require(["esri/widgets/TimeSlider/TimeSliderViewModel"], (TimeSliderVM) => { /* code goes here */ });
import TimeSliderVM from "@arcgis/core/widgets/TimeSlider/TimeSliderViewModel.js";
esri/widgets/TimeSlider/TimeSliderViewModel
Provides the logic for the TimeSlider widget.
// Add a TimeSlider widget to the top left corner of the view.
const timeSlider = new TimeSlider({
container: "timeSliderDiv",
viewModel: {
view: view,
mode: "instant",
fullTimeExtent: {
start: new Date(2000, 0, 1),
end: new Date(2010, 0, 1)
},
timeExtent: {
start: new Date(2000, 0, 1),
end: new Date(2000, 0, 1)
}
}
});
view.ui.add(timeSlider, "top-left");Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
Defines actions that will appear in a menu when the user clicks the ellipsis button | TimeSliderViewModel | ||
The name of the class. | Accessor | ||
Defined specific locations on the timeline that the handles will snap to when manipulated. | TimeSliderViewModel | ||
The temporal extent of the entire slider. | TimeSliderViewModel | ||
If animating, the time indicator(s) will restart if they reach the edge. | TimeSliderViewModel | ||
The time slider mode. | TimeSliderViewModel | ||
The time (in milliseconds) between animation steps. | TimeSliderViewModel | ||
The view model's state. | TimeSliderViewModel | ||
Defines specific locations on the time slider where thumbs will snap to when manipulated. | TimeSliderViewModel | ||
The current time extent of the time slider. | TimeSliderViewModel | ||
| TimeSliderViewModel |
Property Details
-
actions
Propertyactions Collection<action>autocastSince: ArcGIS Maps SDK for JavaScript 4.21TimeSliderViewModel since 4.12, actions added at 4.21. -
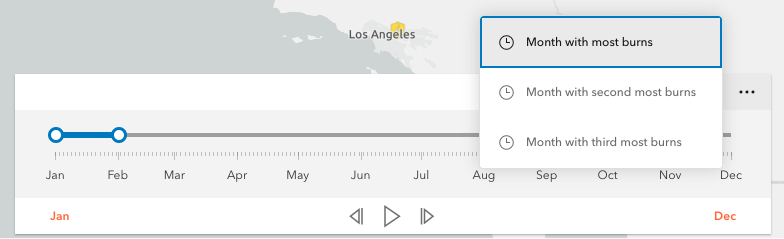
Defines actions that will appear in a menu when the user clicks the ellipsis button
 in the widget. The
ellipsis button will not display if this property is
in the widget. The
ellipsis button will not display if this property is nullor if the collection is empty. Each action is defined with a unique id, a title, and an icon.The trigger-action event fires each time an action in the menu is clicked. This event can be used to execute custom code such as setting the timeExtent to a specific date or copying the timeExtent to the browser's clipboard.
Example// Create a TimeSlider with two actions to snap the thumb to two specific time extents. const timeSlider = new TimeSlider({ container: "timeSliderDiv", viewModel: { fullTimeExtent: { start: new Date(2011, 0, 1), end: new Date(2012, 0, 1) }, mode: "instant", actions: [ { id: "quake", icon: "exclamation-mark-triangle", title: "Jump to Earthquake" }, { id: "quake-plus-one-month", icon: "organization", title: "One month later" } ] } }); timeSlider1.on("trigger-action", (event) => { const quake = new Date(Date.UTC(2011, 3, 11, 8, 16, 12)); const oneMonthLater = new Date(quake.getTime()).setMonth(quake.getMonth() + 1); switch(event.action.id) { case "quake": timeSlider1.timeExtent = { start: quake, end: quake }; break; case "quake-plus-one-month": timeSlider1.timeExtent = { start: oneMonthLater, end: oneMonthLater }; break; } });
-
Defined specific locations on the timeline that the handles will snap to when manipulated.
- Default Value:null
Example// Add yearly stops starting from the beginning of 2001. let timeSlider = new TimeSlider({ container: "timeSliderDiv", viewModel: { fullTimeExtent: { start: new Date(2000, 5, 1), end: new Date(2010, 0, 1) }, stops: { interval: { value: 1, unit: "years" } }, timeExtent: { start: new Date(2001, 0, 1), end: new Date(2010, 0, 1) } } }); timeSlider.viewModel.effectiveStops.forEach((stop) => { console.log(stop); });
-
fullTimeExtent
PropertyfullTimeExtent TimeExtent |null |undefinedautocast -
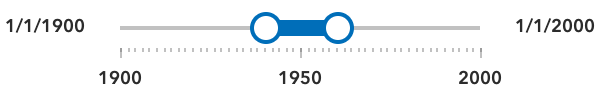
The temporal extent of the entire slider. It defines the entire time period within which you can visualize your time aware data using the time slider widget.
Example// Create a new TimeSlider let timeSlider = new TimeSlider({ container: "timeSliderDiv", viewModel: { view: view } }); // wait for the time-aware layer to load layer.when(() => { // set up time slider properties based on layer timeInfo timeSlider.fullTimeExtent = layer.timeInfo.fullTimeExtent; timeSlider.stops = { interval: layer.timeInfo.interval timeExtent: timeSlider.fullTimeExtent }; });
-
loop
Propertyloop Boolean -
If animating, the time indicator(s) will restart if they reach the edge.
- Default Value:false
Example// Start a time slider animation that advances every second and restarts when it reaches the end. let timeSlider = new TimeSlider({ container: "timeSliderDiv", viewModel: { loop: true, playRate: 1000 } }); timeSlider.viewModel.play();
-
mode
Propertymode String -
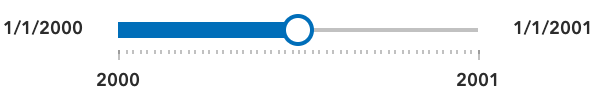
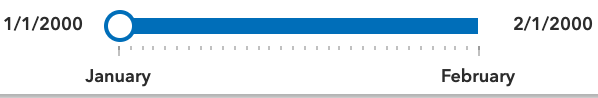
The time slider mode. This property is used for defining if the temporal data will be displayed cumulatively up to a point in time, a single instant in time, or within a time range. See the following table for possible values.
Possible Values Description Example instant The slider will show temporal data that falls on a single instance in time. Set the timeExtent property's startandenddates to same date:{start: sameDate, end: sameDate}
time-window The slider will show temporal data that falls within a given time range. This is the default. Set timeExtent property's startanddateproperties to desired dates.
cumulative-from-start Similar to time-windowwith the start time is always pinned to the start of the slider. Set the timeExtent property'sstartdate tonulland setenddate to a desired date:{start: null, end: date}
cumulative-from-end Also, similar to the time-windowwith the end time pinned to the end of the slider. Set the timeExtent property'sstartdate to a desired date and setenddate tonull:{start: date, end: null}
Possible Values:"instant" |"time-window" |"cumulative-from-start" |"cumulative-from-end"
- Default Value:"time-window"
Example// Create a single thumbed time slider that includes all historic content. let timeSlider = new TimeSlider({ container: "timeSliderDiv", viewModel: { view: view, mode: "cumulative-from-start", fullTimeExtent: { start: new Date(2000, 0, 1), end: new Date(2010, 0, 1) }, timeExtent: { start: null, end: new Date(2001, 0, 1) } } });
-
playRate
PropertyplayRate Number -
The time (in milliseconds) between animation steps.
When a View is associated with a TimeSlider and the TimeSlider is playing, the playback will pause before advancing if the View is still updating. For example, if the
playRateis set to 1,000 (one second) and theViewtakes 1.5 seconds to render then the TimeSlider thumb(s) will advance every 1.5 seconds rather than every second.- Default Value:1000
Example// Start a time slider animation that advances // ten times a second and stops when it reaches the end. timeSlider.set({ loop: false, playRate: 100 }); timeSlider.play();
-
state
Propertystate Stringreadonly -
The view model's state.
Value Description disabled Widget is not ready yet. ready Ready for time navigation. playing Time is playing in the navigator. Possible Values:"disabled" |"ready" |"playing"
- Default Value:"disabled"
Example// Display the current state of the view model. switch (timeSlider.viewModel.state) { case "disabled": console.log("The view is not ready or some property are not set."); break; case "ready": console.log("The time slider is ready for use."); break; case "playing": console.log("The time slider is currently animating."); break; }
-
stops
Propertystops StopsByDates |StopsByCount |StopsByInterval |null |undefinedautocastAutocasts from Object -
Defines specific locations on the time slider where thumbs will snap to when manipulated. If unspecified, ten evenly spaced stops will be added.
For continuous sliding set
stopsto null.timeSlider.viewModel.stops = null;To define regularly spaced stops, parse an object with
intervalandtimeExtentproperties with types TimeInterval and TimeExtent respectively. The timeExtent property is optional and used to confine stops to a certain date range. This property is useful to commence stops on a specific day or the week or month. If a stop definition by interval results in excess of 10,000 stops then the view model will default to ten evenly spaced stops.// Add yearly intervals starting from the beginning of the TimeSlider. timeSlider.viewModel.stops = { interval: { value: 1, unit: "years" } };Rather than regular time intervals the TimeSlider can be divided into evenly spaced stops. As with the previous method, divisions can be confined to a specific date range using the optional timeExtent property.
// Add stops at 15 evenly spaced intervals. timeSlider.viewModel.stops = { count: 15 };For irregular spaced stops simply assign an array of dates as demonstrated below.
// Add nine irregular stops. timeSlider.viewModel.stops = { dates: [ new Date(2000, 0, 1), new Date(2001, 3, 8), new Date(2002, 0, 10), new Date(2003, 12, 8), new Date(2004, 2, 19), new Date(2005, 7, 5), new Date(2006, 9, 11), new Date(2007, 11, 21), new Date(2008, 1, 10) ] };Lastly, to constrain or offset division by count or interval use the optional timeExtent property.
// Add yearly stops from Christmas 2019 to Christmas 2029 only timeSlider.viewModel.stops = { interval: { value: 1, unit: "years" }, timeExtent: { start: new Date(2019, 11, 25), end: new Date(2029, 11, 25) } }; // Likewise, add stops that represent quarters of 2019 only. timeSlider.viewModel.stops = { count: 4, timeExtent: { start: new Date(2019, 0, 1), end: new Date(2020, 0, 1) } };- Default Value:{ count : 10 }
-
timeExtent
PropertytimeExtent TimeExtent |null |undefinedautocast -
The current time extent of the time slider. This property can be watched for updates and used to update the time extent property in queries and/or the layer filters and effects. The following table shows the
timeExtentvalues returned for each mode.Mode The timeExtent value time-window{start: startDate, end: endDate}instant{start: sameDate, end: sameDate}cumulative-from-start{start: null, end: endDate}cumulative-from-end{start: startDate, end: null}- Default Value:null
Example// Display the time extent to the console whenever it changes. const timeSlider = new TimeSlider({ container: "timeSliderDiv", mode: "time-window", fullTimeExtent: { start: new Date(2019, 2, 3), end: new Date(2019, 2, 5) }, timeExtent: { start: new Date(2019, 2, 1), end: new Date(2019, 2, 28) } }); reactiveUtils.watch( () => timeSlider.timeExtent, (timeExtent) => { console.log("Time extent now starts at", timeExtent.start, "and finishes at:", timeExtent.end); } );
-
A reference to the MapView or SceneView. If this property is set, the TimeSlider widget will update the view's timeExtent property whenever the time slider is manipulated or updated programmatically. This property will affect any time-aware layer in the view.
Example// Create and then add a TimeSlider widget and then listen to changes in the View's time extent. const timeSlider = new TimeSlider({ container: "timeSliderDiv", viewModel: { view: view, mode: "instant", fullTimeExtent: { start: new Date(2000, 0, 1), end: new Date(2010, 0, 1) }, timeExtent: { start: null, end: new Date(2000, 0, 1) } } }); view.ui.add(timeSlider, "top-left"); reactiveUtils.watch( () => view.timeExtent, (timeExtent) => { console.log("New view time is: " + timeExtent.start); } );
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Returns true if a named group of handles exist. | Accessor | ||
Incrementally moves the time extent forward one stop | TimeSliderViewModel | ||
Initiates the time slider's temporal playback. | TimeSliderViewModel | ||
Incrementally moves the time extent back one stop. | TimeSliderViewModel | ||
Removes a group of handles owned by the object. | Accessor | ||
Stops the time slider's temporal playback. | TimeSliderViewModel | ||
Updates the time slider widget definition in the provided WebMap or WebScene. | TimeSliderViewModel |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
Incrementally moves the time extent forward one stop
Example// Advance the slider's time extent. const timeSlider = new TimeSlider({ container: "timeSliderDiv", viewModel: { mode: "instant", fullTimeExtent: { start: new Date(2000, 0, 1), end: new Date(2010, 0, 1) }, timeExtent: { start: new Date(2000, 0, 1), end: new Date(2000, 0, 1) } } }); timeSlider.viewModel.next();
-
Initiates the time slider's temporal playback.
Example// Start a TimeSlider animation if not already playing. if (timeSlider.viewModel.state === "ready") { timeSlider.viewModel.play(); }
-
Incrementally moves the time extent back one stop.
ExampletimeSlider.viewModel.previous();
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
Stops the time slider's temporal playback.
Example// Stop the current TimeSlider animation. if (timeSlider.viewModel.state === "playing") { timeSlider.viewModel.stop(); }
-
Since: ArcGIS Maps SDK for JavaScript 4.18TimeSliderViewModel since 4.12, updateWebDocument added at 4.18. -
Example
// Load a webmap containing a timeslider widget into a MapView. Once loaded, advance the current time // extent by one stop and then update the original webmap. const webmap = new WebMap({ portalItem: { id: "acea555a4b6f412dae98994bcfdbc002" } }); const view = new MapView({ container: "viewDiv", map: webmap }); await view.when(); const timeSlider = new TimeSlider({ view }); // Advance to thumb to next time extent timeSlider.next(); timeSlider.updateWebDocument(webmap); webmap.save();
Type Definitions
-
action
Type Definitionaction Object -
Definition of an action that can be assigned to the actions property on the TimeSlider or the TimeSliderViewModel. It is displayed in a menu when the user clicks the ellipsis button
 on the TimeSlider widget.
on the TimeSlider widget.- Properties
-
icon String
The name of the icon to display. The value of this property must match the icon name from Calcite UI Icons.
id StringUnique identifier of the action.
title StringThe title of the action that will be displayed in the menu.
Event Overview
| Name | Type | Summary | Class |
|---|---|---|---|
|
|
{action: action} | TimeSliderViewModel |
Event Details
-
Since: ArcGIS Maps SDK for JavaScript 4.21TimeSliderViewModel since 4.12, trigger-action added at 4.21. -
- Property
-
action action
The action that was clicked.
- See also
Example// Add an action to reset the time extent to the full time extent. timeSlider.actions.add({ id: "full-extent", icon: "content-full", title: "Full Extent" }); timeSlider.on("trigger-action", (event) => { if (event.action.id === "full-extent") { timeSlider.timeExtent = timeSlider.fullTimeExtent; } });