents closer to the
feature obtained from the search. To manually define the scale of the view at the Search result, use the zoomScale property
of the LocatorSearchSource
or LayerSearchSource.
Search widget results are typically sorted according to their relevance to the search and their relative importance.
However, when the scale of the MapView or
SceneView is less than or equal to 300,000, the operations
support prioritization of candidates based on their distance from a specified point (the center of the view)
by passing in the location parameter. Features closest to the input location show up higher in the list of results.
This behavior can be changed by using the localSearchDisabled
property.

You can use the view's DefaultUI to add widgets to the view's user interface via the
ui property on the view. See the example below.
- See also
const searchWidget = new Search({
view: view
});
// Adds the search widget below other elements in
// the top left corner of the view
view.ui.add(searchWidget, {
position: "top-left",
index: 2
});Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Example// typical usage const searchWidget = new Search({ view: view, sources: [ ... ] });
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
The current active menu of the Search widget. | Search | ||
The source object currently selected. | Search | ||
The selected source's index. | Search | ||
String value used as a hint for input text when searching on multiple sources. | Search | ||
The combined collection of defaultSources and sources. | Search | ||
Indicates whether to automatically select and zoom to the first geocoded result. | Search | ||
The ID or node representing the DOM element containing the widget. | Widget | ||
The name of the class. | Accessor | ||
A read-only property that is a Collection of LayerSearchSource and/or LocatorSearchSource. | Search | ||
When true, the widget is visually withdrawn and cannot be interacted with. | Search | ||
This function provides the ability to override either the MapView goTo() or SceneView goTo() methods. | Search | ||
Icon which represents the widget. | Search | ||
The unique ID assigned to the widget when the widget is created. | Widget | ||
Indicates whether or not to include defaultSources in the Search UI. | Search | ||
The widget's default label. | Search | ||
Enables location services within the widget. | Search | ||
The maximum number of results returned by the widget if not specified by the source. | Search | ||
The maximum number of suggestions returned by the widget if not specified by the source. | Search | ||
The minimum number of characters needed for the search if not specified by the source. | Search | ||
Indicates whether to display the Popup on feature click. | Search | ||
A customized PopupTemplate for the selected feature. | Search | ||
It is possible to search a specified portal instance's locator services Use this property to set this ArcGIS Portal instance to search. | Search | ||
The graphic used to highlight the resulting feature or location. | Search | ||
Indicates if the resultGraphic will display at the location of the selected feature. | Search | ||
An array of objects, each containing a SearchResult from the search. | Search | ||
Indicates whether to display the option to search all sources. | Search | ||
The value of the search box input text string. | Search | ||
The result selected from a search. | Search | ||
The Search widget may be used to search features in a map/feature service feature layer(s), SceneLayers with an associated feature layer, BuildingComponentSublayer with an associated feature layer, GeoJSONLayer, CSVLayer or OGCFeatureLayer, or table, or geocode locations with a locator. | Search | ||
An array of results from the suggest method. | Search | ||
Enable suggestions for the widget. | Search | ||
| Search | |||
The view model for this widget. | Search | ||
Indicates whether the widget is visible. | Widget |
Property Details
-
activeMenu
PropertyactiveMenu String -
The current active menu of the Search widget.
Possible Values:"none" |"suggestion" |"source" |"warning"
- Default Value:"none"
-
activeSource
PropertyactiveSource LayerSearchSource |LocatorSearchSource |null |undefinedreadonly -
The source object currently selected. Can be either a LayerSearchSource or a LocatorSearchSource.
- Default Value:null
-
activeSourceIndex
PropertyactiveSourceIndex Number -
The selected source's index. This value is
-1when all sources are selected.- Default Value:0
-
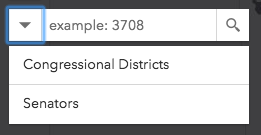
String value used as a hint for input text when searching on multiple sources. See the image below to view the location and style of this text in the context of the widget.

- Default Value:"Find address or place"
-
allSources
PropertyallSources Collection<(LayerSearchSource|LocatorSearchSource)>readonlySince: ArcGIS Maps SDK for JavaScript 4.8Search since 4.0, allSources added at 4.8. -
The combined collection of defaultSources and sources. The defaultSources displays first in the Search UI.
-
autoSelect
PropertyautoSelect Boolean -
Indicates whether to automatically select and zoom to the first geocoded result. If
false, the findAddressCandidates operation will still geocode the input string, but the top result will not be selected. To work with the geocoded results, you can set up a search-complete event handler and get the results through the event object.- Default Value:true
-
container
InheritedPropertycontainer HTMLElement |null |undefinedautocastInherited from WidgetAutocasts from String -
The ID or node representing the DOM element containing the widget. This property can only be set once. The following examples are all valid use case when working with widgets.
Examples// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
-
defaultSources
PropertydefaultSources Collection<(LayerSearchSource|LocatorSearchSource)>readonlySince: ArcGIS Maps SDK for JavaScript 4.8Search since 4.0, defaultSources added at 4.8. -
A read-only property that is a Collection of LayerSearchSource and/or LocatorSearchSource. This property may contain ArcGIS Portal locators and any web map or web scene configurable search sources. Web maps or web scenes may contain map/feature service feature layer(s), and/or table(s) as sources.
This property is used to populate the Search UI if the sources property is not set.
-
disabled
Propertydisabled BooleanSince: ArcGIS Maps SDK for JavaScript 4.15Search since 4.0, disabled added at 4.15. -
When true, the widget is visually withdrawn and cannot be interacted with.
- Default Value:false
-
goToOverride
PropertygoToOverride GoToOverride |null |undefinedSince: ArcGIS Maps SDK for JavaScript 4.8Search since 4.0, goToOverride added at 4.8. -
This function provides the ability to override either the MapView goTo() or SceneView goTo() methods.
Example// The following snippet uses the Search widget but can be applied to any // widgets that support the goToOverride property. search.goToOverride = function(view, goToParams) { goToParams.options = { duration: updatedDuration }; return view.goTo(goToParams.target, goToParams.options); };
-
icon
Propertyicon StringSince: ArcGIS Maps SDK for JavaScript 4.27Search since 4.0, icon added at 4.27. -
Icon which represents the widget. It is typically used when the widget is controlled by another one (e.g. in the Expand widget).
- Default Value:"search"
- See also
-
Since: ArcGIS Maps SDK for JavaScript 4.8Search since 4.0, includeDefaultSources added at 4.8. -
Indicates whether or not to include defaultSources in the Search UI. This can be a boolean value or a function that returns an array of Search sources.
- Default Value:true
Example// includeDefaultSources passed as a boolean value const searchWidget = new Search({ view: view, sources: [customSearchSource], includeDefaultSources: false }); // includeDefaultSources passed as a function const searchWidget = new Search({ view: view, sources: [customSearchSource], includeDefaultSources: function(sourcesResponse) { return sourcesResponse.defaultSources; } });
-
label
Propertylabel StringSince: ArcGIS Maps SDK for JavaScript 4.7Search since 4.0, label added at 4.7. -
The widget's default label.
-
locationEnabled
PropertylocationEnabled BooleanSince: ArcGIS Maps SDK for JavaScript 4.6Search since 4.0, locationEnabled added at 4.6. -
Enables location services within the widget.

The use of this property is only supported on secure origins. To use it, switch your application to a secure origin, such as HTTPS. Note that localhost is considered "potentially secure" and can be used for easy testing in browsers that supports Window.isSecureContext (currently Chrome and Firefox).
- Default Value:true
-
maxResults
PropertymaxResults Number -
The maximum number of results returned by the widget if not specified by the source.
- Default Value:6
-
maxSuggestions
PropertymaxSuggestions Number -
The maximum number of suggestions returned by the widget if not specified by the source.
If working with the default ArcGIS Online Geocoding service, the default remains at
5.- Default Value:6
-
minSuggestCharacters
PropertyminSuggestCharacters Number -
The minimum number of characters needed for the search if not specified by the source.
- Default Value:3
-
popupTemplate
PropertypopupTemplate PopupTemplate |null |undefinedautocast -
A customized PopupTemplate for the selected feature. Note that any templates defined on allSources take precedence over those defined directly on the template.
-
Since: ArcGIS Maps SDK for JavaScript 4.8Search since 4.0, portal added at 4.8. -
It is possible to search a specified portal instance's locator services Use this property to set this ArcGIS Portal instance to search.
-
The graphic used to highlight the resulting feature or location.
A graphic will be placed in the View's graphics for layer views that do not support the
highlightmethod.
-
resultGraphicEnabled
PropertyresultGraphicEnabled Boolean -
Indicates if the resultGraphic will display at the location of the selected feature.
- Default Value:true
-
An array of objects, each containing a SearchResult from the search.
-
searchAllEnabled
PropertysearchAllEnabled Boolean -
Indicates whether to display the option to search all sources. When
true, the "All" option is displayed by default:
When
false, no option to search all sources at once is available:
- Default Value:true
-
searchTerm
PropertysearchTerm String -
The value of the search box input text string.
-
selectedResult
PropertyselectedResult SearchResult |null |undefinedreadonly -
The result selected from a search.
- See also
-
sources
Propertysources Collection<SearchSource>autocast -
The Search widget may be used to search features in a map/feature service feature layer(s), SceneLayers with an associated feature layer, BuildingComponentSublayer with an associated feature layer, GeoJSONLayer, CSVLayer or OGCFeatureLayer, or table, or geocode locations with a locator. The
sourcesproperty defines the sources from which to search for the view specified by the Search widget instance. There are two types of sources:Any combination of these sources may be used together in the same instance of the Search widget.
Feature layers created from client-side graphics are not supported.
Examples// Default sources[] when sources is not specified [ { url: "https://geocode-api.arcgis.com/arcgis/rest/services/World/GeocodeServer", singleLineFieldName: "SingleLine", outFields: ["Addr_type"], name: "ArcGIS World Geocoding Service", placeholder: "Address", resultSymbol: { type: "picture-marker", // autocasts as new PictureMarkerSymbol() url: this.basePath + "/images/search/search-symbol-32.png", size: 24, width: 24, height: 24, xoffset: 0, yoffset: 0 } } ]// Example of multiple sources[] const sources = [ { url: "https://geocode-api.arcgis.com/arcgis/rest/services/World/GeocodeServer", singleLineFieldName: "SingleLine", name: "Custom Geocoding Service", placeholder: "Search Geocoder", maxResults: 3, maxSuggestions: 6, suggestionsEnabled: false, minSuggestCharacters: 0 }, { layer: new FeatureLayer({ url: "https://services.arcgis.com/DO4gTjwJVIJ7O9Ca/arcgis/rest/services/GeoForm_Survey_v11_live/FeatureServer/0", outFields: ["*"] }), searchFields: ["Email", "URL"], displayField: "Email", exactMatch: false, outFields: ["*"], name: "Point FS", placeholder: "example: esri", maxResults: 6, maxSuggestions: 6, suggestionsEnabled: true, minSuggestCharacters: 0 }, { layer: new FeatureLayer({ outFields: ["*"] }), placeholder: "esri", name: "A FeatureLayer", prefix: "", suffix: "", maxResults: 1, maxSuggestions: 6, exactMatch: false, searchFields: [], // defaults to FeatureLayer.displayField displayField: "", // defaults to FeatureLayer.displayField minSuggestCharacters: 0 } ];// Set source(s) on creation const searchWidget = new Search({ sources: [] });// Set source(s) const searchWidget = new Search(); const sources = [{ ... }, { ... }, { ... }]; //array of sources searchWidget.sources = sources;// Add to source(s) const searchWidget = new Search(); searchWidget.sources.push({ ... }); //new source
-
suggestions
Propertysuggestions SearchResultsSuggestions[] |null |undefinedreadonly -
An array of results from the suggest method.
This is available if working with a 10.3 or greater geocoding service that has suggest capability loaded or a 10.3 or greater feature layer that supports pagination, i.e.
supportsPagination = true.
-
suggestionsEnabled
PropertysuggestionsEnabled Boolean -
Enable suggestions for the widget.
This is only available if working with a 10.3 or greater geocoding service that has suggest capability loaded or a 10.3 or greater feature layer that supports pagination, i.e.
supportsPagination = true.- Default Value:true
-
viewModel
PropertyviewModel SearchViewModelautocast -
The view model for this widget. This is a class that contains all the logic (properties and methods) that controls this widget's behavior. See the SearchViewModel class to access all properties and methods on the widget.
-
visible
InheritedPropertyvisible BooleanInherited from Widget -
Indicates whether the widget is visible.
If
false, the widget will no longer be rendered in the web document. This may affect the layout of other elements or widgets in the document. For example, if this widget is the first of three widgets associated to the upper right hand corner of the view UI, then the other widgets will reposition when this widget is made invisible. For more information, refer to the css display value of"none".- Default Value:true
Example// Hides the widget in the view widget.visible = false;
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Unfocuses the widget's text input. | Search | ||
A utility method used for building the value for a widget's | Widget | ||
Clears the current searchTerm, search results, suggest results, graphic, and graphics layer. | Search | ||
Destroys the widget instance. | Widget | ||
Emits an event on the instance. | Widget | ||
Brings focus to the widget's text input. | Search | ||
Indicates whether there is an event listener on the instance that matches the provided event name. | Widget | ||
Returns true if a named group of handles exist. | Accessor | ||
| Widget | ||
| Widget | ||
| Widget | ||
Registers an event handler on the instance. | Widget | ||
Executes after widget is ready for rendering. | Widget | ||
Removes a group of handles owned by the object. | Accessor | ||
This method is implemented by subclasses for rendering. | Widget | ||
Renders widget to the DOM immediately. | Widget | ||
Schedules widget rendering. | Widget | ||
Depending on the sources specified, search() queries the feature layer(s) and/or performs address matching using any specified locator(s) and returns any applicable results. | Search | ||
Performs a suggest() request on the active Locator. | Search | ||
Promise |
| Widget |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
classes
InheritedMethodclasses(classNames){String}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.7Widget since 4.2, classes added at 4.7. -
A utility method used for building the value for a widget's
classproperty. This aids in simplifying css class setup.ReturnsType Description String The computed class name. Example// .tsx syntax showing how to set css classes while rendering the widget render() { const dynamicClasses = { [css.flip]: this.flip, [css.primary]: this.primary }; return ( <div class={classes(css.root, css.mixin, dynamicClasses)} /> ); }
-
Clears the current searchTerm, search results, suggest results, graphic, and graphics layer. It also hides any open menus.
-
Inherited from Widget
-
Destroys the widget instance.
-
emit
InheritedMethodemit(type, event){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.5Widget since 4.2, emit added at 4.5. -
Emits an event on the instance. This method should only be used when creating subclasses of this class.
ReturnsType Description Boolean trueif a listener was notified
-
hasEventListener
InheritedMethodhasEventListener(type){Boolean}Inherited from Widget -
Indicates whether there is an event listener on the instance that matches the provided event name.
Parametertype StringThe name of the event.
ReturnsType Description Boolean Returns true if the class supports the input event.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
isFulfilled
InheritedMethodisFulfilled(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isFulfilled added at 4.19. -
isFulfilled()may be used to verify if creating an instance of the class is fulfilled (either resolved or rejected). If it is fulfilled,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been fulfilled (either resolved or rejected).
-
isRejected
InheritedMethodisRejected(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isRejected added at 4.19. -
isRejected()may be used to verify if creating an instance of the class is rejected. If it is rejected,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been rejected.
-
isResolved
InheritedMethodisResolved(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isResolved added at 4.19. -
isResolved()may be used to verify if creating an instance of the class is resolved. If it is resolved,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been resolved.
-
on
InheritedMethodon(type, listener){Object}Inherited from Widget -
Registers an event handler on the instance. Call this method to hook an event with a listener.
ParametersReturnsType Description Object Returns an event handler with a remove()method that should be called to stop listening for the event(s).Property Type Description remove Function When called, removes the listener from the event. Exampleview.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
Inherited from Widget
-
Executes after widget is ready for rendering.
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
Inherited from Widget
-
Renders widget to the DOM immediately.
-
Inherited from Widget
-
Schedules widget rendering. This method is useful for changes affecting the UI.
-
search
Methodsearch(searchTerm){Promise<(SearchResponse|null|undefined)>} -
Depending on the sources specified, search() queries the feature layer(s) and/or performs address matching using any specified locator(s) and returns any applicable results.
Parameteroptional This searchTerm can be a string, geometry, suggest candidate object, or an array of [longitude,latitude] coordinate pairs. If a geometry is supplied, then it will reverse geocode (locator) or findAddressCandidates with geometry instead of text.
ReturnsType Description Promise<(SearchResponse|null|undefined)> When resolved, returns a SearchResponse containing a SearchResult.
-
suggest
Methodsuggest(value){Promise<(SuggestResponse|null|undefined)>} -
Performs a suggest() request on the active Locator. It also uses the current value of the widget or one that is passed in.
Suggestions are available if working with a 10.3 or greater geocoding service that has suggest capability loaded or a 10.3 or greater feature layer that supports pagination, i.e.
supportsPagination = true.Parametervalue StringoptionalThe string value used to suggest() on an active Locator or feature layer. If nothing is passed in, takes the current value of the widget.
ReturnsType Description Promise<(SuggestResponse|null|undefined)> When resolved, returns SuggestResponse containing an array of result objects. Each of these results contains a SuggestResult.
-
Inherited from Widget
Since: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, when added at 4.19. -
when()may be leveraged once an instance of the class is created. This method takes two input parameters: acallbackfunction and anerrbackfunction. Thecallbackexecutes when the instance of the class loads. Theerrbackexecutes if the instance of the class fails to load.ParametersReturnsType Description Promise Returns a new Promise for the result of callback.Example// Although this example uses the BasemapGallery widget, any class instance that is a promise may use when() in the same way let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
Type Definitions
-
When resolved, returns this response after calling search.
- Properties
-
activeSourceIndex Number
The index of the source from which the search result was obtained.
An array of error objects returned from the search results.
numResults NumberThe number of search results.
searchTerm StringThe searched expression
An array of objects representing the results of search. See object specification table below for more information about the result object.
- Specification
-
optionalresults SearchResult[]
An array of search results.
sourceIndex NumberThe index of the currently selected source.
source ObjectThe source of the selected result.
-
The result object returned from a search().
- Properties
-
The extent, or bounding box, of the returned feature. The value depends on the data source, with higher quality data sources returning extents closer to the
featureobtained from the search.feature GraphicThe resulting feature or location obtained from the search.
name StringThe name of the result.
target GraphicThe target of the result, which is a Graphic used for either MapView goTo() or SceneView goTo() navigation.
-
When resolved, returns this response after calling suggest.
- Properties
-
activeSourceIndex Number
The index of the source from which suggestions are obtained. This value is
-1when all sources are selected.An array of error objects returned from the suggest results.
numResults NumberThe number of suggest results.
searchTerm StringThe search expression used for the suggest.
An array of objects representing the results of suggest. See object specification table below for more information about the result object.
- Specification
-
optionalresults SuggestResult[]
An array of suggest results.
sourceIndex NumberThe index of the currently selected source.
source ObjectThe source of the selected result.
-
The result object returned from a suggest().
Event Overview
| Name | Type | Summary | Class |
|---|---|---|---|
|
|
Fires when the widget's text input loses focus. |
Search | |
|
|
Fires when a result is cleared from the input box or a new result is selected. |
Search | |
|
|
{activeSourceIndex: Number,errors: Error[],numResults: Number,searchTerm: String,results: Object[],results.results: SearchResult[],results.sourceIndex: Number,results.source: Object} |
Fires when the search() method is called and returns its results. |
Search |
|
|
Fires when the widget's text input sets focus. |
Search | |
|
|
Fires when the search() method starts. |
Search | |
|
|
{result: Object,result.extent: Extent,result.feature: Graphic,result.name: String,source: Object,sourceIndex: Number} |
Fires when a search result is selected. |
Search |
|
|
{activeSourceIndex: Number,errors: Error[],numResults: Number,searchTerm: String,results: Object[],results.results: SuggestResult[],results.sourceIndex: Number,results.source: Object} |
Fires when the suggest method is called and returns its results. |
Search |
|
|
Fires when the suggest() method starts. |
Search |
Event Details
-
Fires when the widget's text input loses focus.
Exampleconst searchWidget = new Search(); searchWidget.on("search-blur", function(event){ console.log("Focus removed from search input textbox."); });
-
Fires when a result is cleared from the input box or a new result is selected.
Exampleconst searchWidget = new Search(); searchWidget.on("search-clear", function(event){ console.log("Search input textbox was cleared."); });
-
Fires when the search() method is called and returns its results.
- Properties
-
activeSourceIndex Number
The index of the source from which the search result was obtained.
An array of error objects returned from the search results.
numResults NumberThe number of results from the search.
searchTerm StringThe searched expression.
An array of objects representing the results of the search. See object specification table below for more information about the result object.
- Specification
-
results SearchResult[]
An array of objects containing the search results.
sourceIndex NumberThe index of the currently selected source.
source ObjectThe source of the selected result.
Exampleconst searchWidget = new Search(); searchWidget.on("search-complete", function(event){ // The results are stored in the event Object[] console.log("Results of the search: ", event); });
-
Fires when the widget's text input sets focus.
Exampleconst searchWidget = new Search(); searchWidget.on("search-focus", function(event){ console.log("Search input textbox is focused."); });
-
Fires when the search() method starts.
Exampleconst searchWidget = new Search(); searchWidget.on("search-start", function(event){ console.log("Search started."); });
-
Fires when a search result is selected.
Exampleconst searchWidget = new Search(); searchWidget.on("select-result", function(event){ console.log("The selected search result: ", event); });
-
Fires when the suggest method is called and returns its results.
- Properties
-
activeSourceIndex Number
The index of the source from which suggestions are obtained. This value is
-1when all sources are selected.An array of error objects returned from the suggest results.
numResults NumberThe number of suggest results.
searchTerm StringThe search expression used for the suggest.
An array of objects representing the results of suggest. See object specification table below for more information on this object.
- Specification
-
results SuggestResult[]
An array of objects containing the suggest results.
sourceIndex NumberThe index of the currently selected source.
source ObjectThe source of the selected result.
Exampleconst searchWidget = new Search(); searchWidget.on("suggest-complete", function(event){ // The results are stored in the event Object[] console.log("Results of suggest: ", event); });
-
Fires when the suggest() method starts.
Exampleconst searchWidget = new Search(); searchWidget.on("suggest-start", function(event){ console.log("suggest-start", event); });