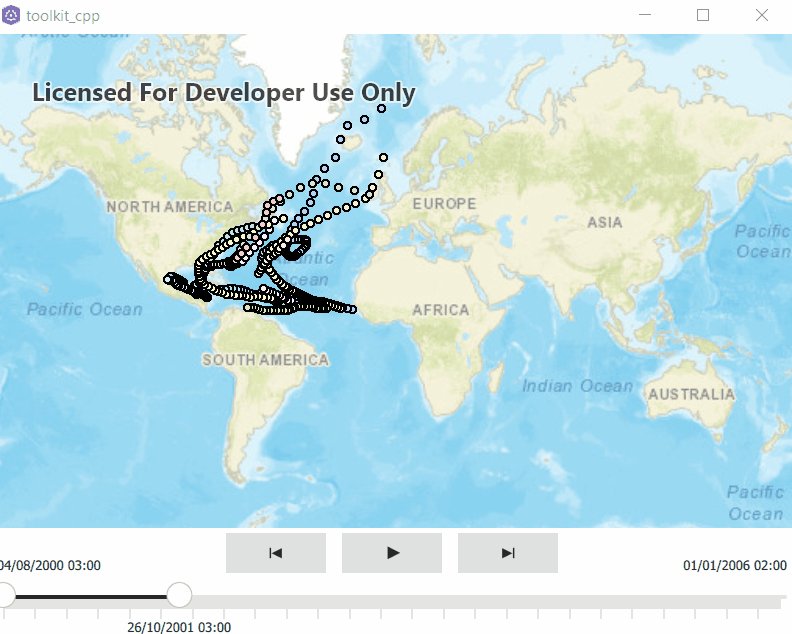
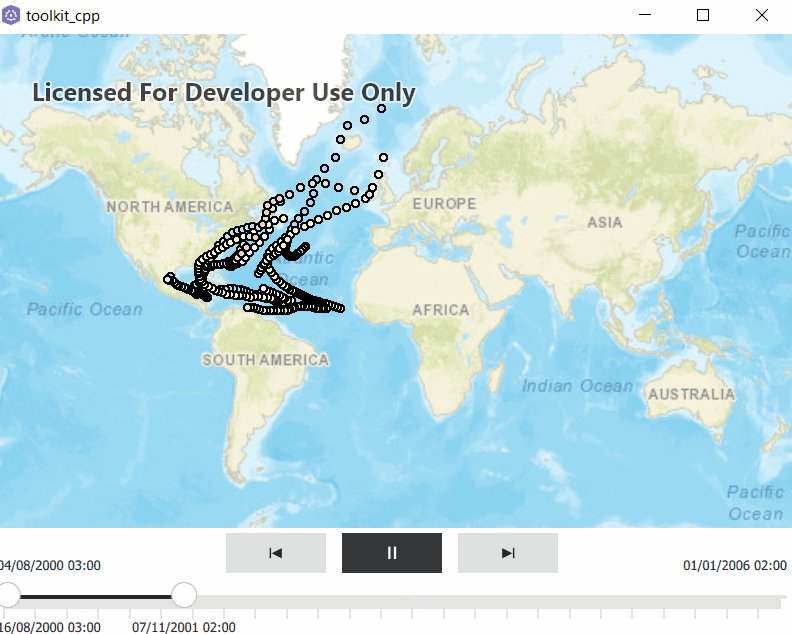
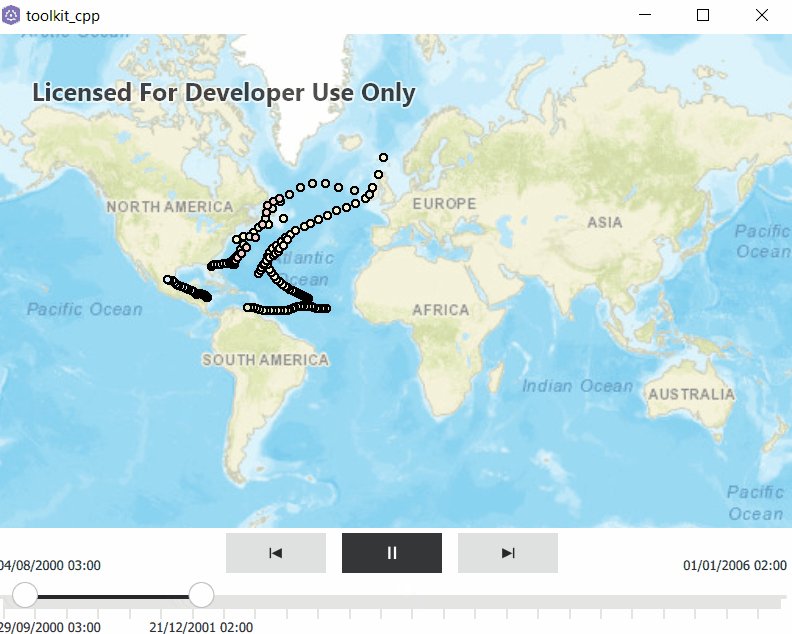
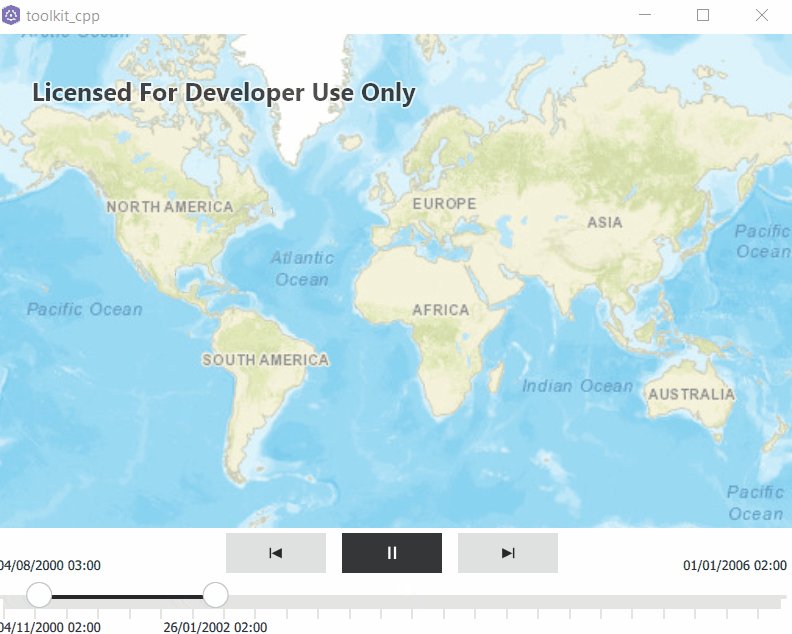
The slider provides a user interface for manually setting or animating changes to the current time extent of the GeoView. More...
| Since: | Esri.ArcGISRuntime 100.10 |
Properties
- controller : var
- endTimePinned : bool
- fullExtentLabelFormat : string
- geoView : var
- icon : icon
- labelMode : int
- labelSliderTickInterval : int
- playIcon : alias
- playbackInterval : int
- playbackLoop : bool
- playbackReverse : bool
- startTimePinned : bool
- stepBackIcon : icon
- stepForwardIcon : icon
- timeStepIntervalLabelFormat : var
Methods
- incrementFrame(count)
Detailed Description
A time slider can be bound to a geoView (MapView or SceneView) to allow filtering on temporal data. The time extents of all layers in the map or scene will be used to set up the slider with the full temporal range and the current time extent.

Example code in the QML API (C++ API might differ):
MapView { Map { initBasemapStyle: Enums.BasemapStyleArcGISDarkGray ArcGISMapImageLayer { url: dataUrl } } TimeSlider { geoView: parent anchors { left: parent.left right: parent.right bottom: parent.bottom } } }
Property Documentation
Whether the end time of the time window can be manipulated.
The default is false.
The format for displaying Date values for the full time extent. - for example "yy/MM/dd".
The default is Qt.DefaultLocaleShortDate.
See also Qt.formatDateTime.
Current option for applying labels to the Slider.
Valid options are:
| Constant | Description |
|---|---|
LabelMode.Node | No labels are applied. |
LabelMode.Thumbs | Labels are applied to the slider thumbs. |
LabelMode.Ticks | Labels are applied to the slider tick marks. |
The default is LabelMode.Thumbs.
The interval at which slider ticks should be labeled.
The default is 20.
The amount of time (in milliseconds) during playback that will elapse before the slider advances to the next time step.
The default is 500.
Whether to loop when the animation reaches the end of the slider.
The default is "true".
Whether to reverse the animation direction when the animation reaches the end of the slider.
Note: This property has no effect if playbackLoop is false. The default is false.
Whether the start time of the time window can be manipulated.
The default is false.
The date format for displaying time step intervals, for example: "yy/MM/dd". The default is Qt.DefaultLocaleShortDate.
See also Qt.formatDateTime.
Method Documentation
Increments both handles by count.
Count may be negative to decrement the handles.