Change a map's basemap. A basemap is beneath all layers on a Map and is used to provide visual reference for the operational layers.

Use case
Basemaps should be selected contextually. For example, in maritime applications, it would be more appropriate to use a basemap of the world's oceans as opposed to a basemap of the world's streets.
How to use the sample
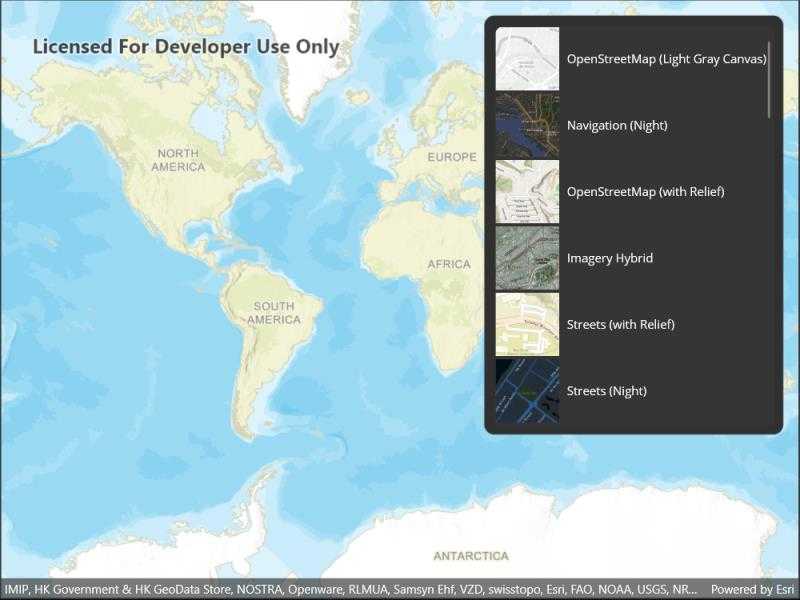
When the basemap gallery appears, select a basemap to be displayed.
How it works
- Create an
Mapobject. - Set the map to the
MapViewobject. - Create a
BasemapGalleryusing the toolkit. - Bind the
Geomodelproperty from theBasemapGalleryobject to theMapViewmap.
Relevant API
- Basemap
- BasemapGallery
- Map
- MapView
Additional information
This samples uses the basemap gallery toolkit component, which requires the toolkit to be cloned and set up locally. For information about setting up the toolkit, visit the repository.
Tags
basemap, basemap gallery, map, toolkit
Sample Code
// Copyright 2022 Esri.
//
// Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License.
// You may obtain a copy of the License at: http://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an
// "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific
// language governing permissions and limitations under the License.
using Esri.ArcGISRuntime.Mapping;
namespace ArcGIS.Samples.ChangeBasemap
{
[ArcGIS.Samples.Shared.Attributes.Sample(
name: "Change basemap",
category: "Map",
description: "Change a map's basemap. A basemap is beneath all layers on a `Map` and is used to provide visual reference for the operational layers.",
instructions: "When the basemap gallery appears, select a basemap to be displayed.",
tags: new[] { "basemap", "basemap gallery", "map", "toolkit" })]
public partial class ChangeBasemap : ContentPage
{
public ChangeBasemap()
{
InitializeComponent();
// Assign a new map to the MapView.
MyMapView.Map = new Map();
}
}
}