require(["esri/views/interactive/sketch/SketchTooltipOptions"], (SketchTooltipOptions) => { /* code goes here */ });
import SketchTooltipOptions from "@arcgis/core/views/interactive/sketch/SketchTooltipOptions.js";
esri/views/interactive/sketch/SketchTooltipOptions
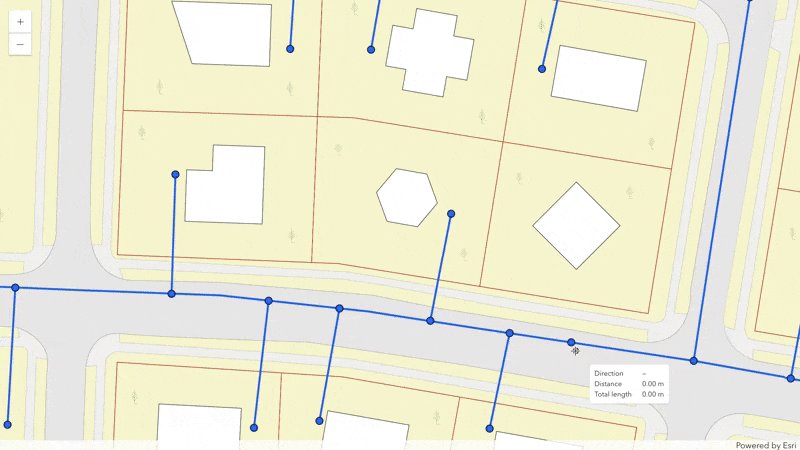
The SketchTooltipOptions allows users to configure the tooltips which are shown while
sketching and editing.
To enter the tooltip UI's input mode,
press the Tab key while drawing a new feature, or when editing a point, mesh, or a selected vertex.
Available tooltip inputs and constraints
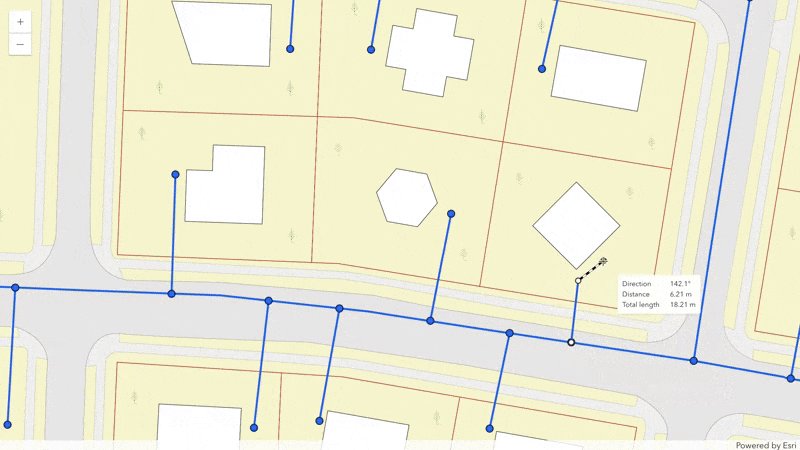
Direction field and its respective constraint controls the direction (angle) of a segment (applies to polylines/polygons while drawing).
It has two options that can be set either in the tooltip’s UI or with
valueOptions:
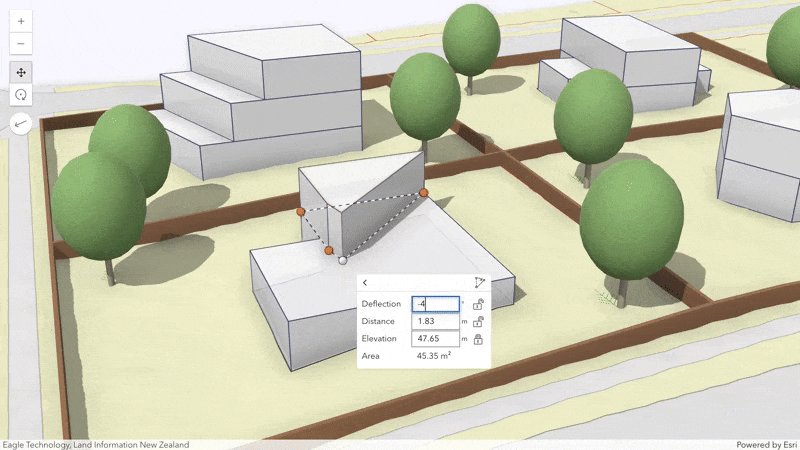
- Deflection – relative angle that is measured from the previous segment (default). Positive values are measured in a clockwise direction. Negative values are measured in a counterclockwise direction.
- Direction – absolute angle that is measured clockwise from the main axis of the map (typically north).
Distance field and its respective constraint controls the length of a segment (applies to polylines/polygons while drawing). Distance field is also shown when editing an edge offset in SceneView.
Coordinates fields edit the longitude and latitude (in geographic coordinate systems and
in Web Mercator) or X and Y values (in projected coordinate systems) of a point or a vertex
of a polyline/polygon.
The coordinates can be entered as separate values or as a latitude+longitude pair. In case of the latter,
the pair can be typed or pasted into either of the two coordinate fields and the input is converted to decimal degree format.
The coordinates may use DD (decimal degrees), DDM (degrees and decimal minutes), or DMS (degrees, minutes, and seconds) format.
See more about supported latitude/longitude strings here.
Elevation (Z) field and its respective constraint edits the Z value of a point or a vertex of a polyline/polygon geometry.
When drawing polygon or polyline segments, the Z (elevation) field is locked by default.
This means that all vertices use the Z value of the first vertex. The constraint can be unlocked in the tooltips' input mode.
Orientation field edits the orientation of a mesh. The angle is measured clockwise from the main axis
of the map (typically north).
Note that the orientation field is connected to the mesh geometry's
rotation transform property.
The latter is an arithmetic rotation which is measured counterclockwise from the 3 o'clock position (typically east).
Scale field edits the scale of a mesh.
The following fields are read-only: Total length (for polylines only), Area (for polygons only), or fields shown when dragging the manipulators, such as relative Distance, Radius, relative Rotation, relative Scale, and Size.
Considerations when using distance, direction, and deflection constraints
- In geographic coordinate systems (GCS) and in Web Mercator, the constraints are computed geodetically.
- In projected coordinate systems (PCS), apart from Web Mercator, the constraints are computed in a Euclidean manner (in the respective PCS).
- In 3D, the distance, direction, and deflection constraints are computed on a horizontal plane, dependent on the view’s spatial reference.
Available gestures
| Gesture | Action |
|---|---|
Tab |
Activates the input mode and focuses on the next field. |
Input value + Tab |
Applies the constraint and focuses on the next field. |
Empty value + Tab |
Removes the constraint and focuses on the next field. |
Input value + Enter |
Applies the constraint and closes the input mode. |
Empty value + Enter |
Removes the constraint and closes the input mode. |
| Lock icon | Toggles the constraint on and off. |
Esc |
Closes the input mode but keeps any applied constraints. |
| Left-click-drag (on tooltip header) | Allows to change the position of the tooltip in input mode. |
- See also
Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
The name of the class. | Accessor | ||
Whether tooltips are shown while sketching and editing. | SketchTooltipOptions | ||
A custom help message that is displayed at the bottom of the tooltip. | SketchTooltipOptions | ||
An icon that is displayed next to the help message at the bottom of the tooltip. | SketchTooltipOptions | ||
Whether users can focus the tooltip and input constraint values. | SketchTooltipOptions | ||
The elements that are displayed within the tooltip while sketching. | SketchTooltipOptions |
Property Details
-
enabled
Propertyenabled Boolean -
Whether tooltips are shown while sketching and editing.
- Default Value:false
-
helpMessage
PropertyhelpMessage String -
A custom help message that is displayed at the bottom of the tooltip. If not set, the default help message based on the current state of the tool is shown.
- Default Value:null
-
helpMessageIcon
PropertyhelpMessageIcon String -
An icon that is displayed next to the help message at the bottom of the tooltip. If not set, the default info icon is shown.
- Default Value:null
-
inputEnabled
PropertyinputEnabled Boolean -
Whether users can focus the tooltip and input constraint values.
- Default Value:true
-
visibleElements
PropertyvisibleElements VisibleElementsautocast -
The elements that are displayed within the tooltip while sketching.
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Returns true if a named group of handles exist. | Accessor | ||
Removes a group of handles owned by the object. | Accessor |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
Type Definitions
-
The elements that are displayed within the tooltip while sketching and editing.
- Properties
-
optionalarea BooleanDefault Value:true
When set to
false, the area is not shown in the tooltip.optionalcoordinates BooleanDefault Value:trueWhen set to
false, the coordinate is not shown in the tooltip.optionaldirection BooleanDefault Value:trueWhen set to
false, the direction (or deflection angle) is not shown in the tooltip.optionaldistance BooleanDefault Value:trueWhen set to
false, the distance is not shown in the tooltip.optionalelevation BooleanDefault Value:trueWhen set to
false, the elevation is not shown in the tooltip.optionalheader BooleanDefault Value:trueWhen set to
false, the header at the top of the tooltip is not shown, when in input mode.optionalhelpMessage BooleanDefault Value:falseWhen set to
false, the help message at the bottom of the tooltip is not shown.optionalorientation BooleanDefault Value:trueWhen set to
false, the orientation is not shown in the tooltip.optionalradius BooleanDefault Value:trueWhen set to
false, the radius is not shown in the tooltip.optionalrotation BooleanDefault Value:trueWhen set to
false, the rotation is not shown in the tooltip.optionalscale BooleanDefault Value:trueWhen set to
false, the scale is not shown in the tooltip.optionalsize BooleanDefault Value:trueWhen set to
false, the size is not shown in the tooltip.optionaltotalLength BooleanDefault Value:trueWhen set to
false, the total length is not shown in the tooltip.