require(["esri/symbols/ExtrudeSymbol3DLayer"], (ExtrudeSymbol3DLayer) => { /* code goes here */ });
import ExtrudeSymbol3DLayer from "@arcgis/core/symbols/ExtrudeSymbol3DLayer.js";
esri/symbols/ExtrudeSymbol3DLayer
ExtrudeSymbol3DLayer is used to render Polygon geometries by extruding them upward from the ground, creating a 3D volumetric object. This is done with a PolygonSymbol3D in a SceneView. MapView does not support 3D symbols.
The color of the symbol is set in the material property. The height of the extrusion is always defined in meters with the size property. Extrusion height and color can also be data-driven by adding size and/or color visual variables to any Renderer that uses this symbol layer.
An ExtrudeSymbol3DLayer must be added to the symbolLayers property of
a PolygonSymbol3D. Multiple symbol layers may be used in a single symbol.
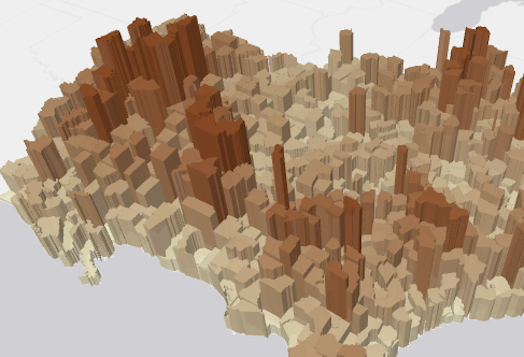
The image below depicts a polygon FeatureLayer representing
building footprints. The features are
symbolized with a PolygonSymbol3D containing an ExtrudeSymbol3DLayer.
The extrusion is based on the height of buildings.
See Symbol3DLayer and Symbol3D to read more general information about 3D symbols, symbol layers and how they relate to one another.
- See also
let symbol = {
type: "polygon-3d", // autocasts as new PolygonSymbol3D()
symbolLayers: [{
type: "extrude", // autocasts as new ExtrudeSymbol3DLayer()
size: 100000, // 100,000 meters in height
material: { color: "red" }
}]
};Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
Indicates whether the symbol layer geometry casts shadows in the scene. | ExtrudeSymbol3DLayer | ||
The name of the class. | Accessor | ||
Sets the contour edges on polygons symbolized with ExtrudeSymbol3DLayer. | ExtrudeSymbol3DLayer | ||
The material used to shade the extrusion. | ExtrudeSymbol3DLayer | ||
The height of the extrusion in meters. | ExtrudeSymbol3DLayer | ||
The symbol type. | ExtrudeSymbol3DLayer |
Property Details
-
castShadows
PropertycastShadows BooleanSince: ArcGIS Maps SDK for JavaScript 4.11ExtrudeSymbol3DLayer since 4.0, castShadows added at 4.11. -
Indicates whether the symbol layer geometry casts shadows in the scene. Setting this property to
falsewill disable shadows for the symbol layer even if direct shadows are enabled in SceneView.environment.- Default Value:true
Example// disables shadow casting symbolLayer.castShadows = false;
-
Since: ArcGIS Maps SDK for JavaScript 4.7ExtrudeSymbol3DLayer since 4.0, edges added at 4.7. -
Sets the contour edges on polygons symbolized with ExtrudeSymbol3DLayer.
Examplelet symbol = { type: "polygon-3d", // autocasts as new PolygonSymbol3D() symbolLayers: [{ type: "extrude", // autocasts as new ExtrudeSymbol3DLayer() material: { color: [244, 247, 134] }, edges: { type: "solid", // autocasts as new SolidEdges3D() color: [50, 50, 50, 0.5] } }] };
-
The material used to shade the extrusion. This property defines the extrusion's color.
Examples// CSS color string symbolLayer.material = { color: "dodgerblue" };// HEX string symbolLayer.material = { color: "#33cc33"; }// array of RGBA values symbolLayer.material = { color: [51, 204, 51, 0.3]; }// object with rgba properties symbolLayer.material = { color: { r: 51, g: 51, b: 204, a: 0.7 } };
-
size
Propertysize Number -
The height of the extrusion in meters. Negative values will extrude the polygon surface downward towards or below the ground.
- Default Value:1
Example// polygon is extruded 50,000 meters symbolLayer.size = 50000;
-
type
Propertytype Stringreadonly -
The symbol type.
For ExtrudeSymbol3DLayer the type is always "extrude".
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Creates a deep clone of the symbol layer. | ExtrudeSymbol3DLayer | ||
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. | Symbol3DLayer | ||
Returns true if a named group of handles exist. | Accessor | ||
Removes a group of handles owned by the object. | Accessor | ||
Converts an instance of this class to its ArcGIS portal JSON representation. | Symbol3DLayer |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
clone
Methodclone(){ExtrudeSymbol3DLayer} -
Creates a deep clone of the symbol layer.
ReturnsType Description ExtrudeSymbol3DLayer A deep clone of the object that invoked this method. Example// Creates a deep clone of the graphic's first symbol layer let symLyr = graphic.symbol.symbolLayers.at(0).clone();
-
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. The object passed into the input
jsonparameter often comes from a response to a query operation in the REST API or a toJSON() method from another ArcGIS product. See the Using fromJSON() topic in the Guide for details and examples of when and how to use this function.Parameterjson ObjectA JSON representation of the instance in the ArcGIS format. See the ArcGIS REST API documentation for examples of the structure of various input JSON objects.
Returns
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
toJSON
InheritedMethodtoJSON(){Object}Inherited from Symbol3DLayer -
Converts an instance of this class to its ArcGIS portal JSON representation. See the Using fromJSON() guide topic for more information.
ReturnsType Description Object The ArcGIS portal JSON representation of an instance of this class.