require(["esri/symbols/FillSymbol3DLayer"], (FillSymbol3DLayer) => { /* code goes here */ });
import FillSymbol3DLayer from "@arcgis/core/symbols/FillSymbol3DLayer.js";
esri/symbols/FillSymbol3DLayer
FillSymbol3DLayer is used to render the surfaces of flat 2D Polygon geometries and 3D volumetric meshes in a SceneView. MapView does not support 3D symbols.
The color of the fill is set in the material property. Because of the nature of polygon and mesh geometries, size is not an option in this symbol layer. Colors can be data-driven by adding a color visual variable to any Renderer that uses this symbol layer.
A FillSymbol3DLayer must be added to the symbolLayers property of
a PolygonSymbol3D or MeshSymbol3D.
Multiple symbol layers may be used in a single symbol. The outline property
does not have an effect when used with a MeshSymbol3D.
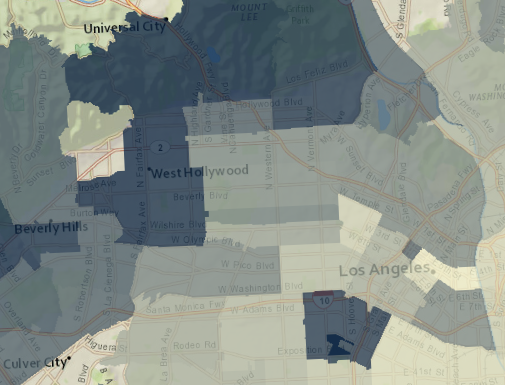
The image below depicts a polygon FeatureLayer whose features are
symbolized with a PolygonSymbol3D containing a FillSymbol3DLayer.

See Symbol3DLayer and Symbol3D to read more general information about 3D symbols, symbol layers and how they relate to one another.
- See also
const symbol = {
type: "polygon-3d", // autocasts as new PolygonSymbol3D()
symbolLayers: [{
type: "fill", // autocasts as new FillSymbol3DLayer()
material: { color: "red" }
}]
};Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
Indicates whether the symbol layer geometry casts shadows in the scene. | FillSymbol3DLayer | ||
The name of the class. | Accessor | ||
Sets the contour edges on 3D Objects. | FillSymbol3DLayer | ||
The material defines the final color of the graphic, by blending the | FillSymbol3DLayer | ||
The outline used to draw a line around the filled geometry. | FillSymbol3DLayer | ||
The pattern used to render the polygon fill. | FillSymbol3DLayer | ||
The symbol type. | FillSymbol3DLayer |
Property Details
-
castShadows
PropertycastShadows BooleanSince: ArcGIS Maps SDK for JavaScript 4.11FillSymbol3DLayer since 4.0, castShadows added at 4.11. -
Indicates whether the symbol layer geometry casts shadows in the scene. Setting this property to
falsewill disable shadows for the symbol layer even if direct shadows are enabled in SceneView.environment.This property applies only to MeshSymbol3D symbols.
- Default Value:true
Example// disables shadow casting symbolLayer.castShadows = false;
-
Since: ArcGIS Maps SDK for JavaScript 4.7FillSymbol3DLayer since 4.0, edges added at 4.7. -
Sets the contour edges on 3D Objects. This is only applicable for MeshSymbol3D.
 Example
Exampleconst symbol = { type: "mesh-3d", // autocasts as new MeshSymbol3D() symbolLayers: [{ type: "fill", // autocasts as new FillSymbol3DLayer() material: { color: [244, 247, 134] }, edges: { type: "solid", // autocasts as new SolidEdges3D() color: [50, 50, 50, 0.5] } }] };
-
The material defines the final color of the graphic, by blending the
colorproperty set in the material with the feature's geometry color/texture information.colorMixModedefines how these colors are mixed together.- Properties
-
optional The color of the fill. This can be autocast with an array of rgb(a) values, named string, hex string or an hsl(a) string, an object with
r,g,b, andaproperties, or a Color object.optional Specifies how the material
coloris applied to the geometry color/texture information. This property applies only to MeshSymbol3D symbols.Value Description tint Applies the material colorto the desaturated geometry/texture color.replace Removes the geometry/texture color and applies the material color.multiply Multiplies geometry/texture color value with the material colorvalue. The result is a darker color. Multiplying with white keeps the geometry color the same.Possible Values:"tint"|"replace"|"multiply"
- See also
Examples// CSS color string symbolLayer.material = { color: "dodgerblue", colorMixMode: "tint" };// HEX string symbolLayer.material = { color: "#33cc33" }// array of RGBA values symbolLayer.material = { color: [51, 204, 51, 0.3] }// object with rgba properties symbolLayer.material = { color: { r: 51, g: 51, b: 204, a: 0.7 } };
-
The outline used to draw a line around the filled geometry. This property is not supported in MeshSymbol3D symbol layers.
- Properties
-
optional The color of the outline. This can be autocast with an array of rgb(a) values, named string, hex string or an hsl(a) string, an object with
r,g,b, andaproperties, or a Color object.optionalsize NumberThe width of the outline in points. This value may be autocast with a string expressing size in points or pixels (e.g.
12px).optionalpattern LineStylePattern3D|null|undefinedThe stroke pattern used to render the outline. By default, the lines are shown as solid.
optionalpatternCap StringThe style applied to the tips of each pattern segment along the line.
Possible Values:"butt"|"round"|"square"
ExamplesymbolLayer.outline = { color: "white", size: "2px", pattern: { // autocasts as new LineStylePattern3D() type: "style", style: "dash" }, patternCap: "round" };
-
pattern
Propertypattern StylePattern3DSince: ArcGIS Maps SDK for JavaScript 4.17FillSymbol3DLayer since 4.0, pattern added at 4.17. -
The pattern used to render the polygon fill. This property only applies to PolygonSymbol3D.
Exampleconst symbol = { type: "polygon-3d", // autocasts as new PolygonSymbol3D() symbolLayers: [{ type: "fill", // autocasts as new FillSymbol3DLayer() material: { color: "red" }, outline: { color: "red" }, pattern: { type: "style", style: "cross" } }] };
-
type
Propertytype Stringreadonly -
The symbol type.
For FillSymbol3DLayer the type is always "fill".
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Creates a deep clone of the symbol layer. | FillSymbol3DLayer | ||
* | Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. | Symbol3DLayer | |
Returns true if a named group of handles exist. | Accessor | ||
Removes a group of handles owned by the object. | Accessor | ||
Converts an instance of this class to its ArcGIS portal JSON representation. | Symbol3DLayer |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
clone
Methodclone(){FillSymbol3DLayer} -
Creates a deep clone of the symbol layer.
ReturnsType Description FillSymbol3DLayer A deep clone of the object that invoked this method. Example// Creates a deep clone of the graphic's first symbol layer let symLyr = graphic.symbol.symbolLayers.at(0).clone();
-
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. The object passed into the input
jsonparameter often comes from a response to a query operation in the REST API or a toJSON() method from another ArcGIS product. See the Using fromJSON() topic in the Guide for details and examples of when and how to use this function.Parameterjson ObjectA JSON representation of the instance in the ArcGIS format. See the ArcGIS REST API documentation for examples of the structure of various input JSON objects.
ReturnsType Description * Returns a new instance of this class.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
toJSON
InheritedMethodtoJSON(){Object}Inherited from Symbol3DLayer -
Converts an instance of this class to its ArcGIS portal JSON representation. See the Using fromJSON() guide topic for more information.
ReturnsType Description Object The ArcGIS portal JSON representation of an instance of this class.