require(["esri/widgets/TimeSlider"], (TimeSlider) => { /* code goes here */ });
import TimeSlider from "@arcgis/core/widgets/TimeSlider.js";
esri/widgets/TimeSlider
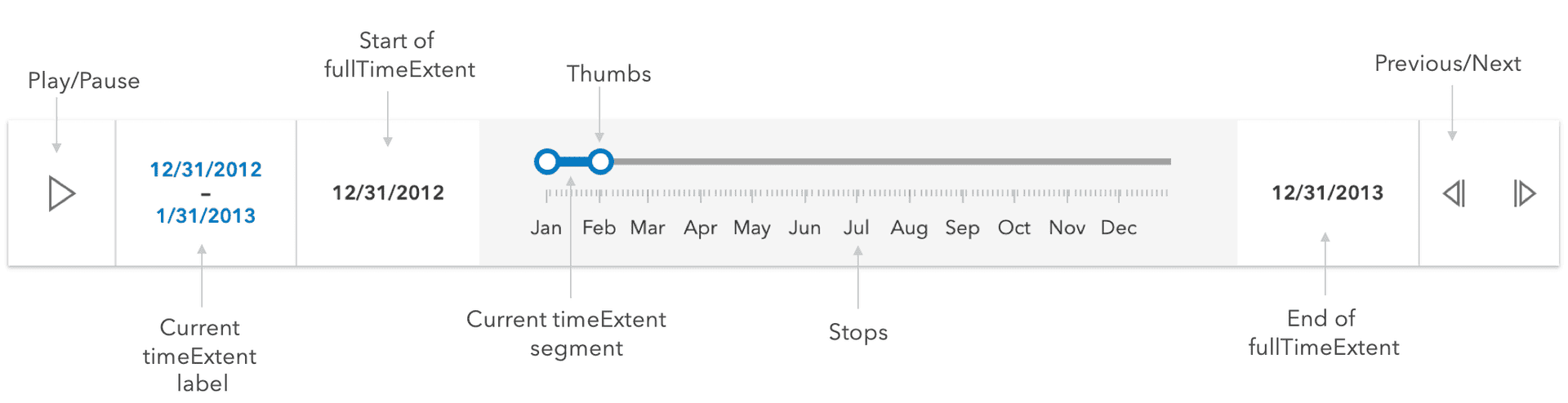
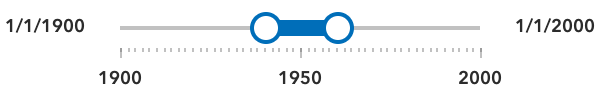
The TimeSlider widget simplifies visualization of temporal data in your application. Before adding the TimeSlider to your application, you first should understand how it can be configured to correctly display your temporal data.
The fullTimeExtent property defines the entire time period within which you can visualize your time aware data using the TimeSlider widget. You can visualize temporal data up to a point in time, from a point in time, at an instant of time, or from data that falls within a time range by setting the mode property. The stops property defines specific locations on the TimeSlider where thumbs will snap to when manipulated. You can set this property to be either an array of dates, a number of evenly spaced stops or a specific time interval (e.g. days). The timeExtent property defines the current location of the thumbs.
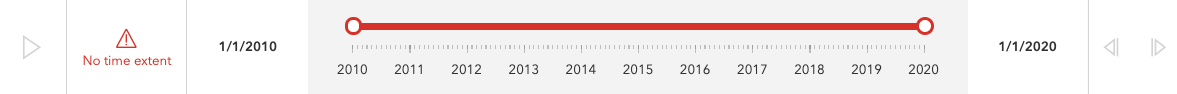
If the time slider widget settings are invalid, the current time segment and thumbs will be drawn in a red color with a message indicating the issue.

Configuring your time aware data
The TimeSlider widget can be configured to manipulate your time aware data in two different ways as outlined below:
Update the view's timeExtent
The TimeSlider widget can be configured to update the view's timeExtent
when the view property is set on the widget. Use this approach if your service has been published with timeInfo information.
This approach requires less code.
With this approach, whenever a TimeSlider's timeExtent is updated, the assigned view's timeExtent will also be updated. All time-aware layers will automatically update to conform to the view's timeExtent. Check out the Set time properties on data (ArcGIS Pro) and Configure time settings on a layer (ArcGIS Online) documents to learn how to enable time on your service.
// Create a TimeSlider for the first decade of the 21st century.
// set the TimeSlider's view property.
// Only show content for the 1st year of the decade for all
// time aware layers in the view.
const timeSlider = new TimeSlider({
container: "timeSliderDiv",
view: view,
// show data within a given time range
// in this case data within one year
mode: "time-window",
fullTimeExtent: { // entire extent of the timeSlider
start: new Date(2000, 0, 1),
end: new Date(2010, 0, 1)
},
timeExtent: { // location of timeSlider thumbs
start: new Date(2000, 0, 1),
end: new Date(2001, 1, 1)
}
});
view.ui.add(timeSlider, "manual");
Watch TimeSlider's timeExtent
The TimeSlider widget can also be configured to apply a custom logic whenever the TimeSlider's timeExtent property changes. This approach can be used if your service has a date field but does not have time enabled. You can also use this approach if you want to have a complete control over the logic whenever the timeSlider's timeExtent updates.
For example, when the TimeSlider's timeExtent is updated, you may want to update the timeExtent property of client-side filters and effects on a FeatureLayerView, CSVLayerView, GeoJSONLayerView or OGCFeatureLayerView. A FeatureFilter can be used to filter out data that is not included in the current timeExtent, and a FeatureEffect can be used to apply a visual effect to features that are included in or excluded from the current timeExtent. The FeatureEffect can only be used in a 2D MapView.
Warning: When watching the timeExtent property, the view should not be set on the TimeSlider widget instance. Setting both the TimeSlider's view property (explained above) and applying a timeExtent to a client-side effect may result in excluded features not being rendered to the view. This is because excluded features have been filtered out by the view's timeExtent, so the effect will not show.
// Create a time slider to update layerView filter
const timeSlider = new TimeSlider({
container: "timeSliderDiv",
mode: "cumulative-from-start",
});
view.ui.add(timeSlider, "manual");
// wait until the layer view is loaded
let timeLayerView;
view.whenLayerView(layer).then((layerView) => {
timeLayerView = layerView;
const fullTimeExtent = layer.timeInfo.fullTimeExtent;
const end = fullTimeExtent.start;
// set up time slider properties based on layer timeInfo
timeSlider.fullTimeExtent = fullTimeExtent;
timeSlider.timeExtent = {
start: null,
end: end
};
timeSlider.stops = {
interval: layer.timeInfo.interval
};
});
reactiveUtils.watch(
() => timeSlider.timeExtent,
(value) => {
// update layer view filter to reflect current timeExtent
timeLayerView.filter = {
timeExtent: value
};
}
);
Set TimeSlider widget from a WebMap
The TimeSlider settings can be imported from a WebMap and applied to the TimeSlider widget by calling the getTimeSliderSettingsFromWebDocument utility method.
For example, the following snippet shows how a WebMap with TimeSlider settings can be loaded into a view.
// this webmap is saved with TimeSlider settings
const webmap = new WebMap({
portalItem: {
id: "your-webmap-id"
}
});
// set the TimeSlider widget to honor the TimeSlider settings from the webmap.
timeUtils.getTimeSliderSettingsFromWebDocument(webmap).then((timeSliderSettings) => {
const timeSlider = new TimeSlider({
...timeSliderSettings,
view
});
const { unit, value } = timeSlider.stops.interval;
console.log(`The stop interval is every ${value} ${unit}.`); // output: "This stop interval is every 3 weeks."
});
In the example above, the timeSlider definition in the
webmap has a play rate (or thumbMovingRate) of 2 seconds. The following snippet overrides this setting.
const timeSlider = new TimeSlider({
...timeSliderSettings,
view,
playRate: 1000
});
console.log(`The playback rate is ${timeSlider.playRate} ms.`); // output: "The playback rate is 1000 ms."
It may be necessary to examine or adjust settings after they have been imported from a webmap. To determine when the
import has completed you can watch for the ready state
of the viewModel. The snippet expands or snaps the fullTimeExtent after the property
has been computed from an associated webmap.
await reactiveUtils.whenOnce(() => timeSlider.viewModel.state === "ready");
timeSlider.fullTimeExtent = timeSlider.fullTimeExtent.expandTo("years");
Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
Defines actions that will appear in a menu when the user clicks the ellipsis button | TimeSlider | ||
The ID or node representing the DOM element containing the widget. | Widget | ||
The name of the class. | Accessor | ||
When | TimeSlider | ||
Lists the specific locations on the timeline where handle(s) will snap to when manipulated. | TimeSlider | ||
The temporal extent of the entire slider. | TimeSlider | ||
Icon which represents the widget. | TimeSlider | ||
The unique ID assigned to the widget when the widget is created. | Widget | ||
The widget's default label. | TimeSlider | ||
A function used to specify custom formatting and styling of the min, max, and extent labels of the TimeSlider. | TimeSlider | ||
Determines the layout used by the TimeSlider widget. | TimeSlider | ||
When | TimeSlider | ||
The time slider mode. | TimeSlider | ||
The time (in milliseconds) between animation steps. | TimeSlider | ||
Defines specific locations on the time slider where thumbs will snap to when manipulated. | TimeSlider | ||
When set, overrides the default TimeSlider ticks labelling system. | TimeSlider | ||
The current time extent of the time slider. | TimeSlider | ||
Shows/hides time in the display. | TimeSlider | ||
Dates and times displayed in the widget will be displayed in this time zone. | TimeSlider | ||
| TimeSlider | |||
The view model for this widget. | TimeSlider | ||
Indicates whether the widget is visible. | Widget |
Property Details
-
actions
Propertyactions Collection<action>autocastSince: ArcGIS Maps SDK for JavaScript 4.21TimeSlider since 4.12, actions added at 4.21. -
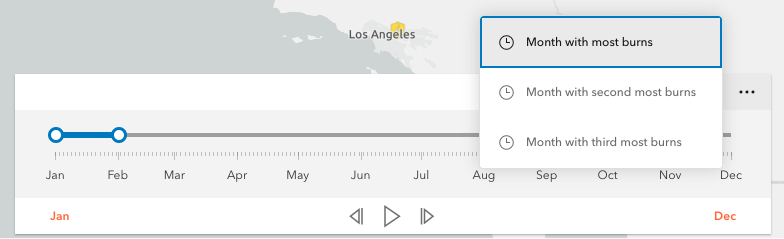
Defines actions that will appear in a menu when the user clicks the ellipsis button
 in the widget. The
ellipsis button will not display if this property is
in the widget. The
ellipsis button will not display if this property is nullor if the collection is empty. Each action is defined with a unique id, a title, and an icon.The trigger-action event fires each time an action in the menu is clicked. This event can be used to execute custom code such as setting the timeExtent to a specific date or copying the timeExtent to the browser's clipboard.
- See also
Example// Create a TimeSlider with two actions to snap the thumb to // two specific time extents. const timeSlider = new TimeSlider({ container: "timeSliderDiv", fullTimeExtent: { start: new Date(2011, 0, 1), end: new Date(2012, 0, 1) }, mode: "instant", actions: [ { id: "quake", icon: "exclamation-mark-triangle", title: "Jump to Earthquake" }, { id: "quake-plus-one-month", icon: "organization", title: "One month later" } ] }); // listen to timeSlider's trigger-action event // check what action user clicked on and respond accordingly. timeSlider.on("trigger-action", (event) => { const quake = new Date(Date.UTC(2011, 3, 11, 8, 16, 12)); const oneMonthLater = new Date(quake.getTime()).setMonth(quake.getMonth() + 1); switch(event.action.id) { case "quake": timeSlider.timeExtent = { start: quake, end: quake }; break; case "quake-plus-one-month": timeSlider.timeExtent = { start: oneMonthLater, end: oneMonthLater }; break; } });
-
container
InheritedPropertycontainer HTMLElement |null |undefinedautocastInherited from WidgetAutocasts from String -
The ID or node representing the DOM element containing the widget. This property can only be set once. The following examples are all valid use case when working with widgets.
Examples// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
-
disabled
Propertydisabled BooleanSince: ArcGIS Maps SDK for JavaScript 4.16TimeSlider since 4.12, disabled added at 4.16. -
When
true, sets the widget to a disabled state so the user cannot interact with it.- Default Value:false
Example// Create a timeslider widget that is initially disabled. const timeSlider = new TimeSlider({ container: "timeSliderDiv", fullTimeExtent: { start: new Date(2000, 5, 1), end: new Date(2010, 0, 1) }, disabled: true });
-
Lists the specific locations on the timeline where handle(s) will snap to when manipulated.
- Default Value:null
ExampletimeSlider.effectiveStops.forEach((stop) => { console.log(stop); });
-
fullTimeExtent
PropertyfullTimeExtent TimeExtent |null |undefinedautocast -
The temporal extent of the entire slider. It defines the entire time period within which you can visualize your time aware data using the time slider widget.
Example// Create a new TimeSlider with set dates const timeSlider = new TimeSlider({ container: "timeSliderDiv", view: view }); // wait for the time-aware layer to load layer.when(() => { // set up time slider properties based on layer timeInfo timeSlider.fullTimeExtent = layer.timeInfo.fullTimeExtent; timeSlider.stops = { interval: layer.timeInfo.interval }; });
-
icon
Propertyicon StringSince: ArcGIS Maps SDK for JavaScript 4.27TimeSlider since 4.12, icon added at 4.27. -
Icon which represents the widget. It is typically used when the widget is controlled by another one (e.g. in the Expand widget).
- Default Value:"clock"
- See also
-
label
Propertylabel String -
The widget's default label.
-
labelFormatFunction
PropertylabelFormatFunction DateLabelFormatter |null |undefinedSince: ArcGIS Maps SDK for JavaScript 4.17TimeSlider since 4.12, labelFormatFunction added at 4.17. -
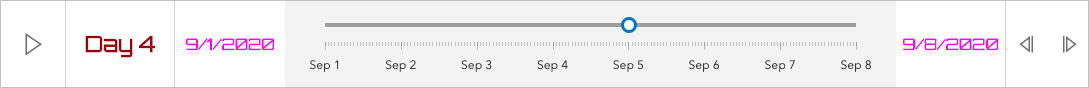
A function used to specify custom formatting and styling of the min, max, and extent labels of the TimeSlider. Please refer to DateLabelFormatter for more detailed information on how to configure the style and format of the labels.
The image below demonstrates how the date format, color, size, and font family of the label can be customized. The code for this specific configuration is shown in the following example.

- Default Value:null
Example// The following example customizes the text and styling of the min, max and extent labels. // Specifically: // 1) min/max labels // - short date format with en-us locale (e.g. "9/1/2020", "9/2/2020", "9/3/2020" etc) // - use 'Orbitron' font, magenta color and 16pt size // 2) extent label // - display accumulated days (e.g. "Day 0", "Day 1", "Day 2" etc) // - use 'Orbitron' font, red color and 22pt size // The labelFormatFunction must wait until the time slider's properties are set. // In this case, the function must wait until the time slider's fullTimeExtent is set. const timeSlider = new TimeSlider({ container: "timeSlider", view, timeVisible: true, loop: true, labelFormatFunction: (value, type, element, layout) => { if (!timeSlider.fullTimeExtent) { element.setAttribute( "style", "font-family: 'Orbitron', sans-serif; font-size: 11px; color: black;" ); element.innerText = "loading..." return; const normal = new Intl.DateTimeFormat("en-us"); switch (type) { case "min": case "max": element.setAttribute( "style", "font-family: 'Orbitron', sans-serif; font-size: 16px; color: magenta;" ); element.innerText = normal.format(value); break; case "extent": const start = timeSlider.fullTimeExtent.start; const days = (value[0].getTime() - start.getTime()) / 1000 / 3600 / 24; element.setAttribute( "style", "font-family: 'Orbitron', sans-serif; font-size: 18px; color: red;" ); element.innerText = `Day ${days}`; break; } } });
-
layout
Propertylayout StringSince: ArcGIS Maps SDK for JavaScript 4.16TimeSlider since 4.12, layout added at 4.16. -
Determines the layout used by the TimeSlider widget.
Possible values are listed below:
Value Description auto Automatically uses the "compact" layout when the widget width is less than 858 pixels. Otherwise the "wide" layout it used. compact Widget elements are oriented vertically. This layout is better suited to narrower widths. wide Widget elements are oriented laterally. This thinner design is better suited to wide applications. Possible Values:"auto" |"compact" |"wide"
- Default Value:"auto"
ExampletimeSlider.layout = "compact";
-
loop
Propertyloop Boolean -
When
true, the time slider will play its animation in a loop.- Default Value:false
Example// Start a time slider animation that advances every second // and restarts when it reaches the end. timeSlider.set({ loop: true, playRate: 1000 }); timeSlider.play();
-
mode
Propertymode String -
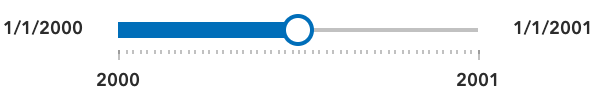
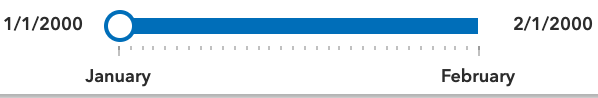
The time slider mode. This property is used for defining if the temporal data will be displayed cumulatively up to a point in time, a single instant in time, or within a time range. See the following table for possible values.
Possible Values Description Example instant The slider will show temporal data that falls on a single instance in time. Set the timeExtent property's startandenddates to same date:{start: sameDate, end: sameDate}
time-window The slider will show temporal data that falls within a given time range. This is the default. Set timeExtent property's startanddateproperties to desired dates.
cumulative-from-start Similar to time-windowwith the start time is always pinned to the start of the slider. Set the timeExtent property'sstartdate tonulland setenddate to a desired date:{start: null, end: date}
cumulative-from-end Also, similar to the time-windowwith the end time pinned to the end of the slider. Set the timeExtent property'sstartdate to a desired date and setenddate tonull:{start: date, end: null}
Possible Values:"instant" |"time-window" |"cumulative-from-start" |"cumulative-from-end"
- Default Value:"time-window"
- See also
Example// Create a single thumbed time slider that includes all historic content. const timeSlider = new TimeSlider({ container: "timeSliderDiv", view: view, mode: "cumulative-from-start", fullTimeExtent: { start: new Date(2000, 0, 1), end: new Date(2010, 0, 1) }, timeExtent: { start: null, end: new Date(2001, 0, 1) //end date } });
-
playRate
PropertyplayRate Number -
The time (in milliseconds) between animation steps.
When a View is associated with a TimeSlider and the TimeSlider is playing, the playback will pause before advancing if the View is still updating. For example, if the
playRateis set to 1,000 (one second) and theViewtakes 1.5 seconds to render then the TimeSlider thumb(s) will advance every 1.5 seconds rather than every second.- Default Value:1000
Example// Start a time slider animation that advances // ten times a second and stops when it reaches the end. timeSlider.set({ loop: false, playRate: 100 }); timeSlider.play();
-
stops
Propertystops StopsByDates |StopsByCount |StopsByInterval |null |undefinedautocastAutocasts from Object -
Defines specific locations on the time slider where thumbs will snap to when manipulated. If unspecified, ten evenly spaced stops will be added.
For continuous sliding, set
stopstonull:timeSlider.stops = null;To define regularly spaced stops, parse an object with
intervalandtimeExtentproperties with types TimeInterval and TimeExtent respectively. The timeExtent property is optional and used to confine stops to a certain date range. This property is useful to commence stops on a specific day of the week or month. If a stop definition by interval results in excess of 10,000 stops, then the view model will default to ten evenly spaced stops.// Add yearly intervals starting from the beginning of the TimeSlider. timeSlider.stops = { interval: { value: 1, unit: "years" } };Rather than setting the stops as time intervals, the TimeSlider can be divided into evenly spaced stops using the
countproperty. Similar to the previous method, divisions can be confined to a specific date range using the optional timeExtent property.// Add stops at 15 evenly spaced intervals. timeSlider.stops = { count: 15 };For irregularly spaced stops, simply assign an array of dates as demonstrated below.
// Add nine irregular stops. timeSlider.stops = { dates: [ new Date(2000, 0, 1), new Date(2001, 3, 8), new Date(2002, 0, 10), new Date(2003, 12, 8), new Date(2004, 2, 19), new Date(2005, 7, 5), new Date(2006, 9, 11), new Date(2007, 11, 21), new Date(2008, 1, 10) ] };Lastly, to constrain or offset division by count or interval use the optional timeExtent property.
// Add yearly stops from Christmas 2019 to Christmas 2029 only timeSlider.stops = { interval: { value: 1, unit: "years" }, timeExtent: { start: new Date(2019, 11, 25), end: new Date(2029, 11, 25) } }; // Likewise, add stops that represent quarters of 2019 only. timeSlider.stops = { count: 4, timeExtent: { start: new Date(2019, 0, 1), end: new Date(2020, 0, 1) } };- Default Value:{ count : 10 }
-
tickConfigs
PropertytickConfigs TickConfig[] |null |undefinedSince: ArcGIS Maps SDK for JavaScript 4.16TimeSlider since 4.12, tickConfigs added at 4.16. -
When set, overrides the default TimeSlider ticks labelling system. Please refer to TickConfig for detailed documentation on how to configure tick placement, style, and behavior.
- Default Value:null
Examples// By default in "en-US" the TimeSlider will display ticks with "2010, 2011, 2012, etc". // Overwrite TimeSlider tick configuration so that labels display "'10, '12, '14, etc" in red. const timeSlider = new TimeSlider({ container: "timeSliderDiv", fullTimeExtent: { start: new Date(2010, 0, 1), end: new Date(2020, 0, 1) }, tickConfigs: [{ mode: "position", values: [ new Date(2010, 0, 1), new Date(2012, 0, 1), new Date(2014, 0, 1), new Date(2016, 0, 1), new Date(2018, 0, 1), new Date(2020, 0, 1) ].map((date) => date.getTime()), labelsVisible: true, labelFormatFunction: (value) => { const date = new Date(value); return `'${date.getUTCFullYear() - 2000}`; }, tickCreatedFunction: (value, tickElement, labelElement) => { tickElement.classList.add("custom-ticks"); labelElement.classList.add("custom-labels"); } }] };// this CSS goes with the snippet above. #timeSlider .custom-ticks { background-color: red; width: 1px; height: 8px; } #timeSlider .custom-labels { font-family: Georgia, 'Times New Roman', Times, serif; font-size: 15px; color: red; }
-
timeExtent
PropertytimeExtent TimeExtent |null |undefinedautocast -
The current time extent of the time slider. This property can be watched for updates and used to update the time extent property in queries and/or the layer filters and effects. The following table shows the
timeExtentvalues returned for each mode.Mode The timeExtent value time-window{start: startDate, end: endDate}instant{start: sameDate, end: sameDate}cumulative-from-start{start: null, end: endDate}cumulative-from-end{start: startDate, end: null}- Default Value:null
Example// Display the time extent to the console whenever it changes. const timeSlider = new TimeSlider({ container: "timeSliderDiv", mode: "time-window", fullTimeExtent: { start: new Date(2019, 2, 3), end: new Date(2019, 2, 5) }, timeExtent: { start: new Date(2019, 2, 1), end: new Date(2019, 2, 28) } }); reactiveUtils.watch( () => timeSlider.timeExtent, (timeExtent) => { console.log("Time extent now starts at", timeExtent.start, "and finishes at:", timeExtent.end); } );
-
timeVisible
PropertytimeVisible Boolean -
Shows/hides time in the display.
- Default Value:false
Example// For time sliders with a small time extent it may be useful to display times as shown below. const timeSlider = new TimeSlider({ container: "timeSliderDiv", mode: "time-window", timeVisible: true, fullTimeExtent: { start: new Date(2019, 2, 3), end: new Date(2019, 2, 5) }, timeExtent: { start: new Date(2019, 2, 1), end: new Date(2019, 2, 28) } });
-
timeZone
PropertytimeZone StringSince: ArcGIS Maps SDK for JavaScript 4.28TimeSlider since 4.12, timeZone added at 4.28. -
Dates and times displayed in the widget will be displayed in this time zone. By default this time zone is inherited from MapView.timeZone. When a MapView is not associated with the widget then the property will fallback to the
systemtime zone.Possible Values
Value Description system Dates and times will be displayed in the timezone of the device or browser. unknown Dates and time are not adjusted for any timezone. TimeSlider will be disabled. Specified IANA timezone Dates and times will be displayed in the specified IANA time zone. See wikipedia - List of tz database time zones.
-
A reference to the MapView or SceneView. If this property is set, the TimeSlider widget will update the view's timeExtent property whenever the time slider is manipulated or updated programmatically. This property will affect any time-aware layer in the view.
Example// Create and then add a TimeSlider widget and then listen to changes in the View's time extent. const timeSlider = new TimeSlider({ container: "timeSliderDiv", view: view, mode: "instant", fullTimeExtent: { start: new Date(2000, 0, 1), end: new Date(2010, 0, 1) }, timeExtent: { start: new Date(2000, 0, 1), end: new Date(2000, 0, 1) } }); view.ui.add(timeSlider, "top-left"); reactiveUtils.watch( () => view.timeExtent, (timeExtent) => { console.log("New view time is: ", timeExtent.start); } );
-
viewModel
PropertyviewModel TimeSliderViewModelautocast -
The view model for this widget. This is a class that contains all the logic (properties and methods) that controls this widget's behavior. See the TimeSliderViewModel class to access all properties and methods on the widget.
Example// Below is an example of initializing a TimeSlider widget using properties // on the viewModel instead of the widget. const timeSlider = new TimeSlider({ container: "timeSliderDiv", viewModel: { view: view, mode: "instant", fullTimeExtent: { start: new Date(2000, 0, 1), end: new Date(2010, 0, 1) }, timeExtent: { start: new Date(2000, 0, 1), end: new Date(2000, 0, 1) } });
-
visible
InheritedPropertyvisible BooleanInherited from Widget -
Indicates whether the widget is visible.
If
false, the widget will no longer be rendered in the web document. This may affect the layout of other elements or widgets in the document. For example, if this widget is the first of three widgets associated to the upper right hand corner of the view UI, then the other widgets will reposition when this widget is made invisible. For more information, refer to the css display value of"none".- Default Value:true
Example// Hides the widget in the view widget.visible = false;
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
A utility method used for building the value for a widget's | Widget | ||
Destroys the widget instance. | Widget | ||
Emits an event on the instance. | Widget | ||
Indicates whether there is an event listener on the instance that matches the provided event name. | Widget | ||
Returns true if a named group of handles exist. | Accessor | ||
| Widget | ||
| Widget | ||
| Widget | ||
Incrementally moves the time extent forward one stop. | TimeSlider | ||
Registers an event handler on the instance. | Widget | ||
Initiates the time slider's temporal playback. | TimeSlider | ||
Executes after widget is ready for rendering. | Widget | ||
Incrementally moves the time extent back one stop. | TimeSlider | ||
Removes a group of handles owned by the object. | Accessor | ||
This method is implemented by subclasses for rendering. | Widget | ||
Renders widget to the DOM immediately. | Widget | ||
Schedules widget rendering. | Widget | ||
Stops the time slider's temporal playback. | TimeSlider | ||
Updates the time slider widget definition in the provided WebMap or WebScene. | TimeSlider | ||
Promise |
| Widget |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
classes
InheritedMethodclasses(classNames){String}Inherited from Widget -
A utility method used for building the value for a widget's
classproperty. This aids in simplifying css class setup.ReturnsType Description String The computed class name. Example// .tsx syntax showing how to set css classes while rendering the widget render() { const dynamicClasses = { [css.flip]: this.flip, [css.primary]: this.primary }; return ( <div class={classes(css.root, css.mixin, dynamicClasses)} /> ); }
-
Inherited from Widget
-
Destroys the widget instance.
-
hasEventListener
InheritedMethodhasEventListener(type){Boolean}Inherited from Widget -
Indicates whether there is an event listener on the instance that matches the provided event name.
Parametertype StringThe name of the event.
ReturnsType Description Boolean Returns true if the class supports the input event.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
isFulfilled
InheritedMethodisFulfilled(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isFulfilled added at 4.19. -
isFulfilled()may be used to verify if creating an instance of the class is fulfilled (either resolved or rejected). If it is fulfilled,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been fulfilled (either resolved or rejected).
-
isRejected
InheritedMethodisRejected(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isRejected added at 4.19. -
isRejected()may be used to verify if creating an instance of the class is rejected. If it is rejected,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been rejected.
-
isResolved
InheritedMethodisResolved(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isResolved added at 4.19. -
isResolved()may be used to verify if creating an instance of the class is resolved. If it is resolved,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been resolved.
-
Incrementally moves the time extent forward one stop.
Example// Advance the slider's time extent. const timeSlider = new TimeSlider({ container: "timeSliderDiv", mode: "instant", fullTimeExtent: { start: new Date(2000, 0, 1), end: new Date(2010, 0, 1) }, timeExtent: { start: new Date(2000, 0, 1), end: new Date(2000, 0, 1) } }); timeSlider.next();
-
on
InheritedMethodon(type, listener){Object}Inherited from Widget -
Registers an event handler on the instance. Call this method to hook an event with a listener.
ParametersReturnsType Description Object Returns an event handler with a remove()method that should be called to stop listening for the event(s).Property Type Description remove Function When called, removes the listener from the event. Exampleview.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
Initiates the time slider's temporal playback.
Example// Start a TimeSlider animation if not already playing. if (timeSlider.state === "ready") { timeSlider.play(); }
-
Inherited from Widget
-
Executes after widget is ready for rendering.
-
Incrementally moves the time extent back one stop.
ExampletimeSlider.previous();
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
Inherited from Widget
-
Renders widget to the DOM immediately.
-
Inherited from Widget
-
Schedules widget rendering. This method is useful for changes affecting the UI.
-
Stops the time slider's temporal playback.
Example// Stop the current TimeSlider animation. if (timeSlider.viewModel.state === "playing") { timeSlider.stop(); }
-
Since: ArcGIS Maps SDK for JavaScript 4.18TimeSlider since 4.12, updateWebDocument added at 4.18. -
Example
// Load a webmap containing a timeslider widget into a MapView. Once loaded, advance the current time // extent by one stop and then update the original webmap. const webmap = new WebMap({ portalItem: { id: "acea555a4b6f412dae98994bcfdbc002" } }); const view = new MapView({ container: "viewDiv", map: webmap }); await view.when(); const timeSlider = new TimeSlider({ view }); // Advance to thumb to next time extent timeSlider.next(); timeSlider.updateWebDocument(webmap); webmap.save();
-
Inherited from Widget
Since: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, when added at 4.19. -
when()may be leveraged once an instance of the class is created. This method takes two input parameters: acallbackfunction and anerrbackfunction. Thecallbackexecutes when the instance of the class loads. Theerrbackexecutes if the instance of the class fails to load.ParametersReturnsType Description Promise Returns a new Promise for the result of callback.Example// Although this example uses the BasemapGallery widget, any class instance that is a promise may use when() in the same way let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
Type Definitions
-
This function is used by the labelFormatFunction property to specify custom formatting and styling of the min, max and extent labels of the time slider widget.
ParametersThe date(s) that correspond to labels. When the label type is
minormaxa single date value will be parsed. When the type isextentvalue will be a date array with two values. The first and second date in the array correspond the time extent's start and end values.type StringThe label type that you want to format.
Possible Values:"min"|"max"|"extent"
element HTMLElementThe HTML element corresponding to the label type. You can add or modify the default style of individual labels by adding CSS classes to this element. You can also add custom behavior to labels by attaching event listeners to individual elements.
layout StringThe TimeSlider layout.
Possible Values:"compact"|"wide"
-
StopsByCount
Type DefinitionStopsByCount Object -
Divides the time slider's fullTimeExtent into equal parts. A stop will be placed at the start and end of each division resulting in count + 1 effectiveStops.
- Properties
-
count Number
Number of evenly spaced divisions.
optionaltimeExtent TimeExtentThe time period to divide. If unspecified, the time slider's fullTimeExtent will be used.
Example// Add ten evenly spaced stops. const timeSlider = new TimeSlider({ container: "timeSliderDiv", fullTimeExtent: { start: new Date(2000, 0, 1), end: new Date(2004, 2, 19) }, timeExtent: { start: new Date(2000, 0, 1), end: new Date(2000, 3, 8) }, stops: { count: 10 } });
-
StopsByDates
Type DefinitionStopsByDates Object -
Specifies an array of dates for the time slider widget. Can be used to create irregularly spaced stops.
Example// Explicitly define 5 stops. const timeSlider = new TimeSlider({ container: "timeSliderDiv", fullTimeExtent: { start: new Date(2000, 0, 1), end: new Date(2004, 2, 19) }, timeExtent: { start: new Date(2000, 0, 1), end: new Date(2001, 3, 8) }, stops: { dates: [ new Date(2000, 0, 1), new Date(2001, 3, 8), new Date(2002, 0, 10), new Date(2003, 12, 8), new Date(2004, 2, 19) ] } });
-
StopsByInterval
Type DefinitionStopsByInterval Object -
Defines regularly spaced stops on the time slider from a TimeInterval. The optional TimeExtent can confine the subdivision to a specific time frame. StopByInterval is useful when the spacing is in terms of months and years, which cannot be reliably expressed in milliseconds.
- Properties
-
interval TimeInterval
Specifies a granularity of temporal data and allows you to visualize the data at specified intervals. It can be set at regular interval such as every hour or every day.
optionaltimeExtent TimeExtentA period of time with definitive start and end dates. The time slider widget's fullTimeExtent will be used if this property is not specified.
Example// Add yearly intervals starting from the beginning of the TimeSlider. const timeSlider = new TimeSlider({ container: "timeSliderDiv", fullTimeExtent: { start: new Date(2000, 0, 1), end: new Date(2015, 2, 19) }, timeExtent: { start: new Date(2000, 0, 1), end: new Date(2001, 0, 1) }, stops: { interval: { value: 1, unit: "years" } } });
Event Overview
| Name | Type | Summary | Class |
|---|---|---|---|
|
|
{action: action} | TimeSlider |
Event Details
-
Since: ArcGIS Maps SDK for JavaScript 4.21TimeSlider since 4.12, trigger-action added at 4.21. -
- Property
-
action action
The action that was clicked.
- See also
Example// Add an action to reset the time extent to the full time extent. timeSlider.actions.add({ id: "full-extent", icon: "content-full", title: "Full Extent" }); timeSlider.on("trigger-action", (event) => { if (event.action.id === "full-extent") { timeSlider.timeExtent = timeSlider.fullTimeExtent; } });