require(["esri/renderers/RasterShadedReliefRenderer"], (RasterShadedReliefRenderer) => { /* code goes here */ });
import RasterShadedReliefRenderer from "@arcgis/core/renderers/RasterShadedReliefRenderer.js";
esri/renderers/RasterShadedReliefRenderer
RasterShadedReliefRenderer produces a grayscale or colored 3D representation of the surface on an ImageryLayer or ImageryTileLayer, with the sun's relative position taken into account for shading the image. This renderer uses the altitude and azimuth properties to specify the sun's position. By default, a grayscale color ramp is used to display a hillshade elevation model.
This renderer uses a hillshading technique for visualizing terrain determined by a light source and the slope and aspect of the elevation
surface. It is a qualitative method for visualizing topography and does not give absolute elevation values. This renderer provides two
options for generating hillshades: traditional and multi-directional.
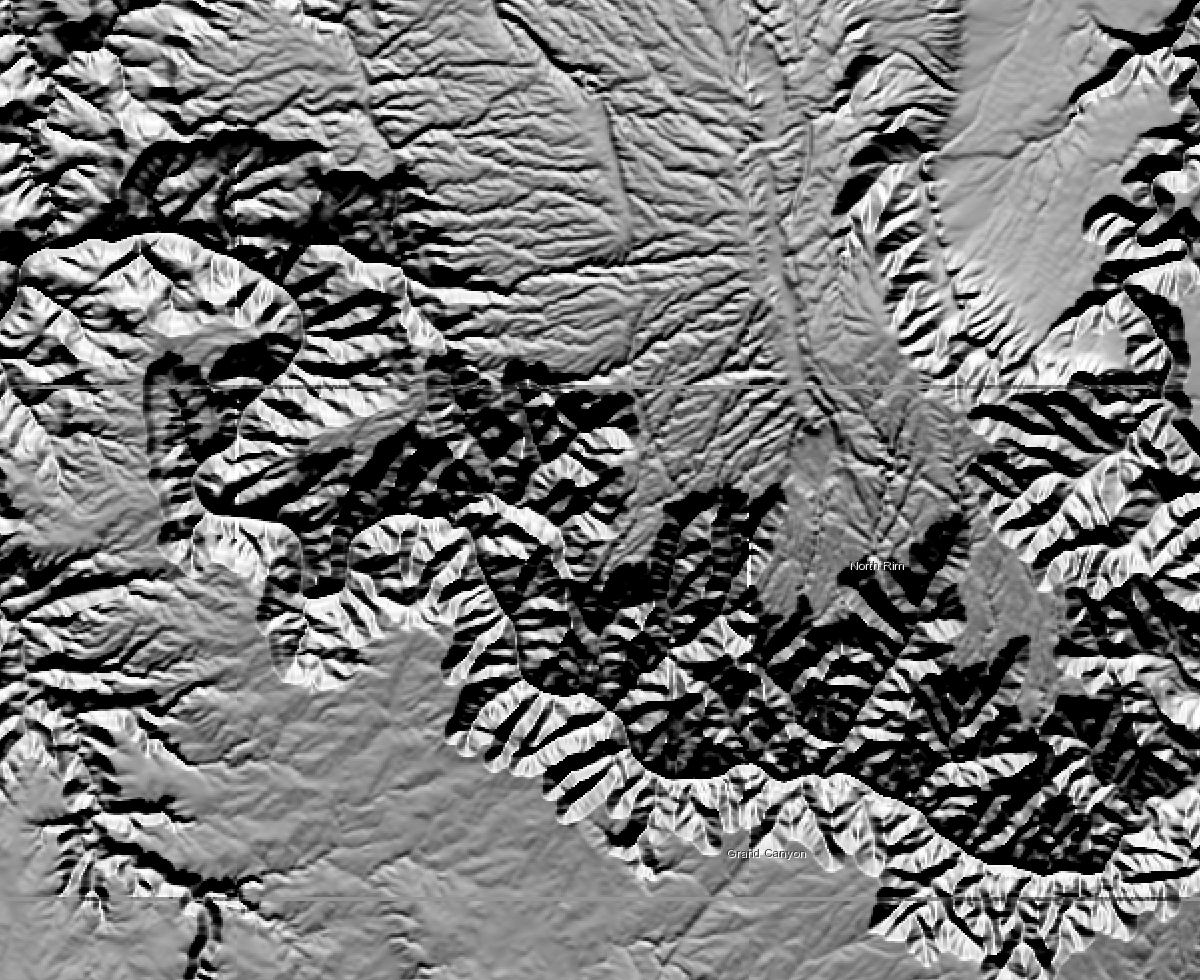
The following images display an elevation model using the traditional hillshade type, followed by the multi-directional hillshade type.
| Traditional | Multi-directional |
|---|---|
 |
 |
- See also
Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
The sun's angle of elevation above the horizon, ranging from 0 to 90 degrees. | RasterShadedReliefRenderer | ||
The sun's relative position along the horizon, ranging from 0 to 360 degrees. | RasterShadedReliefRenderer | ||
The color ramp to display the shaded relief. | RasterShadedReliefRenderer | ||
The name of the class. | Accessor | ||
The type of hillshading being applied on the elevation surface. | RasterShadedReliefRenderer | ||
Pixel size factor accounts for changes in scale as the viewer zooms in and out on the map display. | RasterShadedReliefRenderer | ||
Pixel Size Power accounts for the altitude changes (or scale) as the viewer zooms in and out on the map display. | RasterShadedReliefRenderer | ||
Applies a constant or adjusted z-factor based on resolution changes. | RasterShadedReliefRenderer | ||
The type of Renderer. | RasterShadedReliefRenderer | ||
A ratio of z unit / xy unit, with optional exaggeration factored in. | RasterShadedReliefRenderer |
Property Details
-
altitude
Propertyaltitude Number -
The sun's angle of elevation above the horizon, ranging from 0 to 90 degrees. A value of 0 degrees indicates that the sun is on the horizon, that is, on the same horizontal plane as the frame of reference. A value of 90 degrees indicates that the sun is directly overhead.
- Default Value:45
-
azimuth
Propertyazimuth Number -
The sun's relative position along the horizon, ranging from 0 to 360 degrees. This position is indicated by the angle of the sun measured clockwise from due north. An azimuth of 0 degrees indicates north, east is 90 degrees, south is 180 degrees, and west is 270 degrees.
- Default Value:315
-
colorRamp
PropertycolorRamp ColorRamp -
The color ramp to display the shaded relief. By default, the grayscale is applied.
- Default Value:null
-
hillshadeType
PropertyhillshadeType String -
The type of hillshading being applied on the elevation surface.
Value Description traditional Calculates the hillshade using an illumination source from one direction using the altitude and azimuth properties to specify the sun's position. multi-directional Combines light from multiple sources to represent the hillshaded terrain. The advantage of the multidirectional hillshade method is that more detail is displayed in areas typically affected by over saturation and deep shadows than when using the traditional hillshade method. Possible Values:"traditional" |"multi-directional"
- Default Value:"traditional"
-
pixelSizeFactor
PropertypixelSizeFactor Number -
Pixel size factor accounts for changes in scale as the viewer zooms in and out on the map display. It controls the rate at which the Z Factor changes. This parameter is only valid when the scalingType is
adjusted.- Default Value:0.024
-
pixelSizePower
PropertypixelSizePower Number -
Pixel Size Power accounts for the altitude changes (or scale) as the viewer zooms in and out on the map display. It is the exponent applied to the pixel size term in the equation that controls the rate at which the Z Factor changes to avoid significant loss of relief. This parameter is only valid when the scalingType is
adjusted.- Default Value:0.664
-
scalingType
PropertyscalingType String -
Applies a constant or adjusted z-factor based on resolution changes. The shaded result is scaled dynamically by adjusting the z-factor using one of two options.
Possible Values
Value Description none No scaling is applied. This is ideal for a single raster dataset covering a local area. This is not recommended for worldwide datasets with large variations in elevation or multi scale maps, as it will produce terrain relief with little variation at small scales. adjusted A nonlinear adjustment is applied using the pixelSizePower and pixelSizeFactor values, which accommodate a wide variety of altitude changes (scale) as the viewer zooms in and out. The Adjusted option is recommended when using a worldwide dataset. Possible Values:"none" |"adjusted"
- Default Value:"none"
-
type
Propertytype Stringreadonly -
The type of Renderer.
For RasterShadedReliefRenderer the type is always "raster-shaded-relief".
-
zFactor
PropertyzFactor Number -
A ratio of z unit / xy unit, with optional exaggeration factored in. If the units for the z (elevation) units are the same as the x,y (linear) units, then the z conversion factor is 1. If your dataset is using a projected coordinate system and your elevation and linear units are different, then you will need to define a z conversion factor to account for the difference.
- Default Value:1
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Creates a deep clone of the renderer. | RasterShadedReliefRenderer | ||
* | Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. | RasterShadedReliefRenderer | |
Returns true if a named group of handles exist. | Accessor | ||
Removes a group of handles owned by the object. | Accessor | ||
Converts an instance of this class to its ArcGIS portal JSON representation. | RasterShadedReliefRenderer |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
clone
Methodclone(){RasterShadedReliefRenderer} -
Creates a deep clone of the renderer.
ReturnsType Description RasterShadedReliefRenderer A deep clone of the object that invoked this method. Example// Creates a deep clone of the first layer's renderer let renderer = view.map.layers.at(0).renderer.clone();
-
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. The object passed into the input
jsonparameter often comes from a response to a query operation in the REST API or a toJSON() method from another ArcGIS product. See the Using fromJSON() topic in the Guide for details and examples of when and how to use this function.Parameterjson ObjectA JSON representation of the instance in the ArcGIS format. See the ArcGIS REST API documentation for examples of the structure of various input JSON objects.
ReturnsType Description * Returns a new instance of this class.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
toJSON
MethodtoJSON(){Object} -
Converts an instance of this class to its ArcGIS portal JSON representation. See the Using fromJSON() guide topic for more information.
ReturnsType Description Object The ArcGIS portal JSON representation of an instance of this class.