Create a new theme
Here are the steps for creating a new theme based on the Demo theme. The style, layout, controller, layout widget, and panel created from the following tutorials will be used to create the theme:
- Create a style for a theme
- Create a new default layout
- Create a new controller widget
- Create a new layout widget
- Create a new panel
The themes for the 2D and 3D apps are nearly the same. If you create a 3D theme, put it in the stemapp3d/themes folder.
Create a theme folder structure using the Demo theme
- Go to ~/client/stemapp/themes, where the DemoTheme folder is located.
- Make a copy of the DemoTheme folder in the same directory, and rename it NewTheme.
- Update the following properties in the manifest.json file:
- Name: NewTheme
Note:
This value must be the same as the name of the theme folder.
- Label: New Theme
- Name: NewTheme
- Update the localization files in the nls folder as needed. Make sure the _themeLabel property in the strings.js file has been updated to the name of the new theme.
Create a new controller widget
A controller is required to display widgets defined in the widget pool. See Create a new controller widget.
Create a new layout widget
The layout widget that will be added to this theme is the Header widget. See Create a new layout widget.
Create a new default layout
In NewTheme, a new default layout contains the following widgets:
- Header
- SidebarController
- ZoomSlider
- HomeButton
- Two widget placeholders
The default panel for the widgets in widgetPool is SimpleBorderPanel that comes with the theme.
Their positions are as follows:
- The Header widget is located at the top of the screen.
- The SidebarController widget is located on the left side of the screen, under the Header widget.
- The ZoomSlider and HomeButton widgets and the two widget placeholders are located on the right side of the screen.
- The SimpleBorderPanel widget is next to the SidebarController widget.
For details, see Create a new default layout.
{
"widgetOnScreen": {
"widgets": [{
"uri": "themes/NewTheme/widgets/Header/Widget",
"position": {
"left": 0,
"top": 0,
"right": 0,
"height": 50,
"relativeTo": "browser",
"zIndex": 1
}
}, {
"uri": "themes/NewTheme/widgets/SidebarController/Widget",
"position": {
"left": 0,
"top": 50,
"bottom": 0,
"width": 50,
"relativeTo": "browser",
"zIndex": 2
}
}, {
"uri": "widgets/ZoomSlider/Widget",
"visible": true,
"position": {
"top": 10,
"right": 10
},
"version": "2.0beta"
}, {
"uri": "widgets/HomeButton/Widget",
"position": {
"top": 75,
"right": 10
},
"version": "2.0beta"
}, {
"position": {
"right": 110,
"top": 10,
"width": 300,
"height": 240
}
}, {
"position": {
"right": 60,
"top": 10,
"width": 400,
"height": 400
}
}]
},
"map": {
"position": {
"left": 50,
"top": 50,
"right": 0,
"bottom": 0
}
},
"widgetPool": {
"panel": {
"uri": "themes/NewTheme/panels/SimpleBorderPanel/Panel",
"position": {
"width":300,
"top": 50,
"left": 50,
"bottom": 0,
"relativeTo": "browser",
"zIndex": 101
}
}
}
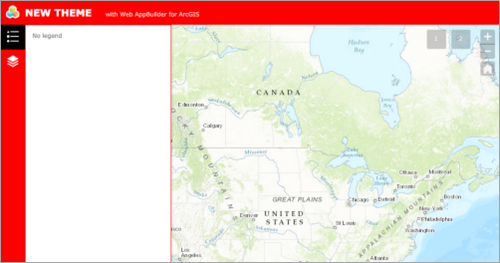
}Your result will look similar to the following:

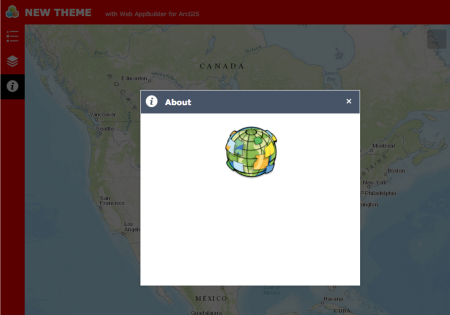
Create a panel
The new panel that will be added to this theme is the ModalPanel widget created from the Create a new panel tutorial.
After the panel is added to the theme, add a new group in the widgetPool section in the default layout. Then add the About widget to this group. Use the ModalPanel widget as the panel for this group as shown in the following code sample:
{
"widgetOnScreen": {...},
"map": {...},
"widgetPool": {
"panel": {...},
"groups": [{
"widgets": [{
"uri": "widgets/About/Widget"
}],
"panel": {
"uri": "themes/NewTheme/panels/ModalPanel/Panel",
"position": {
"relativeTo": "browser",
"zIndex": 102
}
}
}]
}
}The About widget is displayed in a ModalPanel widget rather than the default SimpleBorderPanel widget as shown below.

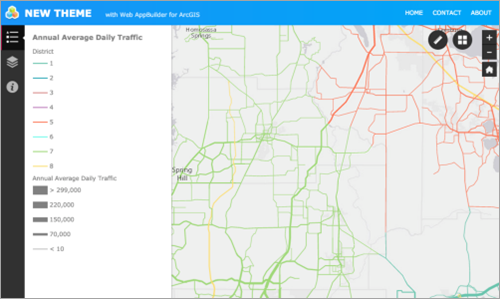
Add a new style
For details on how to create a new style, see Create a style for a theme.
In this theme, a style called myStyle is created by overriding the CSS in the following widgets:
- Header
- SidebarController
- Panels
- ZoomSlider
- HomeButton
- On-screen widget icons
- Map pop-up
Your result will look similar to the following: