Add widgets
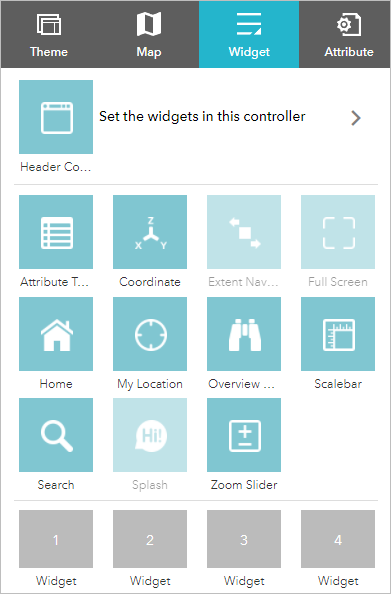
The Widget tab allows you to configure the functionality of the app. As widgets are specifically designed to work with 2D or 3D data content, the set of widgets for 2D apps is different from 3D apps. In addition, the initial set of widgets may vary from theme to theme; each theme has its own preconfigured set of widgets. The following example shows the default widgets when you build a 2D app with the Foldable theme.

To turn a widget on or off in the app, hover over the widget and click the Show this widget button  or Hide this widget button
or Hide this widget button  .
.

To configure a widget, hover over the widget, click the Configure this widget button  , and modify the settings in the widget configuration window that appears.
, and modify the settings in the widget configuration window that appears.
Off-panel and in-panel widgets
The preconfigured widgets may include both off-panel and in-panel widgets. The off-panel widgets that are not part of the theme can be added to the widget controller. The in-panel widgets can be removed or added from the widgets collection. There are two ways to add widgets from the widgets collection: by setting the controller widget or the placeholders.
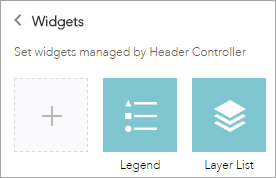
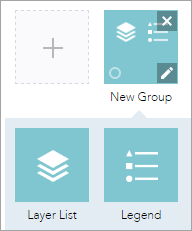
Click Set the widgets in this controller to change the widgets that appear in the controller. Click the empty placeholder to open the widget collection where you can select and add widgets to the app.

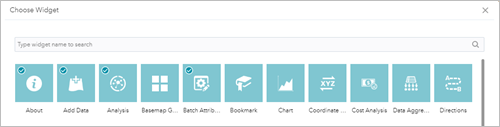
In the Choose Widget window, search for a widget or select one or more widgets. If you have custom widgets, they also appear in the widget collection. The selected widgets display a checkmark in the blue boxes.

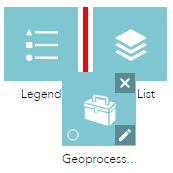
To reorder the widgets in the controller, click a widget and drag it to the location you prefer, wherever the red line appears.

You can also group in-panel widgets by dragging one or more widgets into another widget. The grouped widget shows as a folder icon on the controller widget. To ungroup the widget, drag each widget out of the group.

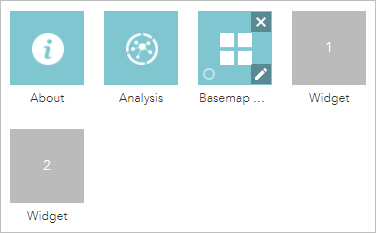
In-panel widgets are associated with placeholders that define the position of an in-panel widget on the screen. The placeholder is labeled by a number. Click the placeholder to open the widget collection window. Only one widget can be selected for each placeholder. You can increase the size of the panel for the widget by dragging its corner. To remove the widget, hover over the widget and click the Remove this widget button  .
.

When the widget configuration is complete, click Save.
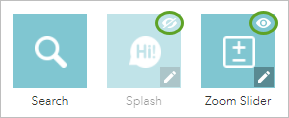
The widget added from the widgets collection can be set to open automatically when the app starts. To do so, click the dot on the widget to change it to dark green. A maximum of two widgets can open automatically: one is on the controller and another in the placeholder.

On-screen widgets
On-screen widgets are those that display their icons within the map area. Usually, they include the preconfigured off-panel widgets from the theme and widgets in the placeholders.