require(["esri/layers/BuildingSceneLayer"], (BuildingSceneLayer) => { /* code goes here */ });
import BuildingSceneLayer from "@arcgis/core/layers/BuildingSceneLayer.js";
esri/layers/BuildingSceneLayer
- Overview
- Structure of a BuildingSceneLayer
- Publishing a BuildingSceneLayer
- Visualization
- Filtering
- Popups
- Querying
- Get extent of features in a BuildingSceneLayer
Overview
The BuildingSceneLayer is designed for visualizing buildings with detailed interiors in a SceneView. These building models are usually exported from Building Information Modeling (BIM) projects. The data in a BuildingSceneLayer can represent walls, lighting fixtures, mechanical systems, furniture and so on.
Structure of a BuildingSceneLayer
BuildingSceneLayers visualize complex digital models of buildings and allow you to interact with all the components of the building. Because of the high complexity, the data in a BuildingSceneLayer is organized in BuildingGroupSublayers which contain BuildingComponentSublayers.
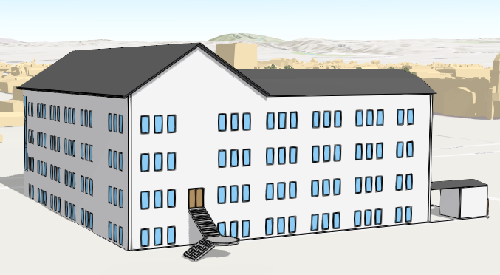
Often, the BuildingSceneLayer contains an overview BuildingComponentSublayer that can be loaded to display the exterior shell of a building.
This helps to get a faster preview of the whole building without loading all interior features:

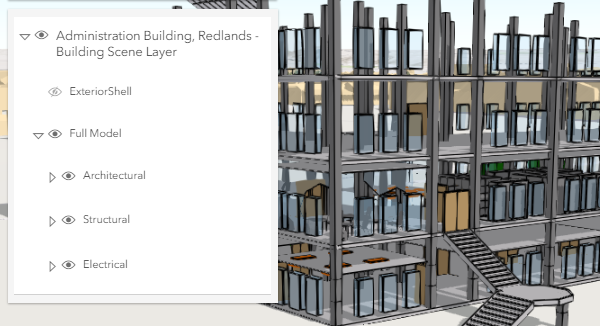
The BuildingSceneLayer also contains a Full Model BuildingGroupSublayer with all the features in a building grouped by disciplines: Architectural, Structural, Electrical and Mechanical. Each of the disciplines is a BuildingGroupSublayer that contains BuildingComponentSublayers with features such as rooftops, walls, doors, AC units, lighting fixtures, columns or foundations.
You can see this layer structure in the LayerList of the BuildingSceneLayer with Slice widget sample:

Publishing a BuildingSceneLayer
Building data coming from a Revit file can be imported and published as a Scene Service using ArcGIS Pro version 2.3.
The Scene Service is identified by the URL or portalItem of the ArcGIS Server REST resource:
const buildingLayer = new BuildingSceneLayer({
url: "https://tiles.arcgis.com/tiles/V6ZHFr6zdgNZuVG0/arcgis/rest/services/Esri_Admin_Building/SceneServer",
title: "Administration Building, Redlands - Building Scene Layer"
});
Visualization
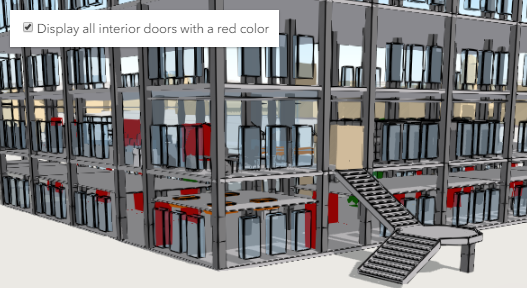
Being able to visualize detailed building information in its spatial context and landscape is a useful capability. To extract even more information from the visualization, attribute driven renderers and visual variables can be assigned to BuildingComponentSublayer.renderer. For example the Doors sublayer can use a UniqueValueRenderer to render all the interior doors that need replacement with a red color:
Filtering data
Often, the features in a BuildingSceneLayer might occlude one another. Attribute based filtering can be used to display only the features that satisfy a certain SQL expression. To filter features based on their attributes use the filters collection. The Filter BuildingScenelayer sample shows how to filter floors in a BuildingSceneLayer.
BuildingSceneLayers can also be filtered by applying client-side filters. Use the filter property on a BuildingComponentSublayerView to apply spatial or attribute based filters.
Popups
Sublayers in a BuildingSceneLayer can have customized popup content using the BuildingComponentSublayer.popupTemplate property. Arcade expressions in a popupTemplate are also supported.
Querying
The component sublayers of a BuildingSceneLayer and their sublayer views can be queried, but they return different results. Queries on a BuildingComponentSublayer return results from all the features in the sublayer, while queries on the BuildingComponentSublayerView return results for features that are currently loaded in the view.
Querying a BuildingComponentSublayer retrieves results from the attributes in the associated feature layer. If the layer doesn't have an associated feature layer, then the query will be rejected with an error. Queries on the component sublayer are powerful because they are made on all the features in the component sublayer.
For making attribute based queries on a BuildingComponentSublayerView the required fields need to be specified
in the outFields property of the BuildingSceneLayer to ensure that attribute values are
available on the client for querying. You can use availableFields
to inspect which fields are available on the client.
On a BuildingComponentSublayerView spatial queries are possible by setting the
geometry and the spatialRelationship
of the query. Note that for this type of layer the spatial relationships are evaluated based on the
Extent and not the footprint of the feature. Spatial queries are supported only when the
spatialRelationship is set to intersects, contains, or disjoint.
| Query method | BuildingComponentSubLayer (only works if the BuildingSceneLayer has an associated feature layer) | BuildingComponentSublayerView (works on all BuildingSceneLayers) |
|---|---|---|
| queryExtent | returns the 2D extent of all features in the sublayer that satisfy the query | returns the 3D extent of currently loaded features in the sublayer that satisfy the query |
| queryFeatureCount | returns the number of all features in the sublayer that satisfy the query | returns the number of currently loaded features in the sublayer that satisfy the query |
| queryFeatures | returns all the features in the sublayer that satisfy the query | returns the currently loaded features in the sublayer that satisfy the query |
| queryObjectIds | returns objectIds of all the features in the sublayer that satisfy the query | returns the objectIds of currently loaded features in the sublayer that satisfy the query |
Known Limitations
- Spatial queries have the same limitations as those listed in the projection engine documentation.
- Spatial queries use the Extent of the feature and not the footprint when calculating the spatial relationship with the query geometry. This means that a feature might be returned from the query, even though its footprint is not in a spatial relationship with the geometry.
- Currently only
intersects,contains, anddisjointspatialRelationships are supported on spatial queries. - Spatial queries are currently not supported if the BuildingSceneLayer has any of the following SpatialReferences:
- GDM 2000 (4742) - Malaysia
- Gsterberg (Ferro) (8042) - Austria/Czech Republic
- ISN2016 (8086) - Iceland
- SVY21 (4757) - Singapore
Get extent of features in a BuildingSceneLayer
BuildingSceneLayers do not return the raw geometry as this is a binary format. To obtain spatial information you can query the 2D extent or 3D extent of features in a component sublayer. The 2D extent can be retrieved for all features (even the ones that are not loaded yet) with the queryExtent() method on the BuildingComponentSublayer. This method only succeeds if the BuildingSceneLayer has an associated feature layer. The 3D extent can only be queried for the features that are already loaded, by using the queryExtent() method on the BuildingComponentSublayerView.
- See also
Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Example// Typical usage layer = new BuildingSceneLayer({ url: // url to the service });
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
The id of the currently active filter. | BuildingSceneLayer | ||
A flat Collection of all the sublayers in the BuildingSublayer. | BuildingSceneLayer | ||
An authorization string used to access a resource or service. | BuildingSceneLayer | ||
The copyright text as defined by the scene service. | BuildingSceneLayer | ||
A list of custom parameters appended to the URL of all resources fetched by the layer. | BuildingSceneLayer | ||
The name of the class. | Accessor | ||
Specifies how features are placed on the vertical axis (z). | BuildingSceneLayer | ||
Collection of filters that can be used to show or hide specific features in the SceneView. | BuildingSceneLayer | ||
The full extent of the layer. | Layer | ||
The unique ID assigned to the layer. | Layer | ||
The layer ID, or layer index, of a Scene Service layer. | BuildingSceneLayer | ||
Indicates whether the layer will be included in the legend. | BuildingSceneLayer | ||
Indicates how the layer should display in the LayerList widget. | Layer | ||
The Error object returned if an error occurred while loading. | Layer | ||
Represents the status of a load operation. | Layer | ||
A list of warnings which occurred while loading. | Layer | ||
Indicates whether the layer's resources have loaded. | Layer | ||
The maximum scale (most zoomed in) at which the layer is visible in the view. | BuildingSceneLayer | ||
The minimum scale (most zoomed out) at which the layer is visible in the view. | BuildingSceneLayer | ||
The opacity of the layer. | Layer | ||
An array of field names from the service to include with each feature in all sublayers. | BuildingSceneLayer | ||
The parent to which the layer belongs. | Layer | ||
| BuildingSceneLayer | |||
The portal item from which the layer is loaded. | BuildingSceneLayer | ||
The spatial reference of the layer. | BuildingSceneLayer | ||
Hierarchical structure of sublayers in a BuildingSceneLayer. | BuildingSceneLayer | ||
Summary statistics for all component layers in the building scene layer. | BuildingSceneLayer | ||
The title of the layer used to identify it in places such as the Legend and LayerList widgets. | BuildingSceneLayer | ||
| For BuildingSceneLayer the type is always "building-scene". | BuildingSceneLayer | ||
The URL of the REST endpoint of the layer or scene service. | BuildingSceneLayer | ||
The version of the scene service specification used for this service. | BuildingSceneLayer | ||
Specifies a fixed time extent during which a layer should be visible. | Layer | ||
Indicates if the layer is visible in the View. | Layer |
Property Details
-
allSublayers
PropertyallSublayers Collection<(BuildingGroupSublayer|BuildingComponentSublayer)>readonly -
A flat Collection of all the sublayers in the BuildingSublayer.
Example// finds the sublayer containing the doors // use modelName to identify each layer as this is a standard name const doorslayer = buildingSceneLayer.allSublayers.find(function(sublayer) { return sublayer.modelName === "Doors"; });
-
Since: ArcGIS Maps SDK for JavaScript 4.20BuildingSceneLayer since 4.10, apiKey added at 4.20. -
An authorization string used to access a resource or service. API keys are generated and managed in the portal. An API key is tied explicitly to an ArcGIS account; it is also used to monitor service usage. Setting a fine-grained API key on a specific class overrides the global API key.
Example// set the api key to access a protected service const layer = new FeatureLayer({ url: serviceUrl, apiKey: "YOUR_API_KEY" });
-
copyright
Propertycopyright String -
The copyright text as defined by the scene service.
-
Since: ArcGIS Maps SDK for JavaScript 4.18BuildingSceneLayer since 4.10, customParameters added at 4.18. -
A list of custom parameters appended to the URL of all resources fetched by the layer. It's an object with key-value pairs where value is a string. The layer's
refresh()method needs to be called if the customParameters are updated at runtime.Example// send a custom parameter to your special service let layer = new MapImageLayer({ url: serviceUrl, customParameters: { "key": "my-special-key" } });
-
elevationInfo
PropertyelevationInfo Object -
Specifies how features are placed on the vertical axis (z). This property only affects BuildingSceneLayer when using the
absolute-heightmode.- Properties
-
mode String
Defines how features are placed on the vertical axis (z). Currently only
absolute-heightmode is supported.Mode Description absolute-height Features are placed at an absolute elevation (z-value) above sea level. This z-value is determined by summing up the offsetvalue and the point's z-value. It doesn't take the elevation of the terrain into account. This is the only supported elevation mode for a BuildingSceneLayer.The value is always "absolute-height".
optional Default Value:0An elevation offset, which is added to the vertical position of each feature.
optionalunit ElevationUnit|null|undefinedDefault Value:metersThe unit for
offsetvalues.
-
filters
Propertyfilters Collection<BuildingFilter>autocastSince: ArcGIS Maps SDK for JavaScript 4.12BuildingSceneLayer since 4.10, filters added at 4.12. -
Collection of filters that can be used to show or hide specific features in the SceneView. Using filters is useful when only a subset of the data in the layer should be displayed. To activate a BuildingFilter add it to this Collection and assign its id to activeFilterId. Once activated, only the features that satisfy the conditions defined by the filterBlocks of the filter are displayed in the SceneView.
Example// define a floor filter const buildingFilter = new BuildingFilter({ filterBlocks: [{ // an SQL expression that filters using the BldgLevel field filterExpression: "BldgLevel = 3" }] }); // set the filter in the filters array on the layer buildingLayer.filters = [buildingFilter]; // specify which filter is the one that should be applied buildingLayer.activeFilterId = buildingFilter.id;
-
Inherited from Layer
-
The full extent of the layer. By default, this is worldwide. This property may be used to set the extent of the view to match a layer's extent so that its features appear to fill the view. See the sample snippet below.
Example// Once the layer loads, set the view's extent to the layer's fullextent layer.when(function(){ view.extent = layer.fullExtent; });
-
layerId
PropertylayerId Number -
The layer ID, or layer index, of a Scene Service layer. This is particularly useful when loading a single layer with the portalItem property from a service containing multiple layers. You can specify this value in one of two scenarios:
- When loading the layer via the portalItem property.
- When pointing the layer url directly to the Scene Service.
If a layerId is not specified in either of the above scenarios, then the first layer in the service (
layerId = 0) is selected.Examples// while these examples use a SceneLayer, the same pattern can be // used for other layers that may be loaded from portalItem ids // loads the third layer in the given Portal Item let layer = new SceneLayer({ portalItem: { id: "73df987984b24094b848d580eb83b0fb" }, layerId: 2 });// If not specified, the first layer (layerId: 0) will be returned let layer = new SceneLayer({ portalItem: { id: "73df987984b24094b848d580eb83b0fb" } });// Can also be used if URL points to service and not layer let layer = new SceneLayer({ url: "https://scenesampleserverdev.arcgis.com/arcgis/rest/services/Hosted/DevA_Trees/SceneServer", layerId: 0 // Notice that the url doesn't end with /2 });// This code returns the same layer as the previous snippet let layer = new SceneLayer({ url: "https://scenesampleserverdev.arcgis.com/arcgis/rest/services/Hosted/DevA_Trees/SceneServer/layers/0", // The layer id is specified in the URL });
-
legendEnabled
PropertylegendEnabled Boolean -
Indicates whether the layer will be included in the legend.
- Default Value:true
-
listMode
InheritedPropertylistMode StringInherited from Layer -
Indicates how the layer should display in the LayerList widget. The possible values are listed below.
Value Description show The layer is visible in the table of contents. hide The layer is hidden in the table of contents. hide-children If the layer is a GroupLayer, BuildingSceneLayer, KMLLayer, MapImageLayer, TileLayer or WMSLayer, hide the children layers from the table of contents. Possible Values:"show" |"hide" |"hide-children"
- Default Value:"show"
-
loadStatus
InheritedPropertyloadStatus StringreadonlyInherited from Layer -
Represents the status of a load operation.
Value Description not-loaded The object's resources have not loaded. loading The object's resources are currently loading. loaded The object's resources have loaded without errors. failed The object's resources failed to load. See loadError for more details. Possible Values:"not-loaded" |"loading" |"failed" |"loaded"
- Default Value:"not-loaded"
-
Inherited from Layer
-
A list of warnings which occurred while loading.
-
maxScale
PropertymaxScale Number -
The maximum scale (most zoomed in) at which the layer is visible in the view. If the map is zoomed in beyond this scale, the layer will not be visible. A value of
0means the layer does not have a maximum scale. The maxScale value should always be smaller than the minScale value, and greater than or equal to the service specification.- Default Value:0
Examples// The layer will not be visible when the view is zoomed in beyond a scale of 1:1,000 layer.maxScale = 1000;// The layer's visibility is not restricted to a maximum scale. layer.maxScale = 0;
-
minScale
PropertyminScale Number -
The minimum scale (most zoomed out) at which the layer is visible in the view. If the map is zoomed out beyond this scale, the layer will not be visible. A value of
0means the layer does not have a minimum scale. The minScale value should always be larger than the maxScale value, and lesser than or equal to the service specification.- Default Value:0
Examples// The layer will not be visible when the view is zoomed out beyond a scale of 1:3,000,000 layer.minScale = 3000000;// The layer's visibility is not restricted to a minimum scale. layer.minScale = 0;
-
Since: ArcGIS Maps SDK for JavaScript 4.15BuildingSceneLayer since 4.10, outFields added at 4.15. -
An array of field names from the service to include with each feature in all sublayers. To fetch the values from all fields in all sublayers, use
["*"]. BuildingSceneLayers usually have a large number of fields, so fetching all the values might lead to slower load times. Fields specified inoutFieldswill be requested alongside with required fields for rendering and filtering on all sublayers.To include fields only in a specific sublayer, use the outFields property of the sublayer.
- Default Value:null
- See also
Example// Get the specified fields from the service in all sublayers sl.outFields = ["CreatedPhase", "DemolishedPhase", "BldgLevel"];
-
parent
InheritedPropertyparent Map |Basemap |Ground |GroupLayer |CatalogDynamicGroupLayer |CatalogLayerInherited from LayerSince: ArcGIS Maps SDK for JavaScript 4.27Layer since 4.0, parent added at 4.27. -
The parent to which the layer belongs.
-
persistenceEnabled
PropertypersistenceEnabled BooleanSince: ArcGIS Maps SDK for JavaScript 4.28BuildingSceneLayer since 4.10, persistenceEnabled added at 4.28. -
- Default Value:true
-
portalItem
PropertyportalItem PortalItem |null |undefined -
The portal item from which the layer is loaded. If the portal item references a Feature Service or Scene Service, then you can specify a single layer to load with the layerId property.
Beginning with version 4.17, it is possible to load tables from feature service items hosted in ArcGIS Online and ArcGIS Enterprise. This only applies to feature layers, and will successfully load if FeatureLayer.isTable returns
true.Examples// While this example uses FeatureLayer, this same pattern can be // used for other layers that may be loaded from portalItem ids. const layer = new FeatureLayer({ portalItem: { // autocasts as new PortalItem() id: "caa9bd9da1f4487cb4989824053bb847" } // the first layer in the service is returned });// Set hostname when using an on-premise portal (default is ArcGIS Online) // esriConfig.portalUrl = "http://myHostName.esri.com/arcgis"; // While this example uses FeatureLayer, this same pattern can be // used for SceneLayers. const layer = new FeatureLayer({ portalItem: { // autocasts as new PortalItem() id: "8d26f04f31f642b6828b7023b84c2188" }, // loads the third item in the given feature service layerId: 2 });// Initialize GeoJSONLayer by referencing a portalItem id pointing to geojson file. const layer = new GeoJSONLayer({ portalItem: new PortalItem({ id: "81e769cd7031482797e1b0768f23c7e1", // optionally define the portal, of the item. // if not specified, the default portal defined is used. // see https://developers.arcgis.com/javascript/latest/api-reference/esri-config.html#portalUrl portal: new Portal({ url: "https://jsapi.maps.arcgis.com/" }) } });// This snippet loads a table hosted in ArcGIS Online. const table = new FeatureLayer({ portalItem: { // autocasts as esri/portal/PortalItem id: "123f4410054b43d7a0bacc1533ceb8dc" } }); // Before adding the table to the map, it must first be loaded and confirm it is the right type. table.load().then(function() { if (table.isTable) { map.tables.add(table); } });
-
spatialReference
PropertyspatialReference SpatialReferenceautocast -
The spatial reference of the layer.
-
sublayers
Propertysublayers Collection<(BuildingGroupSublayer|BuildingComponentSublayer)>readonly -
Hierarchical structure of sublayers in a BuildingSceneLayer. Usually contains an Overview BuildingComponentSublayer and a Full Model BuildingGroupSublayer. However, some BuildingSceneLayers can contain only the Full Model BuildingGroupSublayer or the discipline BuildingGroupSublayers directly.
-
summaryStatistics
PropertysummaryStatistics BuildingSummaryStatisticsreadonlySince: ArcGIS Maps SDK for JavaScript 4.15BuildingSceneLayer since 4.10, summaryStatistics added at 4.15. -
Summary statistics for all component layers in the building scene layer. This object has to be loaded before accessing its properties.
Example// load the layer buildingLayer.load().then(function() { // load the statistics on the summaryStatistics property // to be able to access them buildingLayer.summaryStatistics.load().then(function() { console.log(buildingLayer.summaryStatistics); }); });
-
The title of the layer used to identify it in places such as the Legend and LayerList widgets.
When loading a layer by service url, the title is derived from the service name. If the service has several layers, then the title of each layer will be the concatenation of the service name and the layer name. When the layer is loaded from a portal item, the title of the portal item will be used instead. Finally, if a layer is loaded as part of a webmap or a webscene, then the title of the layer as stored in the webmap/webscene will be used.
-
type
Propertytype Stringreadonly -
For BuildingSceneLayer the type is always "building-scene".
-
url
Propertyurl String -
The URL of the REST endpoint of the layer or scene service. The URL may either point to a resource on ArcGIS Enterprise or ArcGIS Online.
The layer may be specified using the layerId property when the url points directly to a service and not a specific layer. If layerId is not specified, then it will default to the first layer in the service.
Examples// Layer from Scene Service on ArcGIS Server let sceneLayer = new SceneLayer({ url: "https://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/Paris_3D_Local_WSL2/SceneServer/layers/0" });// Can also be used if URL points to service and not layer let layer = new SceneLayer({ // Notice that the url doesn't end with /0 url: "https://scenesampleserverdev.arcgis.com/arcgis/rest/services/Hosted/DevA_Trees/SceneServer", layerId: 0 });
-
version
Propertyversion Objectreadonly -
The version of the scene service specification used for this service.
- Properties
- See also
Example// Prints the version to the console - e.g. 1.4, 1.5, etc. console.log(layer.version.versionString);
-
visibilityTimeExtent
InheritedPropertyvisibilityTimeExtent TimeExtent |null |undefinedautocastInherited from LayerSince: ArcGIS Maps SDK for JavaScript 4.30Layer since 4.0, visibilityTimeExtent added at 4.30. -
Specifies a fixed time extent during which a layer should be visible. This property can be used to configure a layer that does not have time values stored in an attribute field to work with time. Once configured, the TimeSlider widget will display the layer within the set time extent. In the case that only one of the start or end date values are available, the layer remains visible indefinitely in the direction where there is no time value.
Aerial imagery can capture seasonal variations in vegetation, water bodies, and land use patterns. For example, in agricultural regions, aerial imageries taken during different growing seasons provide insights into crop health and productivity. Defining a fixed time extent on imageries from specific time periods provides temporal context and facilitates focused analysis based on specific time periods or events.
- Default Value:null
- See also
-
visible
InheritedPropertyvisible BooleanInherited from Layer -
Indicates if the layer is visible in the View. When
false, the layer may still be added to a Map instance that is referenced in a view, but its features will not be visible in the view.- Default Value:true
Example// The layer is no longer visible in the view layer.visible = false; // Watch for changes in the layer's visibility // and set the visibility of another layer when it changes reactiveUtils.watch( () => layer.visible, (visible) => { if (visible) { anotherLayer.visible = true; } else { anotherLayer.visible = false; } } );
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Cancels a load() operation if it is already in progress. | Layer | ||
Promise<LayerView> | Called by the views, such as MapView and SceneView, when the layer is added to the Map.layers collection and a layer view must be created for it. | Layer | |
Destroys the layer and any associated resources (including its portalItem, if it is a property on the layer). | Layer | ||
Emits an event on the instance. | Layer | ||
Promise<Object> | Fetches custom attribution data for the layer when it becomes available. | Layer | |
Indicates whether there is an event listener on the instance that matches the provided event name. | Layer | ||
Returns true if a named group of handles exist. | Accessor | ||
| Layer | ||
| Layer | ||
| Layer | ||
Promise | Loads the resources referenced by this class. | Layer | |
Promise<BuildingSceneLayer> | Loads the layer and all of its sublayers. | BuildingSceneLayer | |
Registers an event handler on the instance. | Layer | ||
Removes a group of handles owned by the object. | Accessor | ||
Promise<PortalItem> | Saves the layer to its existing portal item in the Portal authenticated within the user's current session. | BuildingSceneLayer | |
Promise<PortalItem> | Saves the layer to a new portal item in the Portal authenticated within the user's current session. | BuildingSceneLayer | |
Promise |
| Layer |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
createLayerView
InheritedMethodcreateLayerView(view, options){Promise<LayerView>}Inherited from Layer -
Called by the views, such as MapView and SceneView, when the layer is added to the Map.layers collection and a layer view must be created for it. This method is used internally and there is no use case for invoking it directly.
Parametersview *The parent view.
options ObjectoptionalAn object specifying additional options. See the object specification table below for the required properties of this object.
Specificationsignal AbortSignaloptionalA signal to abort the creation of the layerview.
Returns- See also
-
Inherited from Layer
Since: ArcGIS Maps SDK for JavaScript 4.17Layer since 4.0, destroy added at 4.17. -
Destroys the layer and any associated resources (including its portalItem, if it is a property on the layer). The layer can no longer be used once it has been destroyed.
The destroyed layer will be removed from its parent object like Map, WebMap, WebScene, Basemap, Ground, or GroupLayer.
-
hasEventListener
InheritedMethodhasEventListener(type){Boolean}Inherited from Layer -
Indicates whether there is an event listener on the instance that matches the provided event name.
Parametertype StringThe name of the event.
ReturnsType Description Boolean Returns true if the class supports the input event.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
isFulfilled
InheritedMethodisFulfilled(){Boolean}Inherited from Layer -
isFulfilled()may be used to verify if creating an instance of the class is fulfilled (either resolved or rejected). If it is fulfilled,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been fulfilled (either resolved or rejected).
-
isRejected
InheritedMethodisRejected(){Boolean}Inherited from Layer -
isRejected()may be used to verify if creating an instance of the class is rejected. If it is rejected,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been rejected.
-
isResolved
InheritedMethodisResolved(){Boolean}Inherited from Layer -
isResolved()may be used to verify if creating an instance of the class is resolved. If it is resolved,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been resolved.
-
Inherited from Layer
-
Loads the resources referenced by this class. This method automatically executes for a View and all of the resources it references in Map if the view is constructed with a map instance.
This method must be called by the developer when accessing a resource that will not be loaded in a View.
The
load()method only triggers the loading of the resource the first time it is called. The subsequent calls return the same promise.It's possible to provide a
signalto stop being interested into aLoadableinstance load status. When the signal is aborted, the instance does not stop its loading process, only cancelLoad can abort it.Parametersignal AbortSignaloptionalSignal object that can be used to abort the asynchronous task. The returned promise will be rejected with an Error named
AbortErrorwhen an abort is signaled. See also AbortController for more information on how to construct a controller that can be used to deliver abort signals.ReturnsType Description Promise Resolves when the resources have loaded.
-
loadAll
MethodloadAll(){Promise<BuildingSceneLayer>}Since: ArcGIS Maps SDK for JavaScript 4.11BuildingSceneLayer since 4.10, loadAll added at 4.11. -
Loads the layer and all of its sublayers.
ReturnsType Description Promise<BuildingSceneLayer> Resolves when all sublayers have been loaded. Rejects if at least one of the sublayers failed to load. - See also
Example// Print the names of all components in the building scene layer after ensuring that they have been loaded buildingSceneLayer.loadAll() .then(function() { const allComponentNames = buildingSceneLayer.allSublayers .filter(function(sublayer) { return sublayer.type === "building-component"; }) .map(function(sublayer) { return sublayer.title; }) console.log(allComponentNames.join("\n")); }); .catch(function(error) { console.log("Error: one or more sublayer failed to load"); });
-
on
InheritedMethodon(type, listener){Object}Inherited from Layer -
Registers an event handler on the instance. Call this method to hook an event with a listener.
ParametersReturnsType Description Object Returns an event handler with a remove()method that should be called to stop listening for the event(s).Property Type Description remove Function When called, removes the listener from the event. Exampleview.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
save
Methodsave(){Promise<PortalItem>}Since: ArcGIS Maps SDK for JavaScript 4.31BuildingSceneLayer since 4.10, save added at 4.31. -
Saves the layer to its existing portal item in the Portal authenticated within the user's current session. If the layer is not saved to a PortalItem, then you should use saveAs.
ReturnsType Description Promise<PortalItem> When resolved, returns the portal item to which the layer is saved. - See also
Exampleconst portalItem = await layer.save();
-
saveAs
MethodsaveAs(portalItem, options){Promise<PortalItem>}Since: ArcGIS Maps SDK for JavaScript 4.31BuildingSceneLayer since 4.10, saveAs added at 4.31. -
Saves the layer to a new portal item in the Portal authenticated within the user's current session.
ParametersportalItem PortalItemThe portal item to which the layer will be saved.
options Objectoptionaladditional save options
Specificationfolder PortalFolderoptionalthe folder where to save the item.
ReturnsType Description Promise<PortalItem> When resolved, returns the portal item to which the layer is saved. - See also
Exampleconst portalItem = new PortalItem(); await layer.saveAs(portalItem);
-
Inherited from Layer
-
when()may be leveraged once an instance of the class is created. This method takes two input parameters: acallbackfunction and anerrbackfunction. Thecallbackexecutes when the instance of the class loads. Theerrbackexecutes if the instance of the class fails to load.ParametersReturnsType Description Promise Returns a new promise for the result of callbackthat may be used to chain additional functions.Example// Although this example uses MapView, any class instance that is a promise may use when() in the same way let view = new MapView(); view.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
Event Overview
| Name | Type | Summary | Class |
|---|---|---|---|
|
|
{view: View,layerView: LayerView} |
Fires after the layer's LayerView is created and rendered in a view. |
Layer |
|
|
{view: View,error: Error} |
Fires when an error emits during the creation of a LayerView after a layer has been added to the map. |
Layer |
|
|
{view: View,layerView: LayerView} |
Fires after the layer's LayerView is destroyed and no longer renders in a view. |
Layer |
Event Details
-
Inherited from Layer
-
Fires after the layer's LayerView is created and rendered in a view.
- Properties
- See also
Example// This function will fire each time a layer view is created for this // particular view. layer.on("layerview-create", function(event){ // The LayerView for the layer that emitted this event event.layerView; });
-
Inherited from Layer
-
Fires when an error emits during the creation of a LayerView after a layer has been added to the map.
- Properties
- See also
Example// This function fires when an error occurs during the creation of the layer's layerview layer.on("layerview-create-error", function(event) { console.error("LayerView failed to create for layer with the id: ", layer.id, " in this view: ", event.view); });