require(["esri/layers/StreamLayer"], (StreamLayer) => { /* code goes here */ });
import StreamLayer from "@arcgis/core/layers/StreamLayer.js";
esri/layers/StreamLayer
Overview
StreamLayer connects to a stream service or a custom WebSocket service, displaying the observation streams associated with a set of tracked objects in real-time. Observations can include changes to location, attributes, or both. Stream layers can contain point, polyline, or polygon features.
When a stream layer is added to a map, users are able to see real-time updates pushed out by the server. Unlike feature layers where you make explicit calls to the service to get updates, stream layers actively listen to the stream of data broadcast by the stream service. Stream layers update their display accordingly, refreshing dynamically in response to this broadcast of data. This means that you cannot work with or view any features that were streamed prior to the beginning of your subscription.
Creating a StreamLayer
StreamLayers may be created in one of two ways: from a service URL, or from a stand alone web socket by setting webSocketUrl.
Reference a service URL
StreamLayer can consume a stream service published by The ArcGIS GeoEvent Extension for Server. To create a StreamLayer instance from a service, you must set the url property of the layer to point to the REST endpoint of a stream service. For a layer to be visible in a view, it must be added to the Map referenced by the view. See Map.add() for information about adding layers to a map.
// Construct Stream Layer
streamLayer = new StreamLayer({
url: "https://geoeventsample1.esri.com:6443/arcgis/rest/services/LABus/StreamServer",
purgeOptions: {
displayCount: 10000
},
maxReconnectionAttempts: 100,
maxReconnectionInterval: 10,
renderer: renderer
}
map.add(streamLayer);
Reference a custom stream service
StreamLayer can consume a custom stream service by setting its webSocketUrl property to point to the websocket of a custom service. Since the StreamLayer requires a schema, several properties need to be set when creating a layer from a custom stream service. The geometry type of the features must be set using the geometryType property since only one geometry type is allowed per layer. An objectId field and trackIdField must be set along with an array of field objects, providing the schema of each field. The spatialReference of the custom stream service must match the view's spatialReference. Check out this repo for more information on how to create custom stream services.
Starting at version 4.26, you can use the sendMessageToSocket() method to send messages to the server over the web socket.
const layer = new StreamLayer({
popupTemplate: {
content: "OBJECTID={OBJECTID}, TRACKID={TRACKID}",
},
webSocketUrl: "ws://localhost:8000",
fields: [
{
name: "OBJECTID",
alias: "ObjectId",
type: "oid",
},
{
name: "TRACKID",
alias: "TrackId",
type: "long",
}
],
timeInfo: {
trackIdField: "TRACKID"
},
geometryType: "point"
maxReconnectionAttempts: 100,
maxReconnectionInterval: 10,
renderer: renderer
});
map.add(layer);
Add an array of client-side features
Starting at version 4.26, client-side features may also be used to create a StreamLayer. Since the StreamLayer requires a schema, several properties need to be set when creating a layer purely on the client-side.
The following are the properties must be set when creating a client-side StreamLayer. If any of the required parameters are missing at the time of the layer loading, the API will throw an error.
- The geometry type of the features must be indicated (since only one geometry type is allowed per layer) using the geometryType property.
- StreamLayer requires an objectId field. This must be indicated along with an array of field objects, providing the schema of each field. Each field schema in the fields array should match the feature attributes being added to the layer to ensure data accuracy.
- The StreamLayer also requires the trackIdField to be set in the layer's timeInfo property and the field must exist in the fields array.
Geometries of features added to the StreamLayer must be in the spatial reference of the view, because the layer's spatialReference is always set to the spatial reference of the view. To avoid overhead, the stream layer does not do any additional processing or reprojecting on features as they arrive.
To filter client-side stream layers, use the StreamLayerView.filter or StreamLayerView.featureEffect property. The definitionExpression and geometryDefinition properties are only meant to be used with stream layers that point to geoevent or velocity steam services.
The following code snippet shows how to initialize a client-side StreamLayer.
// create a client-side streamlayer by setting its required properties
// and additional desired properties. Do not set url or websocketUrl.
const layer = new StreamLayer({
objectIdField: "OBJECTID",
fields: [
{
name: "OBJECTID", // required
alias: "ObjectId",
type: "oid",
},
{
name: "TRACKID",
alias: "TrackId",
type: "long",
},
{
name: "STATUS",
alias: "STATUS",
type: "string",
}
],
timeInfo: {
trackIdField: "TRACKID" // required
},
geometryType: "point", // required
updateInterval: 100,
popupTemplate: {
title: "{status}",
content: "{TRACKID}, {this}"
},
renderer: {
type: "simple",
symbol: {
type: "simple-marker",
size: "10px",
color: [255, 0, 0, .4],
}
}
});
To start streaming features to a client-side StreamLayer, call the sendMessageToClient() method with features message.
The sendMessageToClient method sends client-side only messages to the StreamLayer. The following code snippet demonstrates how to start streaming
features to the client-side stream layer.
// call the sendMessageToClient method every 100 milliseconds with
// "features" message to keep moving positions of features.
setInterval(() => {
lastY += 500;
// send "features" message to the client to update
// positions of features on the map.
layer.sendMessageToClient({
type: "features",
features: [
{
attributes: {
TRACKID: 1,
OBJECTID: objectIdCounter++,
STATUS: "red"
},
geometry: {
x: lastX,
y: lastY,
}
},
{
attributes: {
TRACKID: 2,
OBJECTID: objectIdCounter++,
STATUS: "green"
},
geometry: {
x: lastX + 100000,
y: lastY + 100000,
}
},
{
attributes: {
TRACKID: 3,
OBJECTID: objectIdCounter++,
STATUS: "blue"
},
geometry: {
x: lastX - 100000,
y: lastY - 100000,
}
}
]
})
}, 100);
Track-aware StreamLayer
A track-aware stream layer is one where the streaming features that correspond to a single object in the real world are linked together by a common attribute
called a trackId field. For example, a stream layer representing airplanes may use a trackId field
to group together all observations of a single plane to distinguish them from the observations of a nearby plane. When a stream layer is track aware, you specify
the expiration of objects by track rather than by the total number of observations in the view.
Purge rules
The number of features coming from a real-time feed can overload the browser and make the browser unresponsive. To limit the amount of memory consumed, real-time data must occasionally be removed, or purged from the memory. Use the purgeOptions in the layer constructor to define rules that specify how to remove data when new messages are received and the layer is refreshed. Choosing the right purge rule for your stream layer is critical for maximizing functionality and performance.
Additional information
The API down throttles the update rate on the client when a stream service pushes updates faster than the client can handle. This will prevent fast updating stream services from overloading the browser. You can listen to the update-rate event on the StreamLayerView to check the websocket and client update rates.
The maxReconnectionAttempts and maxReconnectionInterval properties can be used to specify how many times you attempt to reconnect and how long to wait between attempts when the layer loses its connection to the stream service.
Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Examplelet streamLayer = new StreamLayer({ url: "https://geoeventsample3.esri.com:6080/arcgis/rest/services/SeattleBus/StreamServer", purgeOptions: { displayCount: 1000 } });
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
Blend modes are used to blend layers together to create an interesting effect in a layer, or even to produce what seems like a new layer. | StreamLayer | ||
Copyright information for the layer. | StreamLayer | ||
A list of custom parameters appended to the URL of all resources fetched by the layer. | StreamLayer | ||
The name of the class. | Accessor | ||
The SQL where clause used to filter features based on their attributes. | StreamLayer | ||
The name of the layer's primary display field. | StreamLayer | ||
Effect provides various filter functions that can be performed on the layer to achieve different visual effects similar to how image filters work. | StreamLayer | ||
Specifies how features are placed on the vertical axis (z). | StreamLayer | ||
The featureEffect can be used to draw attention features of interest. | StreamLayer | ||
Configures the method for reducing the number of features in the view. | StreamLayer | ||
An array of fields in the layer. | StreamLayer | ||
A convenient property that can be used to make case-insensitive lookups for a field by name. | StreamLayer | ||
An extent object used to filter features. | StreamLayer | ||
The geometry type of features in the layer. | StreamLayer | ||
The unique ID assigned to the layer. | Layer | ||
The label definition for this layer, specified as an array of LabelClass. | StreamLayer | ||
Indicates whether to display labels for this layer. | StreamLayer | ||
Indicates whether the layer will be included in the legend. | StreamLayer | ||
Indicates how the layer should display in the LayerList widget. | Layer | ||
The Error object returned if an error occurred while loading. | Layer | ||
Represents the status of a load operation. | Layer | ||
A list of warnings which occurred while loading. | Layer | ||
Indicates whether the layer's resources have loaded. | Layer | ||
The maximum number of attempts to reconnect. | StreamLayer | ||
The maximum time to wait in seconds between attempts to reconnect. | StreamLayer | ||
The maximum scale (most zoomed in) at which the layer is visible in the view. | StreamLayer | ||
The minimum scale (most zoomed out) at which the layer is visible in the view. | StreamLayer | ||
The name of an | StreamLayer | ||
The opacity of the layer. | Layer | ||
The parent to which the layer belongs. | Layer | ||
| StreamLayer | |||
Indicates whether to display popups when features in the layer are clicked. | StreamLayer | ||
The popup template for the layer. | StreamLayer | ||
Options for purging stale features. | StreamLayer | ||
The renderer assigned to the layer. | StreamLayer | ||
Apply perspective scaling to screen-size point symbols in a SceneView. | StreamLayer | ||
The stream service's metadata JSON exposed by the ArcGIS REST API. | StreamLayer | ||
The spatial reference of the layer. | StreamLayer | ||
The layer's time extent. | StreamLayer | ||
TimeInfo provides information such as date fields that store start and end time for each feature and the fullTimeExtent for the layer. | StreamLayer | ||
A temporary offset of the time data based on a certain TimeInterval. | StreamLayer | ||
The title of the layer used to identify it in places such as the LayerList widget. | Layer | ||
For StreamLayer the type is | StreamLayer | ||
The minimum rate (ms) at which to poll for updates over the websocket connection. | StreamLayer | ||
The URL of the stream service. | StreamLayer | ||
Determines if the time enabled layer will update its temporal data based on the view's timeExtent. | StreamLayer | ||
Specifies a fixed time extent during which a layer should be visible. | Layer | ||
Indicates if the layer is visible in the View. | Layer | ||
The URL of a websocket connection. | StreamLayer |
Property Details
-
blendMode
PropertyblendMode StringSince: ArcGIS Maps SDK for JavaScript 4.16StreamLayer since 4.0, blendMode added at 4.16. -
Blend modes are used to blend layers together to create an interesting effect in a layer, or even to produce what seems like a new layer. Unlike the method of using transparency which can result in a washed-out top layer, blend modes can create a variety of very vibrant and intriguing results by blending a layer with the layer(s) below it.
When blending layers, a
top layeris a layer that has a blend mode applied. All layers underneath the top layer arebackground layers. The default blending mode isnormalwhere the top layer is simply displayed over the background layer. While this default behavior is perfectly acceptable, the use of blend modes on layers open up a world of endless possibilities to generate creative maps.The layers in a GroupLayer are blended together in isolation from the rest of the map.
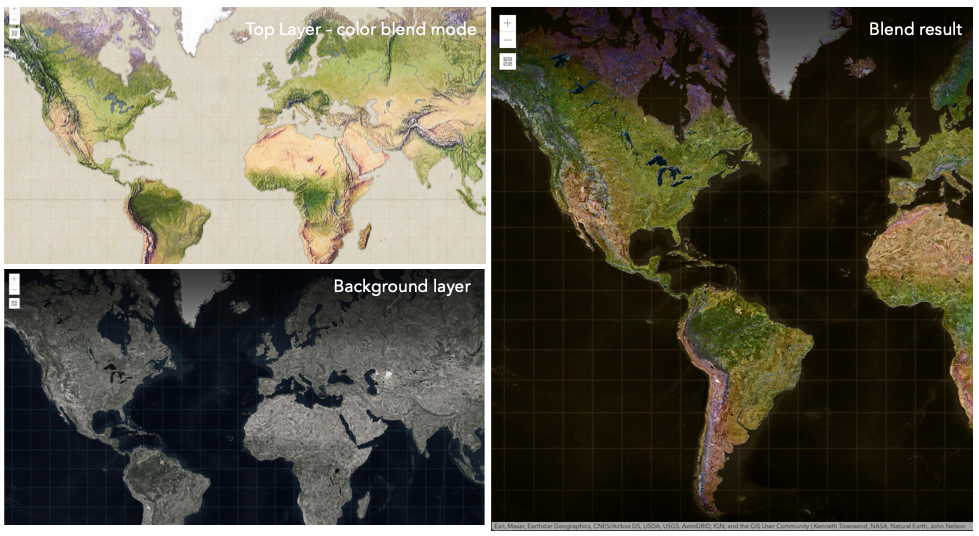
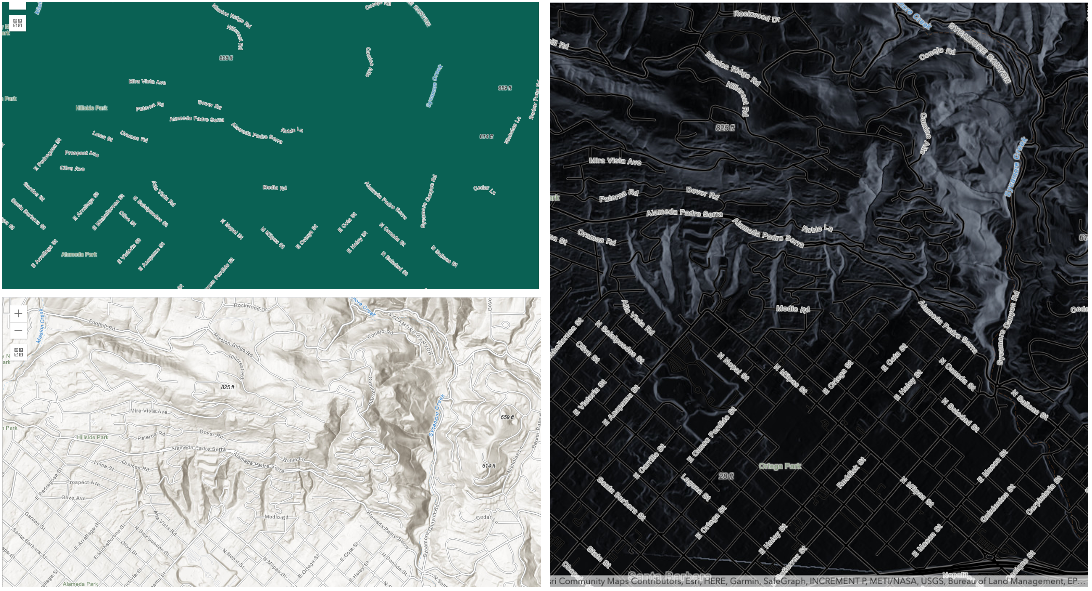
In the following screenshots, the vintage shaded relief layer is displayed over a firefly world imagery layer. The
colorblend mode is applied to the vintage shaded relief and the result looks like a new layer.
Known Limitations
- The blendMode in 3D SceneViews is supported on BaseTileLayer, ImageryTileLayer, OpenStreetMapLayer, TileLayer, VectorTileLayer, WCSLayer, WebTileLayer, WMTSLayer and GroupLayer.
- The blendMode is not supported in the Legend.
- See print for known printing limitations.
The following factors will affect the blend result:
- Order of all layers
- Layer opacity
- Opacity of features in layers
- Visibility of layers
- By default, the very bottom layer in a map is drawn on a transparent background. You can change the MapView's background color.
Blend mode Description normal The top layer is displayed over the background layer. The data of the top layer block the data of background layer where they overlap. average Takes the mathematical average of top and background layers. Result of averageblend mode is often similar to the effect of setting the layer's opacity to 50%.Lighten blend modes:
The following blend modes create lighter results than all layers. In lighten blend modes, pure black colors in the top layer become transparent allowing the background layer to show through. White in the top layer will stay unchanged. Any color that is lighter than pure black is going to lighten colors in the top layer to varying degrees all way to pure white.
Lighten blend modes can be useful when lightening dark colors of the top layer or removing black colors from the result. The
plus,lightenandscreenmodes can be used to brighten layers that have faded or dark colors on a dark background.Blend mode Description lighten Compares top and background layers and retains the lighter color. Colors in the top layer become transparent if they are darker than the overlapping colors in the background layer allowing the background layer to show through completely. Can be thought of as the opposite of darkenblend mode.lighter Colors in top and background layers are multiplied by their alphas (layer opacity and layer's data opacity. Then the resulting colors are added together. All overlapping midrange colors are lightened in the top layer. The opacity of layer and layer's data will affect the blend result. plus Colors in top and background layers are added together. All overlapping midrange colors are lightened in the top layer. This mode is also known as addorlinear-dodge.screen Multiplies inverted colors in top and background layers then inverts the colors again. The resulting colors will be lighter than the original color with less contrast. Screen can produce many different levels of brightening depending on the luminosity values of the top layer. Can be thought of as the opposite of the multiplymode.color-dodge Divides colors in background layer by the inverted top layer. This lightens the background layer depending on the value of the top layer. The brighter the top layer, the more its color affects the background layer. Decreases the contrast between top and background layers resulting in saturated mid-tones and blown highlights. Darken blend modes:
The following blend modes create darker results than all layers. In darken blend modes, pure white in the top layer will become transparent allowing the background layer to show through. Black in the top layer will stay unchanged. Any color that is darker than pure white is going to darken a top layer to varying degrees all the way to pure black.
The
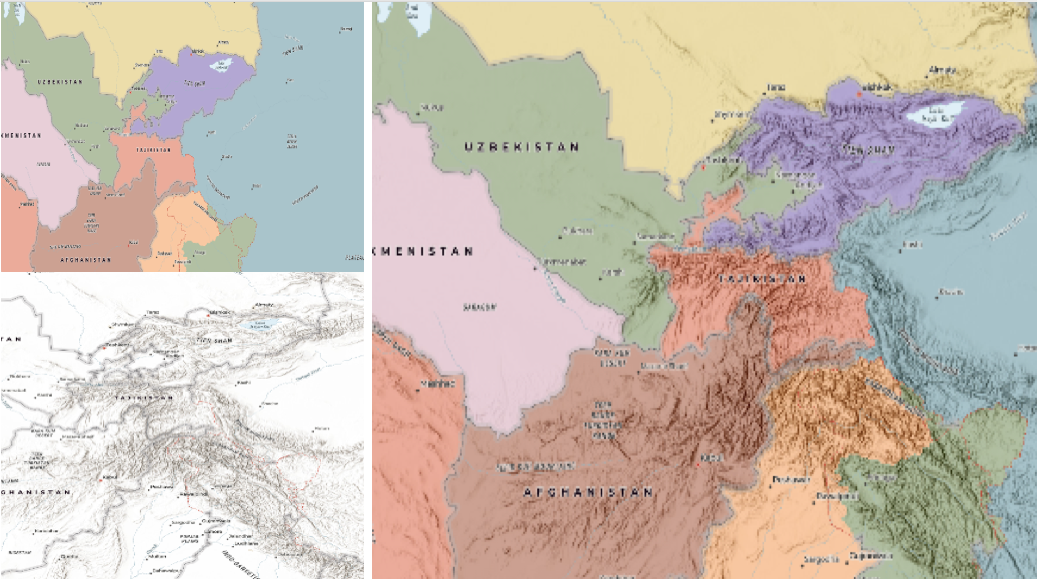
multiplyblend mode is often used to highlight shadows, show contrast, or accentuate an aspect of a map. For example, you can usemultiplyblend mode on a topographic map displayed over hillshade when you want to have your elevation show through the topographic layer. See the intro to layer blending sample.The
multiplyanddarkenmodes can be used to have dark labels of the basemap to show through top layers. See the darken blending sample.The
color-burnmode works well with colorful top and background layers since it increases saturation in mid-tones. It increases the contrast by tinting pixels in overlapping areas in top and bottom layers more towards the top layer color. Use this blend mode, when you want an effect with more contrast thanmultiplyordarken.The following screenshots show how the
multiplyblend mode used for creating a physical map of the world that shows both boundaries and elevation.
Blend mode Description darken Emphasizes the darkest parts of overlapping layers. Colors in the top layer become transparent if they are lighter than the overlapping colors in the background layer, allowing the background layer to show through completely. multiply Emphasizes the darkest parts of overlapping layers by multiplying colors of the top layer and the background layer. Midrange colors from top and background layers are mixed together more evenly. color-burn Intensifies the dark areas in all layers. It increases the contrast between top and background layers, by tinting colors in overlapping area towards the top color. To do this it inverts colors of the background layer, divides the result by colors of the top layer, then inverts the results. Contrast blend modes:
The following blend modes create contrast by both lightening the lighter areas and darkening the darker areas in the top layer by using lightening or darkening blend modes to create the blend. The contrast blend modes will lighten the colors lighter than 50% gray ([128,128,128]), and darken the colors darker than 50% gray. 50% gray will be transparent in the top layer. Each mode can create a variety of results depending on the colors of top and background layers being blended together. The
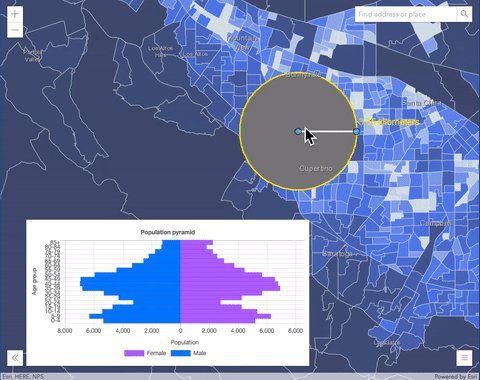
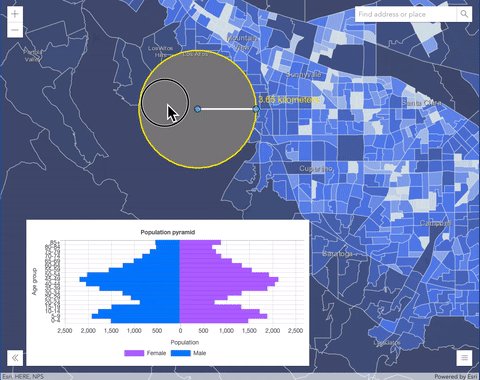
overlayblend mode makes its calculations based on the brightness of the colors in the background layer while all of the other contrast blend modes make their calculations based on the brightness of the top layer. Some of these modes are designed to simulate the effect of shining a light through the top layer, effectively projecting upon the layers beneath it.Contrast blend modes can be used to increase the contrast and saturation to have more vibrant colors and give a punch to your layers. For example, you can duplicate a layer and set
overlayblend mode on the top layer to increase the contrast and tones of your layer. You can also add a polygon layer with a white fill symbol over a dark imagery layer and applysoft-lightblend mode to increase the brightness in the imagery layer.The following screenshots show an effect of the
overlayblend mode on a GraphicsLayer. The left image shows when the buffer graphics layer has thenormalblend mode. As you can see, the gray color for the buffer polygon is blocking the intersecting census tracts. The right image shows when theoverlayblend mode is applied to the buffer graphics layer. Theoverlayblend mode darkens or lightens the gray buffer polygon depending on the colors of the background layer while the census tracts layer is shining through. See this in action.Normal blend mode Overlay blend mode 

Blend mode Description overlay Uses a combination of multiplyandscreenmodes to darken and lighten colors in the top layer with the background layer always shining through. The result is darker color values in the background layer intensify the top layer, while lighter colors in the background layer wash out overlapping areas in the top layer.soft-light Applies a half strength screenmode to lighter areas and half strengthmultiplymode to darken areas of the top layer. You can think of thesoft-lightas a softer version of theoverlaymode.hard-light Multiplies or screens the colors, depending on colors of the top layer. The effect is similar to shining a harsh spotlight on the top layer. vivid-light Uses a combination of color-burnorcolor-dodgeby increasing or decreasing the contrast, depending on colors in the top layer.Component blend modes:
The following blend modes use primary color components, which are hue, saturation and luminosity to blend top and background layers. You can add a feature layer with a simple renderer over any layer and set
hue,saturation,colororluminosityblend mode on this layer. With this technique, you create a brand new looking map.The following screenshots show where the topo layer is blended with world hillshade layer with
luminosityblend mode. The result is a drastically different looking map which preserves the brightness of the topo layer while adapting the hue and saturation of the hillshade layer.
Blend mode Description hue Creates an effect with the hue of the top layer and the luminosity and saturation of the background layer. saturation Creates an effect with the saturation of the top layer and the hue and luminosity of the background layer. 50% gray with no saturation in the background layer will not produce any change. luminosity Creates effect with the luminosity of the top layer and the hue and saturation of the background layer. Can be thought of as the opposite of colorblend mode.color Creates an effect with the hue and saturation of the top layer and the luminosity of the background layer. Can be thought of as the opposite of luminosityblend mode.Composite blend modes:
The following blend modes can be used to mask the contents of top, background or both layers.
Destinationmodes are used to mask the data of the top layer with the data of the background layer.Sourcemodes are used to mask the data of the background layer with the data of the top layer.
The
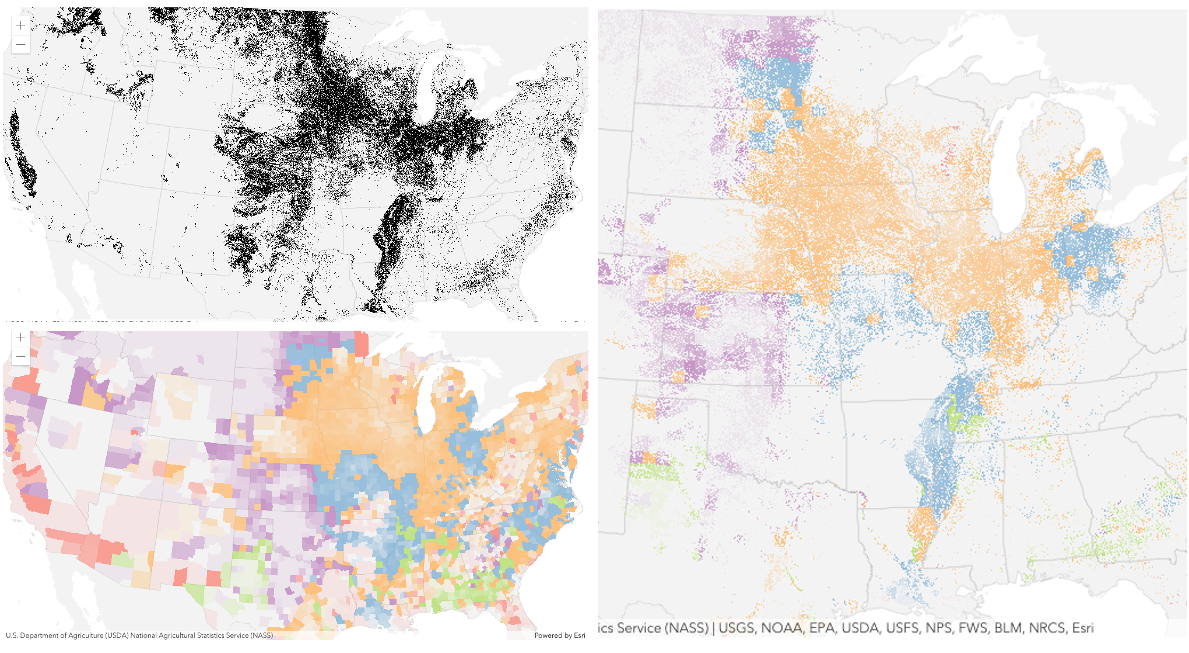
destination-inblend mode can be used to show areas of focus such as earthquakes, animal migration, or point-source pollution by revealing the underlying map, providing a bird’s eye view of the phenomenon. Check out multiple blending and groupLayer blending samples to see composite blend modes in action.The following screenshots show feature and imagery layers on the left side on their own in the order they are drawn in the view. The imagery layer that contains land cover classification rasters. The feature layer contains 2007 county crops data. The right image shows the result of layer blending where
destination-inblendMode is set on the imagery layer. As you can see, the effect is very different from the original layers. The blended result shows areas of cultivated crops only (where both imagery and feature layers overlap).
Blend mode Description destination-over Destination/background layer covers the top layer. The top layer is drawn underneath the destination layer. You'll see the top layer peek through wherever the background layer is transparent or has no data. destination-atop Destination/background layer is drawn only where it overlaps the top layer. The top layer is drawn underneath the background layer. You'll see the top layer peek through wherever the background layer is transparent or has no data. destination-in Destination/background layer is drawn only where it overlaps with the top layer. Everything else is made transparent. destination-out Destination/background layer is drawn where it doesn't overlap the top layer. Everything else is made transparent. source-atop Source/top layer is drawn only where it overlaps the background layer. You will see the background layer peek through where the source layer is transparent or has no data. source-in Source/top layer is drawn only where it overlaps with the background layer. Everything else is made transparent. source-out Source/top layer is drawn where it doesn't overlap the background layer. Everything else is made transparent. xor Top and background layers are made transparent where they overlap. Both layers are drawn normal everywhere else. Invert blend modes:
The following blend modes either invert or cancel out colors depending on colors of the background layer. These blend modes look for variations between top and background layers. For example, you can use
differenceorexclusionblend modes on two imagery layers of forest covers to visualize how forest covers changed from one year to another.The
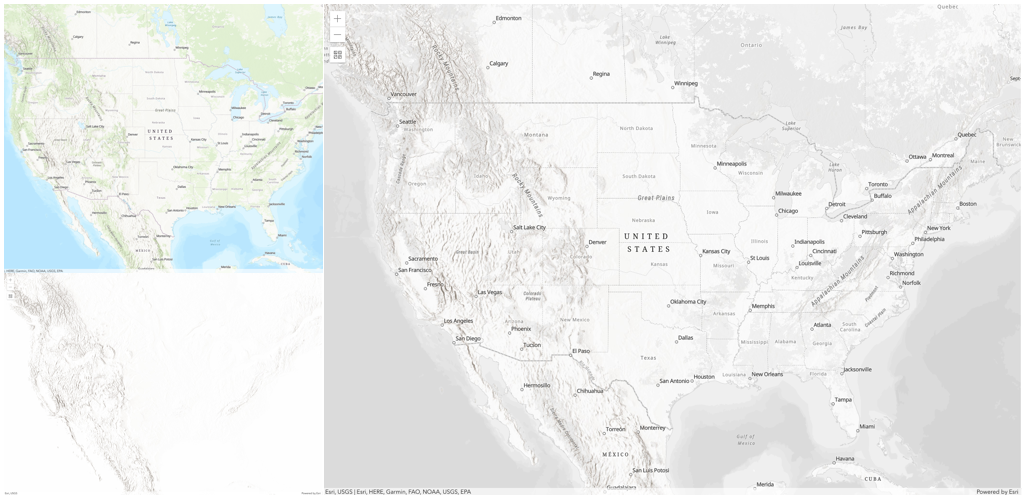
invertblend mode can be used to turn any light basemap into a dark basemap to accommodate those who work in low-light conditions. The following screenshots show how setting theinvertblend mode set on a feature layer with a simple renderer turns the world terrain basemap into a dark themed basemap in no time.
Blend mode Description difference Subtracts the darker of the overlapping colors from the lighter color. When two pixels with the same value are subtracted, the result is black. Blending with black produces no change. Blending with white inverts the colors. This blending mode is useful for aligning layers with similar content. exclusion Similar to the differenceblend mode, except that the resulting image is lighter overall. Overlapping areas with lighter color values are lightened, while darker overlapping color values become transparent.minus Subtracts colors of the top layer from colors of the background layer making the blend result darker. In the case of negative values, black is displayed. invert Inverts the background colors wherever the top and background layers overlap. The invert blend mode inverts the layer similar to a photographic negative. reflect This blend mode creates effects as if you added shiny objects or areas of light in the layer. Black pixels in the background layer are ignored as if they were transparent. Possible Values:"average" |"color-burn" |"color-dodge" |"color" |"darken" |"destination-atop" |"destination-in" |"destination-out" |"destination-over" |"difference" |"exclusion" |"hard-light" |"hue" |"invert" |"lighten" |"lighter" |"luminosity" |"minus" |"multiply" |"normal" |"overlay" |"plus" |"reflect" |"saturation" |"screen" |"soft-light" |"source-atop" |"source-in" |"source-out" |"vivid-light" |"xor"
- Default Value:"normal"
- See also
-
copyright
Propertycopyright StringSince: ArcGIS Maps SDK for JavaScript 4.15StreamLayer since 4.0, copyright added at 4.15. -
Copyright information for the layer.
-
customParameters
PropertycustomParameters ObjectSince: ArcGIS Maps SDK for JavaScript 4.22StreamLayer since 4.0, customParameters added at 4.22. -
A list of custom parameters appended to the URL of all resources fetched by the layer. It's an object with key-value pairs where value is a string. The layer's
refresh()method needs to be called if the customParameters are updated at runtime.Example// set customParameters to include a token required by the stream service const layer = new StreamLayer({ url: "streamSericeUrl", customParameters: { token: "token" } });
-
definitionExpression
PropertydefinitionExpression String -
The SQL where clause used to filter features based on their attributes. Only the features that satisfy the definition expression are displayed in the View. Setting a definition expression is useful when the dataset is large and you don't want to bring all features to the client for analysis. Definition expressions may be set when a layer is constructed prior to it loading in the view or after it has been added to the map. If the definition expression is set after the layer has been added to the map, the view will automatically refresh itself to display the features that satisfy the new definition expression.
Notes
To filter client-side stream layers or stream layers pointing to custom web sockets, use the StreamLayerView.filter or StreamLayerView.featureEffect property. The definitionExpression and geometryDefinition properties are only meant to be used with stream layers that point to geoevent or velocity steam services.
Examples// Set a definition expression in a constructor to only display features that // "region = 'central'". Also only keep the latest 10 features per track id. const streamLayer = new StreamLayer({ url: svcUrl, definitionExpression: "region = 'central'", purgeOptions: { displayCount: 10000, maxObservations: 10 } });// Set the definition expression directly on layer instance to // only display buses going on route 70. streamLayer.definitionExpression = "route_id = '70'";
-
displayField
PropertydisplayField StringSince: ArcGIS Maps SDK for JavaScript 4.15StreamLayer since 4.0, displayField added at 4.15. -
The name of the layer's primary display field. The value of this property matches the name of one of the fields of the layer.
-
Since: ArcGIS Maps SDK for JavaScript 4.18StreamLayer since 4.0, effect added at 4.18. -
Effect provides various filter functions that can be performed on the layer to achieve different visual effects similar to how image filters work. This powerful capability allows you to apply css filter-like functions to layers to create custom visual effects to enhance the cartographic quality of your maps. This is done by applying the desired effect to the layer's
effectproperty as a string or an array of objects to set scale dependent effects.Notes
- Set featureEffect property if different effects need to be applied features that meet or fail a specified filter.
- If all of the following four properties are applied, then they will be applied in this order:
featureEffect, effect, opacity and blendMode.
Known Limitations
- The effect is not supported in 3D SceneViews.
- The effect cannot be applied to a layer with a heatmap renderer.
- The effect is not supported in layers with featureReduction of type
clusterenabled. - See print for known printing limitations.
- Default Value:null
- See also
Examples// the following effect will be applied to the layer at all scales // brightness will be applied first, then hue-rotate followed by contrast // changing order of the effects will change the final result layer.effect = "brightness(5) hue-rotate(270deg) contrast(200%)";// set a scale dependent bloom effect on the layer layer.effect = [ { scale: 36978595, value: "drop-shadow(3px, 3px, 4px)" }, { scale: 18489297, value: "drop-shadow(2px, 2px, 3px)" }, { scale: 4622324, value: "drop-shadow(1px, 1px, 2px)" } ];
-
elevationInfo
PropertyelevationInfo Object -
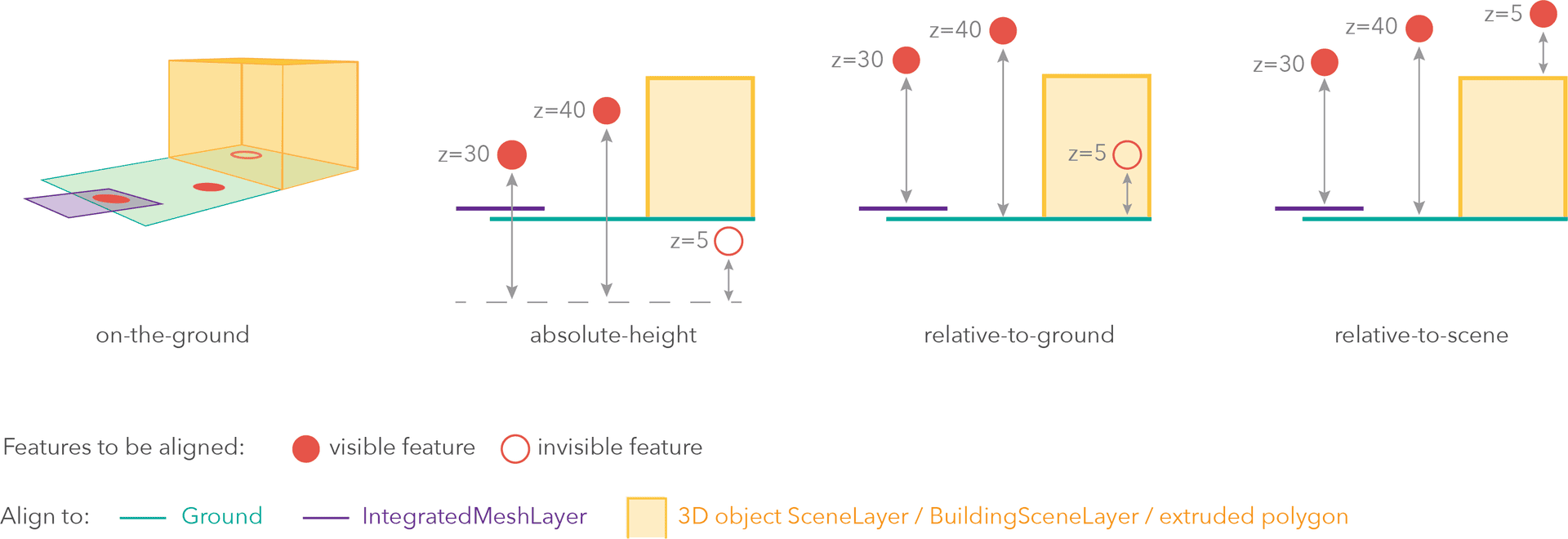
Specifies how features are placed on the vertical axis (z). This property may only be used in a SceneView. See the ElevationInfo sample for an example of how this property may be used.
If the elevation info is not specified, the effective elevation depends on the context and could vary per graphic.
- Properties
-
mode String
Defines how the feature is placed with respect to the terrain surface or 3D objects in the scene. If the geometry consists of multiple points (e.g. lines or polygons), the elevation is evaluated separately for each point. See the table below for a list of possible values.

Mode Description on-the-ground Features are aligned to the Ground. If the scene contains an IntegratedMeshLayer or IntegratedMesh3DTilesLayer, then features are aligned to the IntegratedMeshLayer or IntegratedMesh3DTilesLayer. If features have z-values, then the z-values are ignored in this mode. Features with 2D symbols are draped on the Ground or IntegratedMeshLayer or IntegratedMesh3DTilesLayer. This is the default mode for layers without z-values containing Polyline, Polygon features or Point features rendered with ObjectSymbol3DLayer. absolute-height Features are placed at an absolute elevation (z-value) above sea level. This z-value is determined by the geometry's z-value (if present). If featureExpressionInfois defined, the result of the expression is used instead of the geometry’s z-value. This mode doesn't take the elevation of the Ground or any other layers into account. This is the default value of features with any geometry type where hasZ istrue.relative-to-ground Features are placed at an elevation relative to the Ground or IntegratedMeshLayer or IntegratedMesh3DTilesLayer. The feature's elevation is determined by summing up the elevation of the Ground or IntegratedMeshLayer or IntegratedMesh3DTilesLayer and the geometry's z-value (if present). If featureExpressionInfois defined, the result of the expression is used instead of the geometry’s z-value. If the geometries don't have z-values,relative-to-groundis the default value for Point geometries rendered with IconSymbol3DLayers.relative-to-scene Features are aligned to extruded polygons, meshes, 3D Object SceneLayers or BuildingSceneLayers, depending on which one has higher elevation. If the feature is not directly above a building or any other feature, it is aligned to the elevation of the Ground or the IntegratedMeshLayer or IntegratedMesh3DTilesLayer. If present, the geometry's z-value is added to the elevation. If featureExpressionInfois defined, the result of the expression is used instead of the geometry’s z-value.Possible Values:"on-the-ground"|"relative-to-ground"|"absolute-height"|"relative-to-scene"
optional An elevation offset, which is added to the vertical position of the feature. If
unitis not defined, the offset is inmeters. Whenmode = "on-the-ground", this property has no effect.optionalfeatureExpressionInfo ObjectDefines how to override a feature's Z-value based on its attributes.
- Specification
-
optionaltitle String
Title of the expression.
optionalexpression StringAn Arcade expression following the specification defined by the Arcade Feature Z Profile. Expressions may reference field values using the
$featureprofile variable and must return a number representing the z-value of the feature. Whenmode = "on-the-ground", this property has no effect. For line and polygon geometries the result of the expression is the same for all vertices of a feature.
optionalunit ElevationUnit|null|undefinedThe unit for
featureExpressionInfoandoffsetvalues. - See also
-
featureEffect
PropertyfeatureEffect FeatureEffect |null |undefinedautocastSince: ArcGIS Maps SDK for JavaScript 4.22StreamLayer since 4.0, featureEffect added at 4.22. -
The featureEffect can be used to draw attention features of interest. It allows for the selection of features via a filter, and an includedEffect and excludedEffect are applied to those features that respectively pass or fail the filter requirements.
Notes
- Set the effect property if the effect needs to be applied to the entire layer.
- If the
featureEffectis set on the layer, it will be inherited bylayerView.featureEffectunless the developer overrides it on the layer view. ThelayerView.featureEffectwill take precedence overlayer.featureEffectif both properties are set. - If all of the following four properties are applied, then they will be applied in this order:
featureEffect, effect, opacity and blendMode.
Known Limitations
- FeatureEffect is not supported in the following scenarios:
- In 3D SceneViews
- When FeatureReductionCluster is enabled
- See print for known printing limitations.
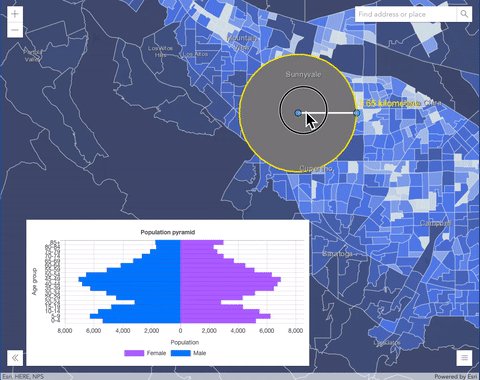
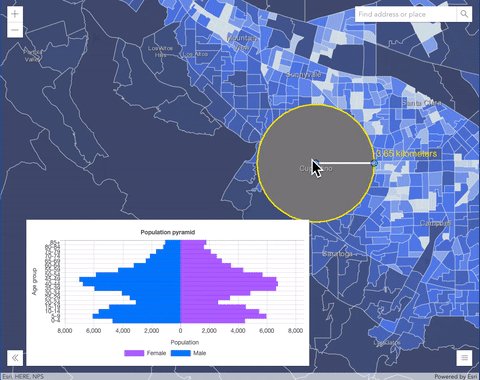
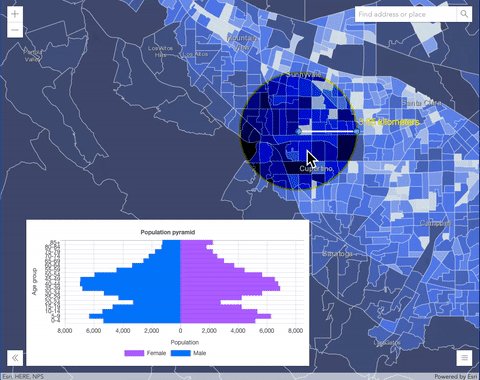
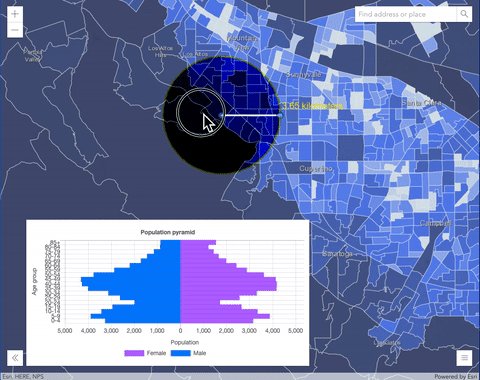
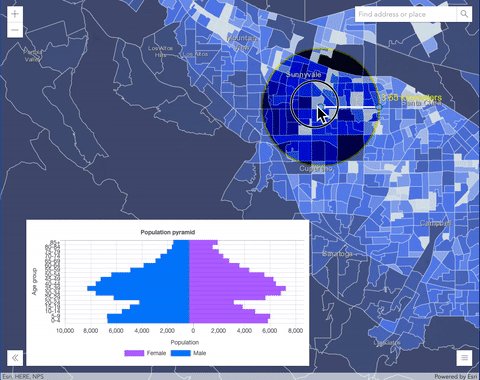
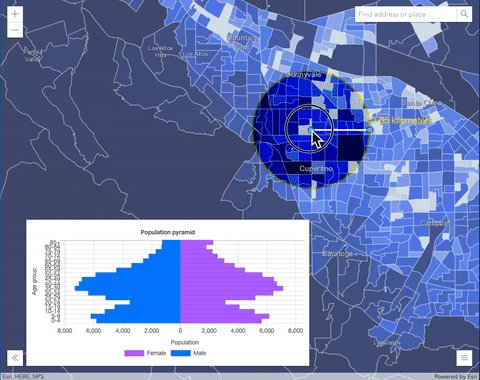
Examples// gray out features that fall outside of the 3 mile buffer of the mouse's location // by setting feature effect on excluded features layer.featureEffect = new FeatureEffect({ filter: new FeatureFilter({ geometry: filterGeometry, spatialRelationship: "intersects", distance: 3, units: "miles" }), excludedEffect: "grayscale(100%) opacity(30%)" });// Apply a drop-shadow feature effect to the features that intersect the borough boundaries, // while applying blur and brightness effects to the features that are excluded from filter criteria. // The resulting map will make it easier to spot if the residents are more likely to experience deprivation // if they live on a borough boundary. const featureFilter = new FeatureFilter({ where: "BoroughEdge='true'" }); layer.featureEffect = new FeatureEffect({ filter: featureFilter, includedEffect: "drop-shadow(3px, 3px, 3px, black)", excludedEffect: "blur(1px) brightness(65%)" });
-
featureReduction
PropertyfeatureReduction FeatureReductionBinning |FeatureReductionCluster |FeatureReductionSelectionautocastSince: ArcGIS Maps SDK for JavaScript 4.4StreamLayer since 4.0, featureReduction added at 4.4. -
Configures the method for reducing the number of features in the view. By default this property is
null, which indicates the layer view should draw every feature.There are three types of feature reduction:
selection,cluster, andbinning.- Selection only applies to points in a SceneView and involves thinning overlapping features so no features intersect on screen. This has been available since version 4.4.
- Cluster groups points, lines, or polygons in a MapView into clusters defined in screen space. Each cluster is a point geometry whose size is proportional to the number of features within the cluster. This has been available since version 4.14.
- Binning spatially groups points, lines, or polygons in a MapView into bins, clearly defining the area aggregating features in map space. Each bin is a polygon geometry typically rendered so its color represents the number of features within the bin. This has been available since version 4.24.
Examples// clusters features based on their spatial proximity to other features layer.featureReduction = { type: "cluster", clusterRadius: 100 };// thins features in the view layer.featureReduction = { type: "selection" };// Aggregates features to bins layer.featureReduction = { type: "binning", renderer: { type: "simple", // autocasts as new SimpleRenderer() symbol: { type: "simple-fill", // autocasts as new SimpleFillSymbol() outline: { // autocasts as new SimpleLineSymbol() width: 0.5, color: "white" } }, visualVariables: [{ type: "color", field: "aggregateCount", stops: [ { value: 1, color: "white" }, { value: 1000, color: "blue" } ] }] }, popupTemplate: { content: "This bin contains <b>{aggregateCount}</b> features.", fieldInfos: [{ fieldName: "aggregateCount", format: { digitSeparator: true, places: 0 } }] } };
-
Since: ArcGIS Maps SDK for JavaScript 4.15StreamLayer since 4.0, fields added at 4.15. -
An array of fields in the layer.
Example// define each field's schema let fields = [ new Field({ "name": "ObjectID", "alias": "ObjectID", "type": "oid" }), new Field({ "name": "description", "alias": "Description", "type": "string" }), new Field ({ "name": "title", "alias": "Title", "type": "string" }) ];
-
fieldsIndex
PropertyfieldsIndex FieldsIndexreadonlySince: ArcGIS Maps SDK for JavaScript 4.12StreamLayer since 4.0, fieldsIndex added at 4.12. -
A convenient property that can be used to make case-insensitive lookups for a field by name. It can also provide a list of the date fields in a layer.
Example// lookup a field by name. name is case-insensitive const field = layer.fieldsIndex.get("SoMeFiEld"); if (field) { console.log(field.name); // SomeField }
-
An extent object used to filter features. Only features that intersect the extent object are displayed in the view. For example, the
geometryDefinitioncan be set to a city boundary extent to display features only intersect this extent.Notes
To filter client-side stream layers or stream layers pointing to custom web sockets, use the StreamLayerView.filter or StreamLayerView.featureEffect property. The definitionExpression and geometryDefinition properties are only meant to be used with stream layers that point to geoevent or velocity steam services.
Example// Get the current extent of the map view and expand the extent by factor of 0.9 // Then apply this extent to stream layer's geometryDefinition. // Only features that intersect this extent will be displayed on the view. let extent = mapView.extent.clone().expand(0.9); streamLayer.geometryDefinition = extent;
-
geometryType
PropertygeometryType String -
The geometry type of features in the layer. All features must be of the same type.
Possible Values:"point" |"polygon" |"polyline" |"multipoint"
-
labelingInfo
PropertylabelingInfo LabelClass[] |null |undefinedautocast -
The label definition for this layer, specified as an array of LabelClass. Use this property to specify labeling properties for the layer such as label expression, placement, and size.
Multiple Label classes with different
whereclauses can be used to define several labels with varying styles on the same feature. Likewise, multiple label classes may be used to label different types of features (for example blue labels for boats and green labels for trucks).Known Limitations
3D SceneViews only support displaying one LabelClass per feature.
Exampleconst boatLabelClass = new LabelClass({ labelExpressionInfo: { expression: "$feature.NAME" }, symbol: { type: "label-3d", // autocasts as new LabelSymbol3D() symbolLayers: [{ type: "text", // autocasts as new TextSymbol3DLayer() material: { color: [ 49,163,84 ] }, size: 12 // points }] } }); streamLayer.labelingInfo = [ boatLabelClass ];
-
labelsVisible
PropertylabelsVisible Boolean -
Indicates whether to display labels for this layer. If
true, labels will appear as defined in the labelingInfo property.- Default Value:true
-
legendEnabled
PropertylegendEnabled Boolean -
Indicates whether the layer will be included in the legend.
- Default Value:true
-
listMode
InheritedPropertylistMode StringInherited from Layer -
Indicates how the layer should display in the LayerList widget. The possible values are listed below.
Value Description show The layer is visible in the table of contents. hide The layer is hidden in the table of contents. hide-children If the layer is a GroupLayer, BuildingSceneLayer, KMLLayer, MapImageLayer, TileLayer or WMSLayer, hide the children layers from the table of contents. Possible Values:"show" |"hide" |"hide-children"
- Default Value:"show"
-
loadStatus
InheritedPropertyloadStatus StringreadonlyInherited from Layer -
Represents the status of a load operation.
Value Description not-loaded The object's resources have not loaded. loading The object's resources are currently loading. loaded The object's resources have loaded without errors. failed The object's resources failed to load. See loadError for more details. Possible Values:"not-loaded" |"loading" |"failed" |"loaded"
- Default Value:"not-loaded"
-
Inherited from Layer
-
A list of warnings which occurred while loading.
-
maxReconnectionAttempts
PropertymaxReconnectionAttempts NumberSince: ArcGIS Maps SDK for JavaScript 4.17StreamLayer since 4.0, maxReconnectionAttempts added at 4.17. -
The maximum number of attempts to reconnect. If 0, the client will always continue to try to reconnect. Cannot be changed after the layer has been loaded.
-
maxReconnectionInterval
PropertymaxReconnectionInterval NumberSince: ArcGIS Maps SDK for JavaScript 4.17StreamLayer since 4.0, maxReconnectionInterval added at 4.17. -
The maximum time to wait in seconds between attempts to reconnect. Cannot be changed after the layer has been loaded.
-
maxScale
PropertymaxScale Number -
The maximum scale (most zoomed in) at which the layer is visible in the view. If the map is zoomed in beyond this scale, the layer will not be visible. A value of
0means the layer does not have a maximum scale. The maxScale value should always be smaller than the minScale value, and greater than or equal to the service specification.- Default Value:0
Examples// The layer will not be visible when the view is zoomed in beyond a scale of 1:1,000 layer.maxScale = 1000;// The layer's visibility is not restricted to a maximum scale. layer.maxScale = 0;
-
minScale
PropertyminScale Number -
The minimum scale (most zoomed out) at which the layer is visible in the view. If the map is zoomed out beyond this scale, the layer will not be visible. A value of
0means the layer does not have a minimum scale. The minScale value should always be larger than the maxScale value, and lesser than or equal to the service specification.- Default Value:0
Examples// The layer will not be visible when the view is zoomed out beyond a scale of 1:3,000,000 layer.minScale = 3000000;// The layer's visibility is not restricted to a minimum scale. layer.minScale = 0;
-
parent
InheritedPropertyparent Map |Basemap |Ground |GroupLayer |CatalogDynamicGroupLayer |CatalogLayerInherited from LayerSince: ArcGIS Maps SDK for JavaScript 4.27Layer since 4.0, parent added at 4.27. -
The parent to which the layer belongs.
-
persistenceEnabled
PropertypersistenceEnabled BooleanSince: ArcGIS Maps SDK for JavaScript 4.28StreamLayer since 4.0, persistenceEnabled added at 4.28. -
- Default Value:true
-
popupEnabled
PropertypopupEnabled Boolean -
Indicates whether to display popups when features in the layer are clicked. The layer needs to have a popupTemplate to define what information should be displayed in the popup. Alternatively, a default popup template may be automatically used if Popup.defaultPopupTemplateEnabled is set to
true.- Default Value:true
- See also
-
popupTemplate
PropertypopupTemplate PopupTemplateautocast -
The popup template for the layer. When set on the layer, the
popupTemplateallows users to access attributes and display their values in the view's popup when a feature is selected using text and/or charts. See the PopupTemplate sample for an example of how PopupTemplate interacts with a FeatureLayer.A default popup template is automatically used if no
popupTemplatehas been defined when Popup.defaultPopupTemplateEnabled is set totrue.- See also
-
purgeOptions
PropertypurgeOptions Object -
Options for purging stale features. The purge options controls how much data is removed from StreamLayerView and how often. Choosing the right purge rule for your stream layer is critical for maximizing functionality and performance. Cannot be changed after the layer has been loaded.
- Properties
-
optional Specifies the maximum age of a feature in minutes. It purges features whose
start timespecified in the startField of the feature is older than the age. If no new features coming in then theageof the application does not advance.optional Specifies the maximum age of a feature in minutes since it arrived in the application. The features older than specified
ageReceivedwill be removed.optional Controls the overall maximum number of features.
optional Controls the maximum number of observations to show within a track. If trackIdField is not configured on the geoevent service, this property will have no effect. The default is 1.
Example// show last 5 known locations of per flight // but only show 100,000 locations overall streamLayer = new StreamLayer({ url: url, purgeOptions: { displayCount: 100000, maxObservations: 5 } });
-
The renderer assigned to the layer. The renderer defines how to visualize each feature in the layer. Depending on the renderer type, features may be visualized with the same symbol, or with varying symbols based on the values of provided attribute fields or functions. If not specified, a default renderer will be generated based on the geometry type.
- See also
-
screenSizePerspectiveEnabled
PropertyscreenSizePerspectiveEnabled BooleanSince: ArcGIS Maps SDK for JavaScript 4.4StreamLayer since 4.0, screenSizePerspectiveEnabled added at 4.4. -
Apply perspective scaling to screen-size point symbols in a SceneView. When
true, screen sized objects such as icons, labels or callouts integrate better in the 3D scene by applying a certain perspective projection to the sizing of features. This only applies when using a SceneView.layer.screenSizePerspectiveEnabled = true
layer.screenSizePerspectiveEnabled = false
Known Limitations
Screen size perspective is currently not optimized for situations where the camera is very near the ground, or for scenes with point features located far from the ground surface. In these cases it may be better to turn off screen size perspective. As screen size perspective changes the size based on distance to the camera, it should be set to false when using size visual variables.
- Default Value:true
- See also
-
sourceJSON
PropertysourceJSON ObjectSince: ArcGIS Maps SDK for JavaScript 4.13StreamLayer since 4.0, sourceJSON added at 4.13. -
The stream service's metadata JSON exposed by the ArcGIS REST API. While most commonly used properties are exposed on the StreamLayer class directly, this property gives access to all information returned by the stream service. This property is useful if working in an application built using an older version of the API which requires access to stream service properties from a more recent version.
-
spatialReference
PropertyspatialReference SpatialReferenceautocast -
The spatial reference of the layer. When creating the layer from a url, the spatial reference is read from the service.
When creating a StreamLayer from client-side features, this property is inferred from the geometries of the features provided in the source property.
-
timeExtent
PropertytimeExtent TimeExtent |null |undefinedautocastSince: ArcGIS Maps SDK for JavaScript 4.14StreamLayer since 4.0, timeExtent added at 4.14. -
The layer's time extent. When the layer's useViewTime is
false, the layer instructs the view to show data from the layer based on this time extent. If theuseViewTimeistrue, and both layer and view time extents are set, then features that fall within the intersection of the view and layer time extents will be displayed. For example, if the layer's time extent is set to display features between 1970 and 1975 and the view has a time extent set to 1972-1980, the effective time on the feature layer will be 1972-1975.- Default Value:null
Examplesif (!layer.useViewTime) { if (layer.timeExtent) { console.log("Current timeExtent:", layer.timeExtent.start, " - ", layer.timeExtent.end} } else { console.log("The layer will display data within the view's timeExtent."); console.log("Current view.timeExtent:", view.timeExtent.start, " - ", view.timeExtent.end} } }// set the timeExtent on the layer and useViewTime false // In this case, the layer will honor its timeExtent and ignore // the view's timeExtent const layer = new ImageryLayer({ url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/ScientificData/SeaTemperature/ImageServer", timeExtent: { start: new Date(2014, 4, 18), end: new Date(2014, 4, 19) }, useViewTime: false });// timeExtent is set on the layer and the view // In this case, the layer will display features that fall // within the intersection of view and layer time extents // features within Jan 1, 1976 - Jan 1, 1981 will be displayed const view = new MapView({ timeExtent: { start: new Date(1976, 0, 1), end: new Date(2002, 0, 1) } }); const layer = new FeatureLayer({ url: myUrl, timeExtent: { start: new Date(1974, 0, 1), end: new Date(1981, 0, 1) } });
-
Since: ArcGIS Maps SDK for JavaScript 4.11StreamLayer since 4.0, timeInfo added at 4.11. -
TimeInfo provides information such as date fields that store start and end time for each feature and the fullTimeExtent for the layer. The
timeInfoproperty, along with itsstartFieldandendFieldproperties, must be set at the time of layer initialization if it is being set for a CSVLayer, GeoJSONLayer or FeatureLayer initialized from client-side features. The fullTimeExtent fortimeInfois automatically calculated based on itsstartFieldandendFieldproperties. The timeInfo parameters cannot be changed after the layer is loaded.TimeInfo's startField and endField can be
date,date-onlyortimestamp-offsetfield type for FeatureLayer and MapImageLayer.- Default Value:null
Example// create geojson layer from usgs earthquakes geojson feed const geojsonLayer = new GeoJSONLayer({ url: "https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_month.geojson", copyright: "USGS Earthquakes", fields: [ { "name": "mag", "type": "double" }, { "name": "place", "type": "string" }, { "name": "time", "type": "date" }, // date field { "name": "depth", "type": "double" } ], // timeInfo can be used to do temporal queries // set the startField and endField. // timeExtent is automatically calculated from the // the start and end date fields // The date values must be in milliseconds number from the UNIX epoch specified in UTC. timeInfo: { startField: "time" } });
-
timeOffset
PropertytimeOffset TimeInterval |null |undefinedautocastSince: ArcGIS Maps SDK for JavaScript 4.14StreamLayer since 4.0, timeOffset added at 4.14. -
A temporary offset of the time data based on a certain TimeInterval. This allows users to overlay features from two or more time-aware layers with different time extents. For example, if a layer has data recorded for the year 1970, an offset value of 2 years would temporarily shift the data to 1972. You can then overlay this data with data recorded in 1972. A time offset can be used for display purposes only. The query and selection are not affected by the offset.
- Default Value:null
Example// Offset a CSV Layer containing hurricanes from 2015 so that they appear in 2019 (+4 years). let layer = new CSVLayer({ url: `hurricanes-and-storms-2015.csv`, timeOffset: { value: 4, unit: "years" }, timeInfo: { startField: "ISO_time" }, renderer: { type: "simple", symbol: { type: "simple-marker", size: 6, color: "red", outline: { width: 0.5, color: "black" } } } });
-
Inherited from Layer
-
The title of the layer used to identify it in places such as the LayerList widget.
If the layer is loaded from a portal item, the title of the portal item will be used. If a layer is loaded as part of a webmap or a webscene, then the title of the layer as stored in the webmap/webscene will be used.
-
type
Propertytype Stringreadonly -
For StreamLayer the type is
stream.For StreamLayer the type is always "stream".
-
updateInterval
PropertyupdateInterval NumberSince: ArcGIS Maps SDK for JavaScript 4.18StreamLayer since 4.0, updateInterval added at 4.18. -
The minimum rate (ms) at which to poll for updates over the websocket connection. Increasing the
updateIntervalreduces the speed at which feature updates are applied.- Default Value:300
-
url
Propertyurl String -
The URL of the stream service. This is set in the
urlparameter of the constructor.Examplelet layer = new StreamLayer({ url: "https://geoeventsample3.esri.com:6443/arcgis/rest/services/SeattleBus/StreamServer" });
-
useViewTime
PropertyuseViewTime BooleanSince: ArcGIS Maps SDK for JavaScript 4.14StreamLayer since 4.0, useViewTime added at 4.14. -
Determines if the time enabled layer will update its temporal data based on the view's timeExtent. When
false, the layer will display its temporal data based on the layer's timeExtent, regardless of changes to the view. If both view and layer time extents are set while this property istrue, then the features that fall within the intersection of the view and layer time extents will be displayed. For example, if a layer's time extent is set to display features between 1970 and 1975 and the view has a time extent set to 1972-1980, the effective time on the feature layer will be 1972-1975.Changing
useViewTimetofalsedoes not affect layer's visibilityTimeExtent.- Default Value:true
Exampleif (featureLayer.useViewTime) { console.log("Displaying data between:", view.timeExtent.start, " - ", view.timeExtent.end); }
-
visibilityTimeExtent
InheritedPropertyvisibilityTimeExtent TimeExtent |null |undefinedautocastInherited from LayerSince: ArcGIS Maps SDK for JavaScript 4.30Layer since 4.0, visibilityTimeExtent added at 4.30. -
Specifies a fixed time extent during which a layer should be visible. This property can be used to configure a layer that does not have time values stored in an attribute field to work with time. Once configured, the TimeSlider widget will display the layer within the set time extent. In the case that only one of the start or end date values are available, the layer remains visible indefinitely in the direction where there is no time value.
Aerial imagery can capture seasonal variations in vegetation, water bodies, and land use patterns. For example, in agricultural regions, aerial imageries taken during different growing seasons provide insights into crop health and productivity. Defining a fixed time extent on imageries from specific time periods provides temporal context and facilitates focused analysis based on specific time periods or events.
- Default Value:null
- See also
-
visible
InheritedPropertyvisible BooleanInherited from Layer -
Indicates if the layer is visible in the View. When
false, the layer may still be added to a Map instance that is referenced in a view, but its features will not be visible in the view.- Default Value:true
Example// The layer is no longer visible in the view layer.visible = false; // Watch for changes in the layer's visibility // and set the visibility of another layer when it changes reactiveUtils.watch( () => layer.visible, (visible) => { if (visible) { anotherLayer.visible = true; } else { anotherLayer.visible = false; } } );
-
webSocketUrl
PropertywebSocketUrl StringSince: ArcGIS Maps SDK for JavaScript 4.17StreamLayer since 4.0, webSocketUrl added at 4.17. -
The URL of a websocket connection. Can be used instead of url to specify a standalone WebSocket connection. See the section on StreamLayer from a custom stream service for more information.
Notes
To filter stream layers pointing to custom web sockets, use the StreamLayerView.filter or StreamLayerView.featureEffect property. The definitionExpression and geometryDefinition properties are only meant to be used with stream layers that point to geoevent or velocity steam services.
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Cancels a load() operation if it is already in progress. | Layer | ||
this | Creates a deep clone of this object. | StreamLayer | |
Promise<StreamConnection> | Establishes a connection to a web socket that satisfy the specified connection parameters. | StreamLayer | |
Creates a ConnectionParameters object that can be used to establish a connection to a web socket that satisfies the layer's configuration. | StreamLayer | ||
Promise<LayerView> | Called by the views, such as MapView and SceneView, when the layer is added to the Map.layers collection and a layer view must be created for it. | Layer | |
Creates a popup template for the layer, populated with all the fields of the layer. | StreamLayer | ||
Destroys the layer and any associated resources (including its portalItem, if it is a property on the layer). | Layer | ||
Emits an event on the instance. | Layer | ||
Returns the Field instance for a field name (case-insensitive). | StreamLayer | ||
Returns the Domain associated with the given field name. | StreamLayer | ||
Indicates whether there is an event listener on the instance that matches the provided event name. | Layer | ||
Returns true if a named group of handles exist. | Accessor | ||
| Layer | ||
| Layer | ||
| Layer | ||
Promise | Loads the resources referenced by this class. | Layer | |
Registers an event handler on the instance. | Layer | ||
Removes a group of handles owned by the object. | Accessor | ||
Promise<PortalItem> | Saves the layer to its existing portal item in the Portal authenticated within the user's current session. | StreamLayer | |
Promise<PortalItem> | Saves the layer to a new portal item in the Portal authenticated within the user's current session. | StreamLayer | |
Sends client-side only messages. | StreamLayer | ||
Sends a message over the websocket to the server. | StreamLayer | ||
Promise |
| Layer |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
Creates a deep clone of this object. Any properties that store values by reference will be assigned copies of the referenced values on the cloned instance.
ReturnsType Description this A deep clone of the class instance that invoked this method.
-
connect
Methodconnect(parameters){Promise<StreamConnection>}Since: ArcGIS Maps SDK for JavaScript 4.25StreamLayer since 4.0, connect added at 4.25. -
Establishes a connection to a web socket that satisfy the specified connection parameters. The layer's configuration is used to establish the connection if the
connectionParametersis not specified. Call the createConnectionParameters() method to get the connection parameters that match the layer's configuration.Parameterparameters ConnectionParametersoptionalSpecifies the connection parameters. If no parameters are specified, the connection will use the layer's configuration.
ReturnsType Description Promise<StreamConnection> When resolved, an instance of StreamConnection is returned. - See also
Example// get layer's connection configurations const parameters = layer.createConnectionParameters(); // set the spatial reference of the service geometries parameters.spatialReference = new SpatialReference({ wkid: 2154 }); const connection = await layer.connect(parameters); // listen to date-received event once the connection is established // create a graphic from the JSON object returned and add them to view connection.on("data-received", (feature) => { const graphic = Graphic.fromJSON(feature); graphic.symbol = myPointSymbol; view.graphics.push(graphic); }); // close the connection when it is not needed anymore connection.destroy();
-
createConnectionParameters
MethodcreateConnectionParameters(){ConnectionParameters}Since: ArcGIS Maps SDK for JavaScript 4.25StreamLayer since 4.0, createConnectionParameters added at 4.25. -
Creates a ConnectionParameters object that can be used to establish a connection to a web socket that satisfies the layer's configuration.
ReturnsType Description ConnectionParameters The connection parameters representing the layer's current configuration. - See also
-
createLayerView
InheritedMethodcreateLayerView(view, options){Promise<LayerView>}Inherited from Layer -
Called by the views, such as MapView and SceneView, when the layer is added to the Map.layers collection and a layer view must be created for it. This method is used internally and there is no use case for invoking it directly.
Parametersview *The parent view.
options ObjectoptionalAn object specifying additional options. See the object specification table below for the required properties of this object.
Specificationsignal AbortSignaloptionalA signal to abort the creation of the layerview.
Returns- See also
-
createPopupTemplate
MethodcreatePopupTemplate(options){PopupTemplate}Since: ArcGIS Maps SDK for JavaScript 4.11StreamLayer since 4.0, createPopupTemplate added at 4.11. -
Creates a popup template for the layer, populated with all the fields of the layer.
Starting with version 4.28,
datefields are formatted using theshort-date-short-timepreset dateFormat rather thanlong-month-day-yearin popup templates created with thecreatePopupTemplate()method. For example, previously a date that may have appeared as"December 30, 1997"will now appear as"12/30/1997 6:00 PM".Parameteroptions CreatePopupTemplateOptionsoptionalOptions for creating the popup template.
ReturnsType Description PopupTemplate The popup template, or nullif the layer does not have any fields.
-
Inherited from Layer
Since: ArcGIS Maps SDK for JavaScript 4.17Layer since 4.0, destroy added at 4.17. -
Destroys the layer and any associated resources (including its portalItem, if it is a property on the layer). The layer can no longer be used once it has been destroyed.
The destroyed layer will be removed from its parent object like Map, WebMap, WebScene, Basemap, Ground, or GroupLayer.
-
emit
InheritedMethodemit(type, event){Boolean}Inherited from LayerSince: ArcGIS Maps SDK for JavaScript 4.5Layer since 4.0, emit added at 4.5. -
Emits an event on the instance. This method should only be used when creating subclasses of this class.
ReturnsType Description Boolean trueif a listener was notified
-
getField
MethodgetField(fieldName){Field}Since: ArcGIS Maps SDK for JavaScript 4.15StreamLayer since 4.0, getField added at 4.15. -
Returns the Field instance for a field name (case-insensitive).
ParameterfieldName StringName of the field.
ReturnsType Description Field the matching field or undefined- See also
-
getFieldDomain
MethodgetFieldDomain(fieldName, options){Domain}Since: ArcGIS Maps SDK for JavaScript 4.15StreamLayer since 4.0, getFieldDomain added at 4.15. -
Returns the Domain associated with the given field name. The domain can be either a CodedValueDomain or RangeDomain.
ParametersReturnsType Description Domain The Domain object associated with the given field name for the given feature.
-
hasEventListener
InheritedMethodhasEventListener(type){Boolean}Inherited from Layer -
Indicates whether there is an event listener on the instance that matches the provided event name.
Parametertype StringThe name of the event.
ReturnsType Description Boolean Returns true if the class supports the input event.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
isFulfilled
InheritedMethodisFulfilled(){Boolean}Inherited from Layer -
isFulfilled()may be used to verify if creating an instance of the class is fulfilled (either resolved or rejected). If it is fulfilled,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been fulfilled (either resolved or rejected).
-
isRejected
InheritedMethodisRejected(){Boolean}Inherited from Layer -
isRejected()may be used to verify if creating an instance of the class is rejected. If it is rejected,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been rejected.
-
isResolved
InheritedMethodisResolved(){Boolean}Inherited from Layer -
isResolved()may be used to verify if creating an instance of the class is resolved. If it is resolved,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been resolved.
-
Inherited from Layer
-
Loads the resources referenced by this class. This method automatically executes for a View and all of the resources it references in Map if the view is constructed with a map instance.
This method must be called by the developer when accessing a resource that will not be loaded in a View.
The
load()method only triggers the loading of the resource the first time it is called. The subsequent calls return the same promise.It's possible to provide a
signalto stop being interested into aLoadableinstance load status. When the signal is aborted, the instance does not stop its loading process, only cancelLoad can abort it.Parametersignal AbortSignaloptionalSignal object that can be used to abort the asynchronous task. The returned promise will be rejected with an Error named
AbortErrorwhen an abort is signaled. See also AbortController for more information on how to construct a controller that can be used to deliver abort signals.ReturnsType Description Promise Resolves when the resources have loaded.
-
on
InheritedMethodon(type, listener){Object}Inherited from Layer -
Registers an event handler on the instance. Call this method to hook an event with a listener.
ParametersReturnsType Description Object Returns an event handler with a remove()method that should be called to stop listening for the event(s).Property Type Description remove Function When called, removes the listener from the event. Exampleview.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
save
Methodsave(options){Promise<PortalItem>}Since: ArcGIS Maps SDK for JavaScript 4.28StreamLayer since 4.0, save added at 4.28. -
Saves the layer to its existing portal item in the Portal authenticated within the user's current session. If the layer is not saved to a PortalItem, then you should use saveAs.
ReturnsType Description Promise<PortalItem> When resolved, returns the portal item to which the layer is saved. Exampleconst portalItem = await layer.save();
-
saveAs
MethodsaveAs(portalItem, options){Promise<PortalItem>}Since: ArcGIS Maps SDK for JavaScript 4.28StreamLayer since 4.0, saveAs added at 4.28. -
Saves the layer to a new portal item in the Portal authenticated within the user's current session.
ParametersSpecificationAutocasts from ObjectThe portal item to which the layer will be saved.
options ObjectoptionalVarious options for saving the layer.
Specificationfolder PortalFolderoptionalThe portal folder where the layer's portal item will be saved.
validationOptions ObjectoptionalOptions for validating the save operation.
SpecificationignoreUnsupported BooleanoptionalIndicates whether to ignore saving unsupported layers or layers with unsupported content, such as unsupported symbology.
ReturnsType Description Promise<PortalItem> When resolved, returns the portal item to which the layer is saved. Exampleconst portalItem = new PortalItem(); await layer.saveAs(portalItem);
-
Since: ArcGIS Maps SDK for JavaScript 4.26StreamLayer since 4.0, sendMessageToClient added at 4.26. -
Sends client-side only messages. For instance, it can be used to add and remove features on the client-side. The features must be in the spatial reference of the view when adding features to the layer. To avoid overhead, the stream layer does not do any additional processing or reprojecting of features as they arrive.
The following are predefined client-side only messages that can be sent to the layer.
Message type Message parameters Message explanation features features: Feature[]Adds features from features array to a stream layer on client. Features are esri Feature json object. delete trackIds: TrackId[], objectIds: ObjectId[]Deletes specified features from a stream layer on the client. clear Clears/deletes all features (that are available at the time of message arriving) from a stream layer on the client. Parametermessage ObjectThe message object to send to the client.
- See also
Examples// add a single feature to a client-side StreamLayer layer.sendMessageToClient({ type: "features", features: [ { attributes: { trackId: 1, OBJECTID: objectIdCounter++, status: "red" }, geometry: { x: lastX, y: lastY, } } ] });// delete features by trackId const result = await layerView.queryFeatures(query); const trackIds = result.features.map(feature => feature.attributes[layer.timeInfo.trackIdField]) layer.sendMessageToClient({ type: "delete", trackIds });// delete features that are visible within the view const objectIds = await layerView.queryObjectIds({ geometry: view.extent.clone().expand(.25) }); layer.sendMessageToClient({ type: "delete", objectIds }); // clear all features that are visible on the layer at // the time of message being received layer.sendMessageToClient({ type: "clear" });
-
Since: ArcGIS Maps SDK for JavaScript 4.26StreamLayer since 4.0, sendMessageToSocket added at 4.26. -
Sends a message over the websocket to the server. For instance, it can be used to add or remove features from a stream layer pointing to a custom websocket.
Parametermessage ObjectThe message object to be sent from the client to the server over the web socket.
- See also
Example// the snippet shows the API message that it sends to the socket when the // StreamLayer.geometryDefinition and StreamLayer.definitionExpression change message = { filter: { where: "Status = 'green'", geometry: JSON.stringify(view.extent.clone().expand(0.8)), outFields: ["*"] } }; layer.sendMessageToSocket(message);
-
Inherited from Layer
Since: ArcGIS Maps SDK for JavaScript 4.6Layer since 4.0, when added at 4.6. -
when()may be leveraged once an instance of the class is created. This method takes two input parameters: acallbackfunction and anerrbackfunction. Thecallbackexecutes when the instance of the class loads. Theerrbackexecutes if the instance of the class fails to load.ParametersReturnsType Description Promise Returns a new promise for the result of callbackthat may be used to chain additional functions.Example// Although this example uses MapView, any class instance that is a promise may use when() in the same way let view = new MapView(); view.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
Type Definitions
-
ConnectionParameters
Type DefinitionConnectionParameters ObjectSince: ArcGIS Maps SDK for JavaScript 4.25StreamLayer since 4.0, ConnectionParameters added at 4.25. -
The connection parameters that can be used to establish a connection to a web socket when the connect() method is called. Call the createConnectionParameters() method to get the connection parameters that match the layer's configuration.
- Properties
-
optionalspatialReference String
The spatial reference of the geometries emitted by the connection.
optionalcustomParameters ObjectA list of custom parameters appended to the URL of the stream service. The customParameters set on the layer are returned when createConnectionParameters() is called. It's an object with key-value pairs where value is a string.
optionaldefinitionExpression StringThe SQL where clause used to filter features based on their attributes. The definitionExpression set on the layer is returned when createConnectionParameters() is called.
optionalgeometryDefinition ExtentAn extent object used to filter features. The geometryDefinition set on the layer is returned when createConnectionParameters() is called.
optionalmaxReconnectionAttempts NumberThe maximum number of attempts to reconnect. If the value is 0, the client will always continue to try to reconnect. The maxReconnectionAttempts set on the layer is returned when createConnectionParameters() is called.
optionalmaxReconnectionInterval NumberThe maximum time to wait in seconds between attempts to reconnect. The maxReconnectionInterval set on the layer is returned when the createConnectionParameters() is called.
- See also
Event Overview
| Name | Type | Summary | Class |
|---|---|---|---|
|
|
{view: View,layerView: LayerView} |
Fires after the layer's LayerView is created and rendered in a view. |
Layer |
|
|
{view: View,error: Error} |
Fires when an error emits during the creation of a LayerView after a layer has been added to the map. |
Layer |
|
|
{view: View,layerView: LayerView} |
Fires after the layer's LayerView is destroyed and no longer renders in a view. |
Layer |
Event Details
-
Inherited from Layer
-
Fires after the layer's LayerView is created and rendered in a view.
- Properties
- See also
Example// This function will fire each time a layer view is created for this // particular view. layer.on("layerview-create", function(event){ // The LayerView for the layer that emitted this event event.layerView; });
-
Inherited from Layer
-
Fires when an error emits during the creation of a LayerView after a layer has been added to the map.
- Properties
- See also
Example// This function fires when an error occurs during the creation of the layer's layerview layer.on("layerview-create-error", function(event) { console.error("LayerView failed to create for layer with the id: ", layer.id, " in this view: ", event.view); });