Related Table Charts widget
(Added at version 2.0)
The Related Table Charts widget allows you to chart (bar, pie, or polar chart) values from a related table of a feature layer.
The structure of the layers requires a relationship between a feature layer and a table and must be a one-to-many geodatabase relationship.
Configure the Related Table Charts widget
This widget can be set to open automatically when
an app starts. Hover over the widget and click the Do not open this widget when
the app starts button  to change the setting to Open this widget automatically when the app starts. (For widgets that you need to add to the app first, you can turn on this option after configuring the widget.)
to change the setting to Open this widget automatically when the app starts. (For widgets that you need to add to the app first, you can turn on this option after configuring the widget.)
- Hover over the widget and click the Configure this widget button
 to open the configuration window.
to open the configuration window.Note:
If you need to add the widget to the app first, click a widget placeholder on the Widget tab. In the Choose Widget window that opens, select the widget and click OK.
- Optionally, click the Change widget icon button and replace it with your own image.
A file explorer window appears, allowing you to select a local image file to use as the widget icon.
- In the Chart Settings section of the widget configuration window, specify the following options:
- Click Add New to add new layers to the widget.
When prompted, define the layer to be configured in the widget and the table related to the layer that will be used to draw the charts. If you configure more than one layer, the layers are required to have the same geometry type.
- Optionally, in the Chart settings table, change the order of the layers in the widget by using the up and down arrow buttons, or remove a configured layer by clicking the Delete button.
- Define a title in the Section title field, including field name variables.
- Define a title in the Chart title field, including field name variables.
- In the Description area, provide additional information about your chart, including field name variables.
- For Chart type, choose the type to be displayed (line chart, bar chart, pie chart, or polar chart).
- For Data series field, choose a numeric field value to be charted.
- For Label field, choose a field for the charted values.
- Select a styling option for the chart:
- Single color—All values will be the same color.
- Color by theme—Values will use the colors from the theme.
- Color by field value—Define a color for each value.
- For a bar chart, define the x-axis title for the chart.
- For a bar chart, define the y-axis title for the chart.
- Optionally, click the Layout button to see an outline of what the chart will look like for each layer.
- Click Add New to add new layers to the widget.
- To configure the Search Source Settings section, see the Search widget topic. The Related Table Charts widget follows the same configuration steps.
- Optionally, in the General Settings section of the widget configuration, you can specify the following options:
- Graphic location symbol—Select and adjust the symbol of the address or location symbol.
- Refresh interval—Define the interval at which you want the charts to refresh. This should be a value between 0.1 and 1,440 minutes.
- Choose to enable the Set location button, which will require users to drop a pin on the map to initiate a search.
Tip:
If you configured the widget for more than one layer, you'll want to optimize the visual appeal of the map by turning off all the configured layers in the map. By doing so, you won't have overlapping symbology and blending of colors in the application.
The first time you search for an address or click the map, you will see the first layer configured in the widget displayed in the related chart, and the corresponding layer will be turned on in the map. When you select another chart, the corresponding layer will be turned on and all other layers turned off.
Use the Related Table Charts widget
- Click the Related Table Charts widget button to open it.
- Search for an address in the search bar, or click a location directly on the map to perform a search.
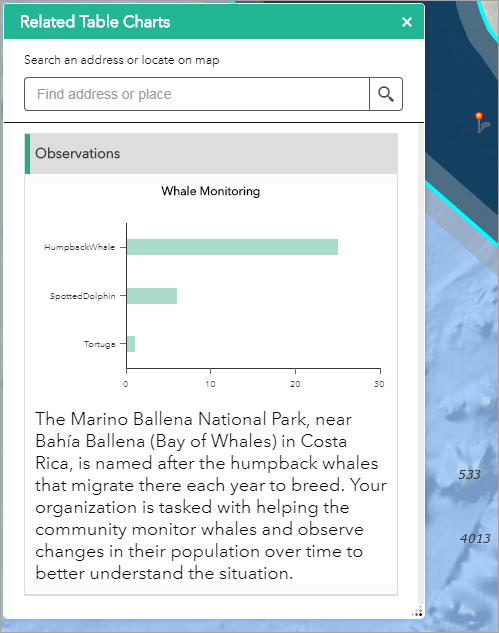
Once a location is defined, select a layer and you'll see the chart information expanded in the widget panel.

- Optionally, if other layers have been configured, select the heading of each item and see additional charts. To collapse a chart, click the expanding heading again.
- Hover over the bar chart or pie chart to see the exact numeric value.