require(["esri/views/interactive/snapping/SnappingOptions"], (SnappingOptions) => { /* code goes here */ });
import SnappingOptions from "@arcgis/core/views/interactive/snapping/SnappingOptions.js";
esri/views/interactive/snapping/SnappingOptions
The SnappingOptions allows users to configure snapping for their editing or drawing experience in both the Sketch and Editor widgets.
Snapping options provide the ability to specify whether an application will utilize self snapping, feature snapping, or both. Both are described below.
It is also possible to toggle snapping by pressing and holding down the CTRL key. This toggles the snapping on/off.
Self snapping (Geometry guides)
Self snapping is set via the selfEnabled property. This means that while a user is actively creating or updating a feature or graphic, they will see visualizations to help identify perpendicular and parallel lines, in addition to visualizations which aid in snapping to an extension of an existing feature. The following briefly demonstrates what self snapping looks like in a 2D application. Although this is shown for 2D, the same premise applies for 3D as well.

Feature snapping
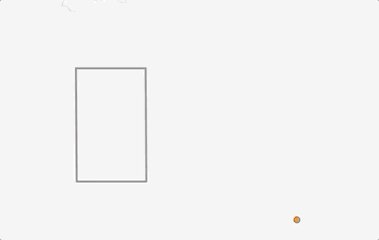
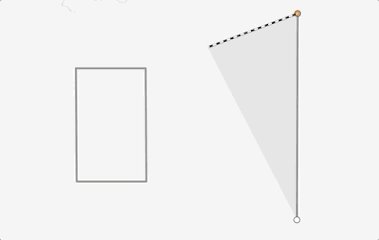
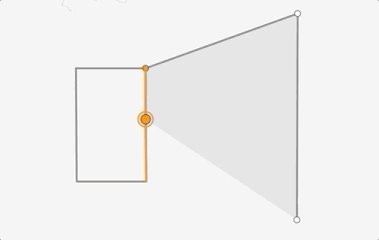
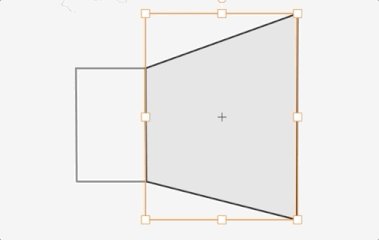
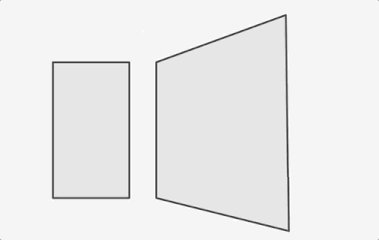
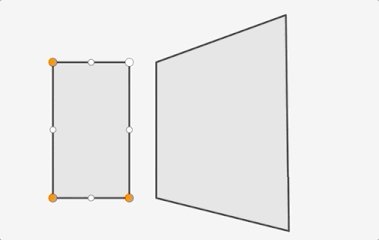
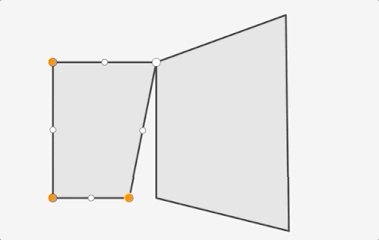
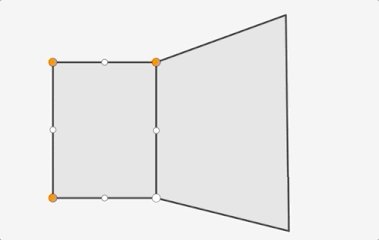
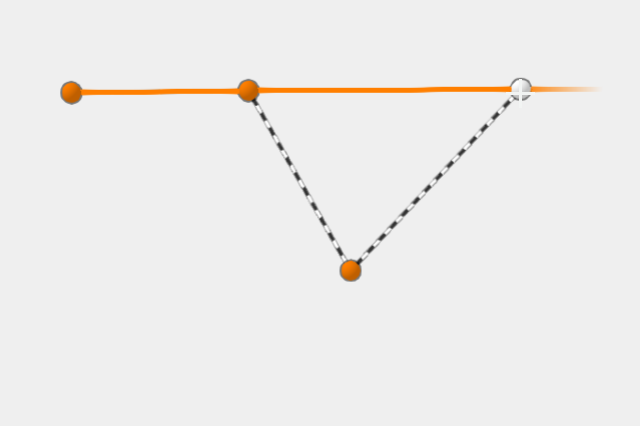
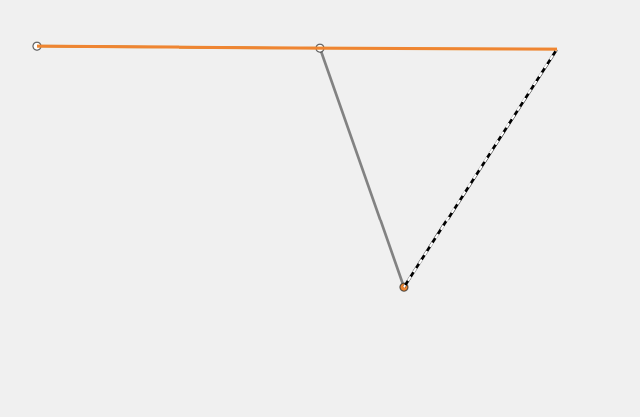
Feature snapping is set via the featureEnabled property. It provides the ability to snap vertices of a graphic or feature that is currently being drawn or reshaped to that of an existing feature's vertex, edge, or end point. These existing features belong to layers within the Map and must be specified in the featureSources property. The following two images demonstrate feature snapping in a 2D application. Similar to self snapping, the same premise applies for 3D as well.

The above shows feature snapping to an existing feature's vertex endpoint and edge while creating a new feature. The bottom demonstrates taking an existing feature and reshaping its geometry to snap to another feature's vertex points.

Things to consider:
- Layer types currently supported for snapping are: FeatureLayer, GraphicsLayer (except Mesh geometries), GeoJSONLayer, WFSLayer, CSVLayer, MapNotesLayer (2D only), 3D Object SceneLayer (3D only), and BuildingSceneLayer (3D only).
- Snapping is not yet implemented when using the Sketch widget's circle tool. It will be addressed in a future release.
- Enabling snapping via the
CTRLkey is not currently supported using the Sketch widget's rectangle and circle tools. However, snapping can still be activated by setting the snappingOptions.enabled property totruein the Sketch widget or its view model. Note that this enables snapping for all tools. This behavior is subject to change in a future release.
| Name | Details | 3D Example | 2D Example |
|---|---|---|---|
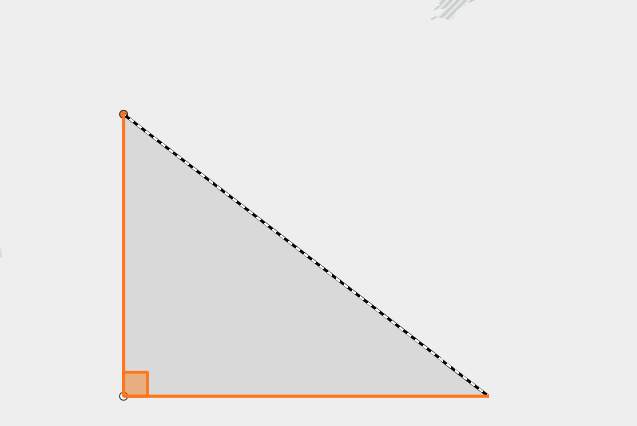
| Rectangle | Snap lines that are perpendicular to each other |  |
 |
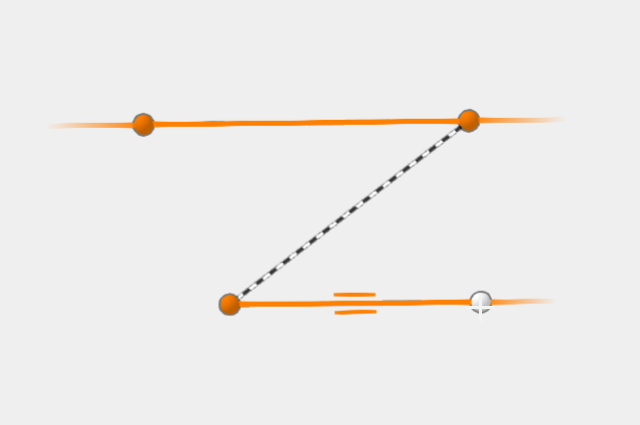
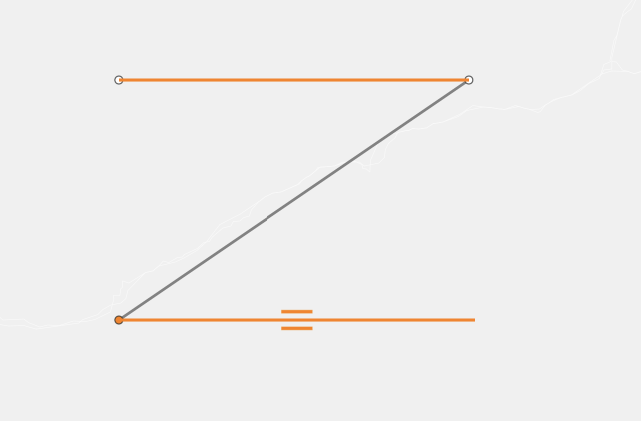
| Parallel | Snap to all parallel lines |  |
 |
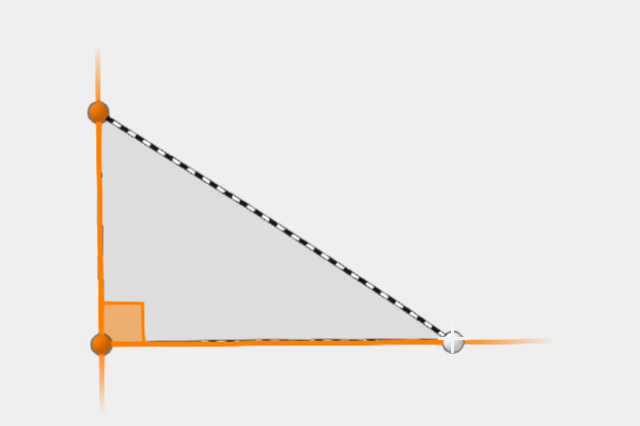
| Extension | Snap to an extension of the current shape |  |
 |
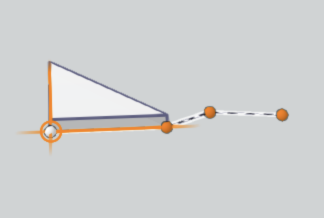
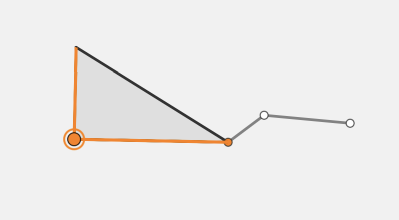
| Vertex (as seen when updating geometries) | Snap vertices to an existing vertex |  |
 |
- See also
// Create a new instance of Sketch, and set
// a layer for one of the featureSources property.
// This enables feature snapping on that layer.
const sketch = new Sketch({
layer: graphicsLayer,
view: view,
snappingOptions: { // autocasts to SnappingOptions()
enabled: true, // global snapping is turned on
// assigns a collection of FeatureSnappingLayerSource() and enables feature snapping on this layer
featureSources: [{ layer: graphicsLayer, enabled: true }]
}
});Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
When true, enables support for attribute rule-based snapping. | SnappingOptions | ||
The name of the class. | Accessor | ||
Snapping distance for snapping in pixels. | SnappingOptions | ||
Global configuration to turn snapping on or off. | SnappingOptions | ||
Global configuration option to turn feature snapping on or off. | SnappingOptions | ||
List of sources for feature snapping. | SnappingOptions | ||
Turns the grid on or off. | SnappingOptions | ||
Global configuration option to turn self snapping (within one feature while either drawing or reshaping) on or off. | SnappingOptions |
Property Details
-
attributeRulesEnabled
PropertyattributeRulesEnabled BooleanSince: ArcGIS Maps SDK for JavaScript 4.30SnappingOptions since 4.19, attributeRulesEnabled added at 4.30. -
When true, enables support for attribute rule-based snapping. When enabled, resources needed for rule-based snapping, including any Utility Networks present in the map, will be automatically loaded.
- Default Value:false
-
distance
Propertydistance Number -
Snapping distance for snapping in pixels.
- Default Value:5
-
enabled
Propertyenabled Boolean -
Global configuration to turn snapping on or off. Note that snapping is turned off by default.
- Default Value:false
-
featureEnabled
PropertyfeatureEnabled Boolean -
Global configuration option to turn feature snapping on or off.
- Default Value:true
-
featureSources
PropertyfeatureSources Collection<FeatureSnappingLayerSource> -
List of sources for feature snapping. Please refer to FeatureSnappingLayerSource for additional information on what layer sources are supported.
-
gridEnabled
PropertygridEnabled BooleanSince: ArcGIS Maps SDK for JavaScript 4.31SnappingOptions since 4.19, gridEnabled added at 4.31. -
Turns the grid on or off. The grid is a network of columns and rows used to divide the view into equal-area squares. The GridControls provides a user interface to interact and configure the grid's properties.
Note
It is recommended to wait for the view to be loaded first before setting the
gridEnabledprop in the GridControls constructor. The grid is dependent on the view to be loaded first for it to be displayed.- This grid is only supported in a 2D MapView.
- Default Value:false
- See also
Example// Turn on the grid programmatically for the GridControls. // Wait for the view to load first. view.when(() => { const gridControls = new GridControls({ view, snappingOptions: { enabled: true, gridEnabled: true } }); // Add GridControls to the view view.ui.add(gridControls, "top-left"); });
-
selfEnabled
PropertyselfEnabled Boolean -
Global configuration option to turn self snapping (within one feature while either drawing or reshaping) on or off.
- Default Value:true
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Returns true if a named group of handles exist. | Accessor | ||
Removes a group of handles owned by the object. | Accessor |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");