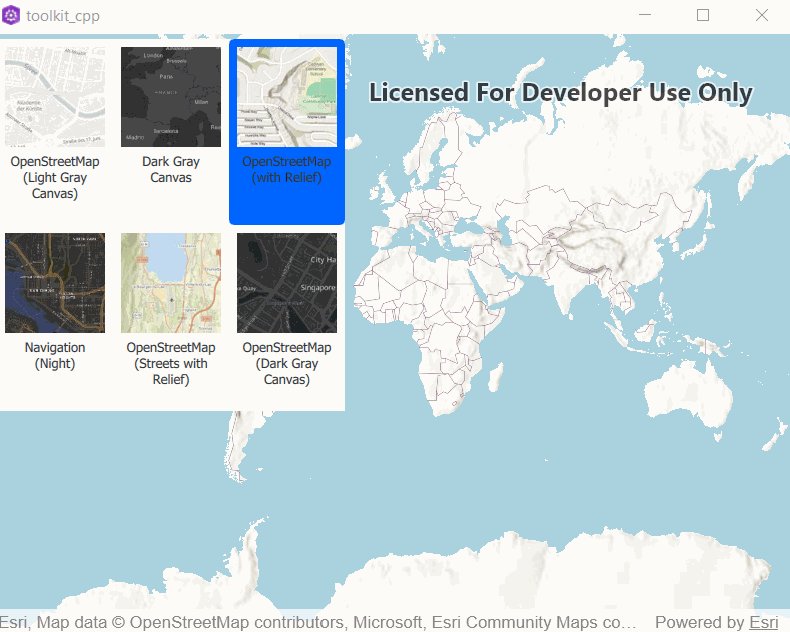
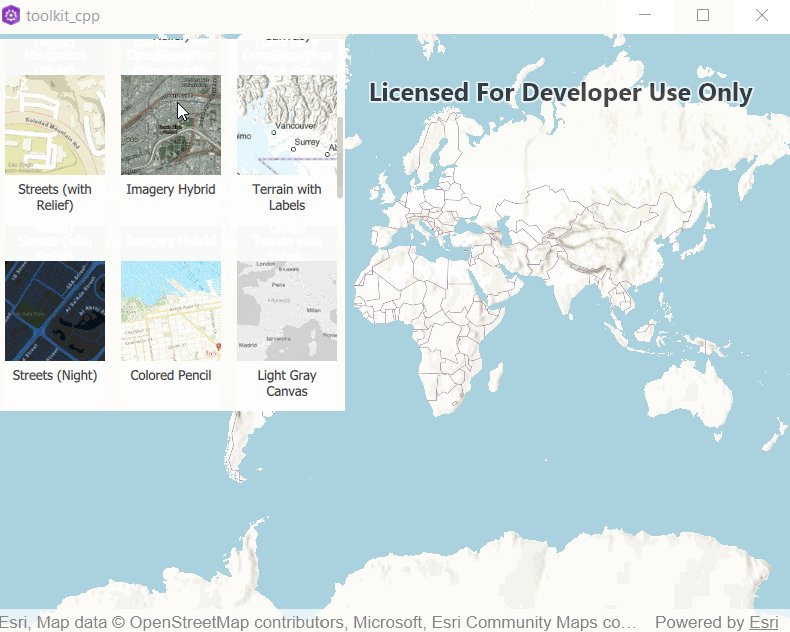
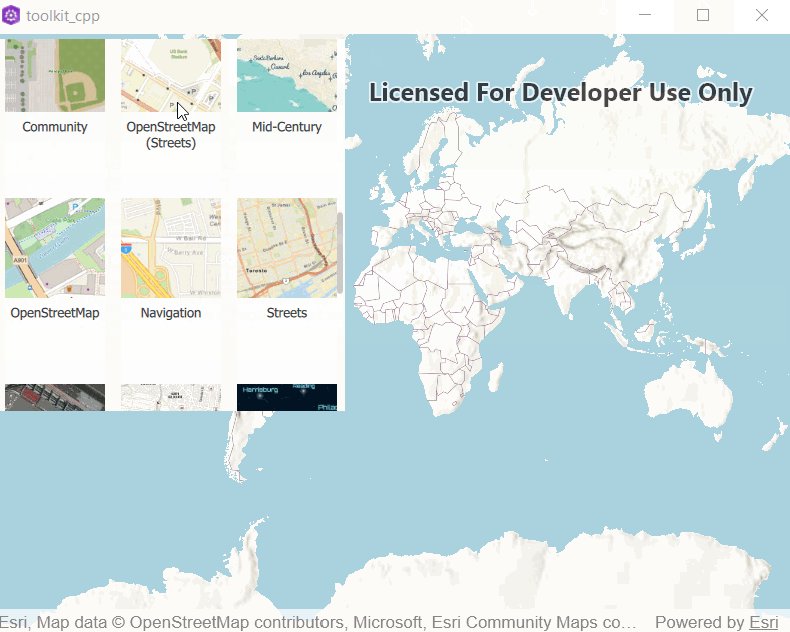
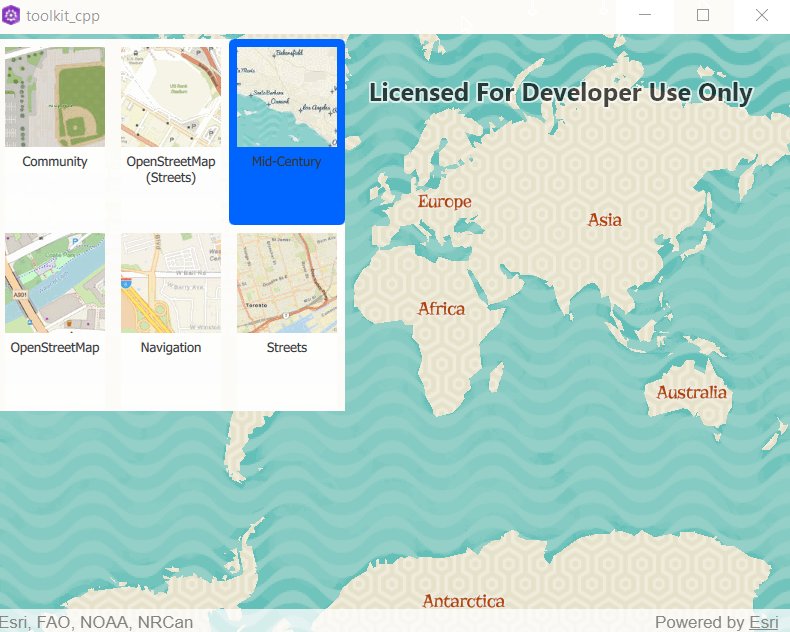
The user interface for the BasemapGallery. More...
| Since: | Esri.ArcGISRuntime 100.12 |
Properties
- allowTooltips : bool
- controller : var
- currentBasemap : var
- gallery : var
- geoModel : var
- portal : var
- style : int
Methods
- void setGeoModelFromGeoView(GeoView view)
Detailed Description
The BasemapGallery displays a collection of items representing basemaps from either ArcGIS Online, a user-defined portal, or an array of Basemaps. When the user selects a basemap from the BasemapGallery, the basemap rendered in the current geoModel is removed from the given map/scene and replaced with the basemap selected in the gallery.

Example code in the QML API (C++ API might differ):
MapView { Map { id: map } BasemapGallery { id: gallery geoModel: map anchors { right: parent.right top: parent.top margins: 10 } } Connections { // On startup choose an appropriate basemap from the gallery // to be initially selected. target: gallery.controller.portal function onFetchDeveloperBasemapsStatusChanged() { const basemaps = gallery.controller.portal.developerBasemaps; if (basemaps.count > 0) { map.basemap = basemaps.get(0); } } } }
Note: By default, the BasemapGallery will attempt to fetch the set of developer basemaps, which require an API key to access.
Property Documentation
When this property is true, mouse-hover tooltips are enabled for gallery items.
Defaults to true.
The controller handles binding logic between the BasemapGallery and the GeoModel and the Portal where applicable.
The QML controller is documented here and the CPP controller is documented here.
Currently applied basemap on the associated GeoModel. This may be a basemap which does not exist in the gallery.
The list of basemaps currently visible in the gallery. Items added or removed from this list will update the gallery.
The Portal contains basemaps which will be fetched and displayed in the gallery if applicable. When a valid Portal is set then `Portal.fetchBasemaps` is immediately called.
Note: Changing the current active portal will reset the contents of the gallery.
The style of the basemap gallery. The gallery can be displayed as a list, grid, or automatically switch between the two based on screen real estate.
Defaults to ViewStyle.Automatic.
Method Documentation
Convenience function for QML/C++ users which allows the map/scene to be extracted from a SceneView or MapView assigned to view in QML code.
This is only a concern as [Map/Scene]QuickView does not expose a [Map/Scene] property in QML.
For example, to hook up BasemapGallery with a MapQuickView:
MapView {
BasemapGallery {
id: gallery
anchors {
left: view.left
top: view.top
margins: 5
}
onMapChanged: gallery.setGeoModelFromGeoView(this)
}