require(["esri/renderers/VectorFieldRenderer"], (VectorFieldRenderer) => { /* code goes here */ });
import VectorFieldRenderer from "@arcgis/core/renderers/VectorFieldRenderer.js";
esri/renderers/VectorFieldRenderer
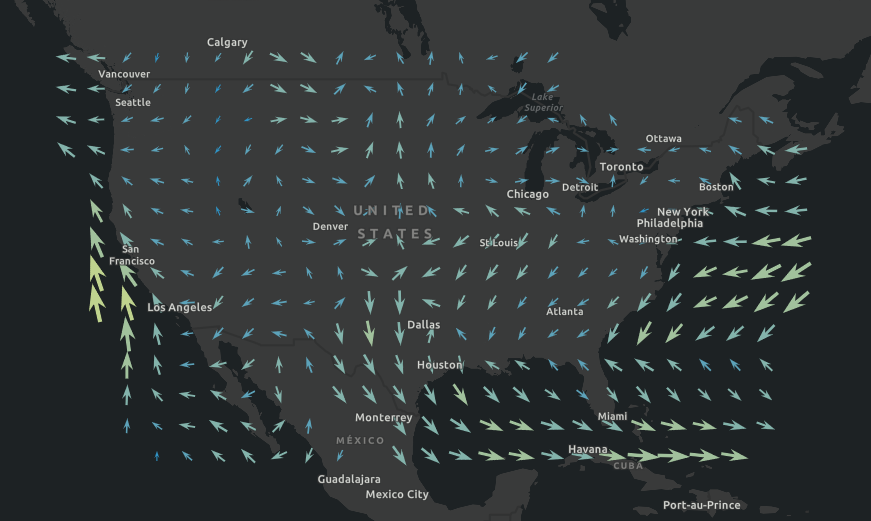
The VectorFieldRenderer allows you to display your raster data with vector symbols. This renderer is often used for visualizing flow direction and magnitude information in meteorology and oceanography raster data. It can also be used to symbolize a single raster layer where the symbols are scalar. The direction of the raster defines the angles, while the magnitude of the raster defines the size of the symbol.
Known Limitations
- The VectorFieldRenderer is only supported with ImageryLayer and ImageryTileLayer.
- The VectorFieldRenderer is only supported in 2D MapView.
- The visualVariables set on the VectorFieldRenderer are not supported in the Legend.
const renderer = new VectorFieldRenderer({
style: "beaufort-kn", // Beaufort point symbol (knots)
flowRepresentation: "flow-from", // show flow to angle for wind direction
symbolTileSize: 10, // draw one symbol in every 10x10 pixels
visualVariables: [
{
type: "size",
field: "Magnitude", // values read from the first band
maxDataValue: 32,
maxSize: "100px",
minDataValue: 0.04,
minSize: "8px"
},
{
type: "rotation",
field: "Direction", // values read from the second band
rotationType: "geographic"
}
]
});Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
Attribute field presenting the magnitude. | VectorFieldRenderer | ||
The name of the class. | Accessor | ||
Defines the flow direction of the data. | VectorFieldRenderer | ||
Predefined symbol styles used to represent the vector flow. | VectorFieldRenderer | ||
Determines the density of the symbols. | VectorFieldRenderer | ||
The type of Renderer. | VectorFieldRenderer | ||
An array of VisualVariable objects. | VectorFieldRenderer |
Property Details
-
attributeField
PropertyattributeField String -
Attribute field presenting the magnitude.
For VectorFieldRenderer the attributeField is always "Magnitude".
-
flowRepresentation
PropertyflowRepresentation String -
Defines the flow direction of the data. If you have a data showing wind direction, it is recommended to use
flow-toto show the natural flow direction of the wind on the map.Possible Values:"flow-from" |"flow-to"
- Default Value:"flow-from"
-
style
Propertystyle String -
Predefined symbol styles used to represent the vector flow.
Value Description beaufort-ft Beaufort point symbol (feet) beaufort-km Beaufort point symbol (kilometers) beaufort-kn Beaufort point symbol (knots) beaufort-m Beaufort point symbol (meters) beaufort-mi Beaufort point symbol (miles) classified-arrow Classified arrow point symbol ocean-current-kn Ocean current point symbol (knots) ocean-current-m Ocean current point symbol (meters) simple-scalar Simple scalar point symbol single-arrow Single arrow point symbol wind-barb Barb wind speed point symbol Possible Values:"beaufort-ft" |"beaufort-km" |"beaufort-kn" |"beaufort-m" |"beaufort-mi" |"classified-arrow" |"ocean-current-kn" |"ocean-current-m" |"simple-scalar" |"single-arrow" |"wind-barb"
- Default Value:"single-arrow"
-
symbolTileSize
PropertysymbolTileSize Number -
Determines the density of the symbols. Larger tile size, fewer symbols. The VectorFieldRenderer draws one symbol within a defined tile size (in screen pixels).
- Default Value:50
-
type
Propertytype Stringreadonly -
The type of Renderer.
For VectorFieldRenderer the type is always "vector-field".
-
visualVariables
PropertyvisualVariables VisualVariable[] |null |undefinedautocast -
An array of VisualVariable objects. Each object must indicate the type of visual variable to apply (e.g. SizeVisualVariable, RotationVisualVariable), the numeric field or expression from which to drive the visualization, and the visual values to map to the data.
When setting fields for the visual variables set on the VectorFieldRenderer, use
MagnitudeandDirectionfields.Magnitudewill return pixel values from the first band.Directionwill return values from the second band. If the data represents u (zonal) and v (meridional) speed components, values are automatically converted toMagnitudeandDirection.Exampleconst renderer = new VectorFieldRenderer({ style: "beaufort-kn", // Beaufort point symbol (knots) flowRepresentation: "flow-from", // show flow to angle for wind direction symbolTileSize: 10, // controls the density of the displayed vector symbols. visualVariables: [ { type: "size", field: "Magnitude", // values read from the first band maxDataValue: 32, maxSize: "100px", minDataValue: 0.04, minSize: "8px" }, { type: "rotation", field: "Direction", // values read from the second band rotationType: "geographic" } ] });
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Creates a deep clone of the renderer. | VectorFieldRenderer | ||
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. | VectorFieldRenderer | ||
Returns true if a named group of handles exist. | Accessor | ||
Removes a group of handles owned by the object. | Accessor | ||
Converts an instance of this class to its ArcGIS portal JSON representation. | VectorFieldRenderer |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
clone
Methodclone(){VectorFieldRenderer} -
Creates a deep clone of the renderer.
ReturnsType Description VectorFieldRenderer A deep clone of the object that invoked this method. Example// Creates a deep clone of the first layer's renderer let renderer = view.map.layers.at(0).renderer.clone();
-
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. The object passed into the input
jsonparameter often comes from a response to a query operation in the REST API or a toJSON() method from another ArcGIS product. See the Using fromJSON() topic in the Guide for details and examples of when and how to use this function.Parameterjson ObjectA JSON representation of the instance in the ArcGIS format. See the ArcGIS REST API documentation for examples of the structure of various input JSON objects.
Returns
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
toJSON
MethodtoJSON(){Object} -
Converts an instance of this class to its ArcGIS portal JSON representation. See the Using fromJSON() guide topic for more information.
ReturnsType Description Object The ArcGIS portal JSON representation of an instance of this class.