Show a callout with formatted content for a KML feature.

Use case
A user may wish to select a KML feature to view relevant information about it.
How to use the sample
Tap a feature to identify it. Feature information will be displayed in a callout.
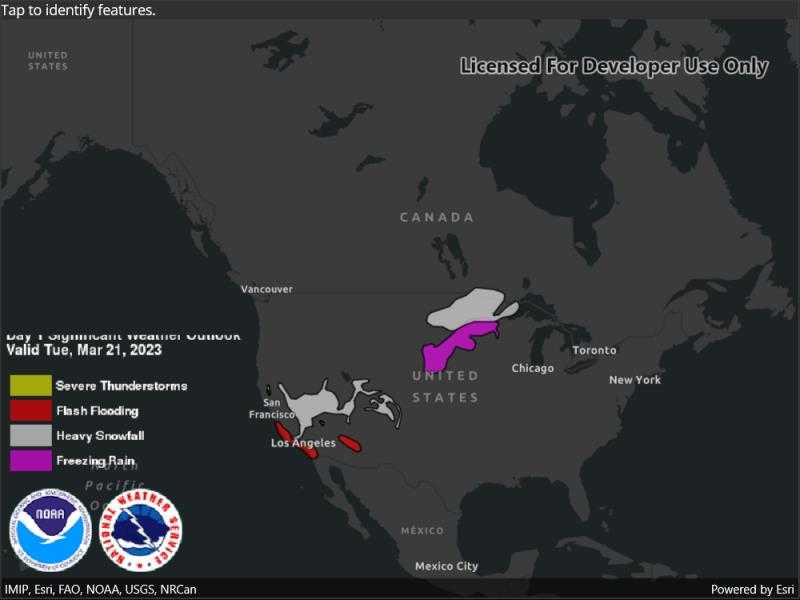
Note: the KML layer used in this sample contains a screen overlay. The screen overlay contains a legend and the logos for NOAA and the NWS. You can't identify the screen overlay.
How it works
- Create a listener for the
GeoViewTappedevent of theMapView. - On tap:
- Dismiss the
Callout, if one is showing. - Call
IdentifyLayersAsync(...)passing in theKmlLayer, screen point and tolerance. - Await the result of the identify and then get the
KmlPlacemarkfrom the result. - Create a callout at the calculated map point and populate the callout content with text from the placemark's
BalloonContent. NOTE: KML supports defining HTML for balloon content and may need to be converted from HTML to text. - Show the callout.
- Dismiss the
Note: There are several types of KML features. This sample only identifies features of type KmlPlacemark.
Relevant API
- GeoView.IdentifyLayerAsync
- IdentifyLayerResult
- KmlLayer
- KmlPlacemark
- KmlPlacemark.BalloonContent
About the data
This sample shows a forecast for significant weather within the U.S. Regions of severe thunderstorms, flooding, snowfall, and freezing rain are shown. Tap the features to see details.
Additional information
KML features can have rich HTML content, including images.
Tags
Keyhole, KML, KMZ, NOAA, NWS, OGC, weather
Sample Code
// Copyright 2022 Esri.
//
// Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License.
// You may obtain a copy of the License at: http://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an
// "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific
// language governing permissions and limitations under the License.
using Esri.ArcGISRuntime.Data;
using Esri.ArcGISRuntime.Geometry;
using Esri.ArcGISRuntime.Mapping;
using Esri.ArcGISRuntime.Ogc;
namespace ArcGIS.Samples.IdentifyKmlFeatures
{
[ArcGIS.Samples.Shared.Attributes.Sample(
name: "Identify KML features",
category: "Layers",
description: "Show a callout with formatted content for a KML feature.",
instructions: "Tap a feature to identify it. Feature information will be displayed in a callout.",
tags: new[] { "KML", "KMZ", "Keyhole", "NOAA", "NWS", "OGC", "weather" })]
public partial class IdentifyKmlFeatures : ContentPage
{
// Hold a reference to the KML layer for use in identify operations.
private KmlLayer _forecastLayer;
// Initial view envelope.
private readonly Envelope _usEnvelope = new Envelope(-144.619561355187, 18.0328662832097, -66.0903762761083, 67.6390975806745, SpatialReferences.Wgs84);
public IdentifyKmlFeatures()
{
InitializeComponent();
Initialize();
}
private void Initialize()
{
// Set up the basemap.
MyMapView.Map = new Map(BasemapStyle.ArcGISDarkGray);
// Create the dataset.
KmlDataset dataset = new KmlDataset(new Uri("https://www.wpc.ncep.noaa.gov/kml/noaa_chart/WPC_Day1_SigWx_latest.kml"));
// Create the layer from the dataset.
_forecastLayer = new KmlLayer(dataset);
// Add the layer to the map.
MyMapView.Map.OperationalLayers.Add(_forecastLayer);
// Zoom to the extent of the United States.
MyMapView.SetViewpoint(new Viewpoint(_usEnvelope));
// Listen for taps to identify features.
MyMapView.GeoViewTapped += MyMapView_GeoViewTapped;
}
private async void MyMapView_GeoViewTapped(object sender, Esri.ArcGISRuntime.Maui.GeoViewInputEventArgs e)
{
// Clear any existing popups.
MyMapView.DismissCallout();
try
{
// Perform identify on the KML layer and get the results.
IdentifyLayerResult identifyResult = await MyMapView.IdentifyLayerAsync(_forecastLayer, e.Position, 2, false);
// Return if there are no results that are KML placemarks.
if (!identifyResult.GeoElements.OfType<KmlGeoElement>().Any())
{
return;
}
// Get the first identified feature that is a KML placemark
KmlNode firstIdentifiedPlacemark = identifyResult.GeoElements.OfType<KmlGeoElement>().First().KmlNode;
if (string.IsNullOrEmpty(firstIdentifiedPlacemark.Description))
{
firstIdentifiedPlacemark.Description = "Weather condition";
}
// Show a page with the HTML content
await Application.Current.MainPage.Navigation.PushAsync(new KmlIdentifyResultDisplayPage(firstIdentifiedPlacemark.BalloonContent));
}
catch (Exception ex)
{
await Application.Current.MainPage.DisplayAlert("Error", ex.ToString(), "OK");
}
}
}
}
public class KmlIdentifyResultDisplayPage : ContentPage
{
public KmlIdentifyResultDisplayPage(string htmlContent)
{
Title = "KML identify result";
// Create the web browser control
Content = new WebView
{
// Display the string content as an HTML document
Source = new HtmlWebViewSource() { Html = htmlContent }
};
}
}