require(["esri/renderers/ClassBreaksRenderer"], (ClassBreaksRenderer) => { /* code goes here */ });
import ClassBreaksRenderer from "@arcgis/core/renderers/ClassBreaksRenderer.js";
esri/renderers/ClassBreaksRenderer
ClassBreaksRenderer defines the symbol of each feature in a Layer based on the value of a numeric attribute. Symbols are assigned based on classes or ranges of data. Each feature is assigned a symbol based on the class break in which the value of the attribute falls.
Supported layers
ClassBreaksRenderer may only be used to create visualizations for the following layer types: FeatureLayer, SceneLayer, MapImageLayer, CSVLayer, GeoJSONLayer, OGCFeatureLayer, WFSLayer, StreamLayer, ImageryLayer, and ImageryTileLayer
A numeric attribute field from which to define the class breaks must be specified. Each break and its associated symbol must also be defined using the addClassBreakInfo() method or the classBreakInfos property in the constructor.
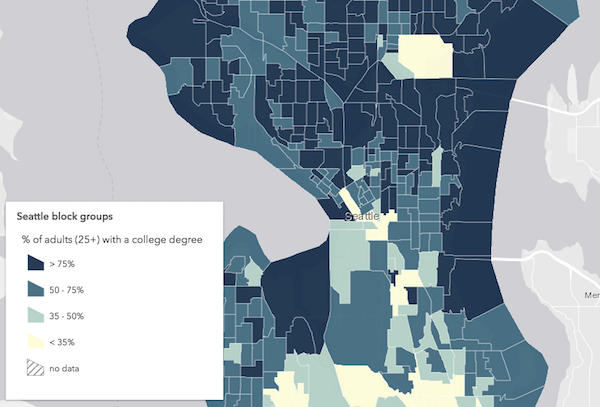
In the example below a FeatureLayer representing block groups is rendered with a ClassBreaksRenderer. Features where fewer than 35% of the population have a college degree are rendered with a deep green color. Features where between 35% and 50% of the population have a college degree are rendered with a pale green symbol. The other features are similarly rendered based on the value of the attribute of interest.
- See also
let renderer = new ClassBreaksRenderer({
// attribute of interest - Earthquake magnitude
field: "MAGNITUDE"
});
// All features with magnitude between 0 - 4.0
renderer.addClassBreakInfo({
minValue: 0,
maxValue: 4.0,
symbol: {
type: "point-3d", // autocasts as new PointSymbol3D()
symbolLayers: [{
type: "object", // autocasts as new ObjectSymbol3DLayer()
resource: { primitive: "cone" },
material: { color: [0, 169, 230] },
height: 200000,
width: 50000
}]
}
});
// All features with magnitude between 4.1 - 7.0
renderer.addClassBreakInfo({
minValue: 4.1,
maxValue: 7.0,
symbol: {
type: "point-3d", // autocasts as new PointSymbol3D()
symbolLayers: [{
type: "object", // autocasts as new ObjectSymbol3DLayer()
resource: { primitive: "cone" },
material: { color: [230, 230, 0] },
height: 800000,
width: 90000
}]
}
});
// All features with magnitude between 7.1 - 10.0
renderer.addClassBreakInfo({
minValue: 7.1,
maxValue: 10.0,
symbol: {
type: "point-3d", // autocasts as new PointSymbol3D()
symbolLayers: [{
type: "object", // autocasts as new ObjectSymbol3DLayer()
resource: { primitive: "cone" },
material: { color: [230, 0, 0] },
height: 3200000,
width: 130000
}]
}
});
let layer = new FeatureLayer({
url: "http://url.to.service",
renderer: renderer
});Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Example// Typical usage let renderer = { type: "class-breaks", // autocasts as new ClassBreaksRenderer() field: "fieldName", classBreakInfos: [ ... ] };
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
Authoring metadata only included in renderers generated from one of the Smart Mapping creator methods, such as sizeRendererCreator.createContinuousRenderer() or colorRendererCreator.createContinuousRenderer(). | Renderer | ||
When symbolizing polygon features with graduated symbols, set a FillSymbol on this property to visualize the boundaries of each feature. | ClassBreaksRenderer | ||
Each element in the array is an object that provides information about a class break associated with the renderer. | ClassBreaksRenderer | ||
The name of the class. | Accessor | ||
Label used in the Legend to describe features assigned the default symbol. | ClassBreaksRenderer | ||
The default symbol assigned to features with a value not matched to a given break. | ClassBreaksRenderer | ||
The name of a numeric attribute field whose data determines the symbol of each feature based on the class breaks defined in classBreakInfos. | ClassBreaksRenderer | ||
An object providing options for displaying the renderer in the Legend. | ClassBreaksRenderer | ||
When normalizationType is | ClassBreaksRenderer | ||
When normalizationType is | ClassBreaksRenderer | ||
Indicates how the data is normalized. | ClassBreaksRenderer | ||
The type of renderer. | ClassBreaksRenderer | ||
An Arcade expression following the specification defined by the Arcade Visualization Profile. | ClassBreaksRenderer | ||
The title identifying and describing the associated Arcade expression as defined in the valueExpression property. | ClassBreaksRenderer | ||
An array of VisualVariable objects. | ClassBreaksRenderer |
Property Details
-
authoringInfo
InheritedPropertyauthoringInfo AuthoringInfo |null |undefinedautocastInherited from Renderer -
Authoring metadata only included in renderers generated from one of the Smart Mapping creator methods, such as sizeRendererCreator.createContinuousRenderer() or colorRendererCreator.createContinuousRenderer(). This includes information from UI elements such as sliders and selected classification methods and themes. This allows the authoring clients to save specific overridable settings so that next time it is accessed via the UI, their selections can be remembered.
-
backgroundFillSymbol
PropertybackgroundFillSymbol FillSymbol |PolygonSymbol3D |CIMSymbol |null |undefinedautocast -
When symbolizing polygon features with graduated symbols, set a FillSymbol on this property to visualize the boundaries of each feature. Use a FillSymbol of varying sizes in the classBreakInfos to indicate the quantity.
Support for CIMSymbol was added at version 4.31 and is limited to 2D MapView.
Example// this symbol will be applied to all features. It is only // necessary when visualizing polygon data with icons. renderer.backgroundFillSymbol = { type: "simple-fill", outline: { width: 1, color: "gray" } };
-
classBreakInfos
PropertyclassBreakInfos ClassBreakInfo[]autocast -
Each element in the array is an object that provides information about a class break associated with the renderer.
Examplelet renderer = { type: "class-breaks", // autocasts as new ClassBreaksRenderer() field: "HARVESTED_ACRES", classBreakInfos: [ { minValue: 0, // 0 acres maxValue: 200000, // 200,000 acres symbol: sym1, // will be assigned sym1 label: "fewer than 200,000 acres" }, { minValue: 200001, // 200,001 acres maxValue: 500000, // 500,000 acres symbol: sym2, // will be assigned sym2 label: "200,000 - 500,000 acres" }, { minValue: 500001, // 500,001 acres maxValue: 750000, // 750,000 acres symbol: sym3, // will be assigned sym2 label: "more than 500,000 acres" } ] };
-
Label used in the Legend to describe features assigned the default symbol. The default symbol is used to draw all features with unspecified, unmatched values.
-
defaultSymbol
PropertydefaultSymbol SymbolUnion |null |undefinedautocast -
The default symbol assigned to features with a value not matched to a given break. If
null, unmatched features will not be assigned a symbol.Known Limitations
SceneLayers with a
meshgeometryType will display unmatching features with a generic symbol even if thedefaultSymbolisnull.
-
field
Propertyfield String -
The name of a numeric attribute field whose data determines the symbol of each feature based on the class breaks defined in classBreakInfos.
Examplelet renderer = { type: "class-breaks", // autocasts as new ClassBreaksRenderer() field: "totalAcres", // values returned by this field will // be used to render features classBreakInfos: [ { minValue: 0, // 0 acres maxValue: 200000, // 200,000 acres symbol: sym1 // will be assigned sym1 }, { minValue: 200001, // 200,001 acres maxValue: 500000, // 500,000 acres symbol: sym2 // will be assigned sym2 }, { minValue: 500001, // 500,001 acres maxValue: 750000, // 750,000 acres symbol: sym3 // will be assigned sym2 } ] };
-
An object providing options for displaying the renderer in the Legend.
- Property
-
Describes the variable driving the visualization. This is displayed as the title of the corresponding renderer in the Legend and takes precedence over a field alias or valueExpressionTitle.
Examplerenderer.legendOptions = { title: "Population density" };
-
When normalizationType is
field, this property contains the attribute field name used for normalization.
-
When normalizationType is
percent-of-total, this property contains the total of all data values.
-
Indicates how the data is normalized. If this property is defined, then the class breaks contain a normalized min/max value instead of the value in the given field. The data value obtained from the field is normalized in one of the following ways before it is compared with the class breaks. See the table below for a list of possible values.
Possible Value Description field Divides the data value using the attribute value of the field specified in the normalizationField property. This value is set by default if the normalizationField is provided. log Computes the base 10 logarithm of the data value. This can be a useful approach for some data distributions because it reduces the influence of very large data values. percent-of-total Divides the data value by the sum of all data values then multiplies by 100. Use normalizationTotal to define the total value by which to normalize. This value is set by default if the normalizationTotal is provided. With the exception of
lognormalization, data normalization creates a ratio by dividing two values. When comparing attribute values between features, normalization minimizes the effect of varying map areas and the number of observations.For example, dividing the 18 to 30 year old population by the area of a polygon feature yields a density value that can be compared evenly with other features, regardless of their size.
Possible Values:"field" |"log" |"percent-of-total"
-
type
Propertytype Stringreadonly -
The type of renderer.
For ClassBreaksRenderer the type is always "class-breaks".
-
An Arcade expression following the specification defined by the Arcade Visualization Profile. Expressions in ClassBreaksRenderer may reference field values using the
$featureprofile variable and must return a number.The values returned from this expression are the data used to drive the visualization as defined in the classBreakInfos.
This property is typically used as an alternative to field for data-driven visualizations.
- See also
Example// expression calculating voter turnout based on two field values let renderer = { type: "class-breaks", // autocasts as new ClassBreaksRenderer() valueExpression: "( $feature.TOT_VOTES / $feature.REG_VOTERS ) * 100", classBreakInfos: [ ... ], // assigns symbols to manual class breaks // e.g. 0-20, 20-40, 40-60, 60-80, 80-100 };
-
The title identifying and describing the associated Arcade expression as defined in the valueExpression property. This is displayed as the title of the corresponding renderer in the Legend in the absence of a provided
titlein the legendOptions property.Examplerenderer.valueExpression = "$feature.POP / $feature.SQ_MI * 100"; renderer.valueExpressionTitle = "Population per square mile";
-
visualVariables
PropertyvisualVariables VisualVariable[] |null |undefinedautocast -
An array of VisualVariable objects. Each object must indicate the type of visual variable to apply (e.g. ColorVisualVariable, SizeVisualVariable, OpacityVisualVariable, RotationVisualVariable), the numeric field or expression from which to drive the visualization, and the visual values to map to the data. The following list identifies each visual variable type and provides a link to the specification table of each.
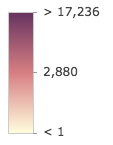
Type Object Specification Legend Example color ColorVariable 
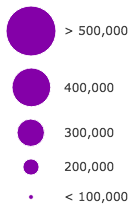
size SizeVisualVariable 
opacity OpacityVisualVariable 
rotation RotationVisualVariable - Visual variables are primarily be used in two ways.
1. Thematic mapping
In most cases, visual variables are used to create visualizations based on a thematic attribute (e.g. population, education, rank, money, magnitude, etc.) in either 2D or 3D.
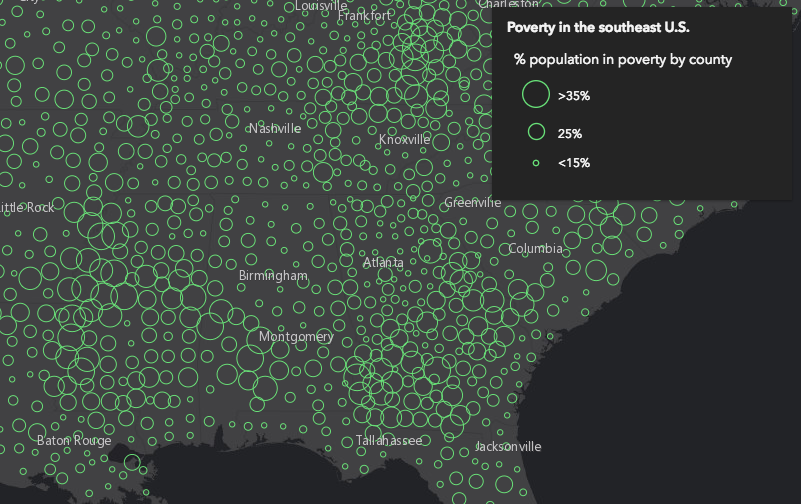
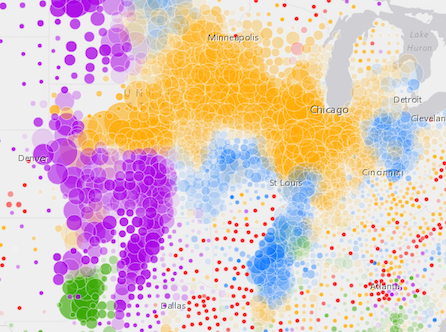
renderer.visualVariables = [{ type: "size", field: "POP_POVERTY", normalizationField: "TOTPOP_CY", legendOptions: { title: "% population in poverty by county" }, stops: [ { value: 0.15, size: 4, label: "<15%" }, { value: 0.25, size: 12, label: "25%" }, { value: 0.35, size: 24, label: ">35%" } ] }];You can take the visualization a step further and use multiple visual variables in the same renderer. The sample below uses three visual variables (size, color, and opacity).
2. Mapping real-world sizes
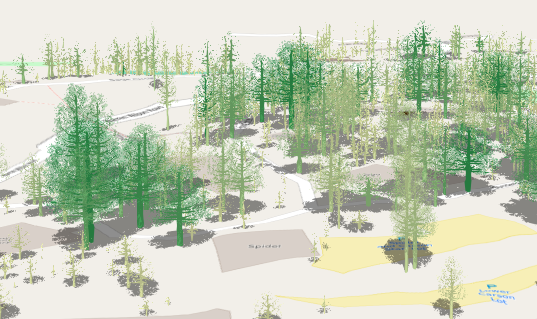
The size visual variable can be used to visualize the true sizes of features (e.g. tree canopy, road width, building height, etc.) based on their size in the real world. This can be particularly powerful when working in a 3D SceneView. The image below shows a layer of trees that uses visual variables to size each feature to the true dimensions of each tree based on data stored in multiple attribute fields.
See the Thematic visualization with realistic 3D symbols for an example of using multiple visual variables to visualize your data.
Known Limitations
Color and opacity visual variables must not have more than 8 stops and size visual variables must not have more than 6 stops. This does not apply to variables driven by view scale.
For apps where users can interactively change the
fieldorvalueExpressionof a visual variable, we suggest you include all potential fields referenced by visual variables in the outFields of the layer. This ensures the best user experience when switching or updating fields in renderers.- See also
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds a class break to the renderer. | ClassBreaksRenderer | ||
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Creates a deep clone of the renderer. | ClassBreaksRenderer | ||
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. | Renderer | ||
Returns the classBreakInfo information (as defined by the renderer) associated with the given graphic. | ClassBreaksRenderer | ||
Returns true if a named group of handles exist. | Accessor | ||
Removes a break from the renderer. | ClassBreaksRenderer | ||
Removes a group of handles owned by the object. | Accessor | ||
Converts an instance of this class to its ArcGIS portal JSON representation. | Renderer |
Method Details
-
Adds a class break to the renderer. You can provide the minimum, maximum and symbol values as individual arguments or by using the info object. The range of the break is greater than or equal to the minimum value and less than the maximum value.
ParametersThe minimum value to use in the break. This can be a number or an info object as defined in classBreakInfos.
max NumberoptionalThe maximum value to use in the break.
symbol SymbolUnionoptionalSymbol to use for the break.
Examples// add a class break using an info object renderer.addClassBreakInfo({ minValue: 0, // lower limit of the break maxValue: 2, // upper limit of the break symbol: symbol1 // the symbol assigned to features in this break });// add a class break using arguments renderer.addClassBreakInfo(2, 4, symbol2); // Features with values between 2 - 4 will be assigned symbol2 });
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
clone
Methodclone(){ClassBreaksRenderer} -
Creates a deep clone of the renderer.
ReturnsType Description ClassBreaksRenderer A deep clone of the object that invoked this method. Example// Creates a deep clone of the first layer's renderer let renderer = view.map.layers.at(0).renderer.clone();
-
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. The object passed into the input
jsonparameter often comes from a response to a query operation in the REST API or a toJSON() method from another ArcGIS product. See the Using fromJSON() topic in the Guide for details and examples of when and how to use this function.Parameterjson ObjectA JSON representation of the instance in the ArcGIS format. See the ArcGIS REST API documentation for examples of the structure of various input JSON objects.
Returns
-
getClassBreakInfo
MethodgetClassBreakInfo(graphic){Promise<(ClassBreakInfo|null|undefined)>} -
Returns the classBreakInfo information (as defined by the renderer) associated with the given graphic.
Parametergraphic GraphicThe graphic whose rendering information will be returned.
ReturnsType Description Promise<(ClassBreakInfo|null|undefined)> Resolves to an object containing rendering and legend information for the break associated with the graphic. Exampleview.on("click", function(event){ view.hitTest(event) .then(function(hitResponse){ const resultGraphic = hitResponse.results[0].graphic; // assumes the layer's renderer is a ClassBreakRenderer instance return layer.renderer.getClassBreakInfo(resultGraphic); }).then(function(classBreak){ // returns the class break info to which the graphic belongs. }); });
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
Removes a break from the renderer.
ParametersExample// removes the break defined for values between 2 - 4. renderer.removeClassBreakInfo(2,4);
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
toJSON
InheritedMethodtoJSON(){Object}Inherited from Renderer -
Converts an instance of this class to its ArcGIS portal JSON representation. See the Using fromJSON() guide topic for more information.
ReturnsType Description Object The ArcGIS portal JSON representation of an instance of this class.