require(["esri/renderers/DictionaryRenderer"], (DictionaryRenderer) => { /* code goes here */ });
import DictionaryRenderer from "@arcgis/core/renderers/DictionaryRenderer.js";
esri/renderers/DictionaryRenderer
Dictionary Renderer is used to symbolize layers using a dictionary of CIMSymbols configured with multiple attributes. This renderer should be used when individual features need to be visualized based on multiple data attributes. This may lead to many symbol permutations that would be inappropriate for using a UniqueValueRenderer.
A dictionary renderer applies symbols to features through an associated dictionary symbol web style. The web style contains all the symbol components as well as rules for displaying the symbol.

Known Limitations
-
DictionaryRenderer may only be used to create visualizations for the following layer types:
-
DictionaryRenderer is not supported in the Legend widget.
Best Practices
- Dictionary symbol styles can be created manually or from ArcGIS Pro (since ArcGIS Pro 2.5). It is recommended to use ArcGIS Pro to create and publish your styles. See Share a web style for details. Instructions on creating dictionary symbol style manually are available at: Creating Dictionary Symbol Style.
- DictionaryRenderer works best when visualizing data at large scales (zoomed in closer to the ground). Because theses symbols can be complex, containing multiple icons and varied text per feature, layers rendered with DictionaryRenderer can be illegible when many features overlap one another and clutter the view. We suggest setting minScale and maxScale on layers rendered with DictionaryRenderer to avoid displaying too much information at small scales.
- See also
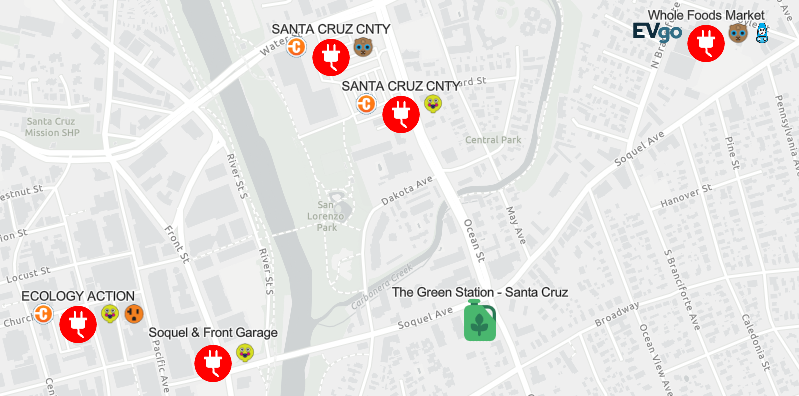
let renderer = new DictionaryRenderer({
url: "./alternative-fuel-stations",
fieldMap: {
fuel_type: "Fuel_Type_Code",
name: "Station_Name"
},
config: {
show_label: "false"
}
});
let layer = new FeatureLayer({
url: "http://url.to.service",
renderer: renderer
});Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Example// Typical usage let renderer = new DictionaryRenderer({ url: "./alternative-fuel-stations", fieldMap: { fuel_type: "Fuel_Type_Code", name: "Station_Name" }, config: { show_label: "false" } });
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
Authoring metadata only included in renderers generated from one of the Smart Mapping creator methods, such as sizeRendererCreator.createContinuousRenderer() or colorRendererCreator.createContinuousRenderer(). | Renderer | ||
This property allows you to set display options that can be configured on the dictionary symbol style. | DictionaryRenderer | ||
The name of the class. | Accessor | ||
Defines a field mapping that maps input fields from the feature to the dictionary symbol style's expected fields for symbols and text. | DictionaryRenderer | ||
A scaling expression can be set to increase or decrease the size of the dictionary symbols. | DictionaryRenderer | ||
The title identifying and describing the associated Arcade expression as defined in the scaleExpression property. | DictionaryRenderer | ||
The type of renderer. | DictionaryRenderer | ||
The URL to the dictionary style. | DictionaryRenderer | ||
An array of VisualVariable objects. | DictionaryRenderer |
Property Details
-
authoringInfo
InheritedPropertyauthoringInfo AuthoringInfo |null |undefinedautocastInherited from Renderer -
Authoring metadata only included in renderers generated from one of the Smart Mapping creator methods, such as sizeRendererCreator.createContinuousRenderer() or colorRendererCreator.createContinuousRenderer(). This includes information from UI elements such as sliders and selected classification methods and themes. This allows the authoring clients to save specific overridable settings so that next time it is accessed via the UI, their selections can be remembered.
-
This property allows you to set display options that can be configured on the dictionary symbol style. For example, if the dictionary symbol style provides a display option to turn on/off a symbol/text, you could set it here.
Examplerenderer.config = { show_label: "true" }
-
Defines a field mapping that maps input fields from the feature to the dictionary symbol style's expected fields for symbols and text. Each key identifies an expected field (defined in the dictionary's symbol and text properties). The value identifies the corresponding mapped field from the dataset. Field names are case sensitive.
Examplerenderer.fieldMap = { fuel_type: "Fuel_Type_Code", connector_types: "EV_Connector_Types", network: "EV_Network", name: "Station_Name" };
-
A scaling expression can be set to increase or decrease the size of the dictionary symbols. The scaling expression can be a constant value for all symbols or an Arcade expression following the specification defined by the Arcade Visualization Profile. Expressions in DictionaryRenderer may reference field values using the
$featureprofile variable and must return a number.- See also
Examplesrenderer.scaleExpression = "2"; //Make the symbols two times bigger.renderer.scaleExpression = "IIF($feature.symbolset == 10, 2, 1)"; //If the value of "symbolset" field of a feature is 10, make the symbols two times bigger.
-
The title identifying and describing the associated Arcade expression as defined in the scaleExpression property.
Examplerenderer.scaleExpression = "IIF($feature.symbolset == 10, 2, 1)"; renderer.scaleExpressionTitle = "Scale by symbol set";
-
type
Propertytype String -
The type of renderer.
For DictionaryRenderer the type is always "dictionary".
-
The URL to the dictionary style.
Examplerenderer.url = "https://www.arcgis.com/sharing/rest/content/items/30cfbf36efd64ccf92136201d9e852af/data";
-
visualVariables
PropertyvisualVariables VisualVariable[] |null |undefinedautocast -
An array of VisualVariable objects. Each object must indicate the type of visual variable to apply (e.g. ColorVisualVariable, SizeVisualVariable, OpacityVisualVariable, RotationVisualVariable), the numeric field or expression from which to drive the visualization, and the visual values to map to the data. The following list identifies each visual variable type and provides a link to the specification table of each.
Type Object Specification Legend Example color ColorVariable 
size SizeVisualVariable 
opacity OpacityVisualVariable 
rotation RotationVisualVariable - Visual variables are primarily be used in two ways.
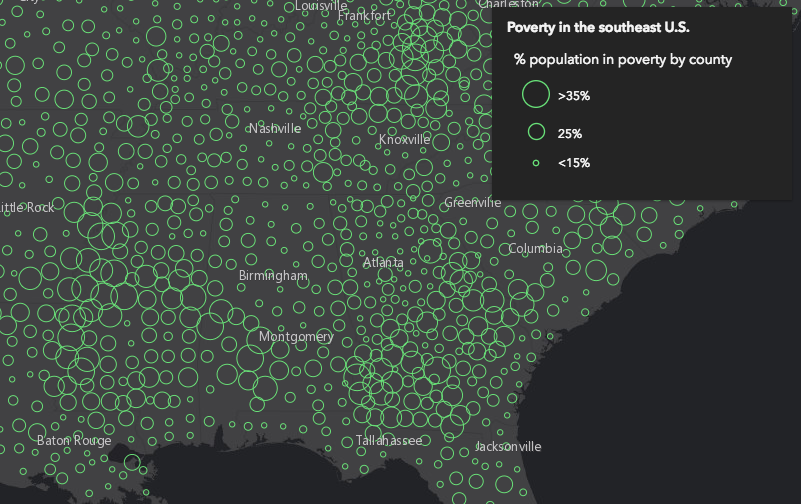
1. Thematic mapping
In most cases, visual variables are used to create visualizations based on a thematic attribute (e.g. population, education, rank, money, magnitude, etc.) in either 2D or 3D.
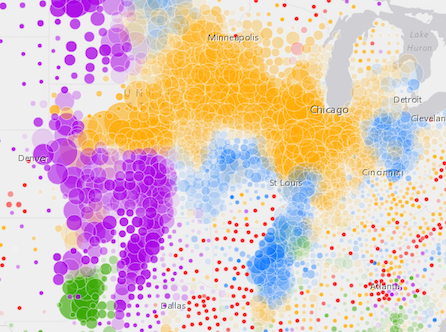
renderer.visualVariables = [{ type: "size", field: "POP_POVERTY", normalizationField: "TOTPOP_CY", legendOptions: { title: "% population in poverty by county" }, stops: [ { value: 0.15, size: 4, label: "<15%" }, { value: 0.25, size: 12, label: "25%" }, { value: 0.35, size: 24, label: ">35%" } ] }];You can take the visualization a step further and use multiple visual variables in the same renderer. The sample below uses three visual variables (size, color, and opacity).
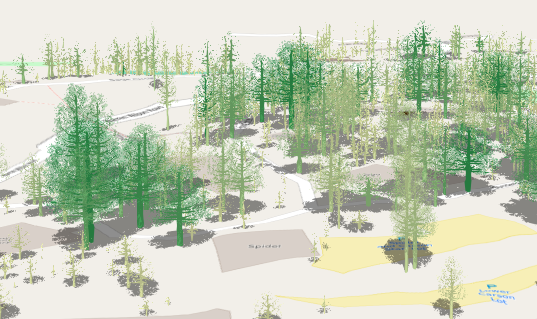
2. Mapping real-world sizes
The size visual variable can be used to visualize the true sizes of features (e.g. tree canopy, road width, building height, etc.) based on their size in the real world. This can be particularly powerful when working in a 3D SceneView. The image below shows a layer of trees that uses visual variables to size each feature to the true dimensions of each tree based on data stored in multiple attribute fields.
See the Thematic visualization with realistic 3D symbols for an example of using multiple visual variables to visualize your data.
Known Limitations
Color and opacity visual variables must not have more than 8 stops and size visual variables must not have more than 6 stops. This does not apply to variables driven by view scale.
For apps where users can interactively change the
fieldorvalueExpressionof a visual variable, we suggest you include all potential fields referenced by visual variables in the outFields of the layer. This ensures the best user experience when switching or updating fields in renderers.- See also
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Creates a deep clone of the renderer. | DictionaryRenderer | ||
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. | Renderer | ||
This method will return the symbol for a given graphic using the dictionary renderer. | DictionaryRenderer | ||
Returns true if a named group of handles exist. | Accessor | ||
Removes a group of handles owned by the object. | Accessor | ||
Converts an instance of this class to its ArcGIS portal JSON representation. | Renderer |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
clone
Methodclone(){DictionaryRenderer} -
Creates a deep clone of the renderer.
ReturnsType Description DictionaryRenderer A deep clone of the object that invoked this method. Example// Creates a deep clone of the first layer's renderer const renderer = view.map.layers.at(0).renderer.clone();
-
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. The object passed into the input
jsonparameter often comes from a response to a query operation in the REST API or a toJSON() method from another ArcGIS product. See the Using fromJSON() topic in the Guide for details and examples of when and how to use this function.Parameterjson ObjectA JSON representation of the instance in the ArcGIS format. See the ArcGIS REST API documentation for examples of the structure of various input JSON objects.
Returns
-
This method will return the symbol for a given graphic using the dictionary renderer.
Parametergraphic GraphicThe graphic used to get the resulting symbol.
Returns
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
toJSON
InheritedMethodtoJSON(){Object}Inherited from Renderer -
Converts an instance of this class to its ArcGIS portal JSON representation. See the Using fromJSON() guide topic for more information.
ReturnsType Description Object The ArcGIS portal JSON representation of an instance of this class.