require(["esri/layers/ImageryTileLayer"], (ImageryTileLayer) => { /* code goes here */ });
import ImageryTileLayer from "@arcgis/core/layers/ImageryTileLayer.js";
esri/layers/ImageryTileLayer
ImageryTileLayer presents raster data from a tiled image service. Binary imagery tiles are projected, processed, and rendered on the client-side. Tiled access is fast and scalable.
Creating an ImageryTileLayer
ImageryTileLayers may be created from one of the following sources:
- ArcGIS Enterprise or ArcGIS Online tiled image services
- Cloud Optimized GeoTIFF (COG)
- Coverage json source
- PixelData
From ArcGIS tiled image services
You can create an ImageryTileLayer from ArcGIS Enterprise or ArcGIS Online tiled image services in one of two ways:
- To create an ImageryTileLayer instance from a service, you must set the url property to the REST endpoint of tiled image service.
// reference an tiled image service via the ImageryTileLayer.url
require(["esri/layers/ImageryTileLayer"], function(ImageryTileLayer) {
const layer = new ImageryTileLayer({
url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/Toronto/ImageServer"
});
map.add(layer);
});
- You can also create an ImageryTileLayer from its ID if it exists as an item in ArcGIS Online or ArcGIS Enterprise. For example, the following snippet shows how to add a new ImageryTileLayer instance to a map using the portalItem property.
const layer = new ImageryTileLayer({
portalItem: {
id: "1fb9eae319e54c74a13e2a8135015c41"
}
});
map.add(layer);
From Cloud Optimized GeoTIFF (COG) (beta)
At version 4.25, an ImageryTileLayer can be created by setting the url property to point to a Cloud Optimized GeoTIFF (COG) file. COG is a regular GeoTIFF file, hosted on a HTTP file server, with internal settings that enable efficient workflows on the cloud. This may be a useful option when your imagery workflow generates a temporary image, and you need to view the image without having to publish it as an image service. In addition to the geo/tiff specifications, the JS API also supports auxiliary metadata (aux.xml) containing statistics and histograms, and attribute tables (vat.dbf) if the COG has categorical information such as land use type. Review the ImageryTileLayer with COG sample to see COG in action.
Notes
At this release, only COGS with the following settings are supported:
- Non user defined spatial references with EPSG codes or spatial references with esri WKT.
NONE,JPEG,DEFLATE,LZW,LERCcompressions.- Affine and polynomial transformations (in aux with coefficients).
- Photometric interpretation with normal grayscale, RGB or color palette. Other photometric interpretation are read but displayed without color space conversion.
const layer = new ImageryTileLayer({
url: "https://ss6imagery.arcgisonline.com/imagery_sample/landsat8/Bolivia_LC08_L1TP_001069_20190719_MS.tiff",
bandIds: [3, 2, 1]
});
From CoverageJSON (beta)
At version 4.29, an ImageryTileLayer can be created from CoverageJSON. CoverageJSON is an OGC format for storing data such as grids, time and elevation profiles. CoverageJSON with grid domain and NdArrays are supported. Once the layer is loaded, the data source is stored in memory.
An ImageryTileLayer can be created from CoverageJSON in one of two ways:
- Set the url property to point to a CoverageJSON file.
const layer = new ImageryTileLayer({
url: "link-to-coveragejson.covjson"
});
map.add(layer);
- Set the source property to point a CoverageJSON object.
const layer = new ImageryTileLayer({
source:{
type: "Coverage",
domain: {
type: "Domain",
domainType: "Grid",
axes: {
x: { values: [-10, -5, 0] },
y: { values: [40, 50] },
t: { values: ["2010-01-01T00:12:20Z"] }
},
referencing: [
{
coordinates: ["x", "y"],
system: {
type: "GeographicCRS",
id: "http://www.opengis.net/def/crs/OGC/1.3/CRS84"
}
},
{
coordinates: ["t"],
system: {
type: "TemporalRS",
calendar: "Gregorian"
}
}
]
},
parameters: {
...
},
ranges: {
LC: {
type: "NdArray",
dataType: "integer",
axisNames: ["t", "y", "x"],
shape: [1, 2, 3],
values: [1, 1, null, 2, 1, 2]
}
}
}
});
map.add(layer);
Image tiles
There are four types of image service tiles that can be leveraged by ImageryTileLayer:
- Raster tiles represent tiles with meaningful pixel values compressed with LERC or JPEGPNG. The hosted land cover ImageryTileLayer sample uses a raster tile service.
- Map tiles represent rendered map images, typically in JPEG or PNG format. For example, this tile image service has map tiles.
- Elevation tiles represent precooked elevation data compressed with Limited Error Raster Compression (LERC). Review the Tiled elevations service document for more information. The ImageryTileLayer - shaded relief renderer sample uses a service with elevation tiles.
- Transposed multidimensional tiles are a subtype of raster tiles, which are hyper-cubic image tiles representing specific variables over all dimensions. They are created for optimizing performance while accessing pixel values across all multidimensional slices. Transposed multidimensional tiles are not used for visualization; they are only used for analysis. For example, you would use transposed multidimensional tiles to perform an identify operation that would provide access to dimension series' pixel values for a requested variable at a given location. The Transposed multidimensional ImageryTileLayer sample demonstrates how these services can be used for analysis efficiently.
Working with multidimensional raster data
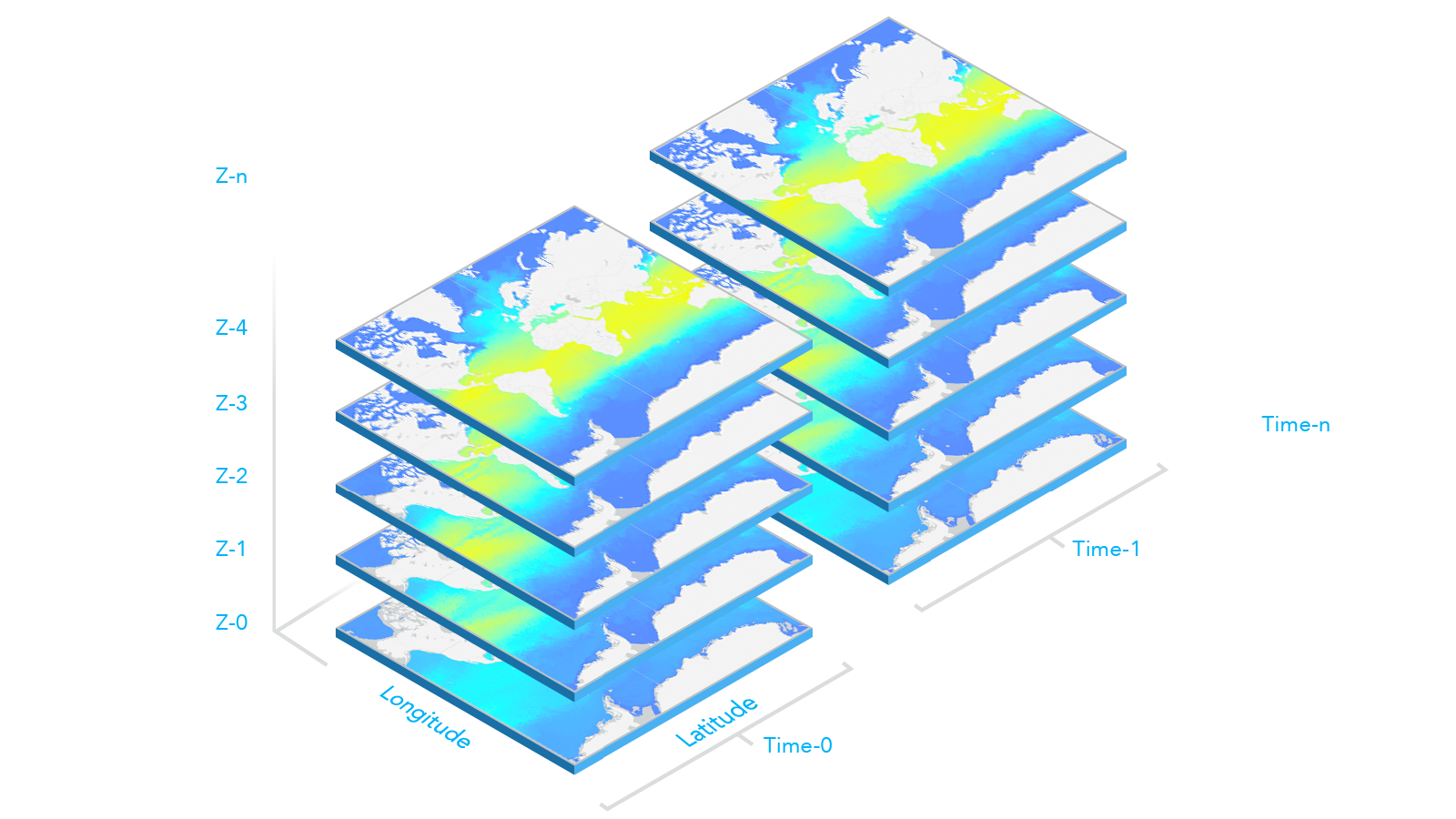
Multidimensional data is commonly used in the scientific community to store atmospheric, oceanographic, and earth science data. Temperature, humidity, wind speed, and direction are all examples of the data that can be stored as variables in a multidimensional array. As illustrated in the graphic below, multidimensional data can show sea temperature (variable) for a specific area at multiple time and depth dimensions. This information is stored as slices, where the service has a slice for each unique combination of dimension values and variable names.
ImageryTileLayer's multidimensional data information can be accessed through the layer's rasterInfo.multidimensionalInfo property. This
information can then be used for analysis and visualization. For example, in the following snippet, the time dimension values associated with
the wind_magdir variable are read from the layer's rasterInfo.multidimensionalInfo property once the layer is loaded. Then, time values are used to configure
the TimeSlider widget to animate the wind speed and direction data over time.
view.whenLayerView(layer).then(() => {
// get all time dimension values from the service, create an array of dates
const windEpochDates = layer.rasterInfo.multidimensionalInfo.variables[0].dimensions[0].values;
const windDates = windEpochDates.map((item) => new Date(item));
// time slider widget initialization
// users can visualize daily wind information for all the time dimension available
const timeSlider = new TimeSlider({
mode: "instant",
view: view,
fullTimeExtent: {
start: new Date(windDates[0]), // Jan 1, 2011,
end: new Date(windDates[windDates.length - 1]) // Dec 31, 2011
},
// set the stops to match the dates coming from time dimension
stops: {
dates: windDates
}
});
});
To display data based on a specific slice of a variable and dimensions, set the layer's multidimensionalDefinition
property to an array of desired dimensional definitions. For example, the following snippet
shows how to update the layer's multidimensionalDefinition to display data based on a given StdZ (depth) value in response to a slider thumb change event.
depthSlider.on(["thumb-change", "thumb-drag"], (delta) => updateRenderer("StdZ", value));
const updateRenderer = promiseUtils.debounce(function (dimensionName, sliderData) {
// set the depth or StdZ dimension of the layer corresponding to the slider's thumb location
const multidimensionalDefinition = layer.multidimensionalDefinition;
const depthDef = multidimensionalDefinition.find((def) => def.dimensionName === "StdZ");
if (dimensionName === "StdZ") {
if (depthDef.values[0] === sliderData.value) {
return;
}
depthDef.values[0] = sliderData.value;
}
layer.multidimensionalDefinition = multidimensionalDefinition;
});
The multidimensionalSubset can be set on a layer to expose only a subset of multidimensional data that satisfies the requirements.
For example, if you have one year of wind speed and direction data collected daily, but only want to expose a subset of the data for every day of October, then
you can set the multidimensionalSubset property on the layer as shown in the code snippet below.
// Wind speed and direction info for every day of Oct will be available on the layer.
// Users will not be able to access data that falls outside of Oct.
const multidimensionalSubset = new MultidimensionalSubset({
subsetDefinitions: [
{
variableName: "wind_magdir",
dimensionName: "StdTime",
values: [1317427200000, 1320019200000], // 10/1/14 - 10/31/14
isSlice: true
}
]
});
layer.multidimensionalSubset = multidimensionalSubset;
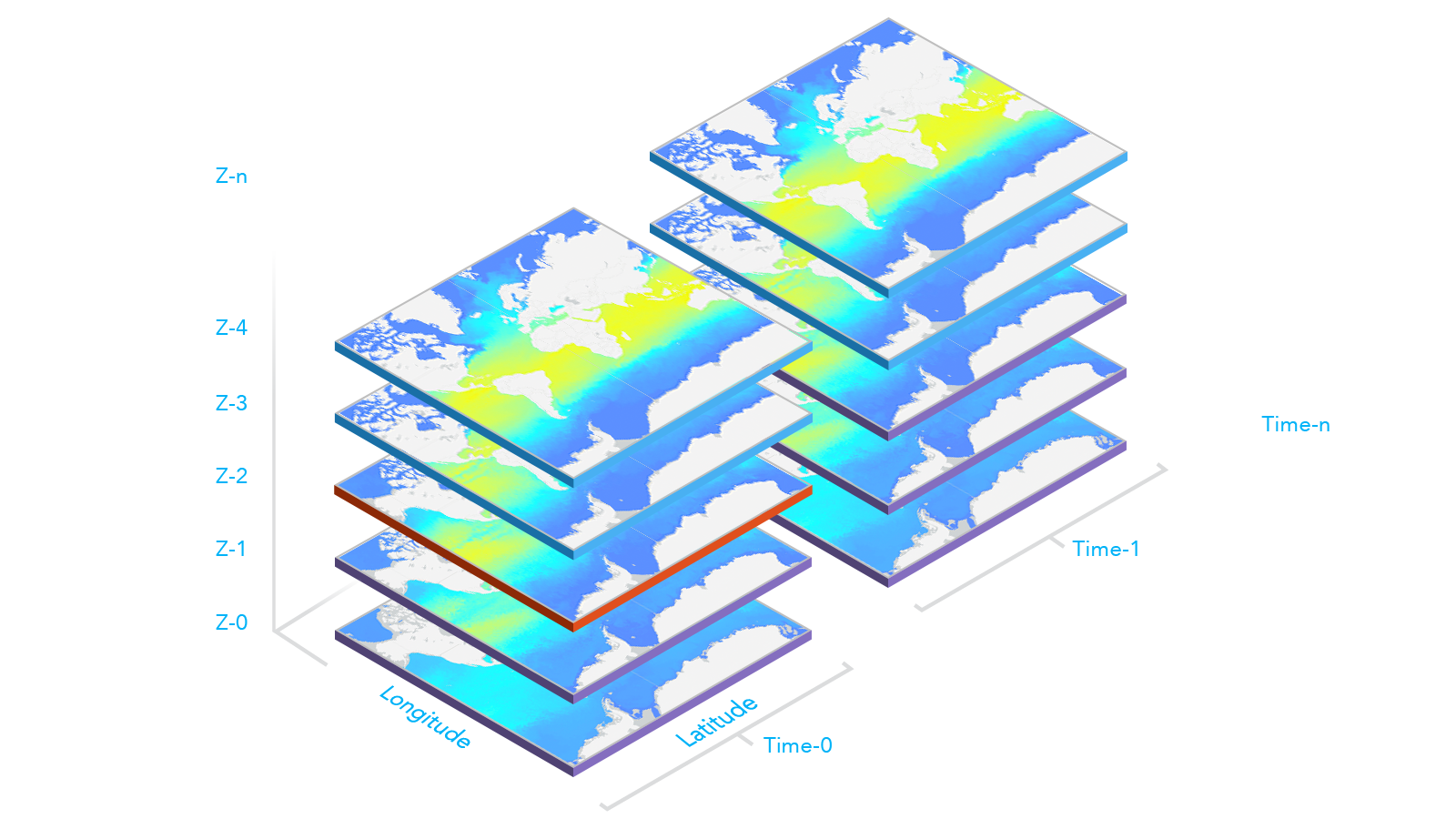
The following image illustrates when the multidimensionalDefinition and multidimensionalSubset properties are both set on the layer. Slices with the
purple borders are slices included in the layer's multidimensionalSubset. The slice with the red border is the multidimensionalDefinition of the layer and
what is visible on the map. The layer's multidimensionalDefinition must fall within the multidimensionalSubset, otherwise nothing will be displayed in the map.
- See also
Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Example// Typical usage let layer = new ImageryTileLayer({ url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/Toronto/ImageServer" });
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
The active preset renderer name. | ImageryTileLayer | ||
Defines a band combination using 0-based band indexes. | ImageryTileLayer | ||
Blend modes are used to blend layers together to create an interesting effect in a layer, or even to produce what seems like a new layer. | ImageryTileLayer | ||
The copyright text as defined by the service. | ImageryTileLayer | ||
A list of custom parameters appended to the URL of all resources fetched by the layer. | ImageryTileLayer | ||
The name of the class. | Accessor | ||
Effect provides various filter functions that can be performed on the layer to achieve different visual effects similar to how image filters work. | ImageryTileLayer | ||
The full extent of the layer. | Layer | ||
The unique ID assigned to the layer. | Layer | ||
Defines how to interpolate pixel values. | ImageryTileLayer | ||
Indicates whether the layer will be included in the legend. | ImageryTileLayer | ||
Indicates how the layer should display in the LayerList widget. | Layer | ||
The Error object returned if an error occurred while loading. | Layer | ||
Represents the status of a load operation. | Layer | ||
A list of warnings which occurred while loading. | Layer | ||
Indicates whether the layer's resources have loaded. | Layer | ||
The maximum scale (most zoomed in) at which the layer is visible in the view. | ImageryTileLayer | ||
The minimum scale (most zoomed out) at which the layer is visible in the view. | ImageryTileLayer | ||
The multidimensional definitions associated with the layer. | ImageryTileLayer | ||
Represents a multidimensional subset of raster data. | ImageryTileLayer | ||
The opacity of the layer. | Layer | ||
The parent to which the layer belongs. | Layer | ||
| ImageryTileLayer | |||
Indicates whether to display popups when features in the layer are clicked. | ImageryTileLayer | ||
The popup template for the layer. | ImageryTileLayer | ||
The portal item from which the layer is loaded. | ImageryTileLayer | ||
A list of preset renderers that defines a preferred renderer for a given multidimensional variable, a given raster function template, or an additional generic predefined renderer. | ImageryTileLayer | ||
A complete list of fields that consists of service pixel value and vector fields. | ImageryTileLayer | ||
The client-side raster functions are operations that apply processing directly to the source image pixels. | ImageryTileLayer | ||
Raster information retrieved from data source. | ImageryTileLayer | ||
The client-side renderer assigned to the layer. | ImageryTileLayer | ||
Raster information retrieved from tiled imagery data source. | ImageryTileLayer | ||
The data source for client-side ImageryTileLayer can be a coverage JSON object or PixelData. | ImageryTileLayer | ||
The tiled image service's metadata JSON exposed by the ArcGIS REST API. | ImageryTileLayer | ||
The tiling scheme information for the layer. | ImageryTileLayer | ||
The layer's time extent. | ImageryTileLayer | ||
TimeInfo provides information such as date fields that store start and end time for each feature and the fullTimeExtent for the layer. | ImageryTileLayer | ||
A temporary offset of the time data based on a certain TimeInterval. | ImageryTileLayer | ||
The title of the layer used to identify it in places such as the Legend and LayerList widgets. | ImageryTileLayer | ||
| For ImageryTileLayer the type is always "imagery-tile". | ImageryTileLayer | ||
The URL of the REST endpoint of the layer. | ImageryTileLayer | ||
Determines if the layer will update its temporal data based on the view's timeExtent. | ImageryTileLayer | ||
The version of ArcGIS Server in which the image service is published. | ImageryTileLayer | ||
Specifies a fixed time extent during which a layer should be visible. | Layer | ||
Indicates if the layer is visible in the View. | Layer |
Property Details
-
Since: ArcGIS Maps SDK for JavaScript 4.31ImageryTileLayer since 4.25, activePresetRendererName added at 4.31. -
The active preset renderer name. Setting this value will set the layer's renderer to a renderer defined in the presetRenderers. If
null, the layer's renderer will revert to the default or previously set renderer. If the layer's renderer is set then the activePresetRendererName will benull.Example// to use a preset renderer layer.activePresetRenderer = "temperatureRenderer";
-
blendMode
PropertyblendMode String -
Blend modes are used to blend layers together to create an interesting effect in a layer, or even to produce what seems like a new layer. Unlike the method of using transparency which can result in a washed-out top layer, blend modes can create a variety of very vibrant and intriguing results by blending a layer with the layer(s) below it.
When blending layers, a
top layeris a layer that has a blend mode applied. All layers underneath the top layer arebackground layers. The default blending mode isnormalwhere the top layer is simply displayed over the background layer. While this default behavior is perfectly acceptable, the use of blend modes on layers open up a world of endless possibilities to generate creative maps.The layers in a GroupLayer are blended together in isolation from the rest of the map.
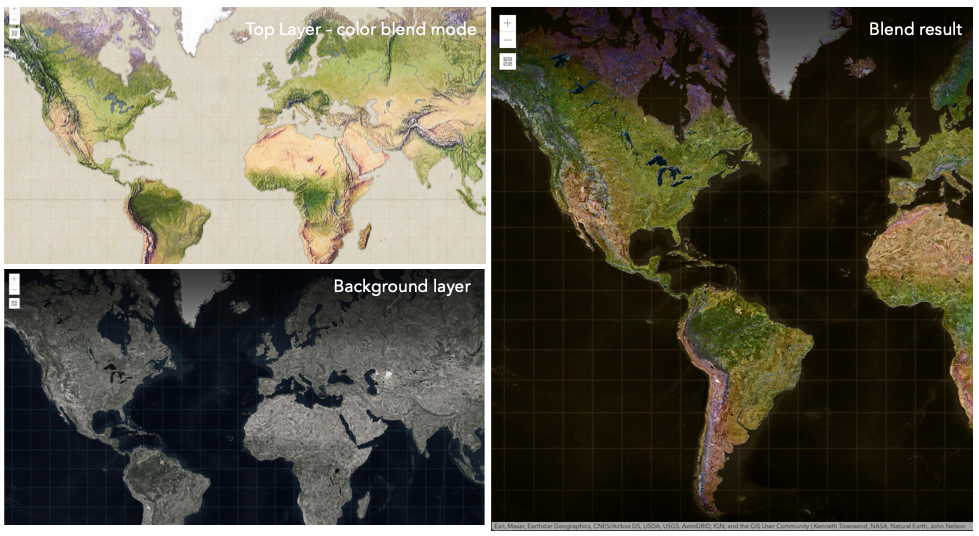
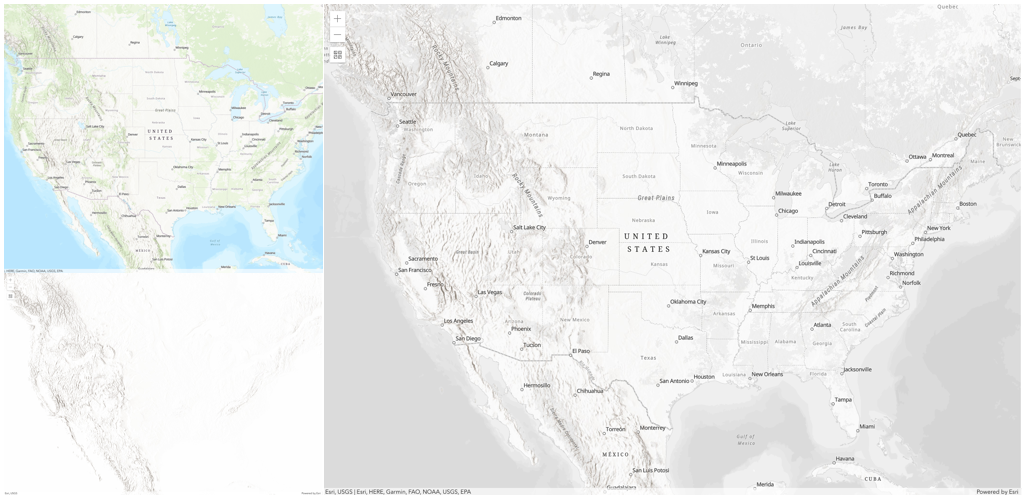
In the following screenshots, the vintage shaded relief layer is displayed over a firefly world imagery layer. The
colorblend mode is applied to the vintage shaded relief and the result looks like a new layer.
Known Limitations
- The blendMode in 3D SceneViews is supported on BaseTileLayer, ImageryTileLayer, OpenStreetMapLayer, TileLayer, VectorTileLayer, WCSLayer, WebTileLayer, WMTSLayer and GroupLayer.
- The blendMode is not supported in the Legend.
- See print for known printing limitations.
The following factors will affect the blend result:
- Order of all layers
- Layer opacity
- Opacity of features in layers
- Visibility of layers
- By default, the very bottom layer in a map is drawn on a transparent background. You can change the MapView's background color.
Blend mode Description normal The top layer is displayed over the background layer. The data of the top layer block the data of background layer where they overlap. average Takes the mathematical average of top and background layers. Result of averageblend mode is often similar to the effect of setting the layer's opacity to 50%.Lighten blend modes:
The following blend modes create lighter results than all layers. In lighten blend modes, pure black colors in the top layer become transparent allowing the background layer to show through. White in the top layer will stay unchanged. Any color that is lighter than pure black is going to lighten colors in the top layer to varying degrees all way to pure white.
Lighten blend modes can be useful when lightening dark colors of the top layer or removing black colors from the result. The
plus,lightenandscreenmodes can be used to brighten layers that have faded or dark colors on a dark background.Blend mode Description lighten Compares top and background layers and retains the lighter color. Colors in the top layer become transparent if they are darker than the overlapping colors in the background layer allowing the background layer to show through completely. Can be thought of as the opposite of darkenblend mode.lighter Colors in top and background layers are multiplied by their alphas (layer opacity and layer's data opacity. Then the resulting colors are added together. All overlapping midrange colors are lightened in the top layer. The opacity of layer and layer's data will affect the blend result. plus Colors in top and background layers are added together. All overlapping midrange colors are lightened in the top layer. This mode is also known as addorlinear-dodge.screen Multiplies inverted colors in top and background layers then inverts the colors again. The resulting colors will be lighter than the original color with less contrast. Screen can produce many different levels of brightening depending on the luminosity values of the top layer. Can be thought of as the opposite of the multiplymode.color-dodge Divides colors in background layer by the inverted top layer. This lightens the background layer depending on the value of the top layer. The brighter the top layer, the more its color affects the background layer. Decreases the contrast between top and background layers resulting in saturated mid-tones and blown highlights. Darken blend modes:
The following blend modes create darker results than all layers. In darken blend modes, pure white in the top layer will become transparent allowing the background layer to show through. Black in the top layer will stay unchanged. Any color that is darker than pure white is going to darken a top layer to varying degrees all the way to pure black.
The
multiplyblend mode is often used to highlight shadows, show contrast, or accentuate an aspect of a map. For example, you can usemultiplyblend mode on a topographic map displayed over hillshade when you want to have your elevation show through the topographic layer. See the intro to layer blending sample.The
multiplyanddarkenmodes can be used to have dark labels of the basemap to show through top layers. See the darken blending sample.The
color-burnmode works well with colorful top and background layers since it increases saturation in mid-tones. It increases the contrast by tinting pixels in overlapping areas in top and bottom layers more towards the top layer color. Use this blend mode, when you want an effect with more contrast thanmultiplyordarken.The following screenshots show how the
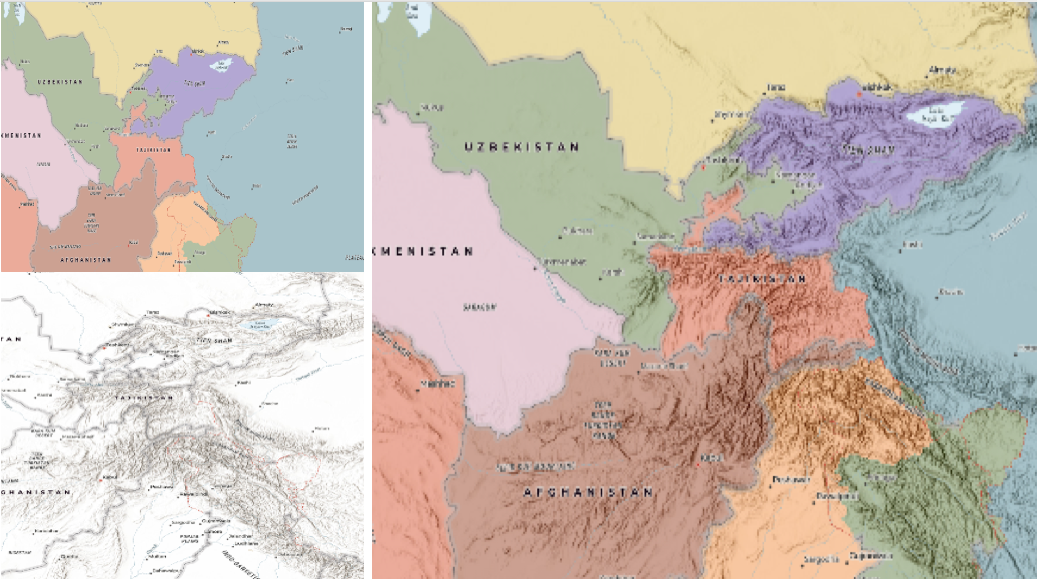
multiplyblend mode used for creating a physical map of the world that shows both boundaries and elevation.
Blend mode Description darken Emphasizes the darkest parts of overlapping layers. Colors in the top layer become transparent if they are lighter than the overlapping colors in the background layer, allowing the background layer to show through completely. multiply Emphasizes the darkest parts of overlapping layers by multiplying colors of the top layer and the background layer. Midrange colors from top and background layers are mixed together more evenly. color-burn Intensifies the dark areas in all layers. It increases the contrast between top and background layers, by tinting colors in overlapping area towards the top color. To do this it inverts colors of the background layer, divides the result by colors of the top layer, then inverts the results. Contrast blend modes:
The following blend modes create contrast by both lightening the lighter areas and darkening the darker areas in the top layer by using lightening or darkening blend modes to create the blend. The contrast blend modes will lighten the colors lighter than 50% gray ([128,128,128]), and darken the colors darker than 50% gray. 50% gray will be transparent in the top layer. Each mode can create a variety of results depending on the colors of top and background layers being blended together. The
overlayblend mode makes its calculations based on the brightness of the colors in the background layer while all of the other contrast blend modes make their calculations based on the brightness of the top layer. Some of these modes are designed to simulate the effect of shining a light through the top layer, effectively projecting upon the layers beneath it.Contrast blend modes can be used to increase the contrast and saturation to have more vibrant colors and give a punch to your layers. For example, you can duplicate a layer and set
overlayblend mode on the top layer to increase the contrast and tones of your layer. You can also add a polygon layer with a white fill symbol over a dark imagery layer and applysoft-lightblend mode to increase the brightness in the imagery layer.The following screenshots show an effect of the
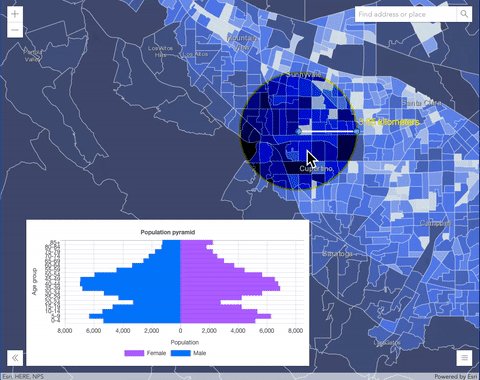
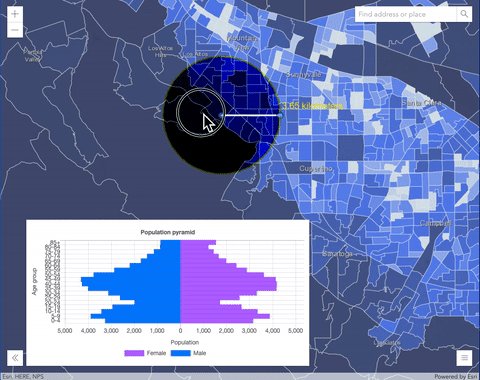
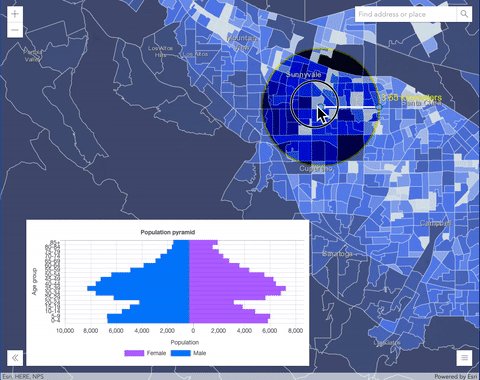
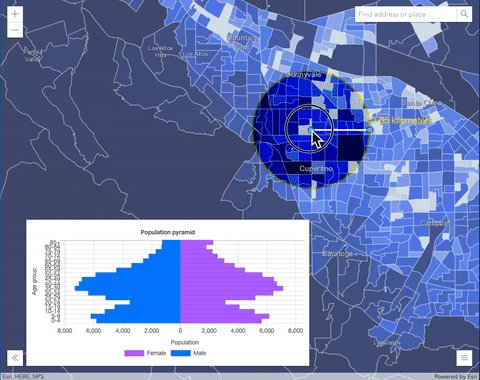
overlayblend mode on a GraphicsLayer. The left image shows when the buffer graphics layer has thenormalblend mode. As you can see, the gray color for the buffer polygon is blocking the intersecting census tracts. The right image shows when theoverlayblend mode is applied to the buffer graphics layer. Theoverlayblend mode darkens or lightens the gray buffer polygon depending on the colors of the background layer while the census tracts layer is shining through. See this in action.Normal blend mode Overlay blend mode 

Blend mode Description overlay Uses a combination of multiplyandscreenmodes to darken and lighten colors in the top layer with the background layer always shining through. The result is darker color values in the background layer intensify the top layer, while lighter colors in the background layer wash out overlapping areas in the top layer.soft-light Applies a half strength screenmode to lighter areas and half strengthmultiplymode to darken areas of the top layer. You can think of thesoft-lightas a softer version of theoverlaymode.hard-light Multiplies or screens the colors, depending on colors of the top layer. The effect is similar to shining a harsh spotlight on the top layer. vivid-light Uses a combination of color-burnorcolor-dodgeby increasing or decreasing the contrast, depending on colors in the top layer.Component blend modes:
The following blend modes use primary color components, which are hue, saturation and luminosity to blend top and background layers. You can add a feature layer with a simple renderer over any layer and set
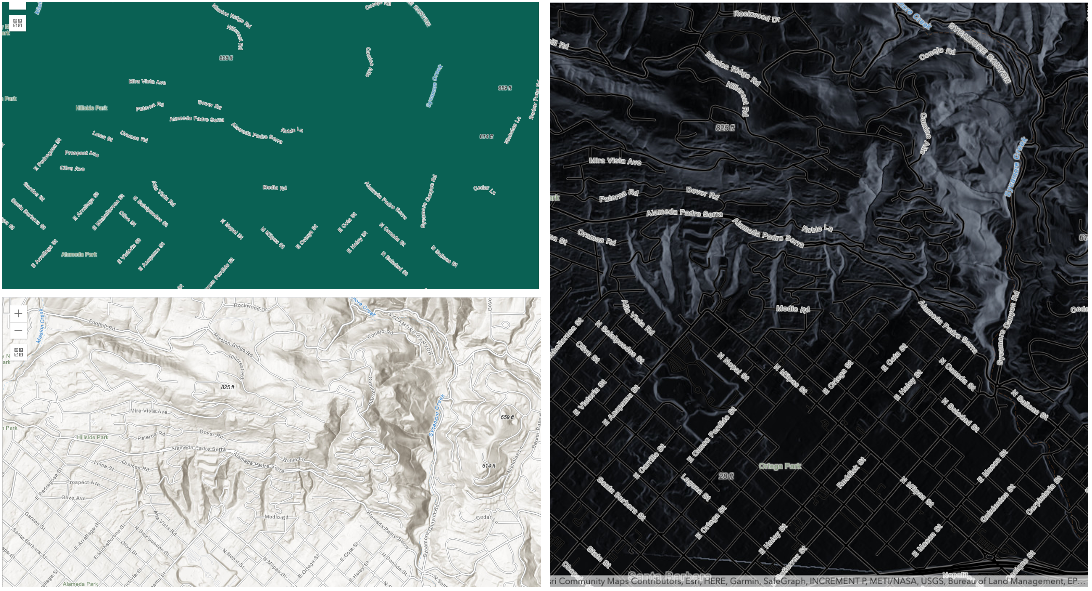
hue,saturation,colororluminosityblend mode on this layer. With this technique, you create a brand new looking map.The following screenshots show where the topo layer is blended with world hillshade layer with
luminosityblend mode. The result is a drastically different looking map which preserves the brightness of the topo layer while adapting the hue and saturation of the hillshade layer.
Blend mode Description hue Creates an effect with the hue of the top layer and the luminosity and saturation of the background layer. saturation Creates an effect with the saturation of the top layer and the hue and luminosity of the background layer. 50% gray with no saturation in the background layer will not produce any change. luminosity Creates effect with the luminosity of the top layer and the hue and saturation of the background layer. Can be thought of as the opposite of colorblend mode.color Creates an effect with the hue and saturation of the top layer and the luminosity of the background layer. Can be thought of as the opposite of luminosityblend mode.Composite blend modes:
The following blend modes can be used to mask the contents of top, background or both layers.
Destinationmodes are used to mask the data of the top layer with the data of the background layer.Sourcemodes are used to mask the data of the background layer with the data of the top layer.
The
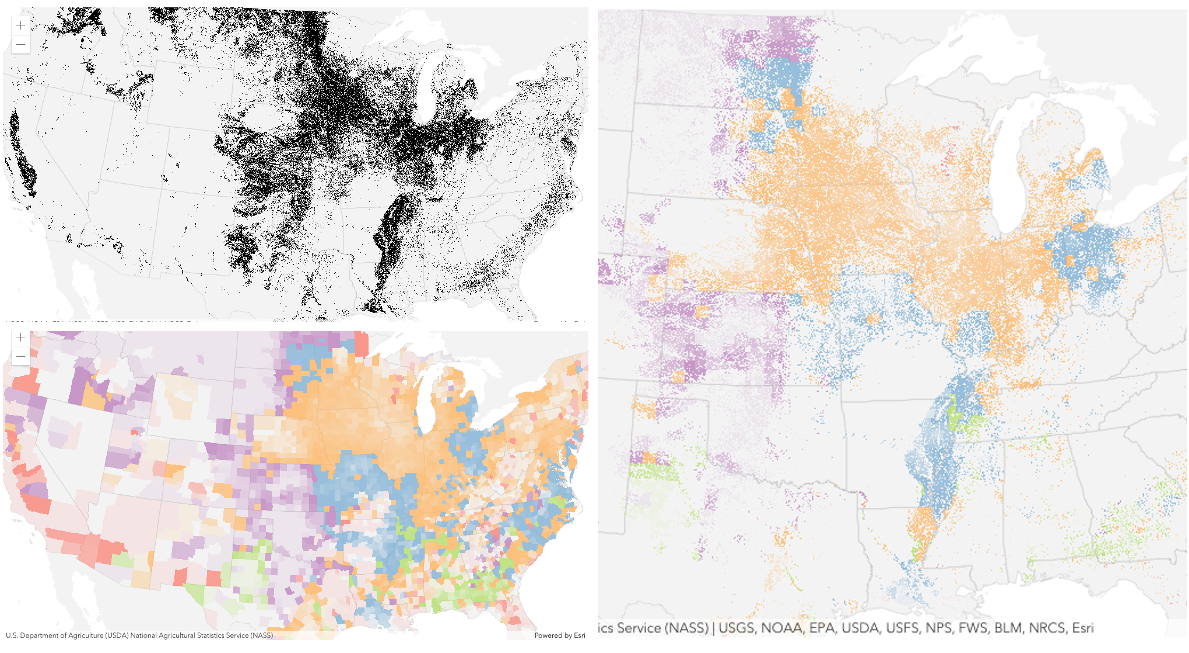
destination-inblend mode can be used to show areas of focus such as earthquakes, animal migration, or point-source pollution by revealing the underlying map, providing a bird’s eye view of the phenomenon. Check out multiple blending and groupLayer blending samples to see composite blend modes in action.The following screenshots show feature and imagery layers on the left side on their own in the order they are drawn in the view. The imagery layer that contains land cover classification rasters. The feature layer contains 2007 county crops data. The right image shows the result of layer blending where
destination-inblendMode is set on the imagery layer. As you can see, the effect is very different from the original layers. The blended result shows areas of cultivated crops only (where both imagery and feature layers overlap).
Blend mode Description destination-over Destination/background layer covers the top layer. The top layer is drawn underneath the destination layer. You'll see the top layer peek through wherever the background layer is transparent or has no data. destination-atop Destination/background layer is drawn only where it overlaps the top layer. The top layer is drawn underneath the background layer. You'll see the top layer peek through wherever the background layer is transparent or has no data. destination-in Destination/background layer is drawn only where it overlaps with the top layer. Everything else is made transparent. destination-out Destination/background layer is drawn where it doesn't overlap the top layer. Everything else is made transparent. source-atop Source/top layer is drawn only where it overlaps the background layer. You will see the background layer peek through where the source layer is transparent or has no data. source-in Source/top layer is drawn only where it overlaps with the background layer. Everything else is made transparent. source-out Source/top layer is drawn where it doesn't overlap the background layer. Everything else is made transparent. xor Top and background layers are made transparent where they overlap. Both layers are drawn normal everywhere else. Invert blend modes:
The following blend modes either invert or cancel out colors depending on colors of the background layer. These blend modes look for variations between top and background layers. For example, you can use
differenceorexclusionblend modes on two imagery layers of forest covers to visualize how forest covers changed from one year to another.The
invertblend mode can be used to turn any light basemap into a dark basemap to accommodate those who work in low-light conditions. The following screenshots show how setting theinvertblend mode set on a feature layer with a simple renderer turns the world terrain basemap into a dark themed basemap in no time.
Blend mode Description difference Subtracts the darker of the overlapping colors from the lighter color. When two pixels with the same value are subtracted, the result is black. Blending with black produces no change. Blending with white inverts the colors. This blending mode is useful for aligning layers with similar content. exclusion Similar to the differenceblend mode, except that the resulting image is lighter overall. Overlapping areas with lighter color values are lightened, while darker overlapping color values become transparent.minus Subtracts colors of the top layer from colors of the background layer making the blend result darker. In the case of negative values, black is displayed. invert Inverts the background colors wherever the top and background layers overlap. The invert blend mode inverts the layer similar to a photographic negative. reflect This blend mode creates effects as if you added shiny objects or areas of light in the layer. Black pixels in the background layer are ignored as if they were transparent. Possible Values:"average" |"color-burn" |"color-dodge" |"color" |"darken" |"destination-atop" |"destination-in" |"destination-out" |"destination-over" |"difference" |"exclusion" |"hard-light" |"hue" |"invert" |"lighten" |"lighter" |"luminosity" |"minus" |"multiply" |"normal" |"overlay" |"plus" |"reflect" |"saturation" |"screen" |"soft-light" |"source-atop" |"source-in" |"source-out" |"vivid-light" |"xor"
- Default Value:"normal"
- See also
-
copyright
Propertycopyright String -
The copyright text as defined by the service.
-
customParameters
PropertycustomParameters ObjectSince: ArcGIS Maps SDK for JavaScript 4.20ImageryTileLayer since 4.25, customParameters added at 4.20. -
A list of custom parameters appended to the URL of all resources fetched by the layer. It's an object with key-value pairs where value is a string. The layer's
refresh()method needs to be called if the customParameters are updated at runtime.Example// send a custom parameter to your special service let layer = new ImageryTileLayer({ url: serviceUrl, customParameters: { "key": "my-special-key" } });
-
Since: ArcGIS Maps SDK for JavaScript 4.18ImageryTileLayer since 4.25, effect added at 4.18. -
Effect provides various filter functions that can be performed on the layer to achieve different visual effects similar to how image filters work. This powerful capability allows you to apply css filter-like functions to layers to create custom visual effects to enhance the cartographic quality of your maps. This is done by applying the desired effect to the layer's
effectproperty as a string or an array of objects to set scale dependent effects.Notes
- Set featureEffect property if different effects need to be applied features that meet or fail a specified filter.
- If all of the following four properties are applied, then they will be applied in this order:
featureEffect, effect, opacity and blendMode.
Known Limitations
- The effect is not supported in 3D SceneViews.
- The effect cannot be applied to a layer with a heatmap renderer.
- The effect is not supported in layers with featureReduction of type
clusterenabled. - See print for known printing limitations.
- Default Value:null
- See also
Examples// the following effect will be applied to the layer at all scales // brightness will be applied first, then hue-rotate followed by contrast // changing order of the effects will change the final result layer.effect = "brightness(5) hue-rotate(270deg) contrast(200%)";// set a scale dependent bloom effect on the layer layer.effect = [ { scale: 36978595, value: "drop-shadow(3px, 3px, 4px)" }, { scale: 18489297, value: "drop-shadow(2px, 2px, 3px)" }, { scale: 4622324, value: "drop-shadow(1px, 1px, 2px)" } ];
-
Inherited from Layer
-
The full extent of the layer. By default, this is worldwide. This property may be used to set the extent of the view to match a layer's extent so that its features appear to fill the view. See the sample snippet below.
Example// Once the layer loads, set the view's extent to the layer's fullextent layer.when(function(){ view.extent = layer.fullExtent; });
-
interpolation
Propertyinterpolation String -
Defines how to interpolate pixel values. By default, this will be set to the service's resampling method, if it has one. If the service does not have a default resampling method, the
bilinearresampling will be used in most cases, andnearestinterpolation type will be used for thematic data source.Possible Values:"nearest" |"bilinear" |"cubic" |"majority"
-
legendEnabled
PropertylegendEnabled Boolean -
Indicates whether the layer will be included in the legend.
- Default Value:true
-
listMode
InheritedPropertylistMode StringInherited from Layer -
Indicates how the layer should display in the LayerList widget. The possible values are listed below.
Value Description show The layer is visible in the table of contents. hide The layer is hidden in the table of contents. hide-children If the layer is a GroupLayer, BuildingSceneLayer, KMLLayer, MapImageLayer, TileLayer or WMSLayer, hide the children layers from the table of contents. Possible Values:"show" |"hide" |"hide-children"
- Default Value:"show"
-
loadStatus
InheritedPropertyloadStatus StringreadonlyInherited from Layer -
Represents the status of a load operation.
Value Description not-loaded The object's resources have not loaded. loading The object's resources are currently loading. loaded The object's resources have loaded without errors. failed The object's resources failed to load. See loadError for more details. Possible Values:"not-loaded" |"loading" |"failed" |"loaded"
- Default Value:"not-loaded"
-
Inherited from Layer
-
A list of warnings which occurred while loading.
-
maxScale
PropertymaxScale Number -
The maximum scale (most zoomed in) at which the layer is visible in the view. If the map is zoomed in beyond this scale, the layer will not be visible. A value of
0means the layer does not have a maximum scale. The maxScale value should always be smaller than the minScale value, and greater than or equal to the service specification.- Default Value:0
Examples// The layer will not be visible when the view is zoomed in beyond a scale of 1:1,000 layer.maxScale = 1000;// The layer's visibility is not restricted to a maximum scale. layer.maxScale = 0;
-
minScale
PropertyminScale Number -
The minimum scale (most zoomed out) at which the layer is visible in the view. If the map is zoomed out beyond this scale, the layer will not be visible. A value of
0means the layer does not have a minimum scale. The minScale value should always be larger than the maxScale value, and lesser than or equal to the service specification.- Default Value:0
Examples// The layer will not be visible when the view is zoomed out beyond a scale of 1:3,000,000 layer.minScale = 3000000;// The layer's visibility is not restricted to a minimum scale. layer.minScale = 0;
-
multidimensionalDefinition
PropertymultidimensionalDefinition DimensionalDefinition[]Since: ArcGIS Maps SDK for JavaScript 4.20ImageryTileLayer since 4.25, multidimensionalDefinition added at 4.20. -
The multidimensional definitions associated with the layer. Filters the layer by slicing data along defined variables and dimensions such as time, depth, altitude, etc. For example, you can display a particular variable such as temperature or salinity measured at a fixed dimension (e.g. time, depth).
Examples// set the `multidimensionalDefinition` to visualize a sea water // temperature at -5000m on April 7th 2014. const dimension = [ { variableName: "temperature", dimensionName: "Std_Time", values: [1396828800000] }, { variableName: "temperature", dimensionName:"Std_Z", values:[-5000] } ]; layer.multidimensionalDefinition = dimension;// get the layer's multidimensionalDefinition and locate the // Salinity dimension and filter the data by salinity. const multidimensionalDefinition = layer.multidimensionalDefinition; const variableName = "Salinity"; // filter the data by salinity dimension multidimensionalDefinition.forEach((def) => def.variableName = variableName); layer.multidimensionalDefinition = multidimensionalDefinition; // update the statistics of the layer's stretch renderer. const renderer = layer.renderer.clone(); const dimensions = layer.rasterInfo.multidimensionalInfo; // get the salinity variable's statistics const salinity = dimensions.variables.find((variable) => variable.name === variableName); renderer.statistics = salinity.statistics; layer.renderer = renderer;
-
multidimensionalSubset
PropertymultidimensionalSubset MultidimensionalSubsetautocastSince: ArcGIS Maps SDK for JavaScript 4.25ImageryTileLayer since 4.25, multidimensionalSubset added at 4.25. -
Represents a multidimensional subset of raster data. This includes subsets of both variables and dimensions. When the multidimensionalSubset is defined on a layer, the multidimensionalDefinition must be within the defined multidimensionalSubset, otherwise nothing will be displayed.
- See also
Example// set a multidimensionalSubset on the imagery tile layer // so that users can only access wind magnitude and direction data // between Jan 1 - 19, 2011. const multidimensionalSubset = new MultidimensionalSubset({ subsetDefinitions: [ { variableName: "wind_magdir", dimensionName: "StdTime", values: [1293876000000, 1295395200000], // 1/1/11 - 11/19/11 isSlice: false } ] }); layer.multidimensionalSubset = multidimensionalSubset;
-
parent
InheritedPropertyparent Map |Basemap |Ground |GroupLayer |CatalogDynamicGroupLayer |CatalogLayerInherited from LayerSince: ArcGIS Maps SDK for JavaScript 4.27Layer since 4.0, parent added at 4.27. -
The parent to which the layer belongs.
-
persistenceEnabled
PropertypersistenceEnabled BooleanSince: ArcGIS Maps SDK for JavaScript 4.28ImageryTileLayer since 4.25, persistenceEnabled added at 4.28. -
- Default Value:true
-
popupEnabled
PropertypopupEnabled Boolean -
Indicates whether to display popups when features in the layer are clicked.
- Default Value:true
-
popupTemplate
PropertypopupTemplate PopupTemplate |null |undefinedautocast -
The popup template for the layer. When set on the layer, the popupTemplate allows users to access attributes and display their values using text and/or charts in the view's popup when a pixel is clicked. See this sample for an example of how PopupTemplate interacts with an ImageryTileLayer.
A default popup template is automatically used if no
popupTemplatehas been defined when Popup.defaultPopupTemplateEnabled is set totrue.
-
portalItem
PropertyportalItem PortalItem |null |undefined -
The portal item from which the layer is loaded. If the portal item references a Feature Service or Scene Service, then you can specify a single layer to load with the layerId property.
Beginning with version 4.17, it is possible to load tables from feature service items hosted in ArcGIS Online and ArcGIS Enterprise. This only applies to feature layers, and will successfully load if FeatureLayer.isTable returns
true.Examples// While this example uses FeatureLayer, this same pattern can be // used for other layers that may be loaded from portalItem ids. const layer = new FeatureLayer({ portalItem: { // autocasts as new PortalItem() id: "caa9bd9da1f4487cb4989824053bb847" } // the first layer in the service is returned });// Set hostname when using an on-premise portal (default is ArcGIS Online) // esriConfig.portalUrl = "http://myHostName.esri.com/arcgis"; // While this example uses FeatureLayer, this same pattern can be // used for SceneLayers. const layer = new FeatureLayer({ portalItem: { // autocasts as new PortalItem() id: "8d26f04f31f642b6828b7023b84c2188" }, // loads the third item in the given feature service layerId: 2 });// Initialize GeoJSONLayer by referencing a portalItem id pointing to geojson file. const layer = new GeoJSONLayer({ portalItem: new PortalItem({ id: "81e769cd7031482797e1b0768f23c7e1", // optionally define the portal, of the item. // if not specified, the default portal defined is used. // see https://developers.arcgis.com/javascript/latest/api-reference/esri-config.html#portalUrl portal: new Portal({ url: "https://jsapi.maps.arcgis.com/" }) } });// This snippet loads a table hosted in ArcGIS Online. const table = new FeatureLayer({ portalItem: { // autocasts as esri/portal/PortalItem id: "123f4410054b43d7a0bacc1533ceb8dc" } }); // Before adding the table to the map, it must first be loaded and confirm it is the right type. table.load().then(function() { if (table.isTable) { map.tables.add(table); } });
-
presetRenderers
PropertypresetRenderers RasterPresetRenderer[] |nullSince: ArcGIS Maps SDK for JavaScript 4.31ImageryTileLayer since 4.25, presetRenderers added at 4.31. -
A list of preset renderers that defines a preferred renderer for a given multidimensional variable, a given raster function template, or an additional generic predefined renderer.
-
Since: ArcGIS Maps SDK for JavaScript 4.20ImageryTileLayer since 4.25, rasterFields added at 4.20. -
A complete list of fields that consists of service pixel value and vector fields. This list is used for layer's popupTemplate.
It is essential in many imagery workflows to show pixel values and related categorical information (if applicable) in a popup. To meet this requirement, there're additional raster fields used in image service popups, representing pixel values and corresponding attributes if the service has additional rasterAttributeTable resource. These raster fields are prefixed with
Raster.to indicate that they are special fields and avoid any potential conflict with fields from service info.Below is a list of raster fields that return different types of pixel values and their descriptions.
Service pixel value
The
Raster.ServicePixelValuefield returns a pixel value based on the layer's rasterFunction at the identifying location. TheRaster.ServicePixelValue.Rawfield returns a pixel value from the source at the identifying location without a raster function. These fields exist for all image services.Vector fields
The
Raster.MagnitudeandRaster.Directionfields return magnitude and direction values from a multidimensional dataset with a vector field.Examplelayer.when(() => { // print out field names returned in layer.rasterFields layer.rasterFields.forEach((field) => { console.log(field.name); }); });
-
rasterFunction
PropertyrasterFunction RasterFunction |null |undefinedautocastSince: ArcGIS Maps SDK for JavaScript 4.26ImageryTileLayer since 4.25, rasterFunction added at 4.26. beta -
The client-side raster functions are operations that apply processing directly to the source image pixels. The calculations are only applied to the source pixels that are visible in the map as you pan and zoom within the map.
There are many of out-of-the-box raster functions that can be used for radiometric enhancement, data management, visualization, and analysis. These raster functions can be applied individually or combined to create function chains to be shared as raster function templates (RFTs). Refer to Client-side raster function app to see a list of client-side raster functions.
Use helper functions from the rasterFunctionUtils module when creating raster functions that apply to ImageryTileLayers.
The rasterFunctionConstants module provides constant values that can be used as parameters of different raster functions when setting the layer's
rasterFunction.Examples// apply NDVI and colormap raster function to an imagery tile layer // use rasterFunctionUtils convenience methods to create raster functions const ndvi = rasterFunctionUtils.bandArithmeticNDVI({ nirBandId: 4, redBandId: 3, scientificOutput: false }); const colormap = rasterFunctionUtils.colormap({ colorRampName: "NDVI3", raster: ndvi }); layer.rasterFunction = colormap;function createRasterFunction() { // processed bands from the imagery tile layer const rasters = [weightedRoadDistance, weightedProtectedStatus, weightedTerrainRuggedness, weightedLandCover, 0.25]; const sumFunction = new RasterFunction({ functionName: "Local", functionArguments: { operation: rasterFunctionTypes.cellStatisticalOperation.sum, rasters }, outputPixelType: "u8" }); const colormapFunction = new RasterFunction({ functionName: "Colormap", functionArguments: { colormap: [[0, 0, 0, 255], [1, 56, 168, 0], [2, 141, 212, 0], [3, 255, 255, 0], [4, 255, 128, 0], [5, 255, 0, 0]], raster: sumFunction }, outputPixelType: "u8" }); return colormapFunction; } // clear renderer to use the default renderer for the new function layer.renderer = null; layer.rasterFunction = createRasterFunction();
-
rasterInfo
PropertyrasterInfo RasterInforeadonlySince: ArcGIS Maps SDK for JavaScript 4.19ImageryTileLayer since 4.25, rasterInfo added at 4.19. Deprecated since 4.29. Use serviceRasterInfo instead. -
Raster information retrieved from data source.
-
renderer
Propertyrenderer ClassBreaksRenderer |UniqueValueRenderer |RasterStretchRenderer |RasterShadedReliefRenderer |RasterColormapRenderer |VectorFieldRenderer |FlowRenderer |null |undefinedautocast -
The client-side renderer assigned to the layer. The renderer defines how to visualize pixels in the tile imagery layer. Depending on the renderer type, the pixels may be stretched across the color ramp, classified, have different symbols based on values, or show shaded reliefs.
-
serviceRasterInfo
PropertyserviceRasterInfo RasterInforeadonlySince: ArcGIS Maps SDK for JavaScript 4.29ImageryTileLayer since 4.25, serviceRasterInfo added at 4.29. -
Raster information retrieved from tiled imagery data source.
-
Since: ArcGIS Maps SDK for JavaScript 4.29ImageryTileLayer since 4.25, source added at 4.29. -
The data source for client-side ImageryTileLayer can be a coverage JSON object or PixelData. Once the layer is loaded, the data source is stored in memory. See Creating ImageryTileLayer from CoverageJSON section for more information.
-
sourceJSON
PropertysourceJSON Object -
The tiled image service's metadata JSON exposed by the ArcGIS REST API. While most commonly used properties are exposed on the ImageryTileLayer class directly, this property gives access to all information returned by the tiled image service. This property is useful if working in an application built using an older version of the API which requires access to image service properties from a more recent version.
-
The tiling scheme information for the layer.
-
timeExtent
PropertytimeExtent TimeExtent |null |undefinedautocastSince: ArcGIS Maps SDK for JavaScript 4.22ImageryTileLayer since 4.25, timeExtent added at 4.22. -
The layer's time extent. When the layer's useViewTime is
false, the layer instructs the view to show data from the layer based on this time extent. If theuseViewTimeistrue, and both layer and view time extents are set, then features that fall within the intersection of the view and layer time extents will be displayed. For example, if the layer's time extent is set to display features between 1970 and 1975 and the view has a time extent set to 1972-1980, the effective time on the feature layer will be 1972-1975.- Default Value:null
Examplesif (!layer.useViewTime) { if (layer.timeExtent) { console.log("Current timeExtent:", layer.timeExtent.start, " - ", layer.timeExtent.end} } else { console.log("The layer will display data within the view's timeExtent."); console.log("Current view.timeExtent:", view.timeExtent.start, " - ", view.timeExtent.end} } }// set the timeExtent on the layer and useViewTime false // In this case, the layer will honor its timeExtent and ignore // the view's timeExtent const layer = new ImageryTileLayer({ url: "https://tiledimageservices.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/NLDAS2011_daily_wind_magdir/ImageServer", timeExtent: { start: new Date(2014, 4, 18), end: new Date(2014, 4, 19) }, useViewTime: false });// timeExtent is set on the layer and the view // In this case, the layer will display features that fall // within the intersection of view and layer time extents // features within Jan 1, 1976 - Jan 1, 1981 will be displayed const view = new MapView({ timeExtent: { start: new Date(1976, 0, 1), end: new Date(2002, 0, 1) } }); const layer = new FeatureLayer({ url: myUrl, timeExtent: { start: new Date(1974, 0, 1), end: new Date(1981, 0, 1) } });
-
Since: ArcGIS Maps SDK for JavaScript 4.22ImageryTileLayer since 4.25, timeInfo added at 4.22. -
TimeInfo provides information such as date fields that store start and end time for each feature and the fullTimeExtent for the layer.
- Default Value:null
-
timeOffset
PropertytimeOffset TimeInterval |null |undefinedautocastSince: ArcGIS Maps SDK for JavaScript 4.22ImageryTileLayer since 4.25, timeOffset added at 4.22. -
A temporary offset of the time data based on a certain TimeInterval. This allows users to overlay features from two or more time-aware layers with different time extents. For example, if a layer has data recorded for the year 1970, an offset value of 2 years would temporarily shift the data to 1972. You can then overlay this data with data recorded in 1972. A time offset can be used for display purposes only. The query and selection are not affected by the offset.
- Default Value:null
Example// Offset a CSV Layer containing hurricanes from 2015 so that they appear in 2019 (+4 years). let layer = new CSVLayer({ url: `hurricanes-and-storms-2015.csv`, timeOffset: { value: 4, unit: "years" }, timeInfo: { startField: "ISO_time" }, renderer: { type: "simple", symbol: { type: "simple-marker", size: 6, color: "red", outline: { width: 0.5, color: "black" } } } });
-
The title of the layer used to identify it in places such as the Legend and LayerList widgets.
When loading a layer by service url, the title is derived from the service name. If the service has several layers, then the title of each layer will be the concatenation of the service name and the layer name. When the layer is loaded from a portal item, the title of the portal item will be used instead. Finally, if a layer is loaded as part of a webmap or a webscene, then the title of the layer as stored in the webmap/webscene will be used.
-
type
Propertytype Stringreadonly -
For ImageryTileLayer the type is always "imagery-tile".
-
url
Propertyurl String -
The URL of the REST endpoint of the layer. The URL may either point to a resource on ArcGIS Enterprise or ArcGIS Online.
Release specific changes:
- At version 4.25, an ImageryTileLayer can be created by setting the url property to point to a Cloud Optimized GeoTIFF (COG) file. See Referencing Cloud Optimized GeoTiff URL section for more information.
- At version 4.29, an ImageryTileLayer can be created by setting the url property to point to a coverage json file.
-
useViewTime
PropertyuseViewTime BooleanSince: ArcGIS Maps SDK for JavaScript 4.22ImageryTileLayer since 4.25, useViewTime added at 4.22. -
Determines if the layer will update its temporal data based on the view's timeExtent. When
false, the layer will display its temporal data based on the layer's timeExtent, regardless of changes to the view. If both view and layer time extents are set while this property istrue, then the features that fall within the intersection of the view and layer time extents will be displayed. For example, if a layer's time extent is set to display features between 1970 and 1975 and the view has a time extent set to 1972-1980, the effective time on the feature layer will be 1972-1975.- Default Value:true
Exampleif (featureLayer.useViewTime) { console.log("Displaying data between:", view.timeExtent.start, " - ", view.timeExtent.end); }
-
version
Propertyversion Numberreadonly -
The version of ArcGIS Server in which the image service is published.
-
visibilityTimeExtent
InheritedPropertyvisibilityTimeExtent TimeExtent |null |undefinedautocastInherited from LayerSince: ArcGIS Maps SDK for JavaScript 4.30Layer since 4.0, visibilityTimeExtent added at 4.30. -
Specifies a fixed time extent during which a layer should be visible. This property can be used to configure a layer that does not have time values stored in an attribute field to work with time. Once configured, the TimeSlider widget will display the layer within the set time extent. In the case that only one of the start or end date values are available, the layer remains visible indefinitely in the direction where there is no time value.
Aerial imagery can capture seasonal variations in vegetation, water bodies, and land use patterns. For example, in agricultural regions, aerial imageries taken during different growing seasons provide insights into crop health and productivity. Defining a fixed time extent on imageries from specific time periods provides temporal context and facilitates focused analysis based on specific time periods or events.
- Default Value:null
- See also
-
visible
InheritedPropertyvisible BooleanInherited from Layer -
Indicates if the layer is visible in the View. When
false, the layer may still be added to a Map instance that is referenced in a view, but its features will not be visible in the view.- Default Value:true
Example// The layer is no longer visible in the view layer.visible = false; // Watch for changes in the layer's visibility // and set the visibility of another layer when it changes reactiveUtils.watch( () => layer.visible, (visible) => { if (visible) { anotherLayer.visible = true; } else { anotherLayer.visible = false; } } );
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Cancels a load() operation if it is already in progress. | Layer | ||
this | Creates a deep clone of this object. | ImageryTileLayer | |
Promise<Object> | Computes statistics and histograms for the provided ImageHistogramParameters. | ImageryTileLayer | |
Promise<LayerView> | Called by the views, such as MapView and SceneView, when the layer is added to the Map.layers collection and a layer view must be created for it. | Layer | |
Creates a default popup template for the layer, populated with all the fields of the layer. | ImageryTileLayer | ||
Destroys the layer and any associated resources (including its portalItem, if it is a property on the layer). | Layer | ||
Emits an event on the instance. | Layer | ||
Promise<Object> | Fetches custom attribution data for the layer when it becomes available. | Layer | |
Promise<Object> | Fetches pixels for a given extent. | ImageryTileLayer | |
Promise<Object> | This method fetches a tile for the given level, row and column present in the view. | ImageryTileLayer | |
Promise<RasterInfo> | Generates a new raster info for the specified client side raster function. | ImageryTileLayer | |
Indicates whether there is an event listener on the instance that matches the provided event name. | Layer | ||
Returns true if a named group of handles exist. | Accessor | ||
Promise<RasterIdentifyResult> | Identify pixel values at a given location. | ImageryTileLayer | |
| Layer | ||
| Layer | ||
| Layer | ||
Promise | Loads the resources referenced by this class. | Layer | |
Registers an event handler on the instance. | Layer | ||
Removes a group of handles owned by the object. | Accessor | ||
Promise<PortalItem> | Saves the layer to its existing portal item in the Portal authenticated within the user's current session. | ImageryTileLayer | |
Promise<PortalItem> | Saves the layer to a new portal item in the Portal authenticated within the user's current session. | ImageryTileLayer | |
Promise |
| Layer |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
Creates a deep clone of this object. Any properties that store values by reference will be assigned copies of the referenced values on the cloned instance.
ReturnsType Description this A deep clone of the class instance that invoked this method.
-
computeStatisticsHistograms
MethodcomputeStatisticsHistograms(parameters, requestOptions){Promise<Object>}Since: ArcGIS Maps SDK for JavaScript 4.27ImageryTileLayer since 4.25, computeStatisticsHistograms added at 4.27. -
Computes statistics and histograms for the provided ImageHistogramParameters. Only geometry and a pixelSize parameters are supported for ImageryTileLayer.
The result of this operation contains both statistics and histograms computed for the given extent or polygon. Note that the given extent or polygon is first projected to the spatial reference of the service, then the source pixels are requested at the specified resolution for the projected geometry's extent. The statistics and histogram are then computed based on the source pixel's values.
ParametersReturnsType Description Promise<Object> Resolves to an object containing histogram and statistics results. See the object specification table below for details. Property Type Description histograms[] RasterHistogram Result containing raster histograms. statistics[] RasterBandStatistics Raster band statistics. Example// set the pixel size parameter to match the current // resolution of the view and spatial reference let pixelSize = { x:view.resolution, y:view.resolution, spatialReference: { wkid: view.spatialReference.wkid } } // set the histogram parameters to request // data for the current view extent and resolution let params = new ImageHistogramParameters({ geometry: view.extent, pixelSize: pixelSize }); // request for histograms and statistics for the specified parameters layer.computeStatisticsHistograms(params).then(function(results){ // results are returned and process it as needed. console.log("histograms and stats", results); }) .catch(function(err){ console.log("err", err) });
-
createLayerView
InheritedMethodcreateLayerView(view, options){Promise<LayerView>}Inherited from Layer -
Called by the views, such as MapView and SceneView, when the layer is added to the Map.layers collection and a layer view must be created for it. This method is used internally and there is no use case for invoking it directly.
Parametersview *The parent view.
options ObjectoptionalAn object specifying additional options. See the object specification table below for the required properties of this object.
Specificationsignal AbortSignaloptionalA signal to abort the creation of the layerview.
Returns- See also
-
createPopupTemplate
MethodcreatePopupTemplate(options){PopupTemplate} -
Creates a default popup template for the layer, populated with all the fields of the layer.
Starting with version 4.28,
datefields are formatted using theshort-date-short-timepreset dateFormat rather thanlong-month-day-yearin popup templates created with thecreatePopupTemplate()method. For example, previously a date that may have appeared as"December 30, 1997"will now appear as"12/30/1997 6:00 PM".Parameteroptions CreatePopupTemplateOptionsoptionalOptions for creating the popup template.
ReturnsType Description PopupTemplate The popup template, or nullif the layer does not have any fields.
-
Inherited from Layer
Since: ArcGIS Maps SDK for JavaScript 4.17Layer since 4.0, destroy added at 4.17. -
Destroys the layer and any associated resources (including its portalItem, if it is a property on the layer). The layer can no longer be used once it has been destroyed.
The destroyed layer will be removed from its parent object like Map, WebMap, WebScene, Basemap, Ground, or GroupLayer.
-
fetchPixels
MethodfetchPixels(extent, width, height, options){Promise<Object>}Since: ArcGIS Maps SDK for JavaScript 4.19ImageryTileLayer since 4.25, fetchPixels added at 4.19. -
Fetches pixels for a given extent.
ParametersSpecificationextent ExtentThe extent of the image to export.
width NumberThe width of the image in pixels.
height NumberThe height of the image in pixels.
options ObjectoptionalThe parameter options is an object with the following properties.
Specificationinterpolation StringoptionalAdded at version 4.23. Defines how to interpolate pixel values.
Possible Values:"nearest"|"bilinear"|"cubic"|"majority"
signal AbortSignaloptionalAn AbortSignal to abort the request. If canceled, the promise will be rejected with an error named
AbortError. See also AbortController.ReturnsType Description Promise<Object> Resolves to an object containing the parameters of the exported pixels including PixelBlock. The pixelBlockcontains the value of each pixel in the image.
-
fetchTile
MethodfetchTile(level, row, col, options){Promise<Object>} -
This method fetches a tile for the given level, row and column present in the view.
Parameterslevel NumberLevel of detail of the tile to fetch. This value is provided by LayerView.
row NumberThe row (y) position of the tile fetch. This value is provided by LayerView.
col NumberThe column (x) position of the tile to fetch. This value is provided by LayerView.
options ObjectoptionalOptional settings for the tile request.
Specificationsignal AbortSignaloptionalSignal object that can be used to abort the asynchronous task. The returned promise will be rejected with an Error named
AbortErrorwhen an abort is signaled. See also AbortController for more information on how to construct a controller that can be used to deliver abort signals.ReturnsType Description Promise<Object> Returns a promise that resolves to an object containing pixel block and source extent.
-
generateRasterInfo
MethodgenerateRasterInfo(rasterFunction, options){Promise<RasterInfo>}Since: ArcGIS Maps SDK for JavaScript 4.31ImageryTileLayer since 4.25, generateRasterInfo added at 4.31. -
Generates a new raster info for the specified client side raster function.
ParametersAutocasts from ObjectRaster function for the requested raster info.
options ObjectoptionalAn object with the following properties.
Specificationsignal AbortSignaloptionalSignal object that can be used to abort the asynchronous task. The returned promise will be rejected with an Error named
AbortErrorwhen an abort is signaled. See also AbortController for more information on how to construct a controller that can be used to deliver abort signals.ReturnsType Description Promise<RasterInfo> When resolved, a RasterInfo containing info specific to the requested raster function is returned.
-
hasEventListener
InheritedMethodhasEventListener(type){Boolean}Inherited from Layer -
Indicates whether there is an event listener on the instance that matches the provided event name.
Parametertype StringThe name of the event.
ReturnsType Description Boolean Returns true if the class supports the input event.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
identify
Methodidentify(point, options){Promise<RasterIdentifyResult>} -
Identify pixel values at a given location. This method identifies the content of an image service for the input location and in a specified dimensional definition.
Starting at version 4.25, the
identifymethod returns pixel values from specific dimensional definitions for a transposed multidimensional service referenced in an ImageryTileLayer. Set thetransposedVariableNameparameter along with themultidimensionalDefinitionto get pixel values from specific dimensional slices. To get pixel values from all dimensional slices, just set thetransposedVariableName. The ImageryTileLayer's rasterInfo.hasMultidimensionalTranspose property must betruewhen setting thetransposedVariableNameparameter.ParametersAutocasts from ObjectInput point that defines the location to be identified.
options RasterIdentifyOptionsoptionalOptional settings for the identify request. At version 4.25, the
transposedVariableNamewas added to get pixel values from specific dimensional definitions if the ImageryTileLayer references a transposed multidimensional image service. Set thetransposedVariableNameandmultidimensionalDefinitionget pixel values for the specified dimensional definitions from a transposed multidimensional service. IfmultidimensionalDefinitionis not specified, pixel values will be returned from all the dimensional slices.ReturnsType Description Promise<RasterIdentifyResult> Returns a promise that resolves to a RasterIdentifyResult containing a location and pixel values. The identify returns a value for only one slice at a time for WCSLayer and for non-transposed multidimensional ImageryTileLayer. If the transposedVariableNameparameter is set for the transposed multidimensional ImageryTileLayer, the result returns all pixel values from all multidimensional slices.
-
isFulfilled
InheritedMethodisFulfilled(){Boolean}Inherited from Layer -
isFulfilled()may be used to verify if creating an instance of the class is fulfilled (either resolved or rejected). If it is fulfilled,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been fulfilled (either resolved or rejected).
-
isRejected
InheritedMethodisRejected(){Boolean}Inherited from Layer -
isRejected()may be used to verify if creating an instance of the class is rejected. If it is rejected,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been rejected.
-
isResolved
InheritedMethodisResolved(){Boolean}Inherited from Layer -
isResolved()may be used to verify if creating an instance of the class is resolved. If it is resolved,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been resolved.
-
Inherited from Layer
-
Loads the resources referenced by this class. This method automatically executes for a View and all of the resources it references in Map if the view is constructed with a map instance.
This method must be called by the developer when accessing a resource that will not be loaded in a View.
The
load()method only triggers the loading of the resource the first time it is called. The subsequent calls return the same promise.It's possible to provide a
signalto stop being interested into aLoadableinstance load status. When the signal is aborted, the instance does not stop its loading process, only cancelLoad can abort it.Parametersignal AbortSignaloptionalSignal object that can be used to abort the asynchronous task. The returned promise will be rejected with an Error named
AbortErrorwhen an abort is signaled. See also AbortController for more information on how to construct a controller that can be used to deliver abort signals.ReturnsType Description Promise Resolves when the resources have loaded.
-
on
InheritedMethodon(type, listener){Object}Inherited from Layer -
Registers an event handler on the instance. Call this method to hook an event with a listener.
ParametersReturnsType Description Object Returns an event handler with a remove()method that should be called to stop listening for the event(s).Property Type Description remove Function When called, removes the listener from the event. Exampleview.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
save
Methodsave(options){Promise<PortalItem>}Since: ArcGIS Maps SDK for JavaScript 4.28ImageryTileLayer since 4.25, save added at 4.28. -
Saves the layer to its existing portal item in the Portal authenticated within the user's current session. If the layer is not saved to a PortalItem, then you should use saveAs.
ReturnsType Description Promise<PortalItem> When resolved, returns the portal item to which the layer is saved. Exampleconst portalItem = await layer.save();
-
saveAs
MethodsaveAs(portalItem, options){Promise<PortalItem>}Since: ArcGIS Maps SDK for JavaScript 4.28ImageryTileLayer since 4.25, saveAs added at 4.28. -
Saves the layer to a new portal item in the Portal authenticated within the user's current session.
ParametersSpecificationAutocasts from ObjectThe portal item to which the layer will be saved.
options ObjectoptionalVarious options for saving the layer.
Specificationfolder PortalFolderoptionalThe portal folder where the layer's portal item will be saved.
validationOptions ObjectoptionalOptions for validating the save operation.
SpecificationignoreUnsupported BooleanoptionalIndicates whether to ignore saving unsupported layers or layers with unsupported content, such as unsupported symbology.
ReturnsType Description Promise<PortalItem> When resolved, returns the portal item to which the layer is saved. Exampleconst portalItem = new PortalItem(); await layer.saveAs(portalItem);
-
Inherited from Layer
-
when()may be leveraged once an instance of the class is created. This method takes two input parameters: acallbackfunction and anerrbackfunction. Thecallbackexecutes when the instance of the class loads. Theerrbackexecutes if the instance of the class fails to load.ParametersReturnsType Description Promise Returns a new promise for the result of callbackthat may be used to chain additional functions.Example// Although this example uses MapView, any class instance that is a promise may use when() in the same way let view = new MapView(); view.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
Type Definitions
-
RasterIdentifyOptions
Type DefinitionRasterIdentifyOptions Object -
Additional options to set for
identify()method on ImageryTileLayer and WCSLayer.At version 4.25, the
transposedVariableNamewas added to get pixel values from specific dimensional definitions if the ImageryTileLayer references a transposed multidimensional image service. Set thetransposedVariableNameandmultidimensionalDefinitionget pixel values for the specified dimensional definitions from a transposed multidimensional service. IfmultidimensionalDefinitionis not specified, pixel values will be returned from all the dimensional slices.- Properties
-
optionalmultidimensionalDefinition DimensionalDefinition[]
A dimensional definition used for the
identifyoperation. For non-transposed multidimensional ImageryTileLayer and for WCSLayer, the identify operation returns a value for only one dimensional slice at a time. For transposed multidimensional ImageryTileLayer, identify returns values for all or specified dimensional slices.optionaltransposedVariableName StringName of the transposed variable. This option is only honored if the ImageryTileLayer's rasterInfo.hasMultidimensionalTranspose is
true. Added since 4.25.optionalsignal AbortSignalAbortSignal allows for cancelable requests. If canceled, the promise will be rejected with an error named
AbortError. See also AbortController.
-
RasterIdentifyResult
Type DefinitionRasterIdentifyResult Object -
The result of
identifyoperation on ImageryTileLayer and WCSLayer. It includes the processed pixel values for a given location.- Properties
-
location Point
The identified location.
Image service pixel values.
The processed pixel values showing results of the rasterFunction applied to the layer. Added since version 4.26.
optionaldataSeries RasterSliceValue[]Transposed multidimensional data for the requested location and variable returned from a transposed multidimensional ImageryTileLayer. Added since version 4.25.
-
RasterSliceValue
Type DefinitionRasterSliceValue ObjectSince: ArcGIS Maps SDK for JavaScript 4.25ImageryTileLayer since 4.25, RasterSliceValue added at 4.25. -
Data series returned in RasterIdentifyResult when identify() is called on a transposed multidimensional ImageryTileLayer.
Event Overview
| Name | Type | Summary | Class |
|---|---|---|---|
|
|
{view: View,layerView: LayerView} |
Fires after the layer's LayerView is created and rendered in a view. |
Layer |
|
|
{view: View,error: Error} |
Fires when an error emits during the creation of a LayerView after a layer has been added to the map. |
Layer |
|
|
{view: View,layerView: LayerView} |
Fires after the layer's LayerView is destroyed and no longer renders in a view. |
Layer |
Event Details
-
Inherited from Layer
-
Fires after the layer's LayerView is created and rendered in a view.
- Properties
- See also
Example// This function will fire each time a layer view is created for this // particular view. layer.on("layerview-create", function(event){ // The LayerView for the layer that emitted this event event.layerView; });
-
Inherited from Layer
-
Fires when an error emits during the creation of a LayerView after a layer has been added to the map.
- Properties
- See also
Example// This function fires when an error occurs during the creation of the layer's layerview layer.on("layerview-create-error", function(event) { console.error("LayerView failed to create for layer with the id: ", layer.id, " in this view: ", event.view); });