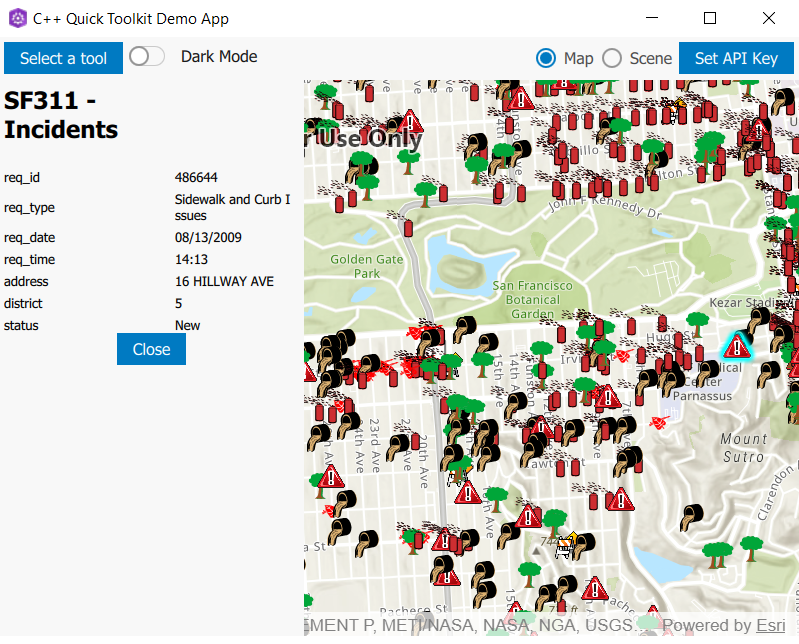
A view for displaying and editing information about a feature. More...
| Since: | Esri.ArcGISRuntime 100.10 |
Properties
- closeCallback : var
- controller : var
- popupManager : var
Signals
- attachmentThumbnailClicked(var index)
Detailed Description
A PopupView can be used to display information for any type that implements the PopupSource interface. For example, FeatureLayer implements PopupSource. This means that it has a PopupDefinition, which defines how the Popup should look for any features in that layer. An example workflow for displaying a PopupView for a feature in a FeatureLayer would be:
- Declare a PopupView and anchor it to a desired location.
- Perform an identify operation on a GeoView and select a Feature from the identify result.
- Create a Popup from the Feature.
- Optionally obtain the Popup's PopupDefinition and set the title, whether to show attachments, and so on.
- Create a PopupManager from the Popup.
- Assign the PopupView's
popupManagerproperty the PopupManager created in the previous step.
The PopupView is a QML Item that can be anchored, given to a dialog, or positioned using XY screen coordinates. Transform, Transition, and other QML animation types can be used to animate the showing and dissmisal of the view. For more information, please see the Popup and PopupManager documentation.
Note: Each time a change is made to the Popup, PopupDefinition, PopupManager, or any of their properties, the PopupManager must be re-set to the PopupView.

Example code in the QML API (C++ API might differ):
MapView { id:mapView property var featureLayer : null anchors.fill: parent Map { id:map initUrl: "https://runtime.maps.arcgis.com/home/webmap/viewer.html?webmap=e4c6eb667e6c43b896691f10cc2f1580" } onMouseClicked: { //get the feature layer from the map featureLayer = mapView.map.operationalLayers.get(0); mapView.identifyLayer(featureLayer, mouse.x, mouse.y , 12, false); } onIdentifyLayerStatusChanged: onIdentified.bind(mapView)(featureLayer, popupView) PopupView { id:popupView anchors { left: parent.left top: parent.top bottom: parent.bottom } visible: false } } } function onIdentified(featureLayer, popupView) { if (this.identifyLayerStatus !== Enums.TaskStatusCompleted) return; //select a feature if (featureLayer.layerType === Enums.LayerTypeFeatureLayer) { featureLayer.clearSelection(); const geoElements = this.identifyLayerResult.geoElements; for (let i = 0; i < geoElements.length; i++) { featureLayer.selectFeature(geoElements[i]); } } if(this.identifyLayerResult.geoElements.length === 0){ return; } var popup = ArcGISRuntimeEnvironment.createObject("Popup", {initGeoElement : this.identifyLayerResult.geoElements[0]}); popup.popupDefinition.title = this.identifyLayerResult.layerContent.name; const popupManager = ArcGISRuntimeEnvironment.createObject("PopupManager", {popup: popup}); popupView.popupManager = popupManager; popupView.visible = true; }
Property Documentation
Callback function called when the close button is clicked. When this property is set to null the close button does not render. When the close button is clicked the function in this property is called. Defaults to setting visible to false.
The PopupManager that controls the information being displayed in the view.
The PopupManager should be created from a Popup.
Signal Documentation
Signal emitted when an attachment thumbnail is clicked. The index of the PopupAttachment in the PopupAttachmentListModel that was clicked on by the user.
Note: The corresponding handler is onAttachmentThumbnailClicked.