require(["esri/symbols/PathSymbol3DLayer"], (PathSymbol3DLayer) => { /* code goes here */ });
import PathSymbol3DLayer from "@arcgis/core/symbols/PathSymbol3DLayer.js";
esri/symbols/PathSymbol3DLayer
PathSymbol3DLayer renders Polyline geometries
by extruding a 2D profile along the line. A PathSymbol3DLayer must be added to the symbolLayers property of
a LineSymbol3D. This is a 3D symbol, therefore it is only supported in a
SceneView.
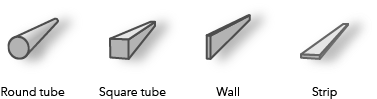
Different styles can be created by combining the profile, width
and height properties.
A path can have a circle profile that displays the path as a tube and can be used for visualizations of
pipelines or any other tube-like features.
Setting the profile to quad displays the path with a rectangular shape. By varying height and width different
styles can be created like a wall or a strip.
Below are some of the path visualizations that could be created by combining these properties:

The color of the path is set in the material property. The color can be data-driven by adding color visual variables to any Renderer that uses this symbol layer. The width and the height can also be driven with size visual variable.
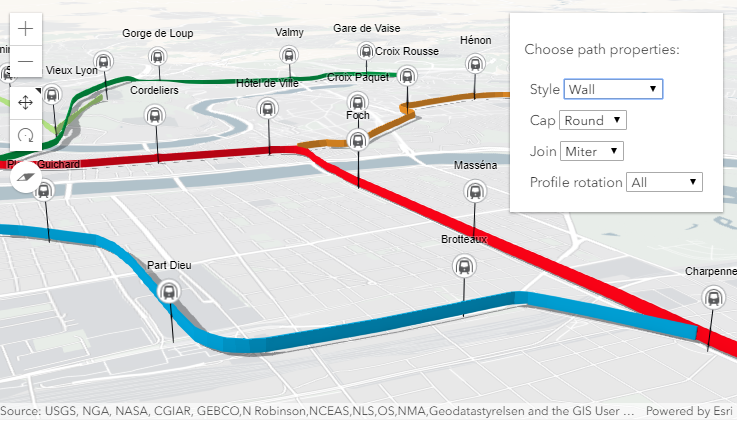
More properties like cap, join and profileRotation can be set to enhance the PathSymbol3DLayer visualization.
In the image below the FeatureLayer depicts transit lines in a city. The polyline features are visualized with PathSymbol3DLayer set on a LineSymbol3D.

Path visualization in 3D sample shows how the different properties change the style of the PathSymbol3DLayer.
- See also
// create a PathSymbol3DLayer with a strip style
let stripPath = {
type: "line-3d", // autocasts as new LineSymbol3D()
symbolLayers: [{
type: "path", // autocasts as new PathSymbol3DLayer()
profile: "quad", // creates a rectangular shape
width: 20, // path width in meters
height: 5, // path height in meters
material: { color: "#ff7380" },
cap: "square",
profileRotation: "heading"
}]
};
// create a PathSymbol3DLayer with a pipe style
let pipePath = {
type: "line-3d", // autocasts as new LineSymbol3D()
symbolLayers: [{
type: "path", // autocasts as new PathSymbol3DLayer()
profile: "circle", // creates a rectangular shape
width: 20, // path width will also set the height to the same value
material: { color: "#ff7380" },
cap: "round"
}]
};Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
Defines offset of the path cross section relative to the Polyline geometry. | PathSymbol3DLayer | ||
Controls the shape at the start and end point of the path. | PathSymbol3DLayer | ||
Indicates whether the symbol layer geometry casts shadows in the scene. | PathSymbol3DLayer | ||
The name of the class. | Accessor | ||
The vertical dimension of the cross-section of the path in meters. | PathSymbol3DLayer | ||
Controls the shape of the connection between two segments of the path. | PathSymbol3DLayer | ||
The material used to shade the path. | PathSymbol3DLayer | ||
Cross-section profile of the path geometry. | PathSymbol3DLayer | ||
Defines how the profile is rotated as it is extruded along the Polyline geometry. | PathSymbol3DLayer | ||
The symbol type. | PathSymbol3DLayer | ||
The horizontal dimension of the cross-section of the path in meters. | PathSymbol3DLayer |
Property Details
-
anchor
Propertyanchor StringSince: ArcGIS Maps SDK for JavaScript 4.12PathSymbol3DLayer since 4.0, anchor added at 4.12. -
Defines offset of the path cross section relative to the Polyline geometry.
Possible Value Example center 
bottom 
top 
Possible Values:"center" |"bottom" |"top"
- Default Value:"center"
-
cap
Propertycap StringSince: ArcGIS Maps SDK for JavaScript 4.12PathSymbol3DLayer since 4.0, cap added at 4.12. -
Controls the shape at the start and end point of the path.
nonewill not render the faces that close the path. See the table below for possible values.Possible Value Example butt 
round 
square 
none 
Possible Values:"none" |"butt" |"square" |"round"
- Default Value:"butt"
-
castShadows
PropertycastShadows BooleanSince: ArcGIS Maps SDK for JavaScript 4.11PathSymbol3DLayer since 4.0, castShadows added at 4.11. -
Indicates whether the symbol layer geometry casts shadows in the scene. Setting this property to
falsewill disable shadows for the symbol layer even if direct shadows are enabled in SceneView.environment.- Default Value:true
Example// disables shadow casting symbolLayer.castShadows = false;
-
height
Propertyheight NumberSince: ArcGIS Maps SDK for JavaScript 4.12PathSymbol3DLayer since 4.0, height added at 4.12. -
The vertical dimension of the cross-section of the path in meters. If only the width is set, then the height is set to the same value as the width. If neither width nor height are set, then the path is not displayed.
Examples// create a path with a wall style let wallPath = { type: "line-3d", // autocasts as new LineSymbol3D() symbolLayers: [{ type: "path", // autocasts as new PathSymbol3DLayer() profile: "quad", // creates a rectangular shape width: 1, // path width in meters height: 20, // path height in meters material: { color: "#a382cc" } }] };// create a path with a pipe style let wallPath = { type: "line-3d", // autocasts as new LineSymbol3D() symbolLayers: [{ type: "path", // autocasts as new PathSymbol3DLayer() profile: "circle", height: 20, // path width in meters this also sets the width to 20 meters material: { color: "##a382cc" } }] };
-
join
Propertyjoin StringSince: ArcGIS Maps SDK for JavaScript 4.12PathSymbol3DLayer since 4.0, join added at 4.12. -
Controls the shape of the connection between two segments of the path. See the table below for possible values.
Possible Value Example bevel 
miter 
round 
Possible Values:"miter" |"bevel" |"round"
- Default Value:"miter"
-
The material used to shade the path. This property defines the paths's color.
Examples// CSS color string symbolLayer.material = { color: "dodgerblue" };// HEX string symbolLayer.material = { color: "#33cc33"; }// array of RGBA values symbolLayer.material = { color: [51, 204, 51, 0.3]; }// object with rgba properties symbolLayer.material = { color: { r: 51, g: 51, b: 204, a: 0.7 } };
-
profile
Propertyprofile StringSince: ArcGIS Maps SDK for JavaScript 4.12PathSymbol3DLayer since 4.0, profile added at 4.12. -
Cross-section profile of the path geometry. Setting it to
circlecreates a path with a pipe shape and setting it toquadgives the path a rectangular shape.Possible Values:"circle" |"quad"
- Default Value:"circle"
-
profileRotation
PropertyprofileRotation StringSince: ArcGIS Maps SDK for JavaScript 4.12PathSymbol3DLayer since 4.0, profileRotation added at 4.12. -
Defines how the profile is rotated as it is extruded along the Polyline geometry.
The rotation axes (heading, tilt, roll) can be limited to constrain the orientation of the profile in the scene. Setting
profileRotationtoallminimizes the twist along the line and ensures that the diameter of the resulting visualization corresponds to width and height. SettingprofileRotationto"heading"ensures that the profile stays upright (no tilt or twist).Typically,
allis used forcircleprofiles andheadingis used forquadprofiles.As an example, when setting
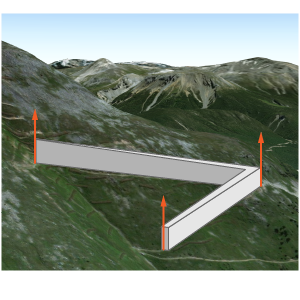
headingon a path with aquadprofile the path is oriented upright:
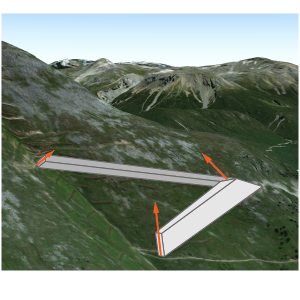
The same path with
profileRotationset toallwill rotate in all three degrees of freedom:
Possible Values:"heading" |"all"
- Default Value:"all"
-
type
Propertytype Stringreadonly -
The symbol type.
For PathSymbol3DLayer the type is always "path".
-
width
Propertywidth NumberSince: ArcGIS Maps SDK for JavaScript 4.12PathSymbol3DLayer since 4.0, width added at 4.12. -
The horizontal dimension of the cross-section of the path in meters. If only the height is set, then the width is set to the same value as the height. If neither width nor height are set, then the path is not displayed.
Examples// create a path with a strip style let wallPath = { type: "line-3d", // autocasts as new LineSymbol3D() symbolLayers: [{ type: "path", // autocasts as new PathSymbol3DLayer() profile: "quad", // creates a rectangular shape width: 20, // path width in meters height: 1, // path height in meters material: { color: "#a382cc" } }] };// create a path with a square style let wallPath = { type: "line-3d", // autocasts as new LineSymbol3D() symbolLayers: [{ type: "path", // autocasts as new PathSymbol3DLayer() profile: "quad", // creates a rectangular shape width: 20, // this property also sets the height to 20 meters material: { color: "#a382cc" } }] };
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Creates a deep clone of the symbol layer. | PathSymbol3DLayer | ||
* | Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. | Symbol3DLayer | |
Returns true if a named group of handles exist. | Accessor | ||
Removes a group of handles owned by the object. | Accessor | ||
Converts an instance of this class to its ArcGIS portal JSON representation. | Symbol3DLayer |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
clone
Methodclone(){PathSymbol3DLayer} -
Creates a deep clone of the symbol layer.
ReturnsType Description PathSymbol3DLayer A deep clone of the object that invoked this method. Example// Creates a deep clone of the graphic's first symbol layer let symLyr = graphic.symbol.symbolLayers.at(0).clone();
-
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. The object passed into the input
jsonparameter often comes from a response to a query operation in the REST API or a toJSON() method from another ArcGIS product. See the Using fromJSON() topic in the Guide for details and examples of when and how to use this function.Parameterjson ObjectA JSON representation of the instance in the ArcGIS format. See the ArcGIS REST API documentation for examples of the structure of various input JSON objects.
ReturnsType Description * Returns a new instance of this class.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
toJSON
InheritedMethodtoJSON(){Object}Inherited from Symbol3DLayer -
Converts an instance of this class to its ArcGIS portal JSON representation. See the Using fromJSON() guide topic for more information.
ReturnsType Description Object The ArcGIS portal JSON representation of an instance of this class.