require(["esri/symbols/SimpleMarkerSymbol"], (SimpleMarkerSymbol) => { /* code goes here */ });
import SimpleMarkerSymbol from "@arcgis/core/symbols/SimpleMarkerSymbol.js";
esri/symbols/SimpleMarkerSymbol
SimpleMarkerSymbol is used for rendering 2D Point geometries with a simple shape and color in either a MapView or a SceneView. It may be filled with a solid color and have an optional outline, which is defined with a SimpleLineSymbol.
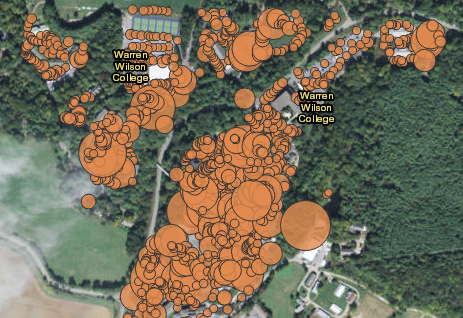
SimpleMarkerSymbols may be applied to point or polygon features in a FeatureLayer or individual graphics. Marker symbols can be used in a 3D SceneView. However, it is recommended you use PointSymbol3D instead. The image below depicts a FeatureLayer whose point features are styled with SimpleMarkerSymbols.
- See also
let symbol = {
type: "simple-marker", // autocasts as new SimpleMarkerSymbol()
style: "square",
color: "blue",
size: "8px", // pixels
outline: { // autocasts as new SimpleLineSymbol()
color: [ 255, 255, 0 ],
width: 3 // points
}
};Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
The angle of the marker relative to the screen in degrees. | MarkerSymbol | ||
The color of the symbol. | SimpleMarkerSymbol | ||
The name of the class. | Accessor | ||
The outline of the marker symbol. | SimpleMarkerSymbol | ||
The SVG path of the icon. | SimpleMarkerSymbol | ||
The size of the marker in points. | SimpleMarkerSymbol | ||
The marker style. | SimpleMarkerSymbol | ||
The symbol type. | SimpleMarkerSymbol | ||
The offset on the x-axis in points. | MarkerSymbol | ||
The offset on the y-axis in points. | MarkerSymbol |
Property Details
-
angle
InheritedPropertyangle NumberInherited from MarkerSymbol -
The angle of the marker relative to the screen in degrees.
- Default Value:0
-
The color of the symbol. This can be autocast with an array of rgb(a) values, named string, hex string or an hsl(a) string, an object with
r,g,b, andaproperties, or a Color object.The
colorproperty does not apply to marker symbols defined with thecrossorxstyle. Since these styles are wholly comprised of outlines, you must modify the outline.color property to set the color of symbols with those styles.- Default Value:[255, 255, 255, 0.25] - white, semitransparent
Examples// CSS color string symbol.color = "dodgerblue";// HEX string symbol.color = "#33cc33";// array of RGBA values symbol.color = [51, 204, 51, 0.3];// object with rgba properties symbol.color = { r: 51, g: 51, b: 204, a: 0.7 };
-
outline
Propertyoutline SimpleLineSymbolautocast -
The outline of the marker symbol. The
colorproperty of this object directly modifies the overall color of marker symbols defined with thecrossorxstyle.Known Limitations
SimpleLineSymbol
styleproperty is not honored in a simple marker symbol'soutlinein a 3D SceneView. Support for outlinestylewas added in a 2D MapView at version 4.28.Examplelet sym = { type: "simple-marker", // autocasts as new SimpleMarkerSymbol() color: "red", outline: { // autocasts as new SimpleLineSymbol() color: [ 128, 128, 128, 0.5 ], width: "0.5px" } };
-
path
Propertypath String -
The SVG path of the icon.
Known Limitations
This property works only in 2D.
-
The size of the marker in points. This value may be autocast with a string expressing size in points or pixels (e.g.
12px).- Default Value:12
Examples// size in points symbol.size = 14;// size in pixels symbol.size = "20px";// size in points symbol.size = "14pt";
-
style
Propertystyle String -
The marker style. Possible values are in the table below.
Value Description circle 
cross 
diamond 
square 
triangle 
x 
Possible Values:"circle" |"square" |"cross" |"x" |"diamond" |"triangle" |"path"
- Default Value:"circle"
-
type
Propertytype Stringreadonly -
The symbol type.
For SimpleMarkerSymbol the type is always "simple-marker".
-
Inherited from MarkerSymbol
-
The offset on the x-axis in points. This value may be autocast with a string expressing size in points or pixels (e.g.
12px).- Default Value:0
Examples// xoffset in points symbol.xoffset = 4;// xoffset in pixels symbol.xoffset = "2px";// xoffset in points symbol.xoffset = "4pt";
-
Inherited from MarkerSymbol
-
The offset on the y-axis in points. This value may be autocast with a string expressing size in points or pixels (e.g.
12px).- Default Value:0
Examples// yoffset in points symbol.yoffset = 4;// yoffset in pixels symbol.yoffset = "2px";// yoffset in points symbol.yoffset = "4pt";
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Creates a deep clone of the symbol. | SimpleMarkerSymbol | ||
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. | Symbol | ||
Returns true if a named group of handles exist. | Accessor | ||
Removes a group of handles owned by the object. | Accessor | ||
Converts an instance of this class to its ArcGIS portal JSON representation. | Symbol |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
clone
Methodclone(){SimpleMarkerSymbol} -
Creates a deep clone of the symbol.
ReturnsType Description SimpleMarkerSymbol A deep clone of the object that invoked this method. Example// Creates a deep clone of the graphic's symbol let symLyr = graphic.symbol.clone();
-
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. The object passed into the input
jsonparameter often comes from a response to a query operation in the REST API or a toJSON() method from another ArcGIS product. See the Using fromJSON() topic in the Guide for details and examples of when and how to use this function.Parameterjson ObjectA JSON representation of the instance in the ArcGIS format. See the ArcGIS REST API documentation for examples of the structure of various input JSON objects.
Returns
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
toJSON
InheritedMethodtoJSON(){Object}Inherited from Symbol -
Converts an instance of this class to its ArcGIS portal JSON representation. See the Using fromJSON() guide topic for more information.
ReturnsType Description Object The ArcGIS portal JSON representation of an instance of this class.