require(["esri/symbols/SimpleLineSymbol"], (SimpleLineSymbol) => { /* code goes here */ });
import SimpleLineSymbol from "@arcgis/core/symbols/SimpleLineSymbol.js";
esri/symbols/SimpleLineSymbol
SimpleLineSymbol is used for rendering 2D polyline geometries in a 2D MapView. SimpleLineSymbol is also used for rendering outlines for marker symbols and fill symbols.
SimpleLineSymbol may also be used to symbolize 2D polyline features in a SceneView. However, it is recommended you use LineSymbol3D instead.
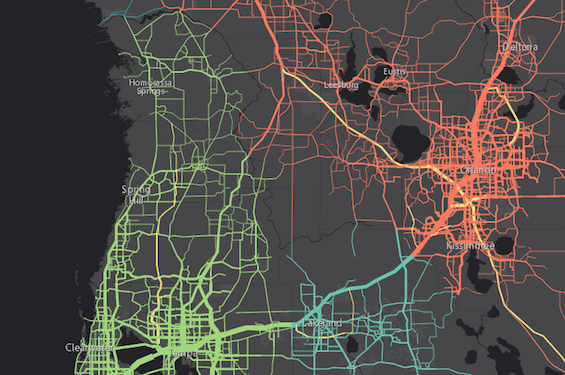
The image below depicts a FeatureLayer whose graphics are styled with SimpleLineSymbols.
- See also
// this symbol can be used to visualize polyline
// features or the outline of a fill symbol
let symbol = {
type: "simple-line", // autocasts as new SimpleLineSymbol()
color: "lightblue",
width: "2px",
style: "short-dot"
};Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
Specifies the cap style. | SimpleLineSymbol | ||
The color of the symbol. | Symbol | ||
The name of the class. | Accessor | ||
Specifies the join style. | SimpleLineSymbol | ||
Specifies the color, style, and placement of a symbol marker on the line. | SimpleLineSymbol | ||
Maximum allowed ratio of the width of a miter join to the line width. | SimpleLineSymbol | ||
Specifies the line style. | SimpleLineSymbol | ||
The symbol type. | SimpleLineSymbol | ||
The width of the symbol in points. | LineSymbol |
Property Details
-
cap
Propertycap String -
Specifies the cap style. The cap is the end node of a polyline, or the end of a line segment that does not connect with another segment of the same polyline.
See the table below for possible values.
Possible Value Example butt 
round 
square 
Known Limitations
- This property does not persist when applied to a symbol used in a layer saved to a web map or portal item. See the web map specification for more details about properties that persist when a SimpleLineSymbol is saved to an ArcGIS Online or Portal item.
Possible Values:"butt" |"round" |"square"
- Default Value:"round"
Examplesymbol.cap = "square";
-
Inherited from Symbol
-
The color of the symbol. This can be autocast with an array of rgb(a) values, named string, hex string or an hsl(a) string, an object with
r,g,b, andaproperties, or a Color object.- Default Value:"black"
Examples// CSS color string symbol.color = "dodgerblue";// HEX string symbol.color = "#33cc33";// array of RGBA values symbol.color = [51, 204, 51, 0.3];// object with rgba properties symbol.color = { r: 51, g: 51, b: 204, a: 0.7 };
-
join
Propertyjoin String -
Specifies the join style. A
joinrefers to the joint of a polyline, or the end of a line segment that connects to another segment of the same polyline. See the table below for possible values.Possible Value Example bevel 
miter 
round 
Possible Values:"miter" |"round" |"bevel"
- Default Value:"round"
Examplesymbol.join = "bevel";
-
marker
Propertymarker LineSymbolMarker |nullautocastSince: ArcGIS Maps SDK for JavaScript 4.16SimpleLineSymbol since 4.0, marker added at 4.16. -
Specifies the color, style, and placement of a symbol marker on the line.
Known Limitations
- This is not currently supported within a 3D SceneView.
Example// Places a blue diamond marker at the beginning of the line symbol simpleLineSymbol.marker = { color: "blue", placement: "begin", style: "diamond" }
-
miterLimit
PropertymiterLimit Number -
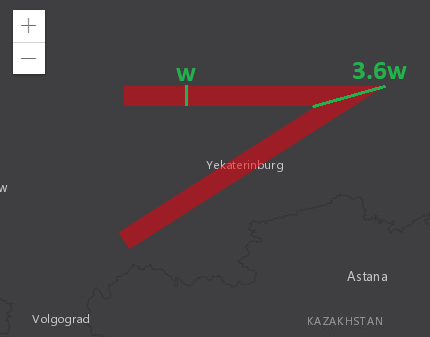
Maximum allowed ratio of the width of a miter join to the line width. Miter joins can get very wide at sharp line angles; this can be visually unpleasant or interfere with cartography. In the example below, the width of the miter join is about 3.6 times the width of the line.

A miter limit of
Xmeans that a miter join can be at mostXtimes as wide as the line itself. Beyond that threshold, it is replaced with a bevel join. Referring to the previous example, setting the miter limit to 3.6 or greater has no effect on the generated visuals; setting the miter limit to 3.5 or smaller causes the replacement with a bevel join.
Known Limitations
This property is currently not supported in 3D SceneViews.
- Default Value:2
Example// Miter joins that would be twice as wide as the line itself are // replaced by bevel joins. symbol.miterLimit = 2;
-
style
Propertystyle String -
Specifies the line style. Possible values are listed in the table below:
Value Description dash 
dash-dot 
dot 
long-dash 
long-dash-dot 
long-dash-dot-dot 
none The line has no symbol. short-dash 
short-dash-dot 
short-dash-dot-dot 
short-dot 
solid 
Possible Values:"dash" |"dash-dot" |"dot" |"long-dash" |"long-dash-dot" |"long-dash-dot-dot" |"none" |"short-dash" |"short-dash-dot" |"short-dash-dot-dot" |"short-dot" |"solid"
- Default Value:"solid"
Examplesymbol.style = "short-dash-dot";
-
type
Propertytype Stringreadonly -
The symbol type.
For SimpleLineSymbol the type is always "simple-line".
-
Inherited from LineSymbol
-
The width of the symbol in points. This value may be autocast with a string expressing size in points or pixels (e.g.
12px).- Default Value:0.75
Examples// width in points symbol.width = 4;// width in pixels symbol.width = "2px";// width in points symbol.width = "4pt";
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Creates a deep clone of the symbol. | SimpleLineSymbol | ||
* | Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. | Symbol | |
Returns true if a named group of handles exist. | Accessor | ||
Removes a group of handles owned by the object. | Accessor | ||
Converts an instance of this class to its ArcGIS portal JSON representation. | Symbol |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
clone
Methodclone(){SimpleLineSymbol} -
Creates a deep clone of the symbol.
ReturnsType Description SimpleLineSymbol A deep clone of the object that invoked this method. Example// Creates a deep clone of the graphic's symbol let symLyr = graphic.symbol.clone();
-
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. The object passed into the input
jsonparameter often comes from a response to a query operation in the REST API or a toJSON() method from another ArcGIS product. See the Using fromJSON() topic in the Guide for details and examples of when and how to use this function.Parameterjson ObjectA JSON representation of the instance in the ArcGIS format. See the ArcGIS REST API documentation for examples of the structure of various input JSON objects.
ReturnsType Description * Returns a new instance of this class.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
toJSON
InheritedMethodtoJSON(){Object}Inherited from Symbol -
Converts an instance of this class to its ArcGIS portal JSON representation. See the Using fromJSON() guide topic for more information.
ReturnsType Description Object The ArcGIS portal JSON representation of an instance of this class.