require(["esri/views/3d/environment/FoggyWeather"], (FoggyWeather) => { /* code goes here */ });
import FoggyWeather from "@arcgis/core/views/3d/environment/FoggyWeather.js";
esri/views/3d/environment/FoggyWeather
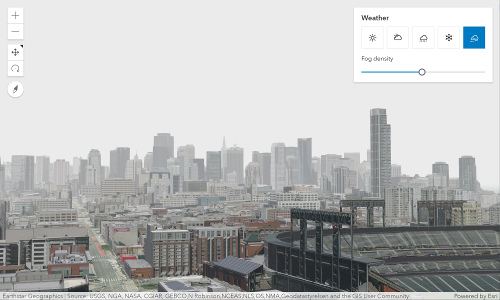
The FoggyWeather class allows you to change the weather conditions in the scene to foggy weather.

Example:
let view = new SceneView({
container: "viewDiv",
map: new Map({
basemap: "satellite",
ground: "world-elevation"
}),
environment: {
weather: {
type: "foggy",
fogStrength: 0.8 // autocasts as new FoggyWeather({ fogStrength: 0.8 })
}
}
});
The weather visualization updates as soon as the property changes:
view.environment.weather = {
type: "foggy",
fogStrength: 0.4 // autocasts as new FoggyWeather({ fogStrength: 0.4 })
}
- See also
Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
The name of the class. | Accessor | ||
Specifies the amount of fog used in the scene. | FoggyWeather | ||
The type of Weather | FoggyWeather |
Property Details
-
fogStrength
PropertyfogStrength Number -
Specifies the amount of fog used in the scene.
- Default Value:0.5
-
type
Propertytype Stringreadonly -
The type of Weather
For FoggyWeather the type is always "foggy".
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Creates a deep clone of this object. | FoggyWeather | ||
Returns true if a named group of handles exist. | Accessor | ||
Removes a group of handles owned by the object. | Accessor |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
clone
Methodclone(){FoggyWeather} -
Creates a deep clone of this object.
ReturnsType Description FoggyWeather Creates a new clone of the instance calling this method.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");