require(["esri/smartMapping/popup/clusters"], (clusterPopupTemplateCreator) => { /* code goes here */ });
import * as clusterPopupTemplateCreator from "@arcgis/core/smartMapping/popup/clusters.js";
esri/smartMapping/popup/clusters
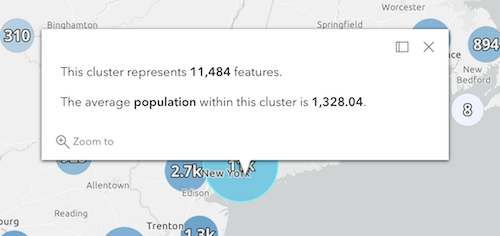
This object contains helper methods for generating popup templates to be set on a layer's FeatureReductionCluster. The suggested popup templates will include summary information about features in the cluster based on the layer's renderer. For example, in a layer visualizing population, the cluster popup template will include the number of features in the cluster and the average population of features in the cluster.

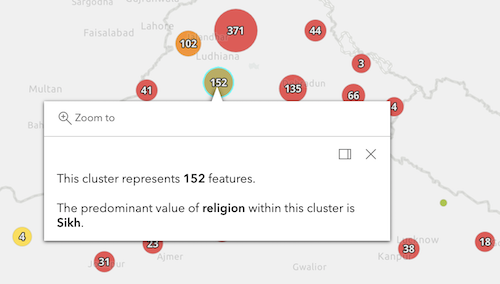
For layers with a UniqueValueRenderer, the popup will include the predominant unique value info of features in the cluster.
This module only applies to layers with a point geometry type.
Method Overview
| Name | Return Type | Summary | Object |
|---|---|---|---|
Returns one or more suggested default popupTemplates for a given layer's FeatureReductionCluster configuration. | clusters |
Method Details
-
Returns one or more suggested default popupTemplates for a given layer's FeatureReductionCluster configuration. The cluster popup will contain information describing features in the cluster, including the number of features in the cluster and summary statistics based on fields and expressions used in the layer's renderer.
ParametersSpecificationparams ObjectSee the table below for details of each parameter that may be passed to this function.
SpecificationThe point layer that is or will be clustered.
renderer SimpleRenderer|ClassBreaksRenderer|UniqueValueRenderer|PieChartRenderer|DotDensityRenderer|DictionaryRendererSpecify the renderer to be used on the layer when
featureReductionis enabled if it will be different than the renderer already set on the layer.ReturnsExample// Sets a suggested popupTemplate on the layer's clusters clusterPopupTemplateCreator.getTemplates({ layer: featureLayer, renderer: featureLayer.renderer }).then(function(popupTemplateResponse){ const featureReduction = featureLayer.featureReduction.clone(); featureReduction.popupTemplate = popupTemplateResponse.primaryTemplate.value; featureLayer.featureReduction = featureReduction; }).catch(function(error){ console.error(error); });