require(["esri/widgets/Sketch"], (Sketch) => { /* code goes here */ });
import Sketch from "@arcgis/core/widgets/Sketch.js";
esri/widgets/Sketch
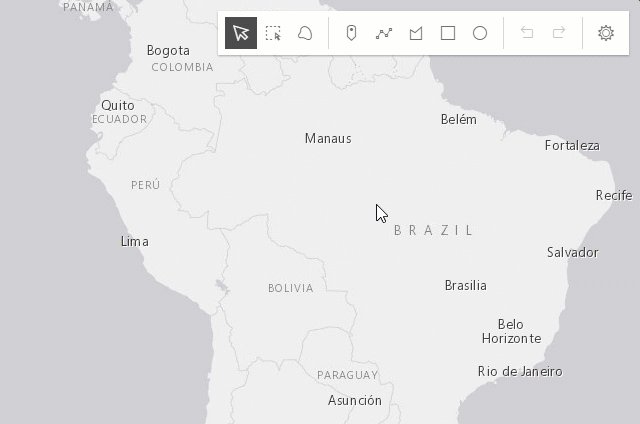
Sketch widget provides a simple UI for creating and updating graphics on a MapView or a SceneView. This significantly minimizes the code required for working with graphics in the view. It is intended to be used with graphics stored in its layer property.
By default, the Sketch widget provides out-of-the-box tools for creating and updating graphics with point, polyline, polygon, rectangle and circle geometries.
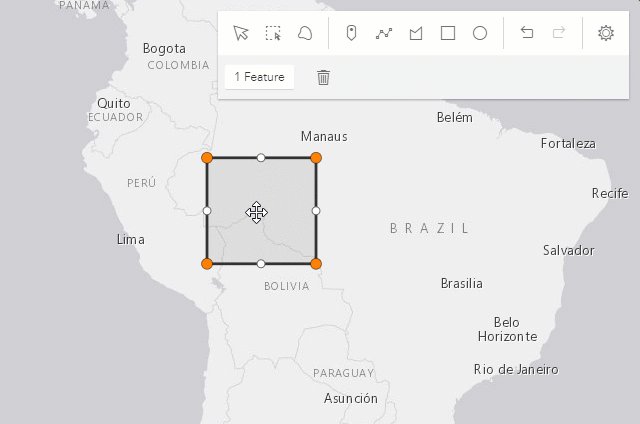
Discover the Sketch widget in MapView with this sample:

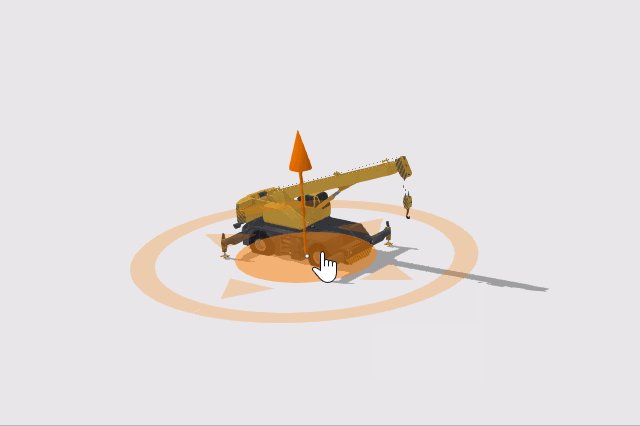
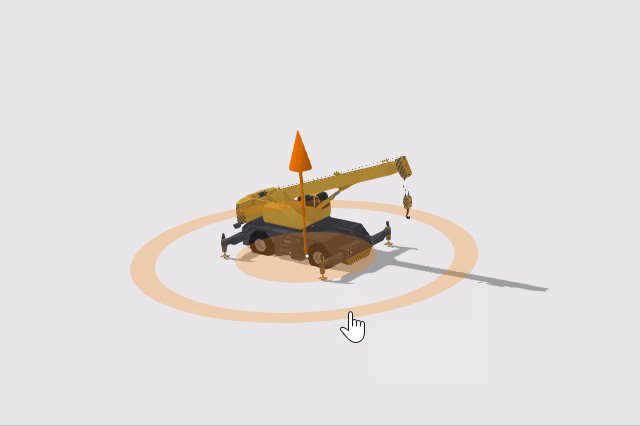
Discover the Sketch widget in SceneView with this sample:

Note that the update operations (such as rotate, move, and transform) and the creation of rectangles and circles happen in the map space. This means that, for example, if a graphic is rotated in a Web Mercator view, its shape and segment lengths change.
Pointer and keyboard gestures
Pointer and keyboard gestures for creating graphics with different geometries are described in the tables below.
General shortcuts
| Gesture | Action | Example |
|---|---|---|
| Z | Incrementally undo actions recorded in the stack. The undo/redo stack is for an individual sketch operation, meaning you can redo/undo actions while creating or updating a graphic. |  |
| R | Incrementally redo actions recorded in the stack. The undo/redo stack is for an individual sketch operation, meaning you can redo/undo actions while creating or updating a graphic. |  |
| Ctrl | Toggle snapping dependent on the configuration in snappingOptions. |  |
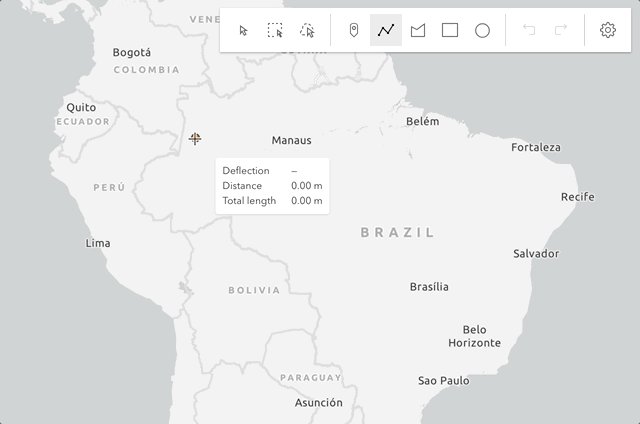
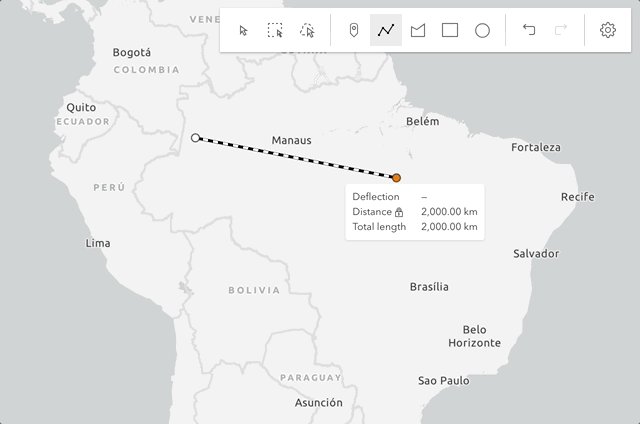
| Tab | While drawing or updating features, activate the tooltips' input mode to enter values or apply constraints. Depends on tooltipOptions configuration. |  |
Creating point graphics
| Gesture | Action |
|---|---|
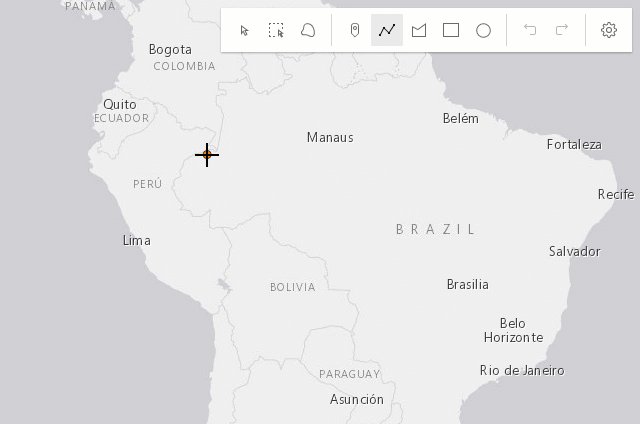
| Left-click | Adds a point graphic at the pointer location. |
| Enter | Adds a point graphic at the pointer location. |
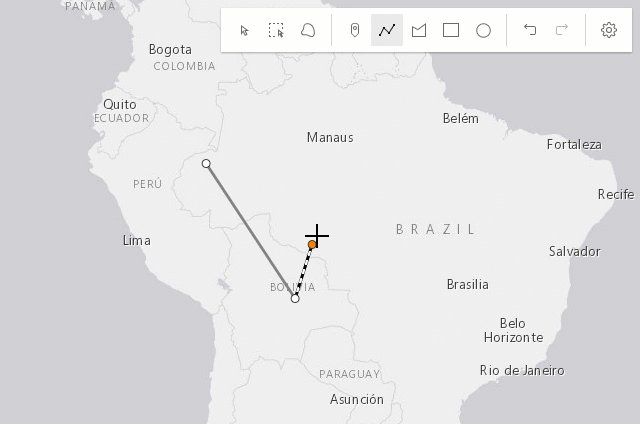
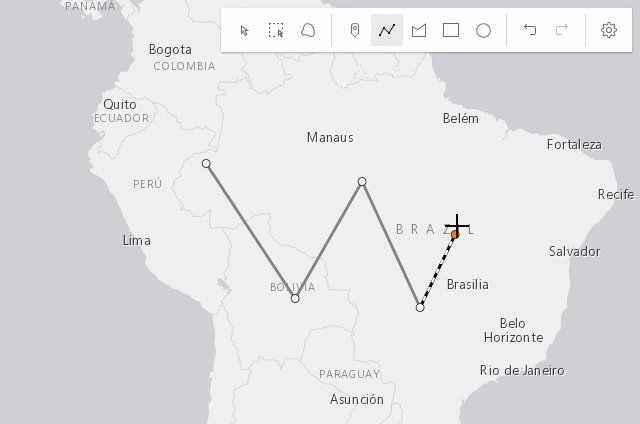
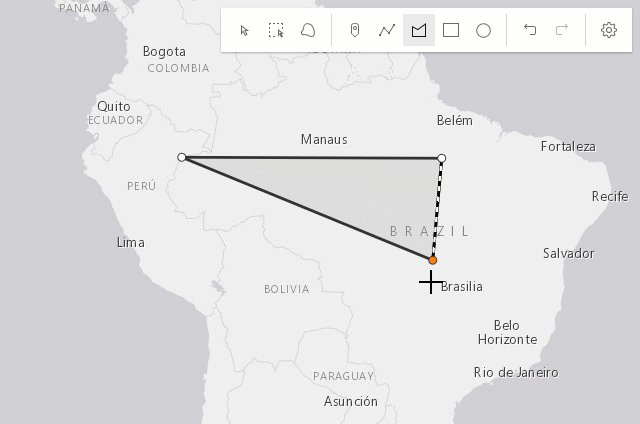
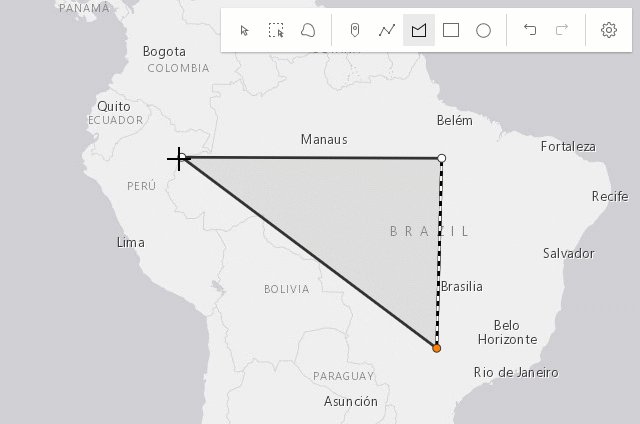
Creating polyline and polygon graphics
The following keyboard shortcuts apply when creating polyline and polygon graphics.
| Gesture | Action | Example |
|---|---|---|
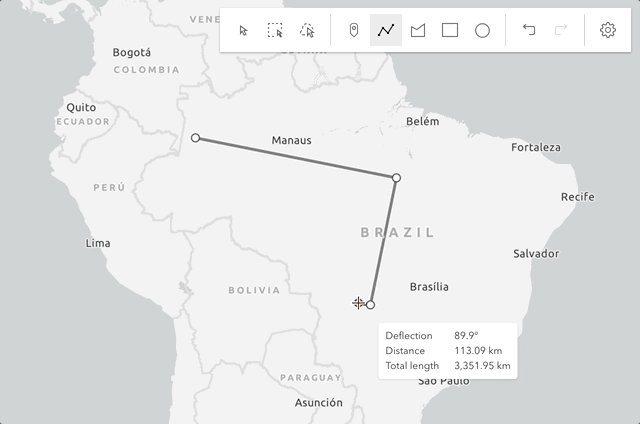
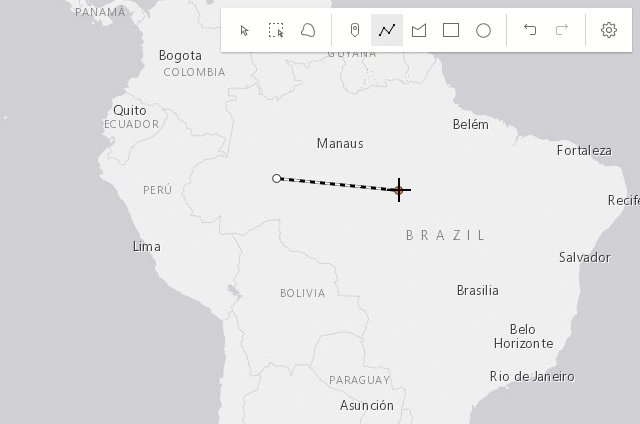
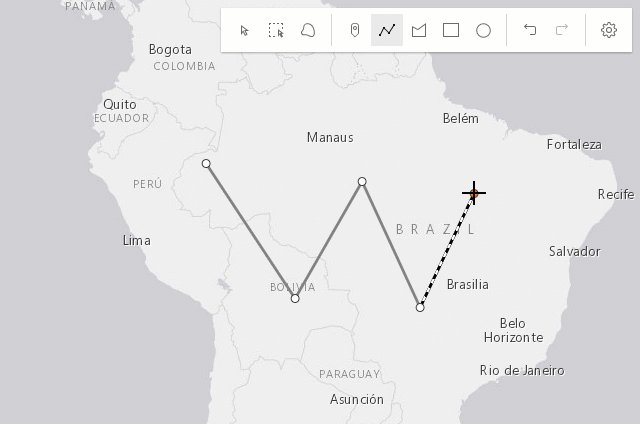
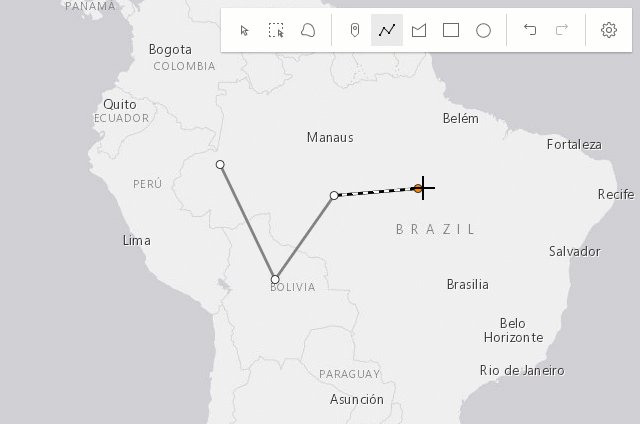
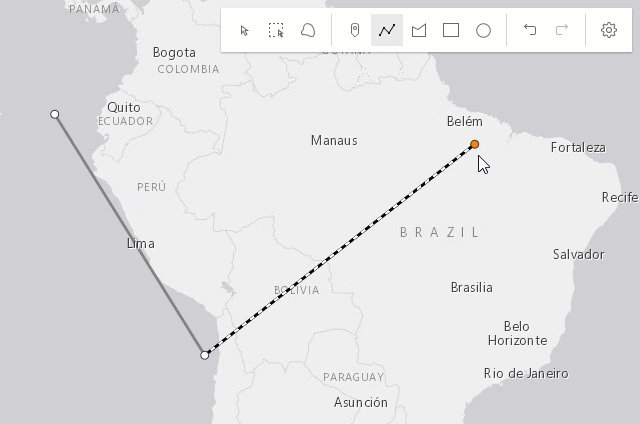
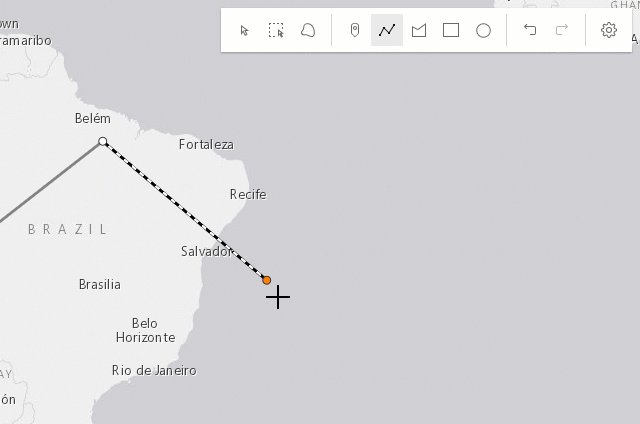
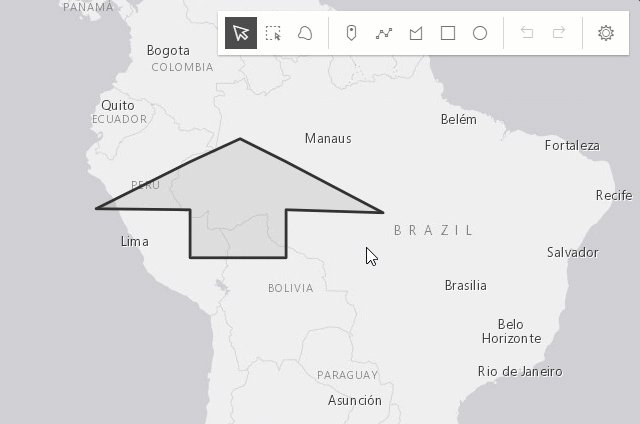
| Left-click | Adds a vertex at the pointer location. |  |
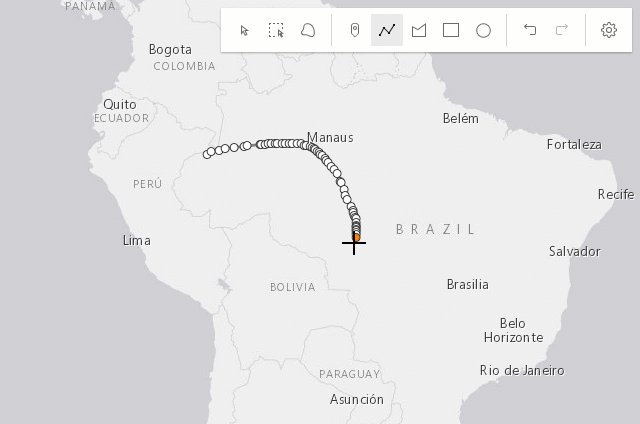
| Left-drag | Adds a vertex for each pointer move in hybrid or freehand mode. |
 |
| F | Adds a vertex to the polyline or polygon graphic. Completes the rectangle or circle polygon graphic in click mode. |
 |
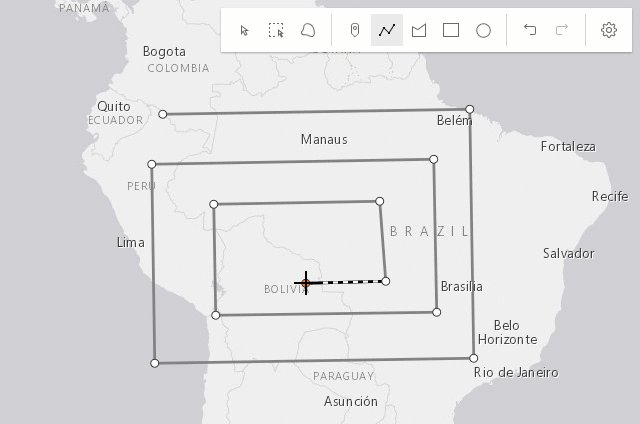
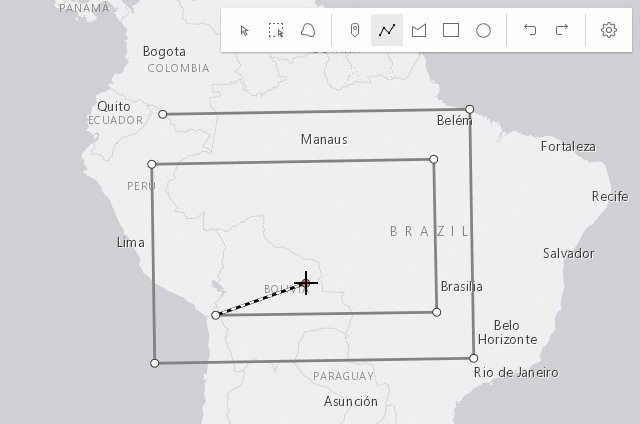
| Enter | Completes the polyline or polygon graphic without the staged vertex. A double-click will complete the graphic at the current mouse cursor's postion. |
 |
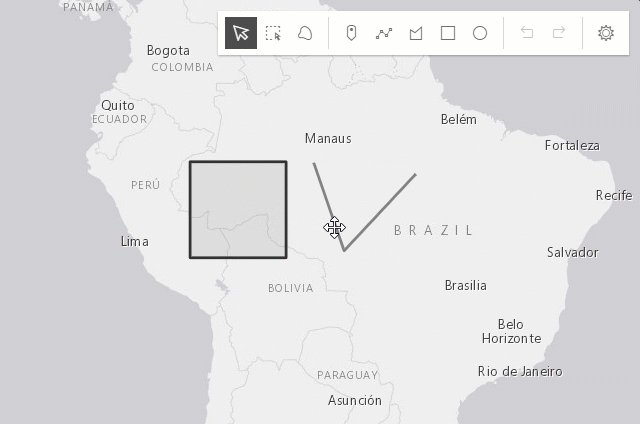
| Spacebar+Left-drag | Pan the view while creating a polyline or polygon graphic. |  |
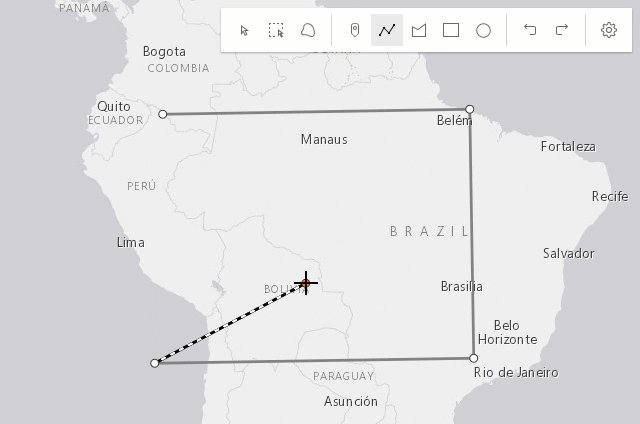
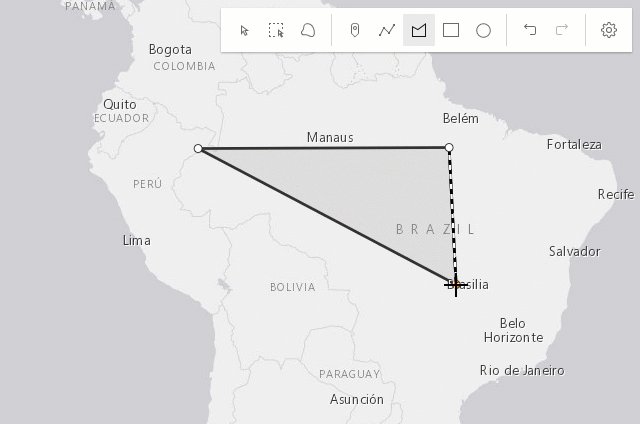
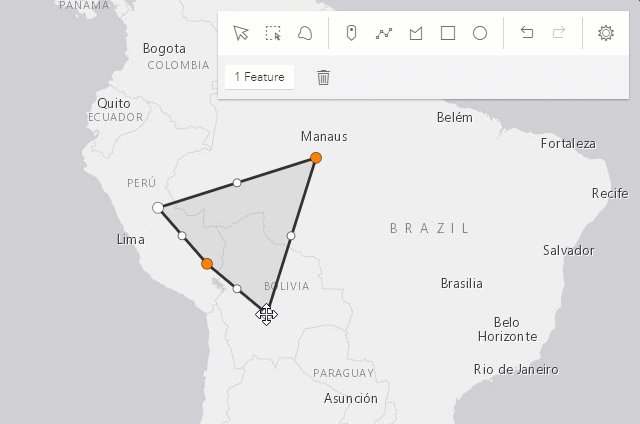
| Left-click on the first vertex | Completes the polygon graphic sketch. |  |
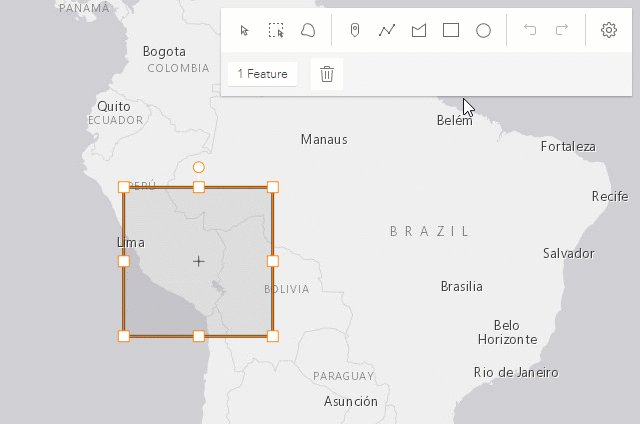
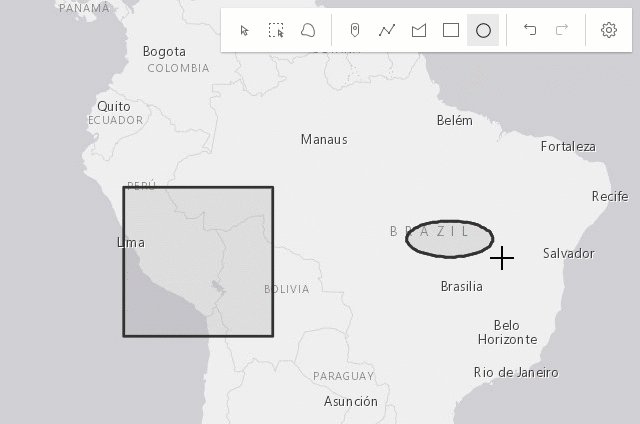
Creating polygon graphics with predefined shapes
The following keyboard shortcuts apply when creating polygon graphics with predefined shapes (rectangle and circle).
| Gesture | Action | Example |
|---|---|---|
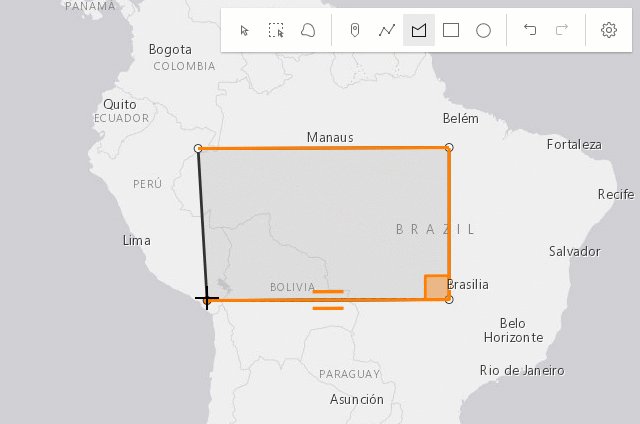
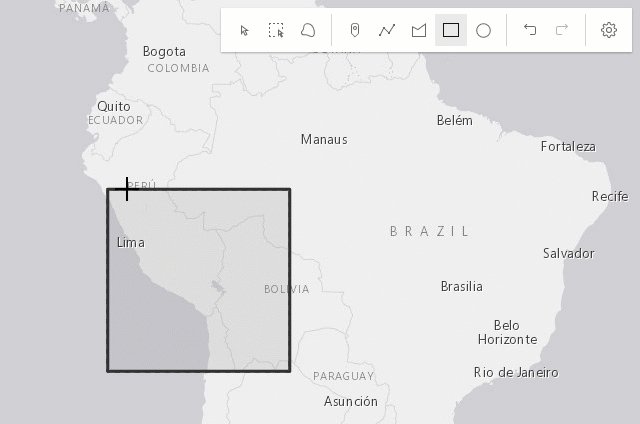
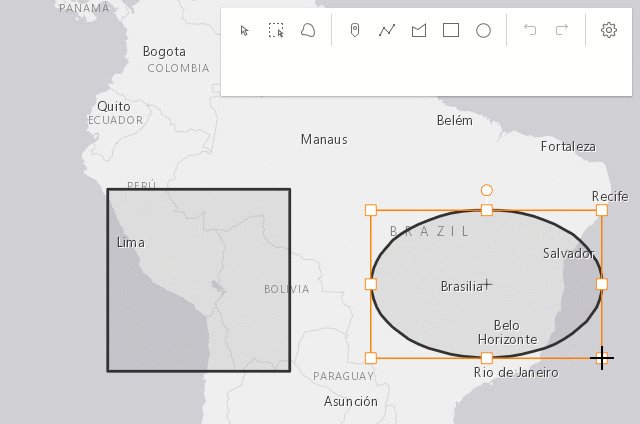
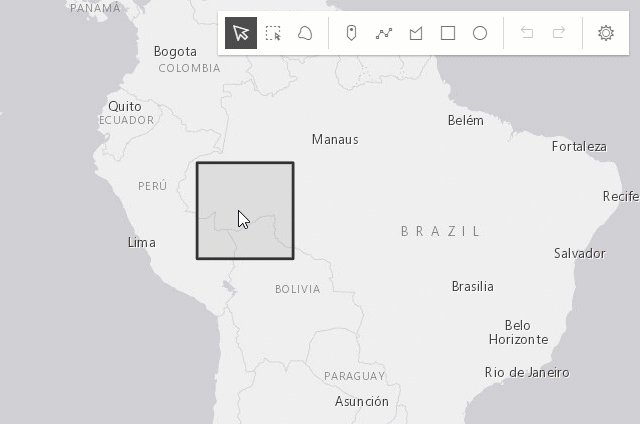
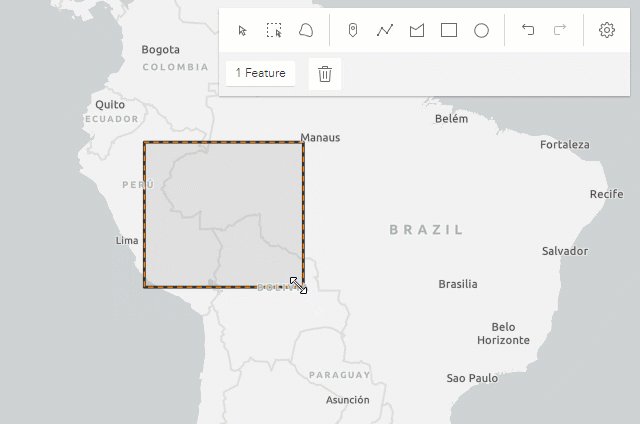
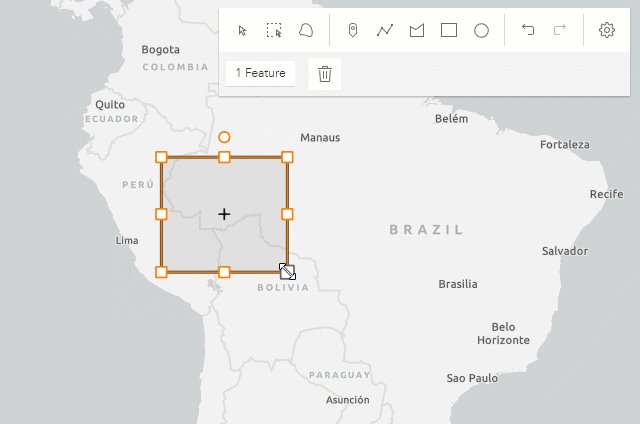
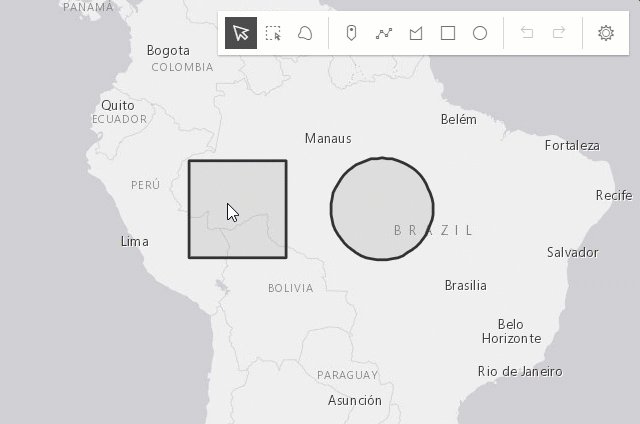
| Left-click+Drag | Creates a rectangle graphic with dimensions based on the bounding box between initial click and cursor location. Creates a circle graphic with radius based on the distance between initial click and cursor location. |
 |
| Shift+Left-click+Drag | Changes the shape from a rectangle to a square or from a circle to an ellipse. |
 |
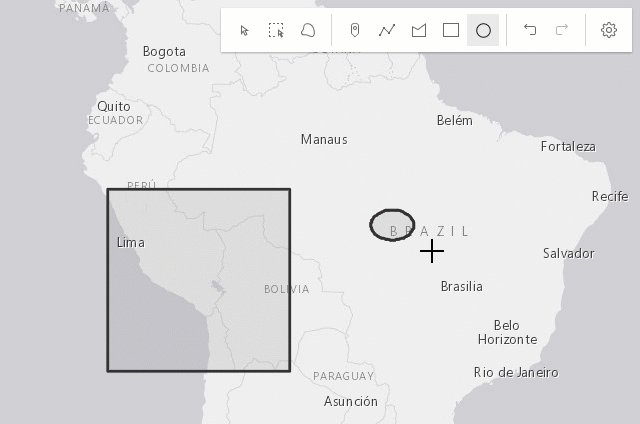
| Alt+Left-click+Drag | Creates a rectangle graphic with a center at initial click, and dimensions based on the distance between the initial click to the cursor location. Creates a circle graphic with a radius based on the bounding box between the initial click and the cursor location. |
 |
| Shift+Alt+Left-click+Drag | Combines the behavior described above. |  |
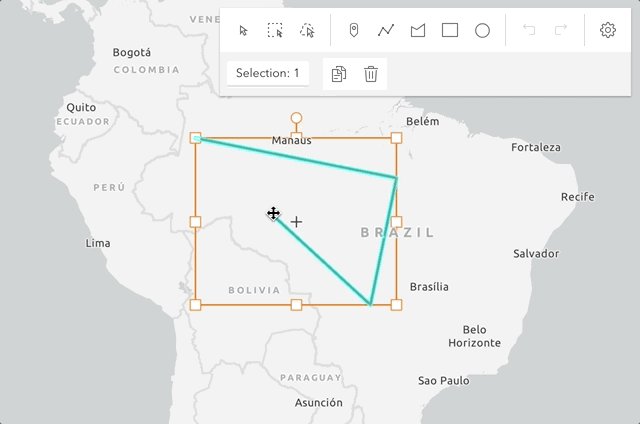
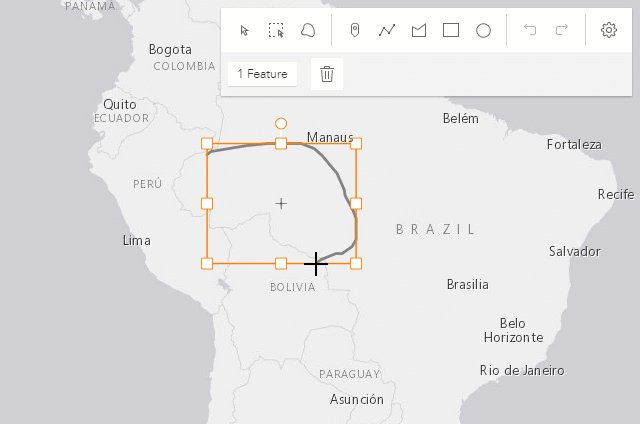
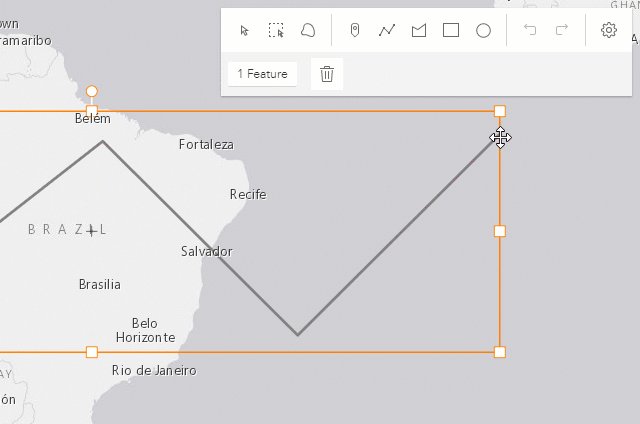
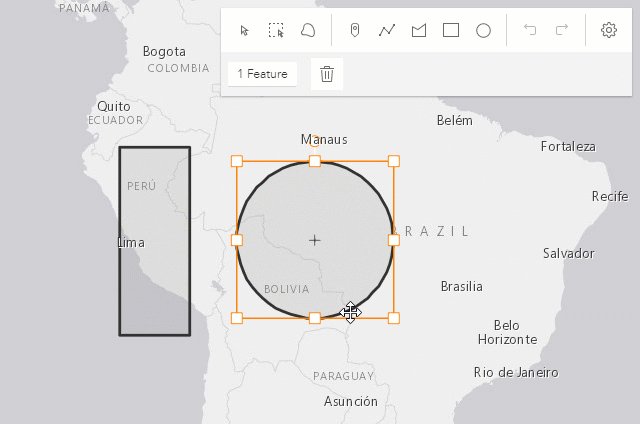
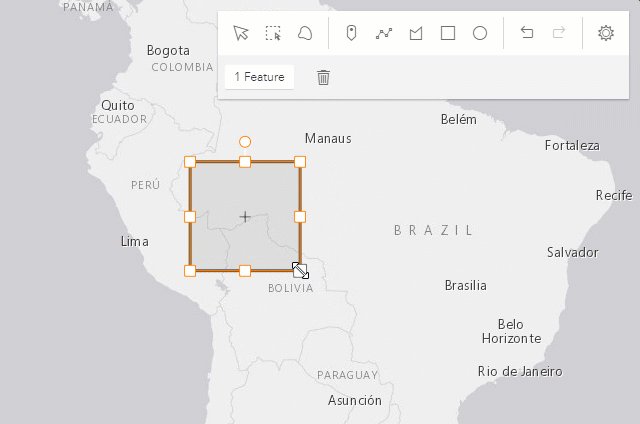
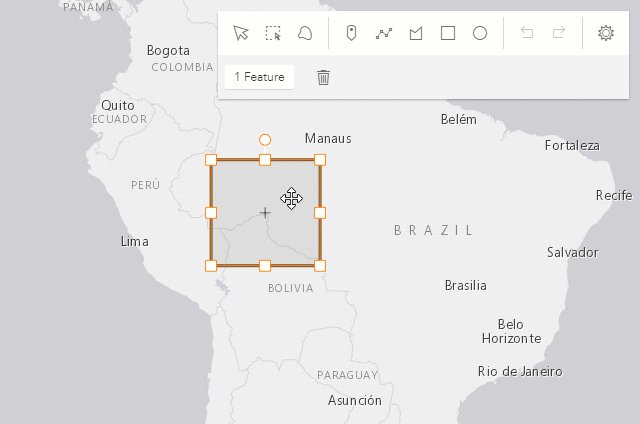
Updating graphics
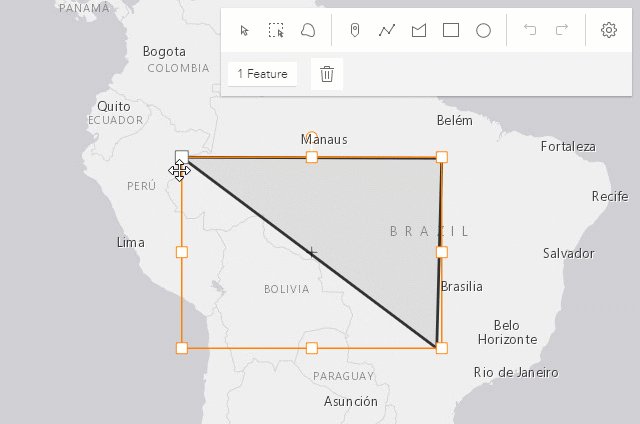
The Sketch widget provides users with the ability to move, rotate, scale or reshape graphics during an update operation.
To begin updating, Left-click on a graphic. Use Shift+Left-click to add more graphics to the selection, or remove graphics from the selection, for bulk updating.
Once graphics are selected, the following actions can be performed.
| Gesture | Action | Example |
|---|---|---|
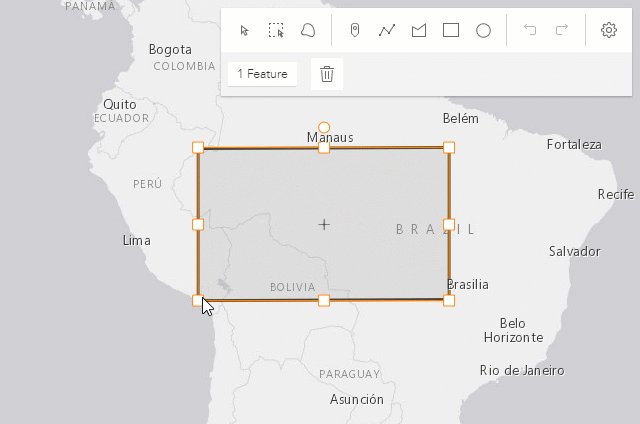
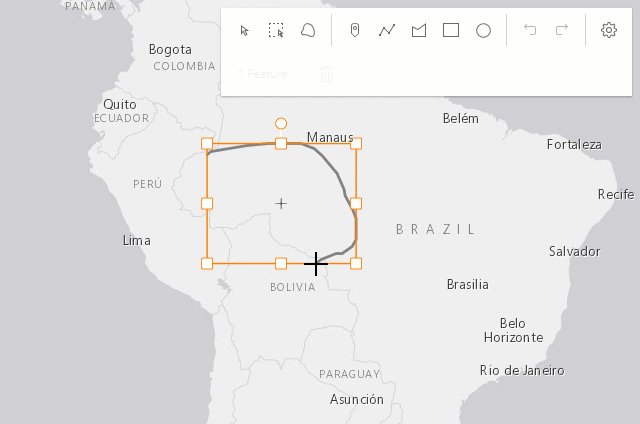
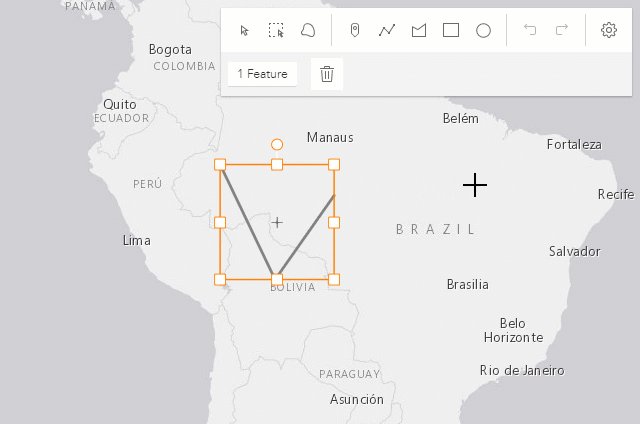
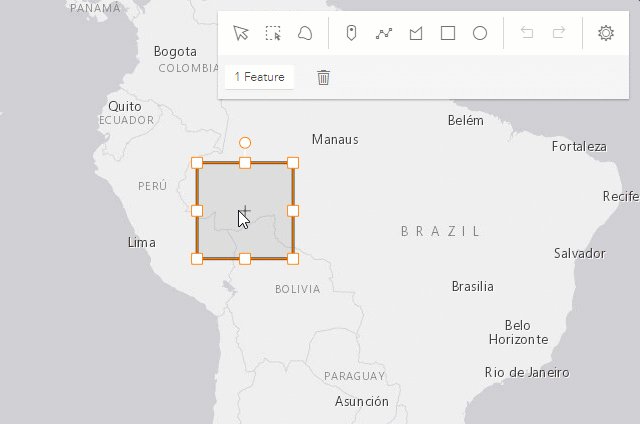
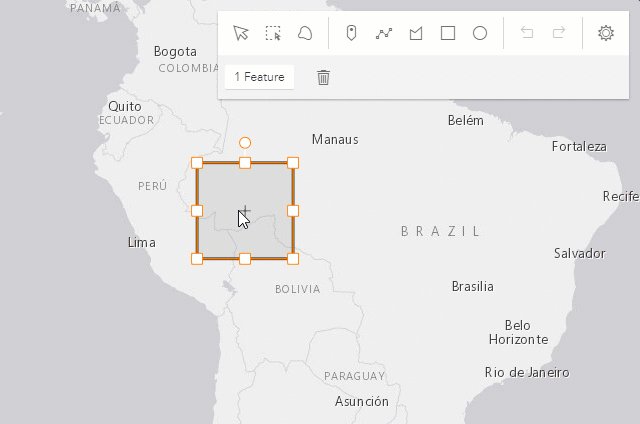
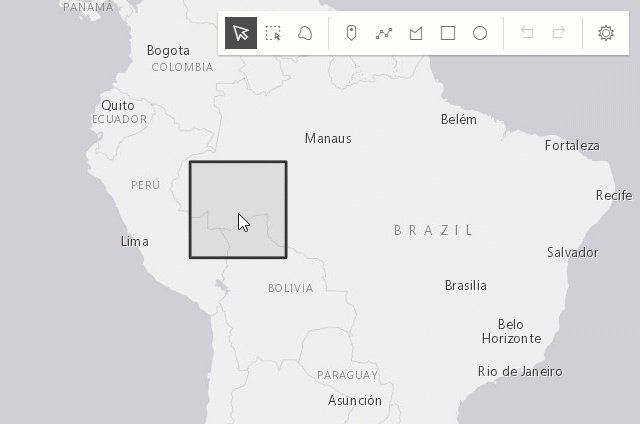
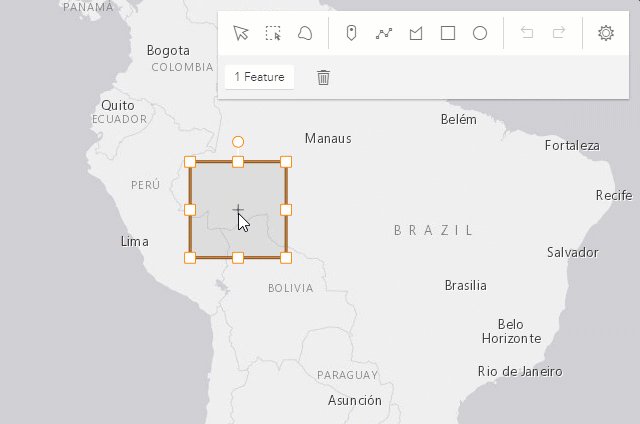
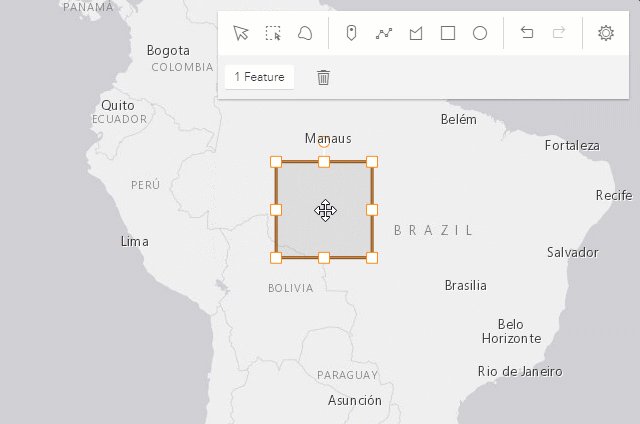
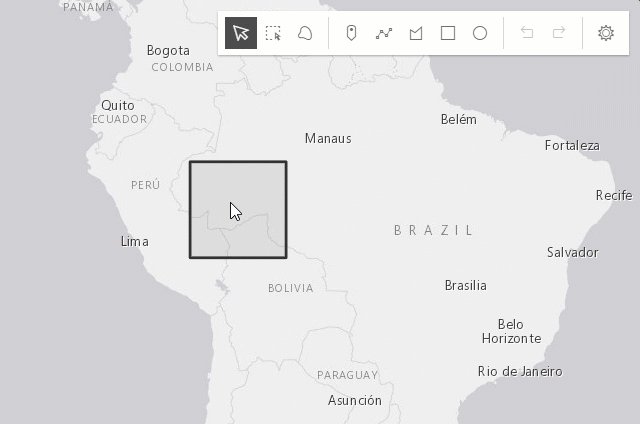
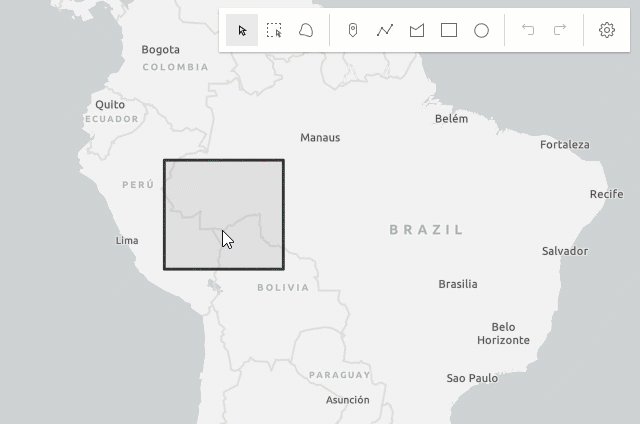
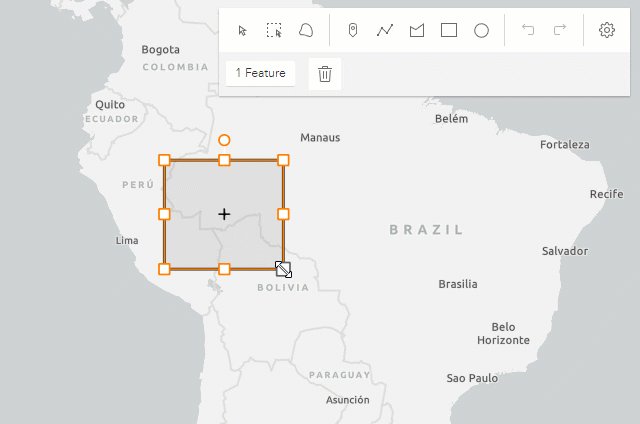
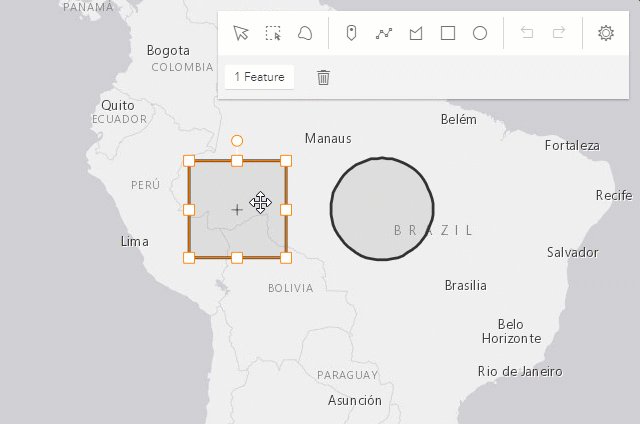
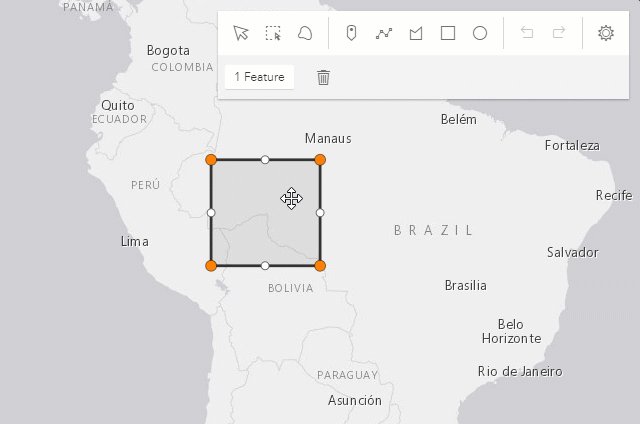
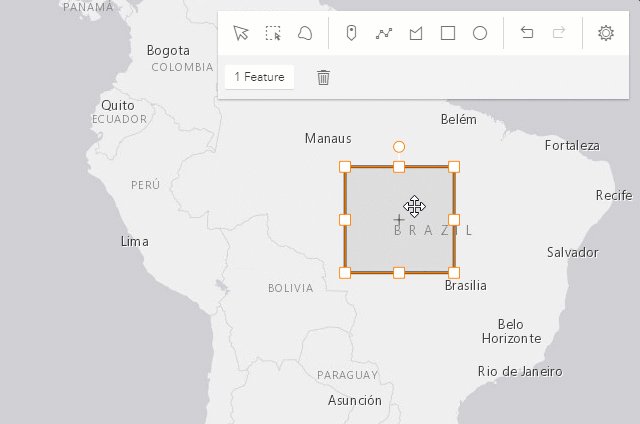
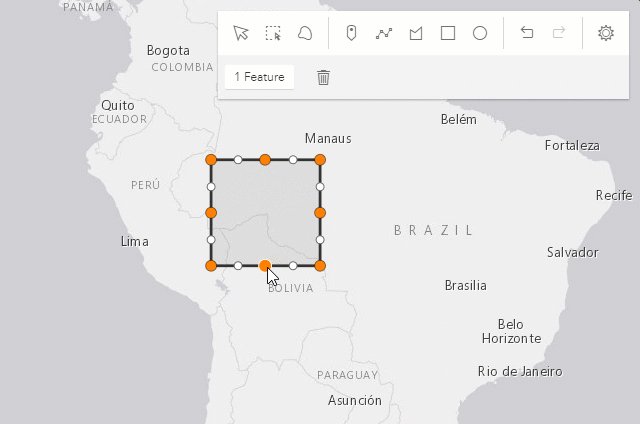
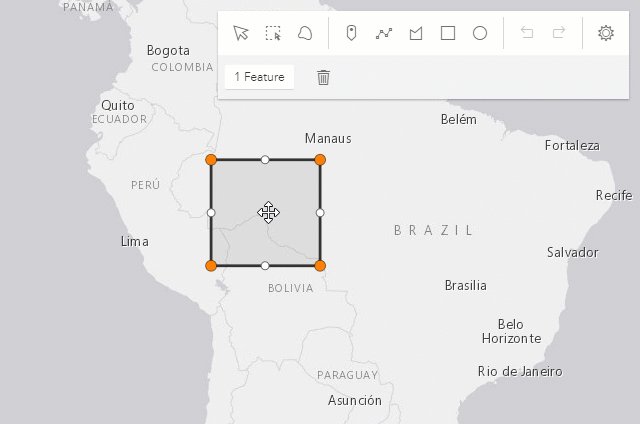
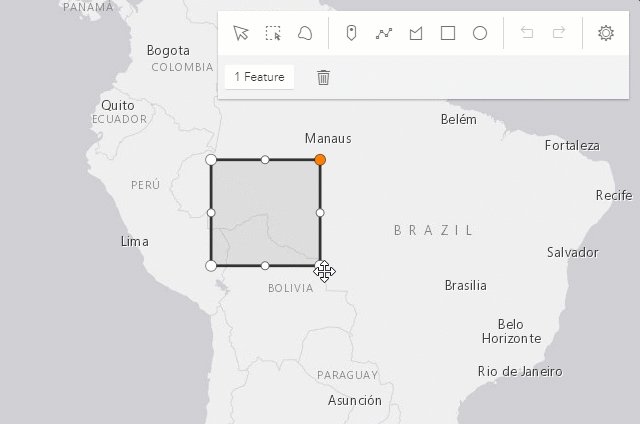
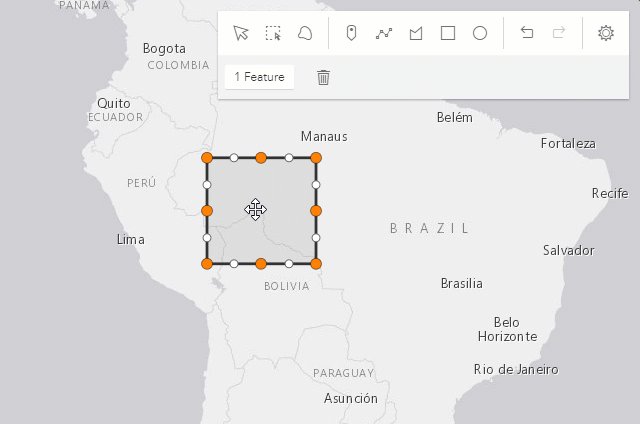
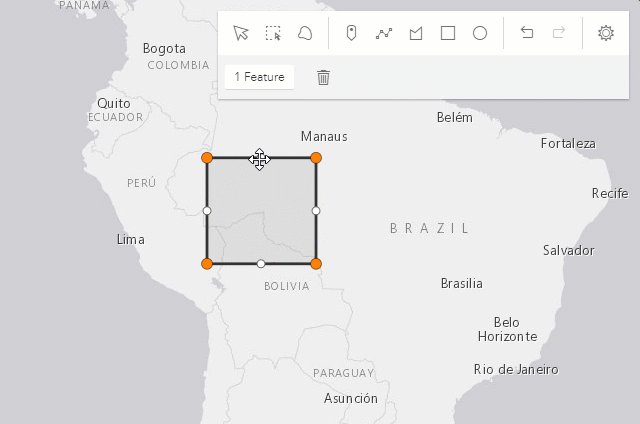
| Left-click on a graphic | Select a graphic to move, rotate or scale. |  |
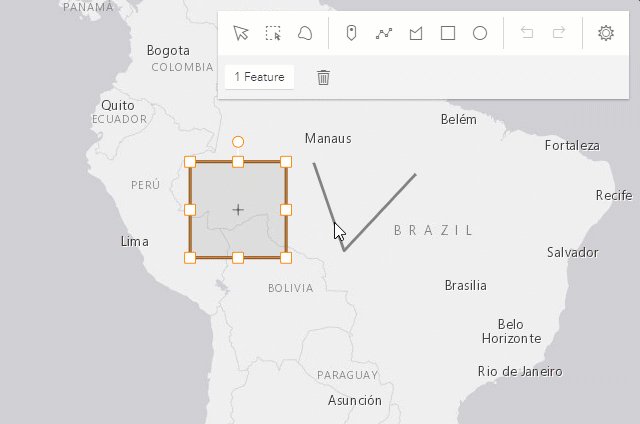
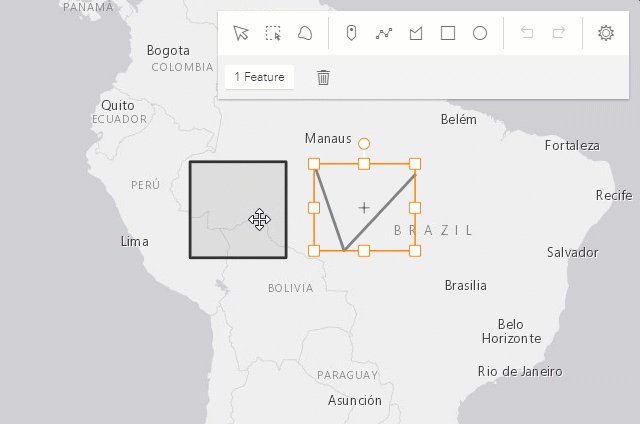
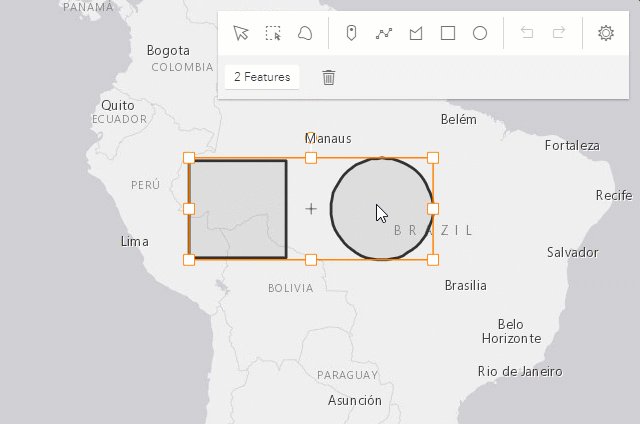
| Shift+Left-click graphics | Select or deselect multiple graphics to move, rotate or scale. |  |
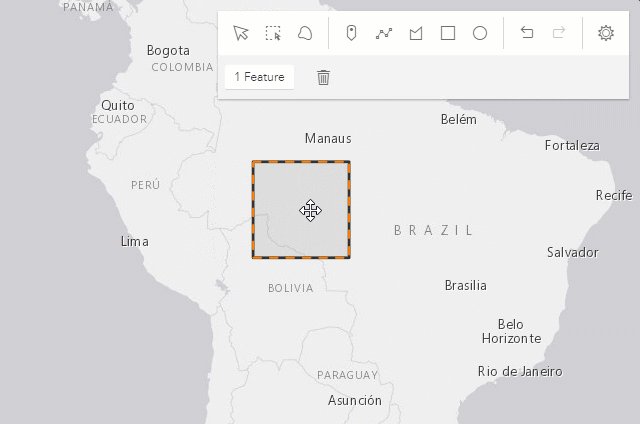
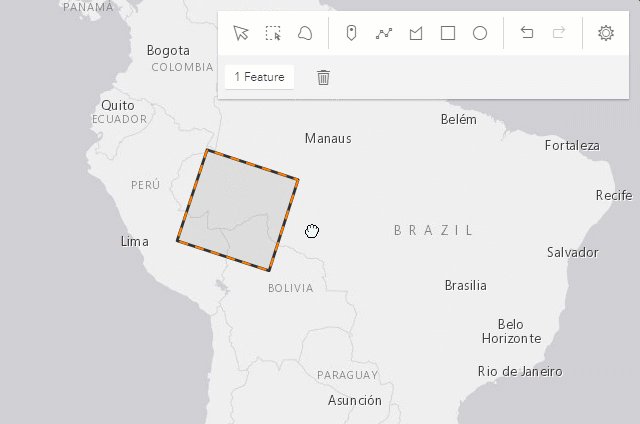
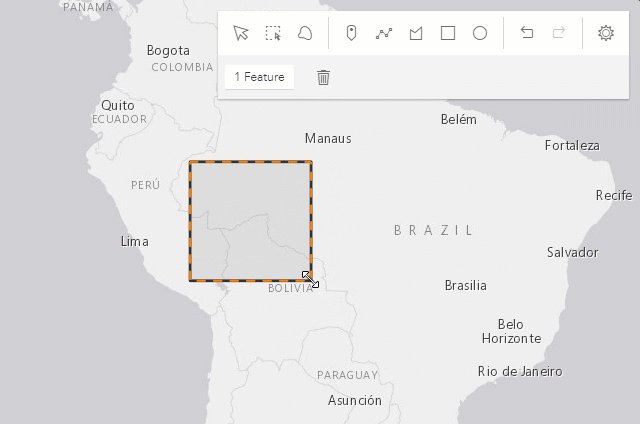
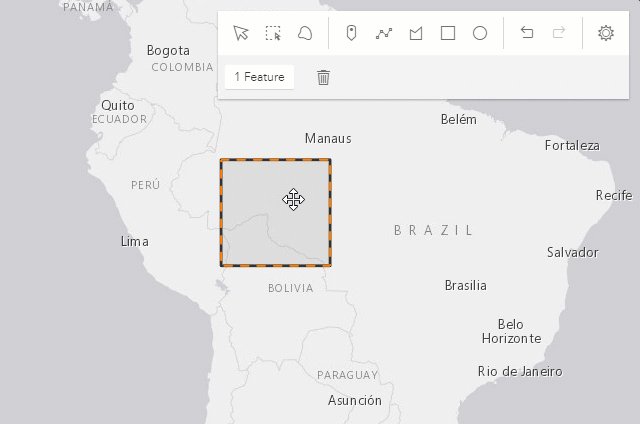
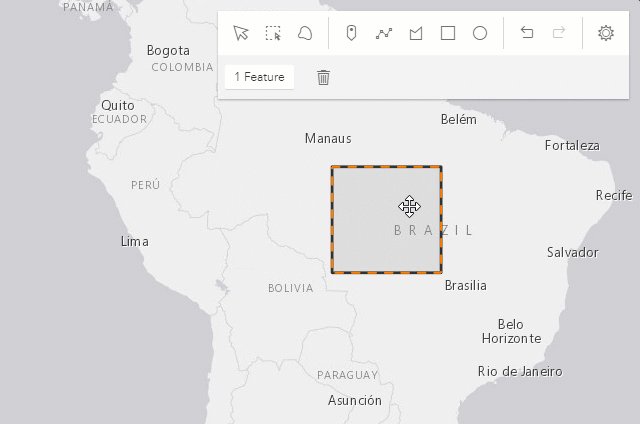
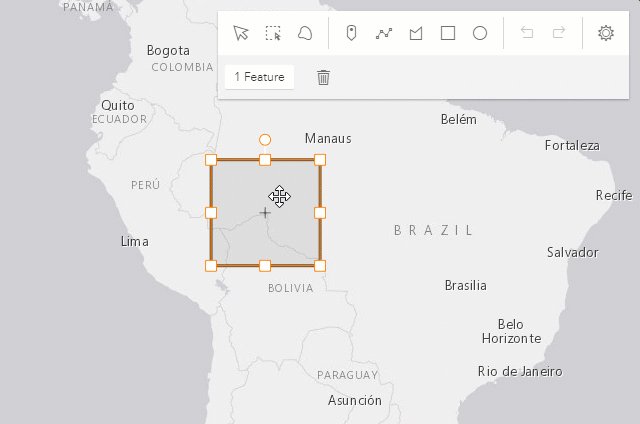
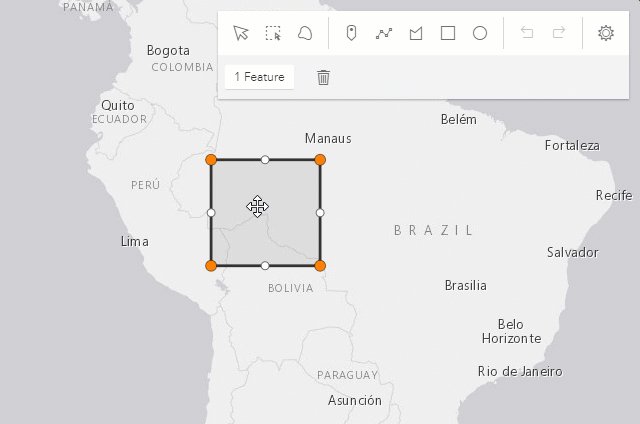
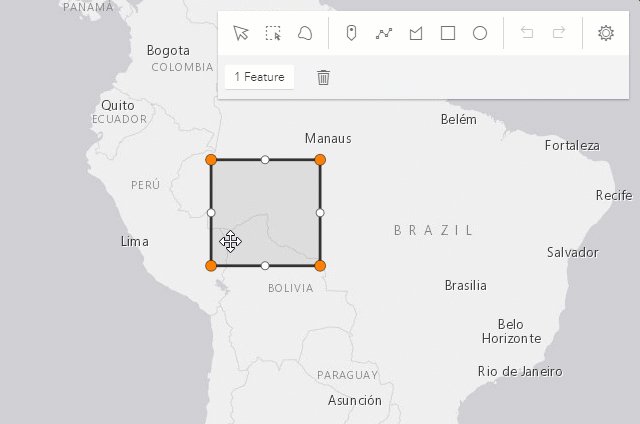
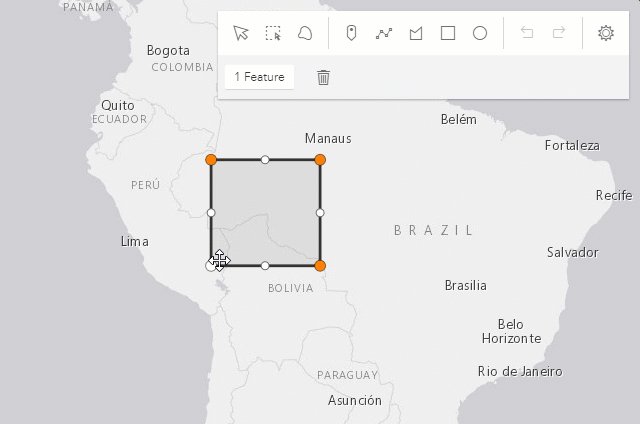
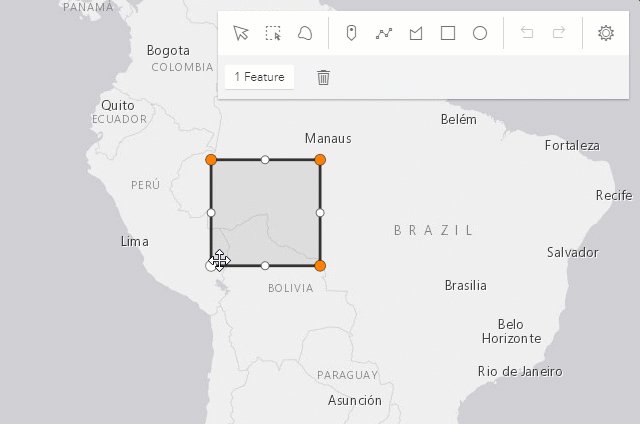
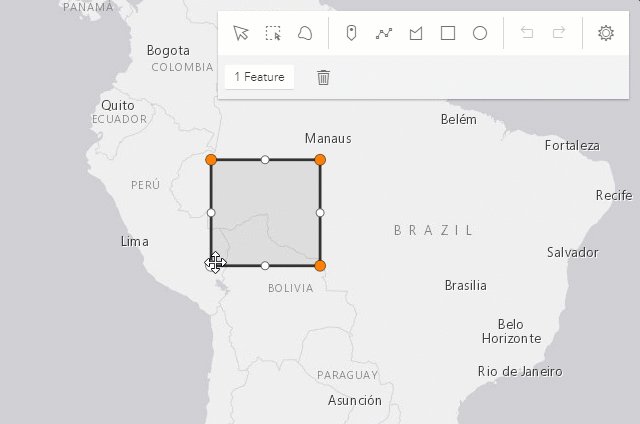
| Drag graphic | Move the selected graphic. |  |
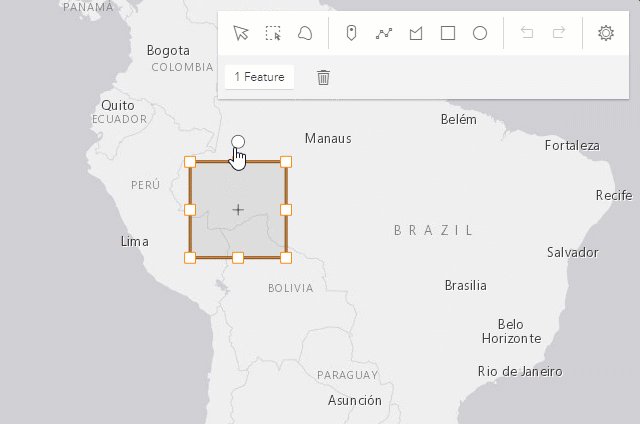
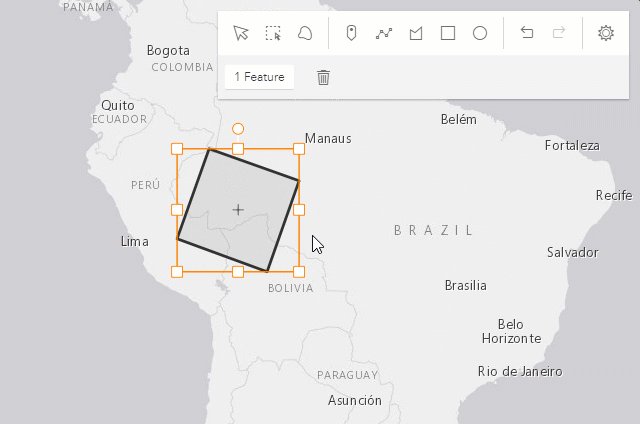
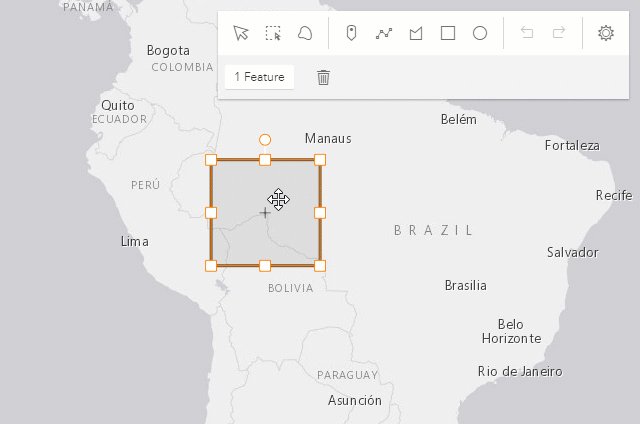
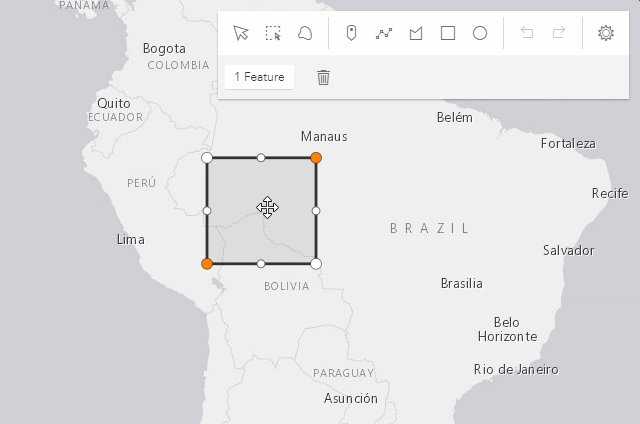
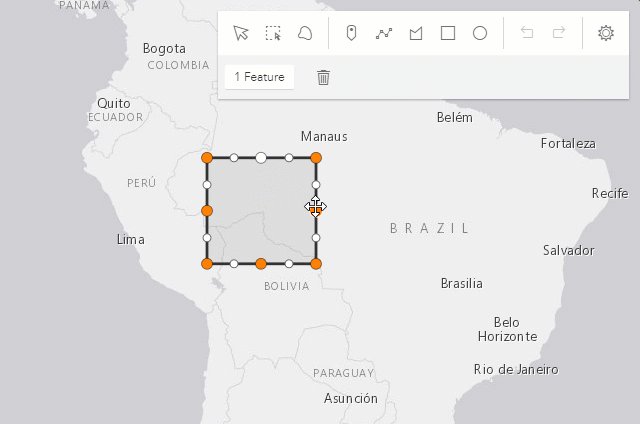
| Drag rotate handle | Rotate the selected graphic. |  |
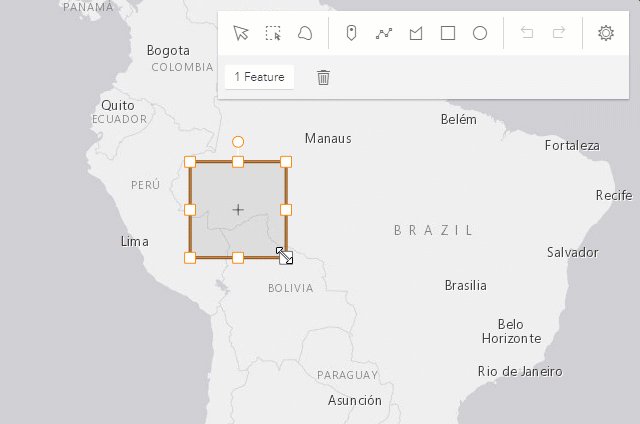
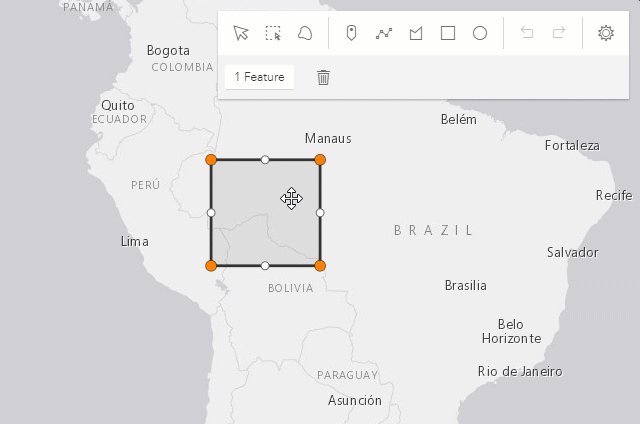
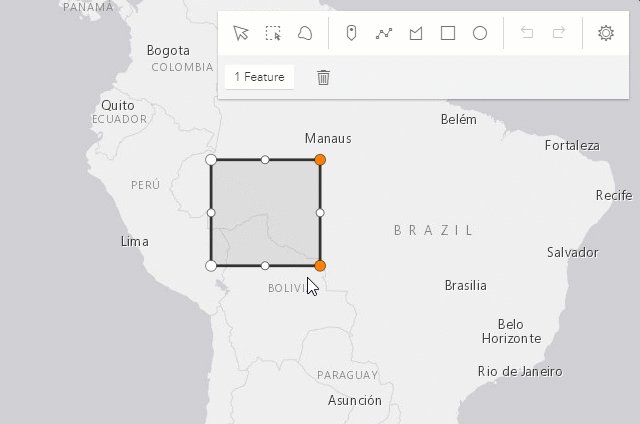
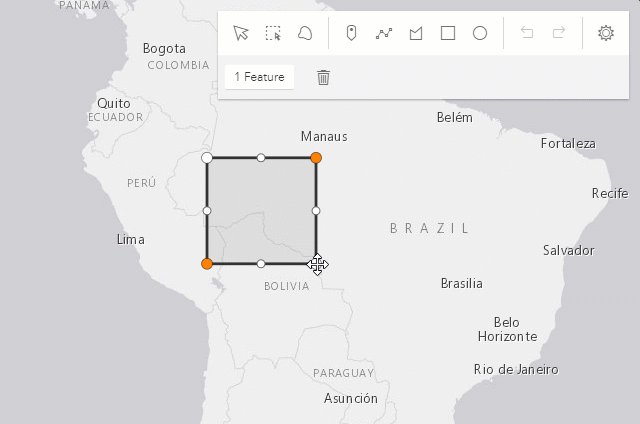
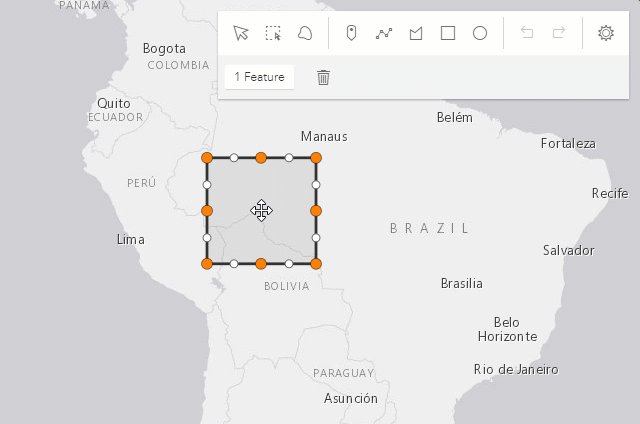
| Drag scale handle | Scale the selected graphic. |  |
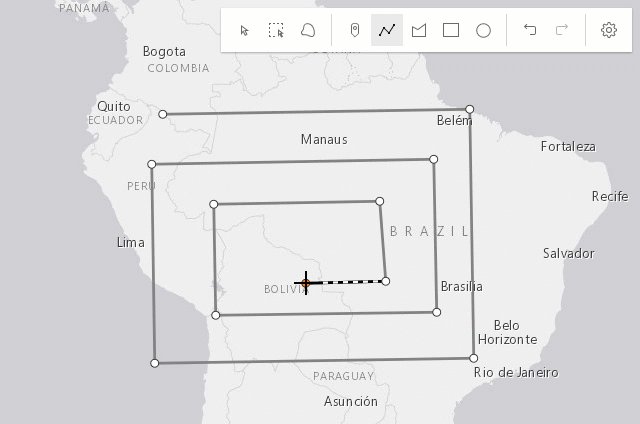
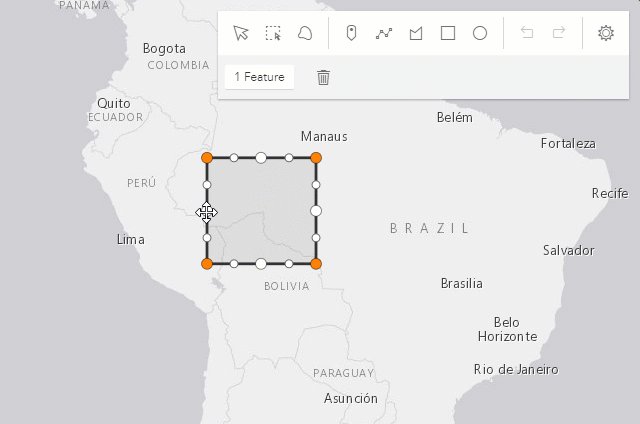
| Shift+Left-click+Drag scale handle | Scale the selected graphic at the center. |  |
| Z | Incrementally undo actions recorded in the stack. The undo/redo stack is for an individual sketch operation, meaning you can redo/undo actions while creating or updating a graphic. |  |
| R | Incrementally redo actions recorded in the stack. The undo/redo stack is for an individual sketch operation, meaning you can redo/undo actions while creating or updating a graphic. |  |
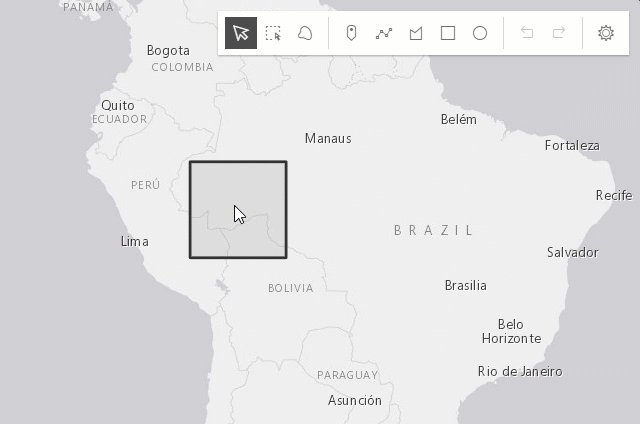
| Left-click on view (not the graphic) | Complete the graphic update. |  |
Press Delete key |
Remove the selected graphic(s) from the layer. |  |
The following update operations can be performed on a single polyline or polygon graphic:
| Gesture | Action | Example |
|---|---|---|
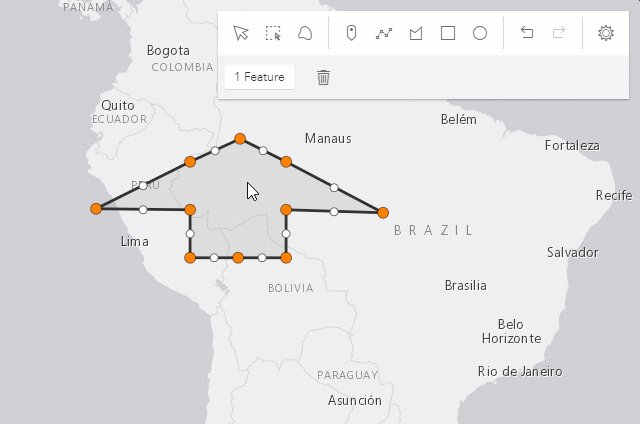
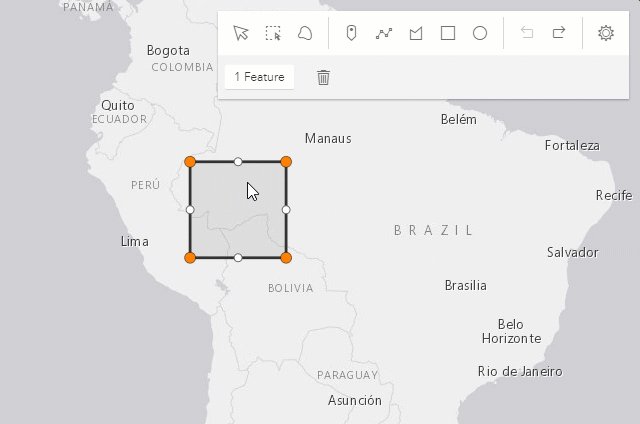
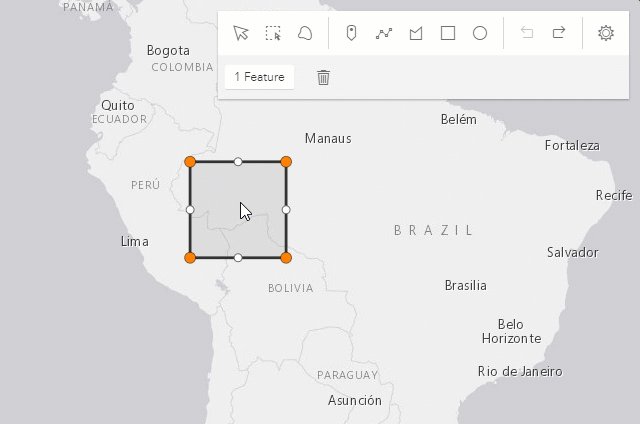
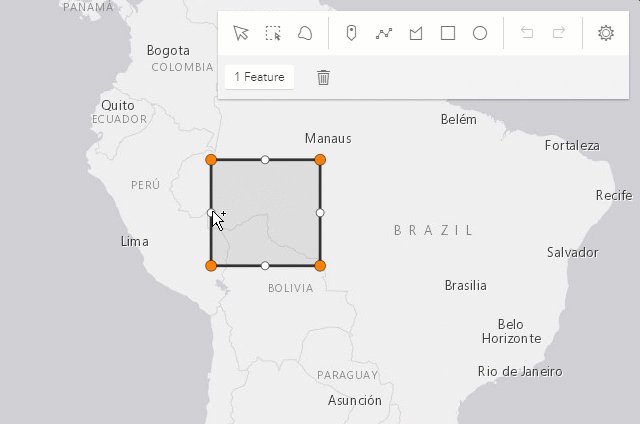
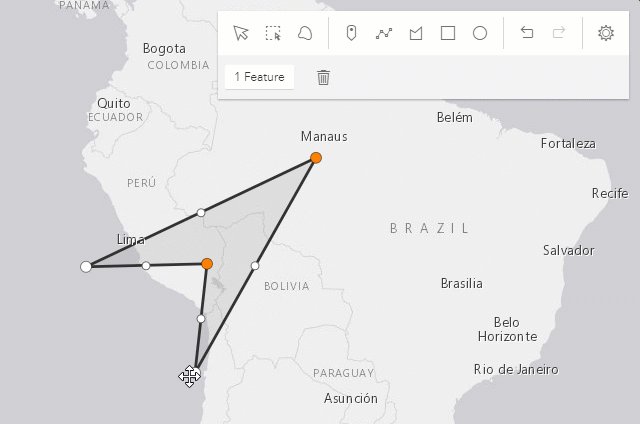
| Left-click on a graphic | Select a graphic to move or reshape. |  |
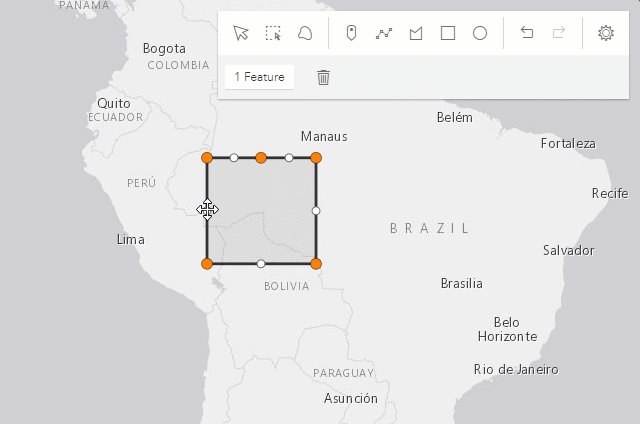
| Drag graphic | Move the selected graphic. |  |
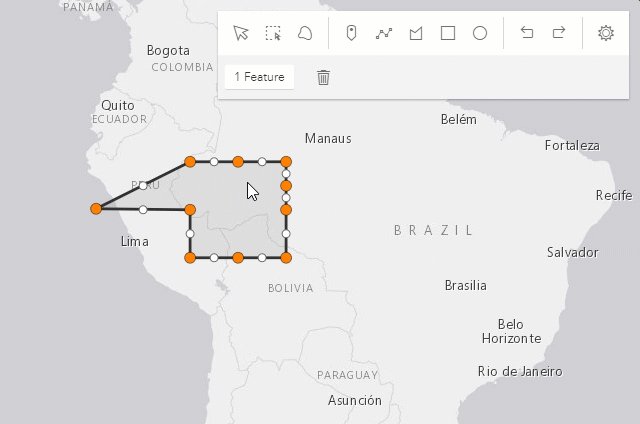
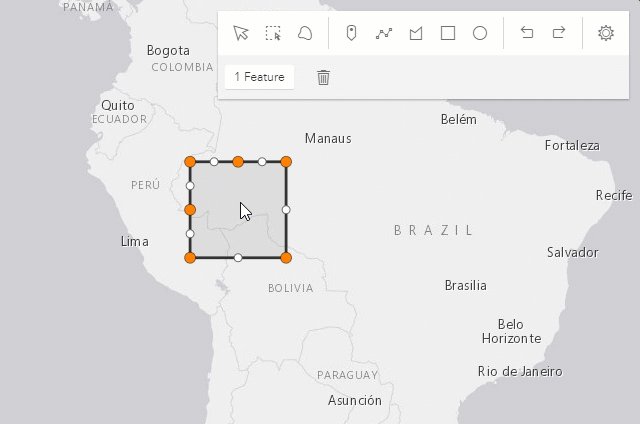
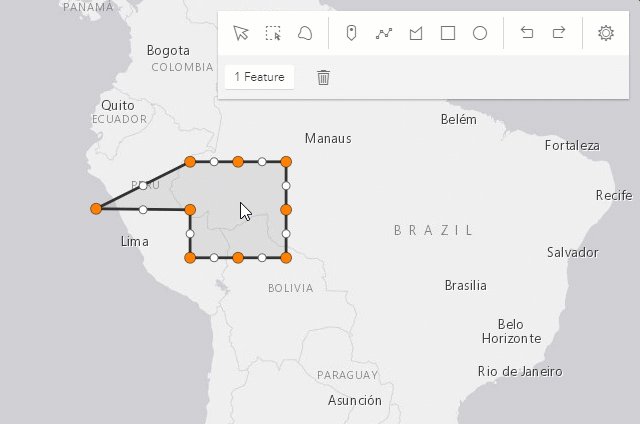
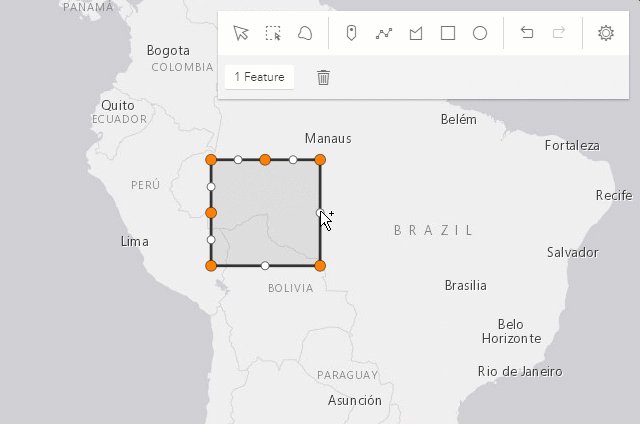
| Left-click on a ghost vertex | Add a new vertex. |  |
| Left-click on a vertex | Select a vertex. |  |
| Shift+Left-click on vertices | Select or deselect multiple vertices. |  |
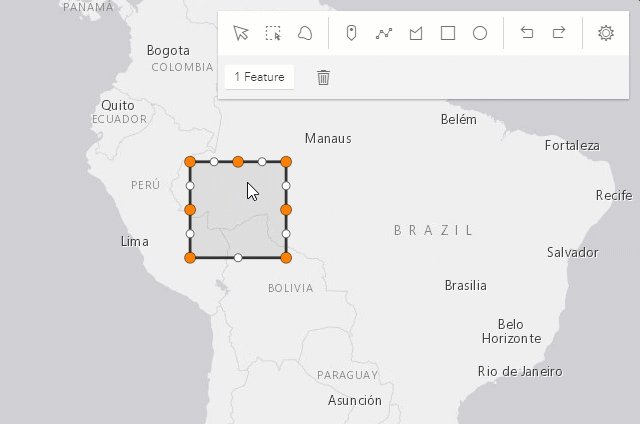
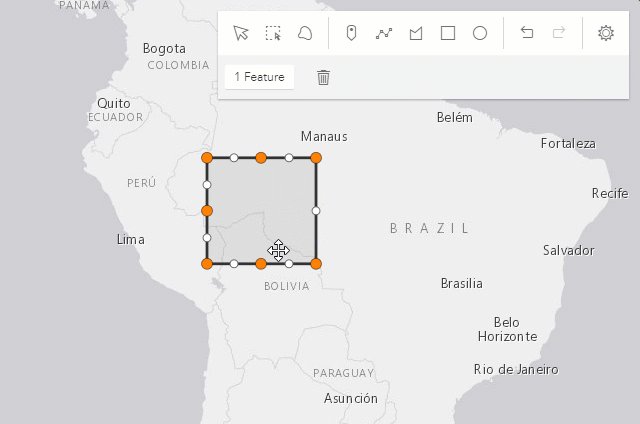
| Drag vertex | Move the selected vertex or vertices. |  |
| Right-click on a vertex | Delete a vertex. |  |
Select multiple vertices and press Backspace or Delete key |
Delete multiple vertices. |  |
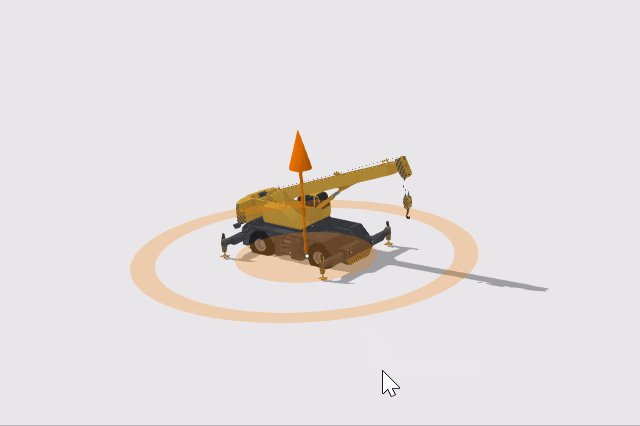
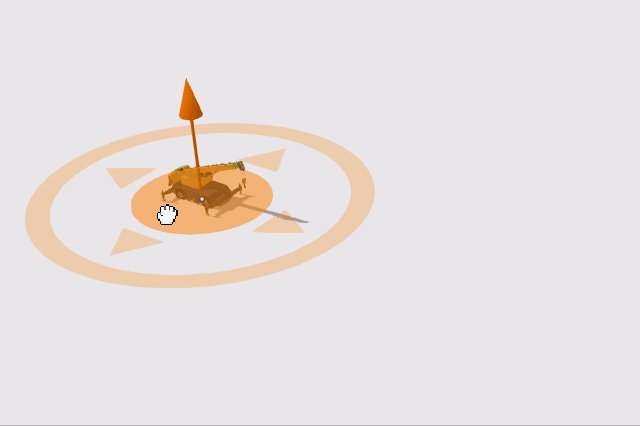
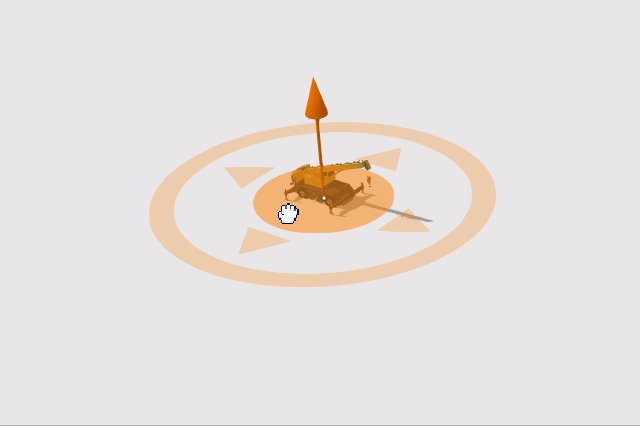
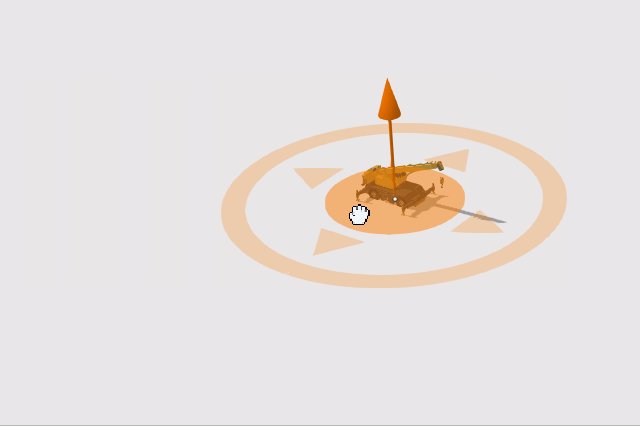
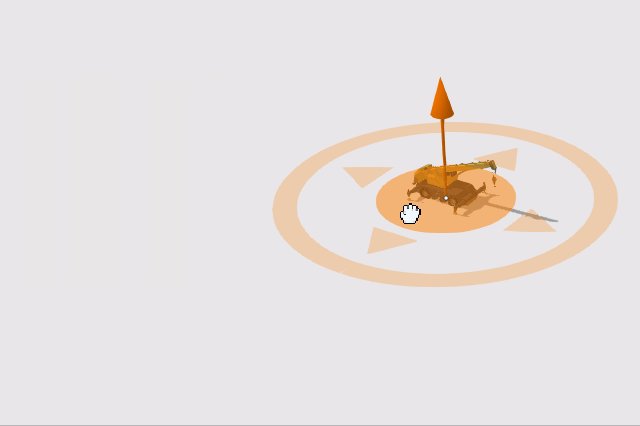
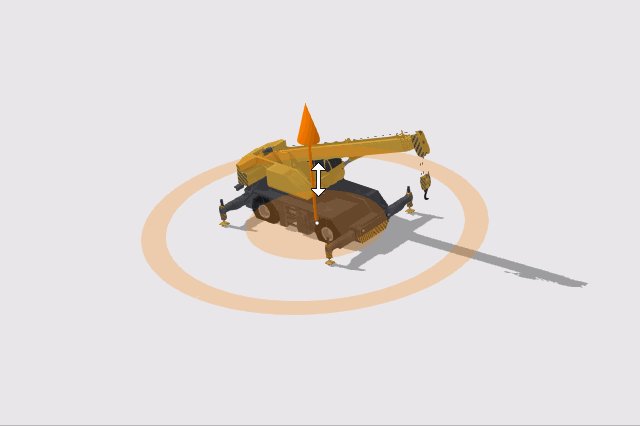
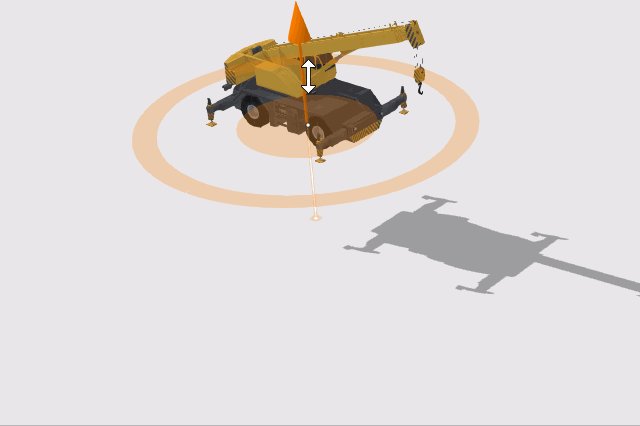
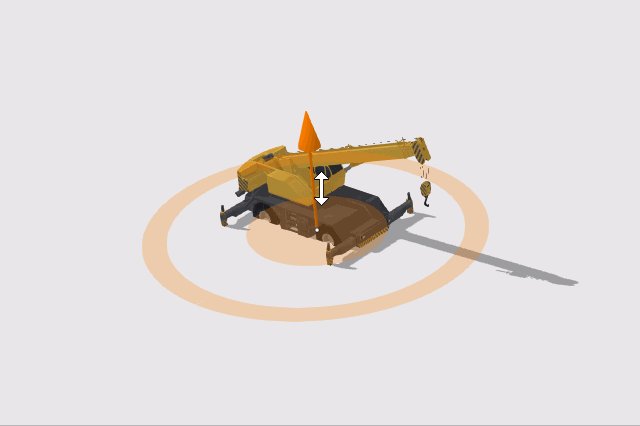
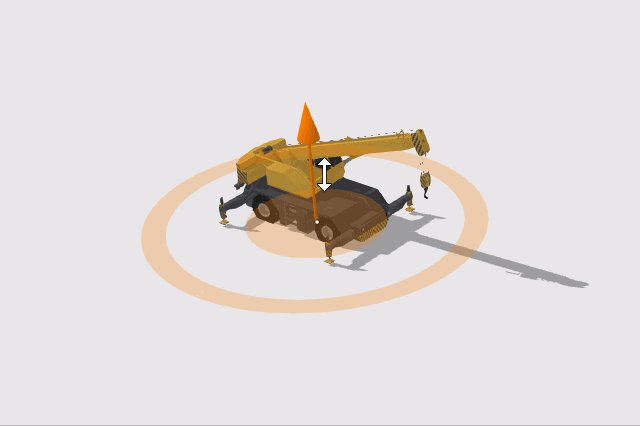
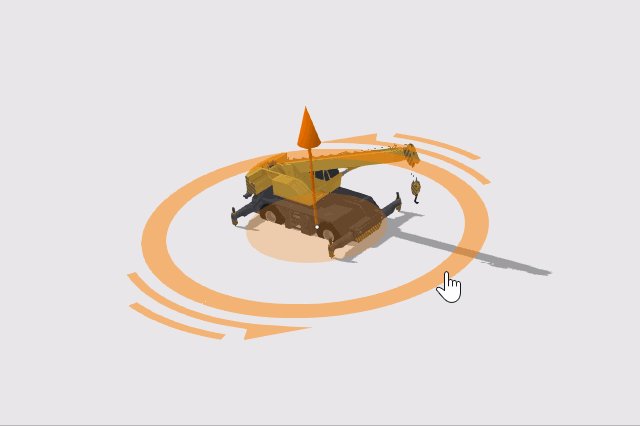
The following update operations can be performed on a single graphic with point geometry in a SceneView, if the graphic uses a 3D object symbol layer:
| Gesture | Action | Example |
|---|---|---|
| Left-click on a graphic | Select a graphic to move, rotate or scale. |  |
| Drag inner handle | Move the selected graphic. |  |
| Drag height handle | Move the selected graphic vertically (on the z axis). |  |
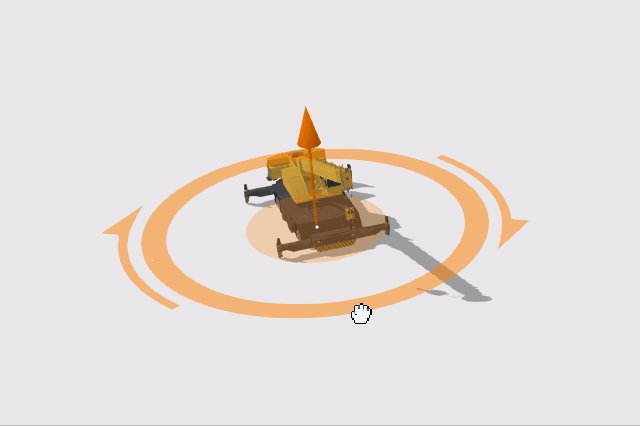
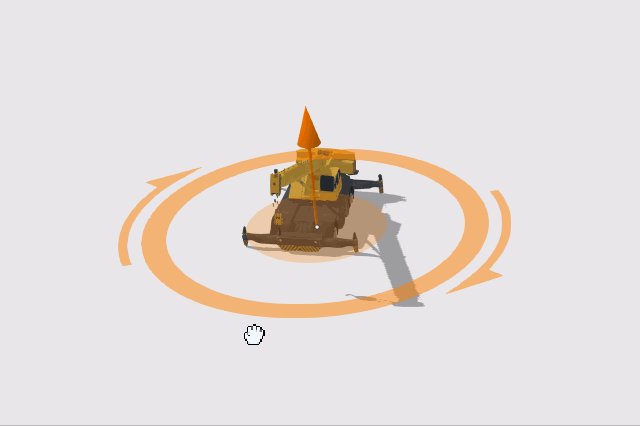
| Drag outer handle sideways | Rotate the selected graphic. |  |
| Drag outer handle inwards or outwards | Scale the selected graphic. |  |
Sketch 3D
To be able to manipulate features on the z-axis using the height handle, the following configurations are relevant:
- Elevation info mode of the
GraphicsLayer needs to be set to
absolute-height,relative-to-sceneorrelative-to-ground. - To create a graphic with z-value the
hasZneeds to betruein defaultCreateOptions and/or in the createOptions. - To update the z-value of a graphic the
enableZneeds to betruein defaultUpdateOptions and/or in the updateOptions.
// define the GraphicsLayer
const gLayer = new GraphicsLayer({
elevationInfo: {
mode: "absolute-height" // default value
}
});
// define the SketchViewModel
const sketchVM = new SketchViewModel({
layer: gLayer,
view: view,
defaultCreateOptions: {
hasZ: true // default value
},
defaultUpdateOptions: {
enableZ: true // default value
}
});
In absolute-height elevation mode, the sketched vertices snap to scene elements (features and ground).
See elevation info for more information on how z-values are used with different elevation modes.
When sketching polygons or polylines, the elevation constraint is applied by default. This means that all the vertices use the
z-value of the first vertex. To unlock the elevation constraint while sketching, enable the tooltips
in the widget's "Settings" menu and press Tab to activate the input mode while drawing or updating a feature.
Note that in elevation modes other than absolute-height the z-values are fixed but the graphic may appear non-planar because of the elevation alignment applied to the vertices.
See more about available tooltip inputs and constraints under the tooltip options class.
Known Limitation
Multipoint geometry can only be created in a MapView.
- See also
// Create a new instance of sketch widget and set its required parameters
let sketch = new Sketch({
layer: graphicsLayer,
view: view
});
// Listen to sketch widget's create event.
sketch.on("create", function(event) {
// check if the create event's state has changed to complete indicating
// the graphic create operation is completed.
if (event.state === "complete") {
// remove the graphic from the layer. Sketch adds
// the completed graphic to the layer by default.
graphicsLayer.remove(event.graphic);
// use the graphic.geometry to query features that intersect it
selectFeatures(event.graphic.geometry);
}
});Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Example// typical usage let sketch = new Sketch({ layer: layer, view: view });
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
When creating new graphics (for example after create() has been called), this property reflects the create tool being used. | Sketch | ||
The tooltip currently being displayed for the activeTool. | Sketch | ||
Property controlling the visibility and order of create tool buttons. | Sketch | ||
The ID or node representing the DOM element containing the widget. | Widget | ||
The graphic that is being created. | Sketch | ||
Defines the default behavior once the create operation is completed. | Sketch | ||
The name of the class. | Accessor | ||
Default create options set for the Sketch widget. | Sketch | ||
Default update options set for the Sketch widget. | Sketch | ||
Icon which represents the widget. | Sketch | ||
The unique ID assigned to the widget when the widget is created. | Widget | ||
The Sketch widget's default label. | Sketch | ||
Options to configure the sketch labels shown next to each segment of the geometry being created or updated. | Sketch | ||
The GraphicsLayer associated with the Sketch widget. | Sketch | ||
Determines the layout/orientation of the Sketch widget. | Sketch | ||
The SnappingOptions for sketching. | Sketch | ||
The Sketch widget's state. | Sketch | ||
Options to configure the tooltip shown next to the cursor when creating or updating graphics. | Sketch | ||
An array of graphics that are being updated by the Sketch widget. | Sketch | ||
Options to configure how values are displayed and input when creating or updating graphics. | Sketch | ||
| Sketch | |||
The view model for the Sketch widget. | Sketch | ||
Indicates whether the widget is visible. | Widget | ||
The visible elements that are displayed within the widget. | Sketch |
Property Details
-
activeTool
PropertyactiveTool Stringreadonly -
When creating new graphics (for example after create() has been called), this property reflects the create tool being used. When updating graphics (for example after update() has been called), this property reflects the update tool being used. If no create or update operation is in progress, this is
null.Possible Values:"point" |"polyline" |"polygon" |"circle" |"rectangle" |"move" |"transform" |"reshape" |"rectangle-selection" |"lasso-selection"
-
activeTooltip
PropertyactiveTooltip TooltipreadonlySince: ArcGIS Maps SDK for JavaScript 4.31Sketch since 4.10, activeTooltip added at 4.31. -
The tooltip currently being displayed for the activeTool.
-
Since: ArcGIS Maps SDK for JavaScript 4.12Sketch since 4.10, availableCreateTools added at 4.12. -
Property controlling the visibility and order of create tool buttons.
- Default Value:["point", "polyline", "polygon", "rectangle", "circle"]
-
container
InheritedPropertycontainer String |HTMLElementInherited from Widget -
The ID or node representing the DOM element containing the widget. This property can only be set once. The following examples are all valid use case when working with widgets.
Examples// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
-
createGraphic
PropertycreateGraphic Graphicreadonly -
The graphic that is being created.
-
creationMode
PropertycreationMode StringSince: ArcGIS Maps SDK for JavaScript 4.14Sketch since 4.10, creationMode added at 4.14. -
Defines the default behavior once the create operation is completed. By default, the user will be able to continuously create graphics with same geometry types.
Possible Values
Value Description continuous This is the default. Users can continue creating graphics with same geometry types. single User can create a single graphic with the specified geometry type. User must choose an operation once the graphic is created. update The graphic will be selected for an update operation once the createoperation is completed.Possible Values:"single" |"continuous" |"update"
- Default Value:"continuous"
-
defaultCreateOptions
PropertydefaultCreateOptions ObjectSince: ArcGIS Maps SDK for JavaScript 4.14Sketch since 4.10, defaultCreateOptions added at 4.14. -
Default create options set for the Sketch widget.
- Properties
-
optionaldefaultZ Number
The default z-value of the newly created geometry. Ignored when
hasZisfalseor the layer's elevation mode is set toabsolute-height.optionalhasZ BooleanControls whether the created geometry has z-values or not.
optionalmode StringCreate operation mode how the graphic can be created.
Value Description hybrid Vertices are added while the pointer is clicked or dragged. Applies to polygonandpolyline.freehand Vertices are added while the pointer is dragged. Applies to polygon,polylinerectangleandcircle. Default forrectangleandcircle.click Vertices are added when the pointer is clicked. Applies to polygon,polylinerectangleandcircle. Default forpolygonandpolyline.Possible Values:"hybrid"|"freehand"|"click"
optionalpreserveAspectRatio BooleanControls whether or not the width and height of the drawn geometry are kept equal. Applies to
rectangleandcircle.
-
defaultUpdateOptions
PropertydefaultUpdateOptions ObjectSince: ArcGIS Maps SDK for JavaScript 4.11Sketch since 4.10, defaultUpdateOptions added at 4.11. -
Default update options set for the Sketch widget. Update options set on this property will be overwritten if the update options are changed when update() method is called.
- Properties
-
optionaltool String
Name of the update tool. The default tool is
transformfor graphics with polygon and polyline geometries andmovefor graphics with point and multipoint geometries. However, if a graphic with point geometry uses a 3D object symbol layer, the default tool istransform.Possible Values:"move"|"transform"|"reshape"
optionalenableRotation BooleanDefault Value:trueIndicates if the
rotationoperation will be enabled when updating graphics. Only applies iftoolistransform.optionalenableScaling BooleanDefault Value:trueIndicates if the
scaleoperation will be enabled when updating graphics. Only applies iftoolistransform.optionalenableZ BooleanDefault Value:trueIndicates if z-values can be modified when updating the graphic. When enabled, the height handle manipulator is displayed.
optionalmultipleSelectionEnabled BooleanDefault Value:trueIndicates whether more than one selection can be made at once. This applies to the shift+click interaction with the
transformtool.optionalpreserveAspectRatio BooleanDefault Value:falseIndicates if the uniform scale operation will be enabled when updating graphics.
enableScalingmust be settruewhen setting this property totrue. Only applies iftoolistransformand is alwaystruewhen transforming points that use a 3D object symbol layer.optionaltoggleToolOnClick BooleanDefault Value:trueIndicates if the graphic being updated can be toggled between
transformandreshapeupdate options.optionalreshapeOptions ObjectChanges the behavior for the
reshapetool. Defines the operations for edge and/or the constraints for moving a shape and/or a vertex. Only supported in 3D.- Specification
-
optionaledgeOperation StringDefault Value:"split"
Sets the reshape operation on the edge. This affects lines and polygons. Fully supported in 3D, partially in 2D.
Value Description none No manipulators show up on the edge. (2D and 3D) split Manipulators show up to split edges by adding a new vertex. (2D and 3D) offset Manipulators show up to offset the edges. (only 3D) Possible Values:"none"|"split"|"offset"
optionalshapeOperation StringDefault Value:"move"Sets the move constraints for the whole shape. Supported in 2D and 3D
Value Description none No move manipulator show up. (2D and 3D) move Move manipulator show up to move in xy and in z. (2D and 3D) move-xy Move manipulator show up to move in xy only. (only 3D) Possible Values:"none"|"move"|"move-xy"
optionalvertexOperation StringDefault Value:"move"Sets the move constraints for the vertex. Only supported in 3D.
Value Description move Move manipulator show up to move in xy and in z. move-xy Move manipulator show up to move in xy only. Possible Values:"move"|"move-xy"
optionalhighlightOptions ObjectOptions that control when to display or hide highlights for update operations.
- Specification
-
optionalenabled BooleanDefault Value:true
Indicates if highlighting is enabled for update operations. Only supported in 2D.
Example// Turn off highlights for update operations const sketch = new Sketch({ view, defaultUpdateOptions: { highlightOptions: { enabled: false } } }); // Turn off highlights from the update() method const updateOptions = { tool: "reshape", highlightOptions: { enabled: false }}; sketch.update(graphic, updateOptions);
-
icon
Propertyicon StringSince: ArcGIS Maps SDK for JavaScript 4.27Sketch since 4.10, icon added at 4.27. -
Icon which represents the widget. It is typically used when the widget is controlled by another one (e.g. in the Expand widget).
- Default Value:"pencil"
- See also
-
label
Propertylabel String -
The Sketch widget's default label.
-
labelOptions
PropertylabelOptions SketchLabelOptionsautocastSince: ArcGIS Maps SDK for JavaScript 4.24Sketch since 4.10, labelOptions added at 4.24. -
Options to configure the sketch labels shown next to each segment of the geometry being created or updated.
Known Limitation
Sketch labels are currently only supported when working with a SceneView.
-
layer
Propertylayer GraphicsLayer -
The GraphicsLayer associated with the Sketch widget. The Sketch widget adds new graphics to this layer or can only update graphics stored in this layer.
-
layout
Propertylayout String -
Determines the layout/orientation of the Sketch widget.
Possible Values:"vertical" |"horizontal"
- Default Value:"horizontal"
-
snappingOptions
PropertysnappingOptions SnappingOptionsautocast -
The SnappingOptions for sketching. It supports self and feature snapping.
-
state
Propertystate Stringreadonly -
The Sketch widget's state.
Possible Values:"ready" |"disabled" |"active"
-
tooltipOptions
PropertytooltipOptions SketchTooltipOptionsautocastSince: ArcGIS Maps SDK for JavaScript 4.24Sketch since 4.10, tooltipOptions added at 4.24. -
Options to configure the tooltip shown next to the cursor when creating or updating graphics.
-
updateGraphics
PropertyupdateGraphics Collection<Graphic>readonly -
An array of graphics that are being updated by the Sketch widget.
-
valueOptions
PropertyvalueOptions SketchValueOptionsautocastSince: ArcGIS Maps SDK for JavaScript 4.29Sketch since 4.10, valueOptions added at 4.29. -
Options to configure how values are displayed and input when creating or updating graphics.
-
viewModel
PropertyviewModel SketchViewModel -
The view model for the Sketch widget. This is a class that contains all the logic (properties and methods) that controls this widget's behavior. See the SketchViewModel class to access all properties and methods on the Sketch widget.
-
visible
InheritedPropertyvisible BooleanInherited from Widget -
Indicates whether the widget is visible.
If
false, the widget will no longer be rendered in the web document. This may affect the layout of other elements or widgets in the document. For example, if this widget is the first of three widgets associated to the upper right hand corner of the view UI, then the other widgets will reposition when this widget is made invisible. For more information, refer to the css display value of"none".- Default Value:true
Example// Hides the widget in the view widget.visible = false;
-
visibleElements
PropertyvisibleElements VisibleElements -
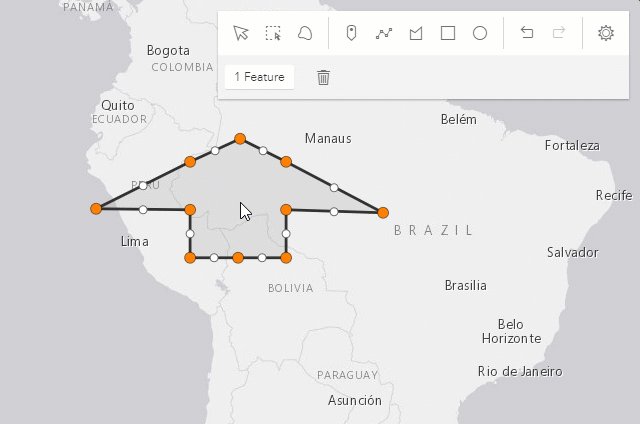
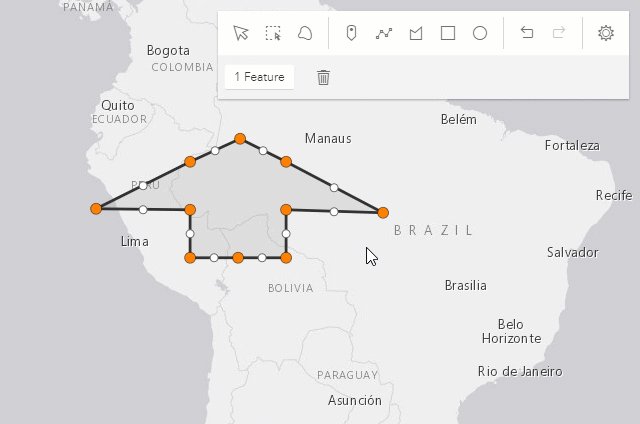
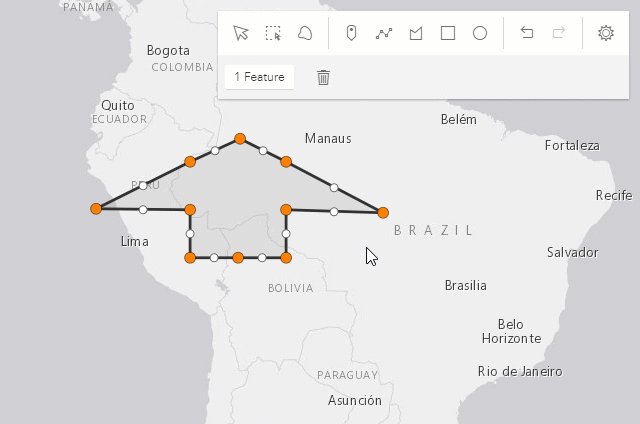
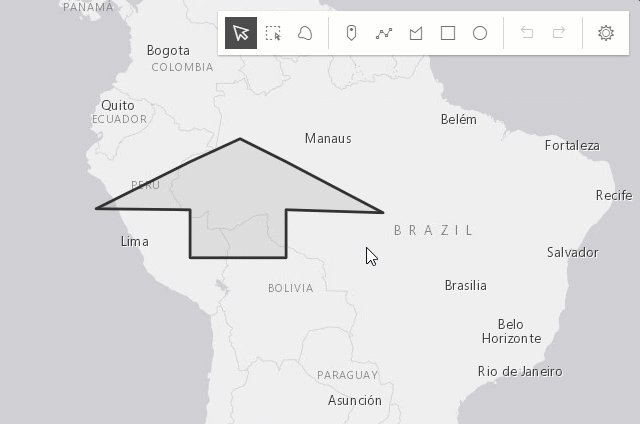
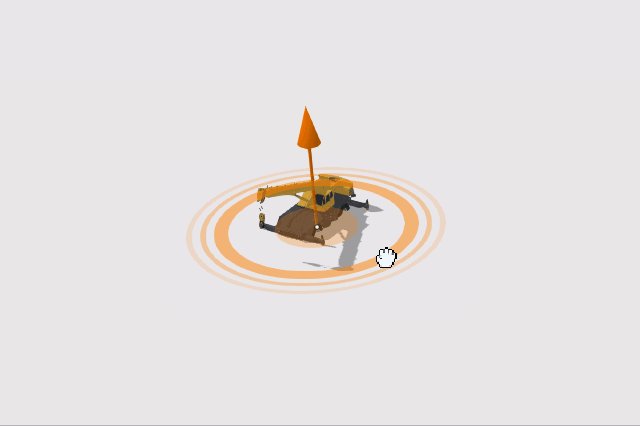
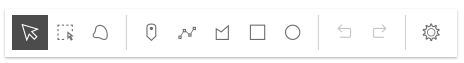
The visible elements that are displayed within the widget. This property provides the ability to turn individual elements of the widget's display on/off.
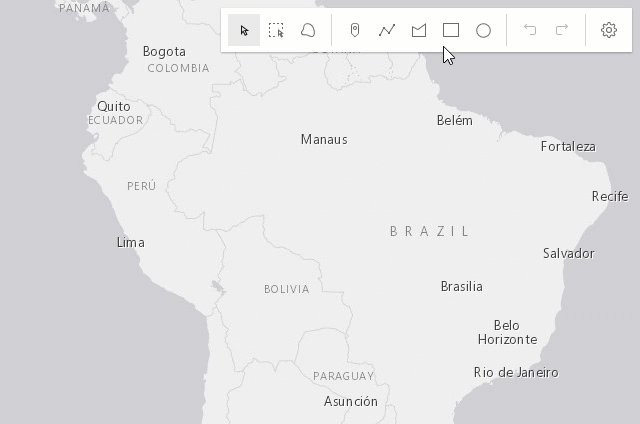
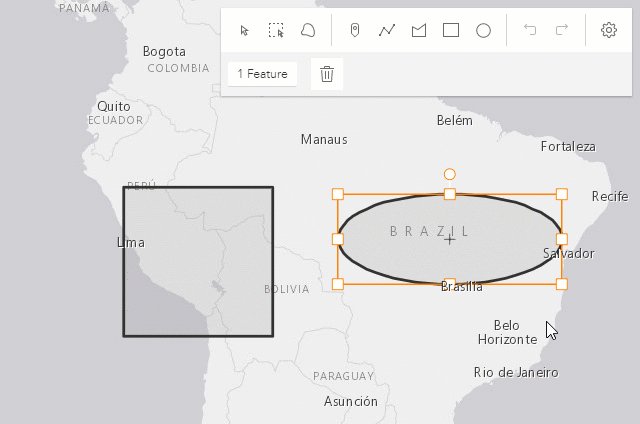
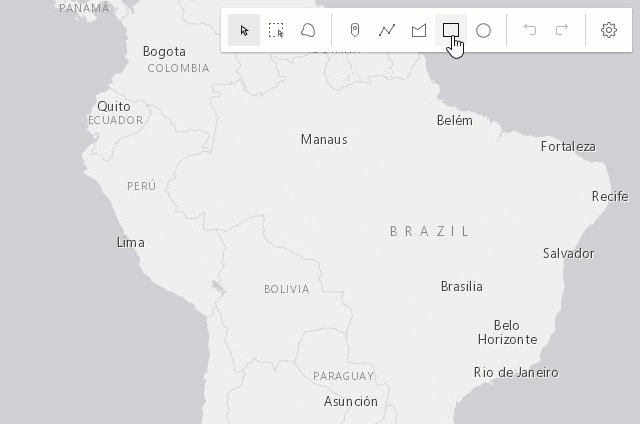
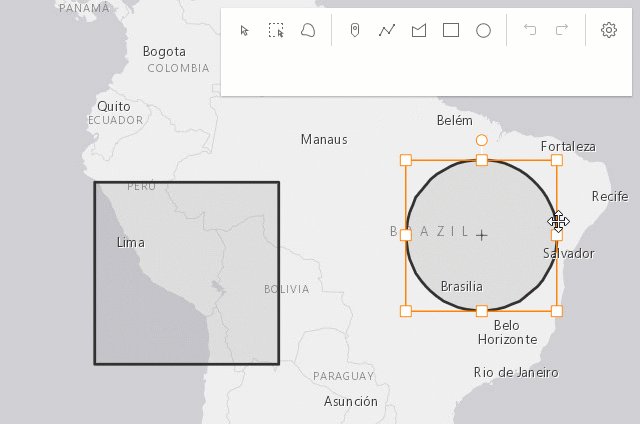
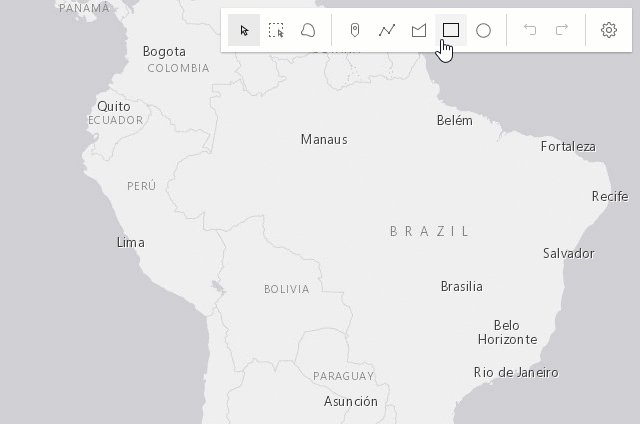
The image below displays the default Sketch widget with selection, undo/redo, and settings menu tools.

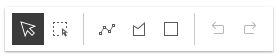
In comparison, this image shows how the widget displays with some of its tools not visible as set in the example code snippet below.
 Example
Example// Setting the sketch's visible elements as below would result // in removing the point and circle tools. It also removes the // lasso-selection tool and settings menu. sketch.visibleElements = { createTools: { point: false, circle: false }, selectionTools:{ "lasso-selection": false }, settingsMenu: false }
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Cancels the active operation and fires the create or update event. | Sketch | ||
A utility method used for building the value for a widget's | Widget | ||
Completes the active operation and fires the create or update event and changes the event's state to | Sketch | ||
Promise<void> | Create a graphic with the geometry specified in the | Sketch | |
Deletes the selected graphics used in the update workflow. | Sketch | ||
Destroys the widget instance. | Widget | ||
Duplicates current graphics used in the update workflow and automatically adds them to the associated layer | Sketch | ||
Emits an event on the instance. | Widget | ||
Indicates whether there is an event listener on the instance that matches the provided event name. | Widget | ||
Returns true if a named group of handles exist. | Accessor | ||
| Widget | ||
| Widget | ||
| Widget | ||
Registers an event handler on the instance. | Widget | ||
Adds one or more handles which are to be tied to the lifecycle of the widget. | Widget | ||
Executes after widget is ready for rendering. | Widget | ||
Incrementally redo actions recorded in the stack. | Sketch | ||
Removes a group of handles owned by the object. | Accessor | ||
This method is implemented by subclasses for rendering. | Widget | ||
Renders widget to the DOM immediately. | Widget | ||
Schedules widget rendering. | Widget | ||
Incrementally undo actions recorded in the stack. | Sketch | ||
Promise<void> | Initializes an update operation for the specified graphic(s) and fires update event. | Sketch | |
Promise |
| Widget |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
classes
InheritedMethodclasses(classNames){String}Inherited from Widget -
A utility method used for building the value for a widget's
classproperty. This aids in simplifying css class setup.ReturnsType Description String The computed class name. Example// .tsx syntax showing how to set css classes while rendering the widget render() { const dynamicClasses = { [css.flip]: this.flip, [css.primary]: this.primary }; return ( <div class={classes(css.root, css.mixin, dynamicClasses)} /> ); }
-
Create a graphic with the geometry specified in the
toolparameter. When the first vertex of the graphic is added, the create event will start firing. The providedtoolwill become the activeTool.ParametersSpecificationtool StringName of the create tool. Specifies the geometry for the graphic to be created.
Possible Values:"point"|"polyline"|"polygon"|"rectangle"|"circle"
createOptions ObjectoptionalOptions for the graphic to be created.
SpecificationdefaultZ NumberoptionalThe default z-value of the newly created geometry. Ignored when
hasZisfalseor the layer's elevation mode is set toabsolute-height.hasZ BooleanoptionalControls whether the created geometry has z-values or not.
mode StringoptionalSpecifies how the graphic can be created. The create mode applies only when creating
polygon,polyline,rectangleandcirclegeometries.Value Description hybrid Vertices are added while the pointer is clicked or dragged. Applies to polygonandpolyline.freehand Vertices are added while the pointer is dragged. Applies to polygon,polylinerectangleandcircle. Default forrectangleandcircle.click Vertices are added when the pointer is clicked. Applies to polygon,polylinerectangleandcircle. Default forpolygonandpolyline.Possible Values:"hybrid"|"freehand"|"click"
preserveAspectRatio BooleanoptionalControls whether or not the width and height of the drawn geometry are kept equal. Applies to
rectangleandcircle.ReturnsType Description Promise<void> Resolves when the requested update tool has been loaded and is ready to use. Example// Call create method to create a polygon with freehand mode. sketch.create("polygon", { mode: "freehand" }); // listen to create event, only respond when event's state changes to complete sketch.on("create", function(event) { if (event.state === "complete") { // remove the graphic from the layer associated with the Sketch widget // instead use the polygon that user created to query features that // intersect it. polygonGraphicsLayer.remove(event.graphic); selectFeatures(event.graphic.geometry); } }); // create a square sketch.create("rectangle", { preserveAspectRatio: true }); // create an ellipse sketch.create("circle", { preserveAspectRatio: false });
-
Since: ArcGIS Maps SDK for JavaScript 4.14Sketch since 4.10, delete added at 4.14. -
Deletes the selected graphics used in the update workflow. Calling this method will fire the delete event.
-
Inherited from Widget
-
Destroys the widget instance.
-
Since: ArcGIS Maps SDK for JavaScript 4.26Sketch since 4.10, duplicate added at 4.26. -
Duplicates current graphics used in the update workflow and automatically adds them to the associated layer
-
hasEventListener
InheritedMethodhasEventListener(type){Boolean}Inherited from Widget -
Indicates whether there is an event listener on the instance that matches the provided event name.
Parametertype StringThe name of the event.
ReturnsType Description Boolean Returns true if the class supports the input event.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
isFulfilled
InheritedMethodisFulfilled(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isFulfilled added at 4.19. -
isFulfilled()may be used to verify if creating an instance of the class is fulfilled (either resolved or rejected). If it is fulfilled,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been fulfilled (either resolved or rejected).
-
isRejected
InheritedMethodisRejected(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isRejected added at 4.19. -
isRejected()may be used to verify if creating an instance of the class is rejected. If it is rejected,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been rejected.
-
isResolved
InheritedMethodisResolved(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isResolved added at 4.19. -
isResolved()may be used to verify if creating an instance of the class is resolved. If it is resolved,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been resolved.
-
on
InheritedMethodon(type, listener){Object}Inherited from Widget -
Registers an event handler on the instance. Call this method to hook an event with a listener.
ParametersReturnsType Description Object Returns an event handler with a remove()method that should be called to stop listening for the event(s).Property Type Description remove Function When called, removes the listener from the event. Exampleview.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
Inherited from Widget
Since: ArcGIS Maps SDK for JavaScript 4.24Widget since 4.2, own added at 4.24. Deprecated since 4.28 Use addHandles() instead. -
Adds one or more handles which are to be tied to the lifecycle of the widget. The handles will be removed when the widget is destroyed.
const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true} ); this.own(handle); // Handle gets removed when the widget is destroyed.ParameterhandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the widget is destroyed.
-
Inherited from Widget
-
Executes after widget is ready for rendering.
-
Incrementally redo actions recorded in the stack. Calling this method will fire the redo event. The undo/redo stack is for an individual sketch operation, meaning you can redo/undo actions while creating or updating a graphic.
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
Inherited from Widget
-
Renders widget to the DOM immediately.
-
Inherited from Widget
-
Schedules widget rendering. This method is useful for changes affecting the UI.
-
Incrementally undo actions recorded in the stack. Calling this method will fire the undo event. The undo/redo stack is for an individual sketch operation, meaning you can redo/undo actions while creating or updating a graphic.
-
Initializes an update operation for the specified graphic(s) and fires update event.
ParametersSpecificationA graphic or an array of graphics to be updated. Only graphics added to SketchViewModel's layer property can be updated.
updateOptions ObjectoptionalUpdate options for the graphics to be updated.
Specificationtool StringoptionalName of the update tool. Specifies the update operation for the selected graphics. The provided tool will become the activeTool.
Possible Values
Value Description transform This is the default tool for graphics with a polygon geometry, polyline geometry or graphics that use a 3D object symbol layer with a point geometry. It allows one or multiple graphics to be scaled, rotated and moved by default. Its default behavior can be changed by setting the enableRotation,enableScalingorpreserveAspectRatioarguments when calling theupdatemethod or setting them on the defaultUpdateOptions property when the Sketch widget initializes.reshape This tool allows the entire graphic or individual vertices of the graphic to be moved. Vertices can be added or removed. This tool can only be used with a single graphic that has a polygon or polyline geometry. move This is the default tool for graphics with a point geometry that do not use a 3D object symbol layer. It should be used for specific cases where you just want to move selected polygonandpolylinegraphics without additional options. Additionally, themovetool does not support toggling to different modes, since themoveoperation is built into both thetransformandreshapetools by default.Possible Values:"transform"|"reshape"|"move"
enableRotation BooleanoptionalDefault Value: trueIndicates if the
rotationoperation will be enabled when updating graphics. Only applies iftoolistransform.enableScaling BooleanoptionalDefault Value: trueIndicates if the
scaleoperation will be enabled when updating graphics. Only applies iftoolistransform.enableZ BooleanoptionalDefault Value: trueIndicates if z-values can be modified when updating the graphic. When enabled, the height handle manipulator is displayed.
multipleSelectionEnabled BooleanoptionalDefault Value: trueIndicates whether more than one selection can be made at once. This applies to the shift+click interaction with the
transformtool.preserveAspectRatio BooleanoptionalDefault Value: falseIndicates if the uniform scale operation will be enabled when updating graphics.
enableScalingmust be settruewhen setting this property totrue. Only applies iftoolistransformand is alwaystruewhen transforming points that use a 3D object symbol layer.toggleToolOnClick BooleanoptionalDefault Value: trueIndicates if the graphic being updated can be toggled between
transformandreshapeupdate options.ReturnsType Description Promise<void> Resolves when the requested update tool has been loaded and is ready to use. Examples// start update operation for the selected graphic // with transform tool. Only allow uniform scaling operation. sketch.update([selectedGraphic], { tool: "transform", enableRotation: false, enableScaling: true, preserveAspectRatio: true, toggleToolOnClick: false });// Listen to sketch's update event to validate graphic's // location while it is being reshaped or moved sketch.on("update", onGraphicUpdate); function onGraphicUpdate(event) { // get the graphic as it is being updated const graphic = event.graphics[0]; // check if the graphic is intersecting school buffers intersects = geometryEngine.intersects(buffers, graphic.geometry); // change the graphic symbol to valid or invalid symbol // depending the graphic location graphic.symbol = (intersects) ? invalidSymbol : validSymbol // check if the update event's the toolEventInfo.type is move-stop or reshape-stop // user finished moving or reshaping the graphic, call complete method. // This changes update event state to complete. const toolType = event.toolEventInfo.type; if (event.toolEventInfo && (toolType === "move-stop" || toolType === "reshape-stop")) { if (!intersects) { sketch.complete(); } } else if (event.state === "complete") { // graphic update has been completed // if the graphic is in a bad spot, call sketch's update method again // giving user a chance to correct the location of the graphic if ((!contains) || (intersects)) { sketch.update([graphic], { tool: "reshape", toggleToolOnClick: false }); } } }
-
Inherited from Widget
Since: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, when added at 4.19. -
when()may be leveraged once an instance of the class is created. This method takes two input parameters: acallbackfunction and anerrbackfunction. Thecallbackexecutes when the instance of the class loads. Theerrbackexecutes if the instance of the class fails to load.ParametersReturnsType Description Promise Returns a new Promise for the result of callback.Example// Although this example uses the BasemapGallery widget, any class instance that is a promise may use when() in the same way let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
Type Definitions
-
CreateToolEventInfo
Type DefinitionCreateToolEventInfo VertexAddEventInfo |CursorUpdateEventInfo -
This information is returned as
toolEventInfoparameter for the create event when the graphic is being created. It returns VertexAddEventInfo when the user clicks the view or CursorUpdateEventInfo or when the user moves the cursor.
-
CursorUpdateEventInfo
Type DefinitionCursorUpdateEventInfo Object -
This information is returned as
toolEventInfoparameter for the create event when the user moves the cursor on the view while the graphic is being created.Example// listen to create event sketch.on("create", function(event){ // respond to create event while the cursor is being moved on the view. const eventInfo = event.toolEventInfo; if (eventInfo && eventInfo.type === "cursor-update"){ console.log(eventInfo.type, eventInfo.coordinates[0], eventInfo.coordinates[1]); } });
-
MoveEventInfo
Type DefinitionMoveEventInfo Object -
This information is returned as
toolEventInfoparameter for the update event while the user is moving the graphics. It returns additional information associated with the move operation and what stage it is at.- Properties
-
type String
Returns information indicating the stage of the move operation.
Possible Values
Value Description move-start The type changes to move-startat the start ofmoveoperation.move The type changes to movewhile graphics are being moved.move-stop The type changes to move-stoponce graphics are moved.Possible Values:"move-start"|"move"|"move-stop"
dx NumberNumber of pixels moved on the x-axis from the last known position.
dy NumberNumber of pixels moved on the y-axis from the last known position.
mover GraphicThe instance of the graphic that is being moved.
Example// listen to update event sketch.on("update", function(event){ // check if the graphics are done being moved, printout dx, dy parameters to the console. const eventInfo = event.toolEventInfo; if (eventInfo && eventInfo.type.includes("move")){ console.log(eventInfo.type, eventInfo.dx, eventInfo.dy); } });
-
ReshapeEventInfo
Type DefinitionReshapeEventInfo Object -
This information is returned as
toolEventInfoparameter for the update event while the user is reshaping the graphics. It returns additional information associated with the reshape operation and what stage it is at.- Property
-
type String
Returns information indicating the stage of the reshape operation.
Possible Values
Value Description reshape-start The type changes to reshape-startat the start ofreshapeoperation.reshape The type changes to reshapewhile graphics are being reshaped.reshape-stop The type changes to reshape-stoponce graphics are reshaped.Possible Values:"reshape-start"|"reshape"|"reshape-stop"
Example// listen to update event sketch.on("update", function(event){ // check if the graphics are done being reshaped, printout updated graphic's geometry and reshape stage. const eventInfo = event.toolEventInfo; if (eventInfo && eventInfo.type.includes("reshape")) { console.log(eventInfo.type, event.graphics[0].geometry); } });
-
RotateEventInfo
Type DefinitionRotateEventInfo Object -
This information is returned as
toolEventInfoparameter for the update event while the user is rotating the graphics. It returns additional information associated with the rotate operation and what stage it is at.- Properties
-
type String
Returns information indicating the stage of the rotate operation.
Possible Values
Value Description rotate-start The type changes to rotate-startat the start ofrotateoperation.rotate The type changes to rotatewhile graphics are being rotated.rotate-stop The type changes to rotate-stoponce graphics are rotated.Possible Values:"rotate-start"|"rotate"|"rotate-stop"
angle NumberAngle of rotation in degrees.
Example// listen to update event sketch.on("update", function(event){ if (event.tool === "transform") { if (event.toolEventInfo) { const info = event.toolEventInfo, type = info.type; // rotate events only if (type.includes("rotate")) { // check if the rotation angle exceeded 45 if (info.angle > 45) { // complete the graphic update operation sketch.complete(); } } } } });
-
ScaleEventInfo
Type DefinitionScaleEventInfo Object -
This information is returned as
toolEventInfoparameter for the update event while the user is scaling or resizing the graphics. It returns additional information associated with the scale operation and what stage it is at.- Properties
-
type String
Returns information indicating the stage of the scale operation.
Possible Values
Value Description scale-start The type changes to scale-startat the start of scale or resize operation.scale The type changes to scalewhile graphics are being scaled or resized.scale-stop The type changes to scale-stoponce graphics are scaled or resized.Possible Values:"scale-start"|"scale"|"scale-stop"
xScale NumberThe x scale factor used to enlarge or shrink the geometry.
yScale NumberThe y scale factor used to enlarge or shrink the geometry.
-
SelectionChangeEventInfo
Type DefinitionSelectionChangeEventInfo Object -
This information is returned as
toolEventInfoparameter for the update event while the user is selecting or deselecting graphics usingShift+Left-click.Example// listen to update event sketch.on("update", function(event) { const eventInfo = event.toolEventInfo; // check if a graphic is being selected or deselected. if (eventInfo && eventInfo.type === "selection-change") { if(eventInfo.added.length > 0) { // graphic is being added to the currently selected graphics. console.log("geometry type added: ", eventInfo.added[0].geometry.type); } else { // graphic is being removed from the currently selected graphics. console.log("geometry type removed: ", eventInfo.removed[0].geometry.type); } } });
-
UpdateToolEventInfo
Type DefinitionUpdateToolEventInfo MoveEventInfo |ReshapeEventInfo |RotateEventInfo |ScaleEventInfo |SelectionChangeEventInfo |VertexAddEventInfo |VertexRemoveEventInfo -
This information is returned as
toolEventInfoparameter for the update event when the user is updating graphics.
-
VertexAddEventInfo
Type DefinitionVertexAddEventInfo Object -
This information is returned as
toolEventInfoparameter for the create or update event when the user adds vertices to the graphic being created or updated.- Properties
-
type String
The value is always "vertex-add".
An array of x,y coordinates representing the vertices added.
Contains the details of the added vertices to track changes in topology of the geometry.
Example// listen to create event sketch.on("create", function(event){ // check if vertices are being added to the graphic that is being updated. if (event.toolEventInfo && event.toolEventInfo.type === "vertex-add"){ const addedPoint = event.toolEventInfo.added[0].geometry; console.log(event.toolEventInfo.type, addedPoint.x, addedPoint.y); } });
-
VertexRemoveEventInfo
Type DefinitionVertexRemoveEventInfo Object -
This information is returned as
toolEventInfoparameter for the update event when the user is removing vertices from the graphic.- Properties
-
type String
The value is always "vertex-remove".
An array of x,y coordinates representing the vertices removed.
Contains the details of the removed vertices to track changes in topology of the geometry.
Example// listen to update event sketch.on("update", function(event){ // check if vertices are being added to the graphic that is being updated. const eventInfo = event.toolEventInfo; if (eventInfo && eventInfo.type === "vertex-remove"){ const removedPoint = eventInfo.removed[0].geometry; console.log(eventInfo.type, removedPoint.x,removedPoint.y); } });
-
VisibleElements
Type DefinitionVisibleElements Object -
The visible elements that are displayed within the widget. This provides the ability to turn individual elements of the widget's display on/off.
- Properties
-
optionalcreateTools Object
The available sketch tools within the widget.
- Specification
-
optionalpoint Boolean
Indicates whether to display the point sketch tool. Default is
true.optionalpolyline BooleanIndicates whether to display the polyline sketch tool. Default is
true.optionalpolygon BooleanIndicates whether to display the polygon sketch tool. Default is
true.optionalrectangle BooleanIndicates whether to display the rectangle sketch tool. Default is
true.optionalcircle BooleanIndicates whether to display the circle sketch tool. Default is
true.
optionalduplicateButton BooleanIndicates whether to display the 'duplicate' button while a graphic is selected. Default is
true.optionalselectionTools ObjectThe available selection tools within the widget.
Known Limitation
Rectangle and lasso selection is only supported when working with a MapView.
optionalsettingsMenu BooleanIndicates whether to display the settings menu. Currently this menu contains snapping options. Default value is
true.optionallabelsToggle BooleanSince 4.29. Indicates whether to display the sketch labels toggle. Default value is
true.optionaltooltipsToggle BooleanSince 4.29. Indicates whether to display the tooltips toggle. Default value is
true.optionalsnappingControls BooleanIndicates whether to display the
SnappingControlswidget. Default istrue.optionalsnappingControlsElements ObjectThe available SnappingControls elements within the widget.
- Properties
-
optionalheader Boolean
Indicates whether to display the header. Default is
false.optionalenabledToggle BooleanIndicates whether to display the
enabledToggle(Enable snapping). Default istrue. This toggles the SnappingOptions.enabled property.Note
It is recommended to set
Sketch.snappingOptions.enabled = trueifenabledToggleis set tofalse. This is becauseselfEnabledToggleandfeatureEnabledTogglerequire snapping globally to be enabled in order to be interactive. Otherwise, these toggles will not be responsive.optionalselfEnabledToggle BooleanIndicates whether to display the
selfEnabledToggle(Geometry guides). Default istrue. This toggles the SnappingOptions.selfEnabled property.optionalfeatureEnabledToggle BooleanIndicates whether to display the
featureEnabledToggle(Feature to feature). Default istrue. This toggles the SnappingOptions.featureEnabled property.optionallayerList BooleanIndicates whether to display the FeatureSnappingLayerSource layerList. Default is
true. The layerlist provides the available layer sources supported for snapping.optionallayerListToggleLayersButton BooleanIndicates whether to display the “Enable all” or “Disable all” button to enable / disable snapping for all the layers in the list.
optionalgridEnabledToggle BooleanSince 4.30. Indicates whether to display the grid display toggle embedded in grid controls. Default is
false.optionalgridControls BooleanSince 4.30. Indicates whether to display the grid controls widget embedded in snapping controls. Default is
true.optionalgridControlsElements ObjectSince 4.30. The available GridControls elements within the widget.
- Specification
-
optionalgridSnapEnabledToggle Boolean
Indicates whether to display the grid snapping toggle embedded in grid controls. Default is
false.optionalgridEnabledToggle BooleanIndicates whether to display the grid display toggle embedded in grid controls. Default is
false.optionalcolorSelection BooleanIndicates whether to display the color/theme selection component of grid controls. Default is
true.optionaldynamicScaleToggle BooleanIndicates whether to display the dynamic scaling toggle in grid controls. Default is
true.optionalrotateWithMapToggle BooleanIndicates whether to display the 'rotate with map' toggle in grid controls. Default is
true.optionalnumericInputs BooleanIndicates whether to display the spacing and rotation inputs in grid controls. Default is
true.optionallineIntervalInput BooleanIndicates whether to display the major line interval input in grid controls. Default is
true.optionalplacementButtons BooleanIndicates whether to display the interactive placement buttons in grid controls. Default is
true.optionaloutOfScaleWarning BooleanIndicates whether to display a notice when the grid is not visible because it is out of scale and dynamic scaling is turned off. Default is
true.
optionalundoRedoMenu BooleanIndicates whether to display the undo/redo menu within the widget. Default is
true.
Examples// This hides the lasso selection tools sketch.visibleElements = { selectionTools: { "lasso-selection": false } }// This removes the feature enabled snapping toggle and the layerlist. sketch.visibleElements = { snappingControlsElements: { featureEnabledToggle: false, layerList: false } }// This hides the undo/redo tools sketch.visibleElements = { undoRedoMenu: false }
Event Overview
| Name | Type | Summary | Class |
|---|---|---|---|
|
|
{graphic: Graphic,state: "start"|"active"|"complete"|"cancel",tool: "point"|"polyline"|"polygon"|"rectangle"|"circle",toolEventInfo: CreateToolEventInfo,type: "create"} |
Fires when a user starts sketching a graphic, is actively sketching a graphic and completes sketching a graphic. |
Sketch |
|
|
{graphics: Graphic[],tool: "move"|"reshape"|"transform",type: "delete"} |
Fires when a user deletes selected graphics by clicking the |
Sketch |
|
|
{graphics: Graphic[],tool: "point"|"polyline"|"polygon"|"rectangle"|"circle"|"move"|"transform"|"reshape",type: "redo"} |
Fires in response to redo action during creation of a new graphic or updating existing graphics. |
Sketch |
|
|
{graphics: Graphic[],tool: "point"|"polyline"|"polygon"|"rectangle"|"circle"|"move"|"transform"|"reshape",type: "undo"} |
Fires in response to undo action during creation of a new graphic or updating existing graphics. |
Sketch |
|
|
{graphics: Graphic[],state: "start"|"active"|"complete",aborted: Boolean,tool: "move"|"transform"|"reshape",type: "update",toolEventInfo: UpdateToolEventInfo} |
Fires when the user starts updating graphics, is actively updating graphics, and completes updating graphics. |
Sketch |
Event Details
-
Fires when a user starts sketching a graphic, is actively sketching a graphic and completes sketching a graphic.
- Properties
-
graphic Graphic
The graphic that is being created.
state StringThe current state of the event.
Possible Values
Value Description start State changes to startwhen the first vertex is created. Not applicable when creatingpoints.active State is activewhile graphic is being created. Not applicable when creatingpoints.complete State changes to completeafter the complete() method is called, when the user double clicks, presses theEnterkey or clicks the first vertex of thepolygonwhile creating a graphic. Whenpointis created, the create event is fired with thecompletestate.cancel State changes to cancelif the user pressed the escape key or create() or cancel() methods are called during the create operation and before the state changes tocomplete.Possible Values:"start"|"active"|"complete"|"cancel"
tool StringName of the create tool.
Possible Values:"point"|"polyline"|"polygon"|"rectangle"|"circle"
toolEventInfo CreateToolEventInfoReturns additional information associated with the create operation such as where the user is clicking the view or where the user is moving the cursor to. Value of this parameter changes to
nullwhen thecreateevent'sstatechanges tocompleteorcancel.type StringThe value is always "create".
Example// Listen to sketch widget's create event. sketch.on("create", function(event) { // check if the create event's state has changed to complete indicating // the graphic create operation is completed. if (event.state === "complete") { // remove the graphic from the layer. Sketch adds // the completed graphic to the layer by default. polygonGraphicsLayer.remove(event.graphic); // use the graphic.geometry to query features that intersect it selectFeatures(event.graphic.geometry); } });
-
Since: ArcGIS Maps SDK for JavaScript 4.14Sketch since 4.10, delete added at 4.14. -
Fires when a user deletes selected graphics by clicking the
Delete featurebutton on the Sketch widget or when delete() method is called.Example// selected graphics can be deleted only when update event becomes active sketch.on("update", function(event) { if (event.state === "active") { sketch.delete(); } }); // fires after delete method is called // returns references to deleted graphics. sketch.on("delete", function(event) { event.graphics.forEach(function(graphic){ console.log("deleted", graphic) }); });
-
Fires in response to redo action during creation of a new graphic or updating existing graphics. The undo/redo stack is for an individual sketch operation, meaning you can redo/undo actions while creating or updating a graphic.
-
Fires in response to undo action during creation of a new graphic or updating existing graphics. The undo/redo stack is for an individual sketch operation, meaning you can redo/undo actions while creating or updating a graphic.
-
Fires when the user starts updating graphics, is actively updating graphics, and completes updating graphics.
- Properties
-
An array of graphics that are being updated.
state StringThe state of the event.
Possible Values
Value Description start State changes to startwhen a graphic is selected to be updated.active State is activewhile graphics are being updated andtoolEventInfoparameter is notnull.complete State changes to completeafter graphics are updated.Possible Values:"start"|"active"|"complete"
aborted BooleanIndicates if the update operation was aborted. Set to
trueif the user pressed the escape key, or when the update(), create() or cancel() method is called before theupdateevent'sstatechanges tocomplete.tool StringName of the update operation tool.
Possible Values:"move"|"transform"|"reshape"
type StringThe value is always "update".
toolEventInfo UpdateToolEventInfoReturns additional information associated with the update operation that is taking place for the selected graphics and what stage it is at. Value of this parameter changes to
nullwhen theupdateevent'sstatechanges tocomplete.
Example// Listen to sketch's update event to show relevant data in a chart // as the graphics are being moved sketch.on("update", onMove); // Point graphics at the center and edge of the buffer polygon are being moved. // Recalculate the buffer with updated geometry and run the query stats using // the updated buffer and update the chart. function onMove(event) { // If the edge graphic is moving, keep the center graphic // at its initial location. Only move edge graphic to resize the buffer. if (event.toolEventInfo && event.toolEventInfo.mover.attributes.edge) { const toolType = event.toolEventInfo.type; if (toolType === "move-start") { centerGeometryAtStart = centerGraphic.geometry; } // keep the center graphic at its initial location when edge point is moving else if (toolType === "move" || toolType === "move-stop") { centerGraphic.geometry = centerGeometryAtStart; } } // the center or edge graphic is being moved, recalculate the buffer const vertices = [ [centerGraphic.geometry.x, centerGraphic.geometry.y], [edgeGraphic.geometry.x, edgeGraphic.geometry.y] ]; // client-side stats query of features that intersect the buffer calculateBuffer(vertices); // user is clicking on the view... call update method with the center and edge graphics if (event.state === "complete") { sketch.update([edgeGraphic, centerGraphic], { tool: "move" }); } }