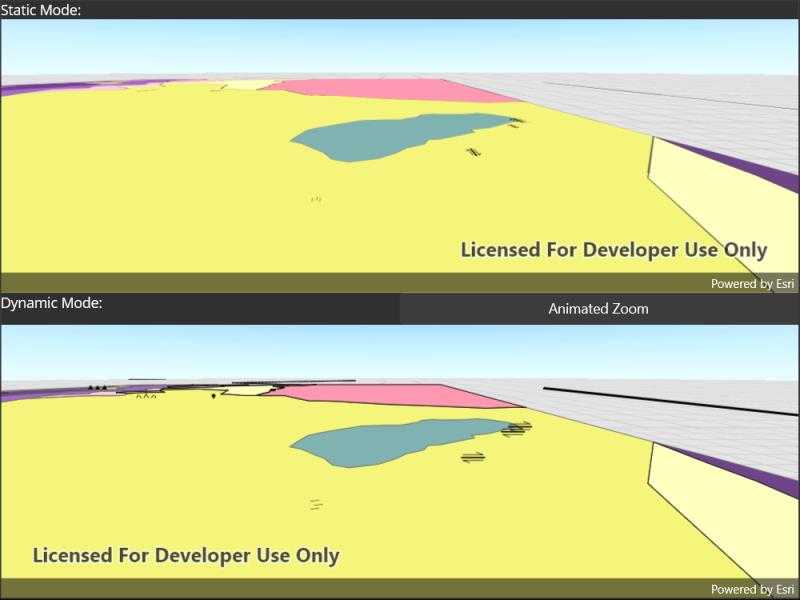
Render features in a scene statically or dynamically by setting the feature layer rendering mode.

Use case
In dynamic rendering mode, features and graphics are stored on the GPU. As a result, dynamic rendering mode is good for moving objects and for maintaining graphical fidelity during extent changes, since individual graphic changes can be efficiently applied directly to the GPU state. This gives the map or scene a seamless look and feel when interacting with it. The number of features and graphics has a direct impact on GPU resources, so large numbers of features or graphics can affect the responsiveness of maps or scenes to user interaction. Ultimately, the number and complexity of features and graphics that can be rendered in dynamic rendering mode is dependent on the power and memory of the device's GPU.
In static rendering mode, features and graphics are rendered only when needed (for example, after an extent change) and offloads a significant portion of the graphical processing onto the CPU. As a result, less work is required by the GPU to draw the graphics, and the GPU can spend its resources on keeping the UI interactive. Use this mode for stationary graphics, complex geometries, and very large numbers of features or graphics. The number of features and graphics has little impact on frame render time, meaning it scales well, and pushes a constant GPU payload. However, rendering updates is CPU and system memory intensive, which can have an impact on device battery life.
How to use the sample
Tap the button to trigger the same zoom animation on both static and dynamicly rendered scenes.
How it works
- Create feature layers, setting the rendering mode on each before adding to the scene..
- The
RenderingModecan be set toStatic,Dynamic, orAutomatic.- In Static rendering mode, the number of features and graphics has little impact on frame render time, meaning it scales well, however points don't stay screen-aligned and point/polyline/polygon objects are only redrawn once map view navigation is complete.
- In Dynamic rendering mode, large numbers of features or graphics can affect the responsiveness of maps or scenes to user interaction, however points remain screen-aligned and point/polyline/polygon objects are continually redrawn while the map view is navigating.
- When left to automatic rendering, points are drawn dynamically and polylines and polygons statically.
Relevant API
- FeatureLayer
- FeatureLayer.RenderingMode
- Scene
- SceneView
Tags
3D, dynamic, feature layer, features, rendering, static
Sample Code
// Copyright 2022 Esri.
//
// Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License.
// You may obtain a copy of the License at: http://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an
// "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific
// language governing permissions and limitations under the License.
using Esri.ArcGISRuntime.Data;
using Esri.ArcGISRuntime.Geometry;
using Esri.ArcGISRuntime.Mapping;
namespace ArcGIS.Samples.FeatureLayerRenderingModeScene
{
[ArcGIS.Samples.Shared.Attributes.Sample(
name: "Feature layer rendering mode (scene)",
category: "Layers",
description: "Render features in a scene statically or dynamically by setting the feature layer rendering mode.",
instructions: "Tap the button to trigger the same zoom animation on both static and dynamicly rendered scenes.",
tags: new[] { "3D", "dynamic", "feature layer", "features", "rendering", "static" })]
public partial class FeatureLayerRenderingModeScene : ContentPage
{
// Points for demonstrating zoom
private readonly MapPoint _zoomedOutPoint = new MapPoint(-118.37, 34.46, SpatialReferences.Wgs84);
private readonly MapPoint _zoomedInPoint = new MapPoint(-118.45, 34.395, SpatialReferences.Wgs84);
// Viewpoints for each zoom level
private Camera _zoomedOutCamera;
private Camera _zoomedInCamera;
// URI for the feature service
private const string FeatureService = "https://sampleserver6.arcgisonline.com/arcgis/rest/services/Energy/Geology/FeatureServer/";
// Hold the current zoom state
private bool _zoomed;
public FeatureLayerRenderingModeScene()
{
InitializeComponent();
// Create the UI, setup the control references and execute initialization
Initialize();
}
private void Initialize()
{
// Initialize the cameras (viewpoints) with two points.
_zoomedOutCamera = new Camera(_zoomedOutPoint, 42000, 0, 0, 0);
_zoomedInCamera = new Camera(_zoomedInPoint, 2500, 90, 75, 0);
// Create the scene for displaying the feature layer in static mode.
Scene staticScene = new Scene
{
InitialViewpoint = new Viewpoint(_zoomedOutPoint, _zoomedOutCamera)
};
// Create the scene for displaying the feature layer in dynamic mode.
Scene dynamicScene = new Scene
{
InitialViewpoint = new Viewpoint(_zoomedOutPoint, _zoomedOutCamera)
};
foreach (string identifier in new[] { "8", "9", "0" })
{
// Create the table.
ServiceFeatureTable serviceTable = new ServiceFeatureTable(new Uri(FeatureService + identifier));
// Create and add the static layer.
FeatureLayer staticLayer = new FeatureLayer(serviceTable)
{
RenderingMode = FeatureRenderingMode.Static
};
staticScene.OperationalLayers.Add(staticLayer);
// Create and add the dynamic layer.
FeatureLayer dynamicLayer = new FeatureLayer(new ServiceFeatureTable(serviceTable.Source));
dynamicLayer.RenderingMode = FeatureRenderingMode.Dynamic;
dynamicScene.OperationalLayers.Add(dynamicLayer);
}
// Add the scenes to the scene views.
MyStaticSceneView.Scene = staticScene;
MyDynamicSceneView.Scene = dynamicScene;
}
private void Button_Clicked(object sender, EventArgs e)
{
// Zoom out if zoomed
if (_zoomed)
{
MyStaticSceneView.SetViewpointCameraAsync(_zoomedOutCamera, new TimeSpan(0, 0, 5));
MyDynamicSceneView.SetViewpointCameraAsync(_zoomedOutCamera, new TimeSpan(0, 0, 5));
}
else // Zoom in otherwise
{
MyStaticSceneView.SetViewpointCameraAsync(_zoomedInCamera, new TimeSpan(0, 0, 5));
MyDynamicSceneView.SetViewpointCameraAsync(_zoomedInCamera, new TimeSpan(0, 0, 5));
}
// Toggle zoom state
_zoomed = !_zoomed;
}
}
}