require(["esri/renderers/PieChartRenderer"], (PieChartRenderer) => { /* code goes here */ });
import PieChartRenderer from "@arcgis/core/renderers/PieChartRenderer.js";
esri/renderers/PieChartRenderer
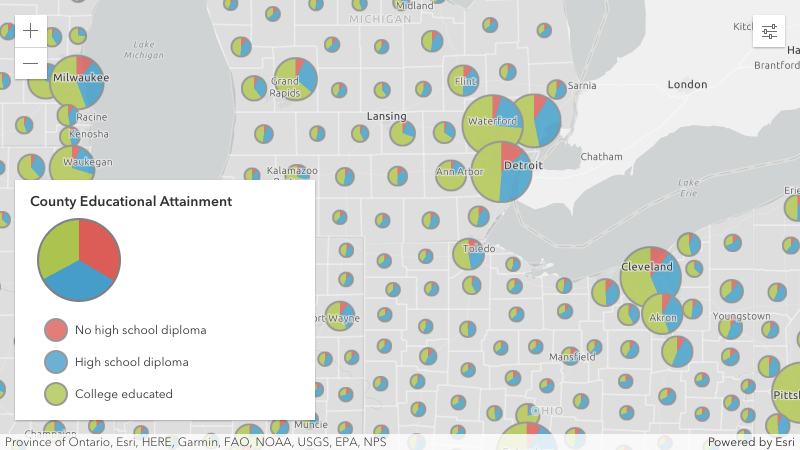
PieChartRenderer allows you to create a pie chart for each feature in the layer. The value and color of each pie slice is specified in the attributes property. You can vary the size of each pie based on data with any other field value or Arcade expression using visualVariables.
Known Limitations
- PieChartRenderer is only supported in 2D MapView
- PieChartRenderer is only supported with the following layer types containing point or polygon geometries: FeatureLayer, CSVLayer, GeoJSONLayer, WFSLayer, and OGCFeatureLayer
- PieChartRenderer is not supported with FeatureReductionCluster
- See also
layer.renderer = {
type: "pie-chart", // autocasts as new PieChartRenderer()
attributes: [{
field: "ELEMENTARY_SCHOOL",
label: "Elementary School",
color: "red"
}, {
field: "MIDDLE_SCHOOL",
label: "Middle School",
color: "blue"
}, {
field: "HIGH_SCHOOL",
label: "High School",
color: "orange"
}, {
valueExpression: "$feature.ASSOCIATES_DEGREE + $feature.BACHELOR_DEGREE + $feature.MASTER_DEGREE + $feature.DOCTORATE_DEGREE",
valueExpressionTitle: "People who completed university",
label: "University"
color: "green"
}]
};Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
Defines the variable(s) to include in the pie charts. | PieChartRenderer | ||
Authoring metadata only included in renderers generated from one of the Smart Mapping creator methods, such as sizeRendererCreator.createContinuousRenderer() or colorRendererCreator.createContinuousRenderer(). | Renderer | ||
The symbol used to render polygons behind the pie symbols. | PieChartRenderer | ||
The name of the class. | Accessor | ||
The color used to visualize features whose attributes all have null or empty values. | PieChartRenderer | ||
Describes the defaultColor in the Legend. | PieChartRenderer | ||
Use this property to create a donut chart. | PieChartRenderer | ||
An object providing options for describing the renderer in the Legend. | PieChartRenderer | ||
Defines the rules for how to aggregate small categories to a generic "others" category. | PieChartRenderer | ||
Defines the outline of the pie chart. | PieChartRenderer | ||
Defines the size of each pie chart in points. | PieChartRenderer | ||
The type of renderer. | PieChartRenderer | ||
An array of Size Visual Variable objects. | PieChartRenderer |
Property Details
-
attributes
Propertyattributes AttributeColorInfo[]autocast -
Defines the variable(s) to include in the pie charts. This is an array of objects, each of which references a numeric field value or Arcade expression used to drive the width of each sector. You must also set a color corresponding to each value.
This property is limited to no more than 10 attributes.
- See also
Examplerenderer.attributes = [{ field: "English", label: "English speakers", color: "red" }, { field: "Spanish", label: "Spanish speakers", color: "blue" }, { field: "Other", label: "All other languages", color: "brown" }];
-
authoringInfo
InheritedPropertyauthoringInfo AuthoringInfoautocastInherited from Renderer -
Authoring metadata only included in renderers generated from one of the Smart Mapping creator methods, such as sizeRendererCreator.createContinuousRenderer() or colorRendererCreator.createContinuousRenderer(). This includes information from UI elements such as sliders and selected classification methods and themes. This allows the authoring clients to save specific overridable settings so that next time it is accessed via the UI, their selections can be remembered.
-
backgroundFillSymbol
PropertybackgroundFillSymbol SimpleFillSymbol |CIMSymbolautocast -
The symbol used to render polygons behind the pie symbols. Only applicable to polygon layers.
Support for CIMSymbol was added at version 4.31.
Examplerenderer.backgroundFillSymbol = { color: [51, 204, 51, 0.3], outline: { width: 1, color: [255,255,255,0.3] } };
-
defaultColor
PropertydefaultColor Color -
The color used to visualize features whose attributes all have null or empty values. By default, this is a transparent color, so no chart displays. You should set this value if you would like to show areas with features, but no data associated with it.
- Default Value:new Color([0, 0, 0, 0])
- See also
Examplerenderer.defaultColor = "lightgray";
-
defaultLabel
PropertydefaultLabel String -
Describes the defaultColor in the Legend.
Examplerenderer.defaultLabel = "No data";
-
holePercentage
PropertyholePercentage Number -
Use this property to create a donut chart. Defines the size of the hole to cut from the center of the chart as a percentage of the entire pie chart. Accepted values are between 0 and 1. For example, a hole percentage of
0will render a full pie chart. A ratio of0.5will remove 50% of the center of the pie, creating a donut.- Default Value:0
Examplerenderer.holePercentage = 0.5;
-
An object providing options for describing the renderer in the Legend.
Examplerenderer.legendOptions = { title: "Population by educational attainment" };
-
othersCategory
PropertyothersCategory Object -
Defines the rules for how to aggregate small categories to a generic "others" category.
- Properties
-
optionalcolor Color
Defines the color used to represent all categories whose pie slices are smaller than the percentage defined by
threshold. This is typically used to represent a generic "others" category where slices would otherwise be too small to read.optional Describes the
colorgrouping categories smaller than thethresholdin the Legend.optionalthreshold NumberRepresents the minimum size of individual slices as a percentage of the entire pie. Accepted values are between 0 and 1. All slices that make up a smaller percentage than the
thresholdwill automatically be aggregated to an "others" category represented by the color specified incolor. For example, if thethresholdis 0.05, then all slices that make up less than 5% of the total pie will be represented with thecolor.
Example// all categories that make up less than 4% // of the total will combine to an "others" // category represented with a gray color. renderer.othersCategory = { color: "gray", threshold: 0.04 };
-
outline
Propertyoutline SimpleLineSymbolautocast -
Defines the outline of the pie chart. The outline width and color is applied to the outer outline of the pie (and inner outline in the case of donut charts).
Examplerenderer.outline = { width: 0.5, color: "black" };
-
Defines the size of each pie chart in points. This value may be autocast with a string expressing size in points or pixels (e.g. 12px).
- Default Value:12
Examples// size in points renderer.size = 14;// size in pixels renderer.size = "20px";// size in points renderer.size = "14pt";
-
type
Propertytype Stringreadonly -
The type of renderer.
For PieChartRenderer the type is always "pie-chart".
-
visualVariables
PropertyvisualVariables Array<(SizeVariable|OpacityVariable)>autocast -
An array of Size Visual Variable objects. Typically, this is used to vary the size of each pie chart based on the sum of all categories included in the pie.
Examplerenderer.visualVariables = [{ type: "size", valueExpression: "$feature.category1 + $feature.category2 + $feature.category3", valueExpressionTitle: "Total population" minSize: 20, maxSize: 72, minDataValue: 100, maxDataValue: 1000000 }];
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Creates a deep clone of the renderer. | PieChartRenderer | ||
* | Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. | Renderer | |
Returns true if a named group of handles exist. | Accessor | ||
Removes a group of handles owned by the object. | Accessor | ||
Converts an instance of this class to its ArcGIS portal JSON representation. | Renderer |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
clone
Methodclone(){PieChartRenderer} -
Creates a deep clone of the renderer.
ReturnsType Description PieChartRenderer A deep clone of the object that invoked this method. Example// Creates a deep clone of the first layer's renderer let renderer = view.map.layers.at(0).renderer.clone();
-
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. The object passed into the input
jsonparameter often comes from a response to a query operation in the REST API or a toJSON() method from another ArcGIS product. See the Using fromJSON() topic in the Guide for details and examples of when and how to use this function.Parameterjson ObjectA JSON representation of the instance in the ArcGIS format. See the ArcGIS REST API documentation for examples of the structure of various input JSON objects.
ReturnsType Description * Returns a new instance of this class.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
toJSON
InheritedMethodtoJSON(){Object}Inherited from Renderer -
Converts an instance of this class to its ArcGIS portal JSON representation. See the Using fromJSON() guide topic for more information.
ReturnsType Description Object The ArcGIS portal JSON representation of an instance of this class.