require(["esri/symbols/SimpleFillSymbol"], (SimpleFillSymbol) => { /* code goes here */ });
import SimpleFillSymbol from "@arcgis/core/symbols/SimpleFillSymbol.js";
esri/symbols/SimpleFillSymbol
SimpleFillSymbol is used for rendering 2D polygons in either a MapView or a SceneView. It can be filled with a solid color, or a pattern. In addition, the symbol can have an optional outline, which is defined by a SimpleLineSymbol.
SimpleFillSymbols may be applied to polygon features in a FeatureLayer or an individual Graphic.
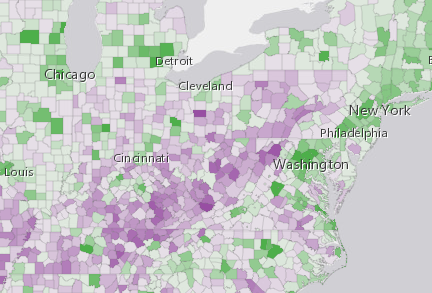
Fill symbols may also be used to symbolize 2D polygon features in a 3D SceneView. However, it is recommended you use PolygonSymbol3D instead. The image below depicts a FeatureLayer whose graphics are styled with a SimpleFillSymbol.
let symbol = {
type: "simple-fill", // autocasts as new SimpleFillSymbol()
color: [ 51,51, 204, 0.9 ],
style: "solid",
outline: { // autocasts as new SimpleLineSymbol()
color: "white",
width: 1
}
};Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
The color of the symbol. | SimpleFillSymbol | ||
The name of the class. | Accessor | ||
The outline of the polygon. | FillSymbol | ||
The fill style. | SimpleFillSymbol | ||
The symbol type. | SimpleFillSymbol |
Property Details
-
The color of the symbol. This can be autocast with an array of rgb(a) values, named string, hex string or an hsl(a) string, an object with
r,g,b, andaproperties, or a Color object.- Default Value:[0, 0, 0, 0.25] - black, semitransparent
Examples// CSS color string symbol.color = "dodgerblue";// HEX string symbol.color = "#33cc33";// array of RGBA values symbol.color = [51, 204, 51, 0.3];// object with rgba properties symbol.color = { r: 51, g: 51, b: 204, a: 0.7 };
-
outline
InheritedPropertyoutline SimpleLineSymbol |null |undefinedautocastInherited from FillSymbol -
The outline of the polygon.
Examplelet sym = { type: "simple-fill", // autocasts as new SimpleFillSymbol() color: "red", outline: { // autocasts as new SimpleLineSymbol() color: [128, 128, 128, 0.5], width: "0.5px" } };
-
style
Propertystyle String -
The fill style. Possible values are listed in the table below:
Value Description backward-diagonal 
cross 
diagonal-cross 
forward-diagonal 
horizontal 
none The polygon has no fill. solid 
vertical 
Possible Values:"backward-diagonal" |"cross" |"diagonal-cross" |"forward-diagonal" |"horizontal" |"none" |"solid" |"vertical"
- Default Value:"solid"
-
type
Propertytype Stringreadonly -
The symbol type.
For SimpleFillSymbol the type is always "simple-fill".
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Creates a deep clone of the symbol. | SimpleFillSymbol | ||
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. | Symbol | ||
Returns true if a named group of handles exist. | Accessor | ||
Removes a group of handles owned by the object. | Accessor | ||
Converts an instance of this class to its ArcGIS portal JSON representation. | Symbol |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
clone
Methodclone(){SimpleFillSymbol} -
Creates a deep clone of the symbol.
ReturnsType Description SimpleFillSymbol A deep clone of the object that invoked this method. Example// Creates a deep clone of the graphic's symbol let symLyr = graphic.symbol.clone();
-
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. The object passed into the input
jsonparameter often comes from a response to a query operation in the REST API or a toJSON() method from another ArcGIS product. See the Using fromJSON() topic in the Guide for details and examples of when and how to use this function.Parameterjson ObjectA JSON representation of the instance in the ArcGIS format. See the ArcGIS REST API documentation for examples of the structure of various input JSON objects.
Returns
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
toJSON
InheritedMethodtoJSON(){Object}Inherited from Symbol -
Converts an instance of this class to its ArcGIS portal JSON representation. See the Using fromJSON() guide topic for more information.
ReturnsType Description Object The ArcGIS portal JSON representation of an instance of this class.