Animate a series of images with an image overlay.

Use case
An image overlay is useful for displaying fast and dynamic images; for example, rendering real-time sensor data captured from a drone. Each frame from the drone becomes a static image which is updated on the fly as the data is made available.
How to use the sample
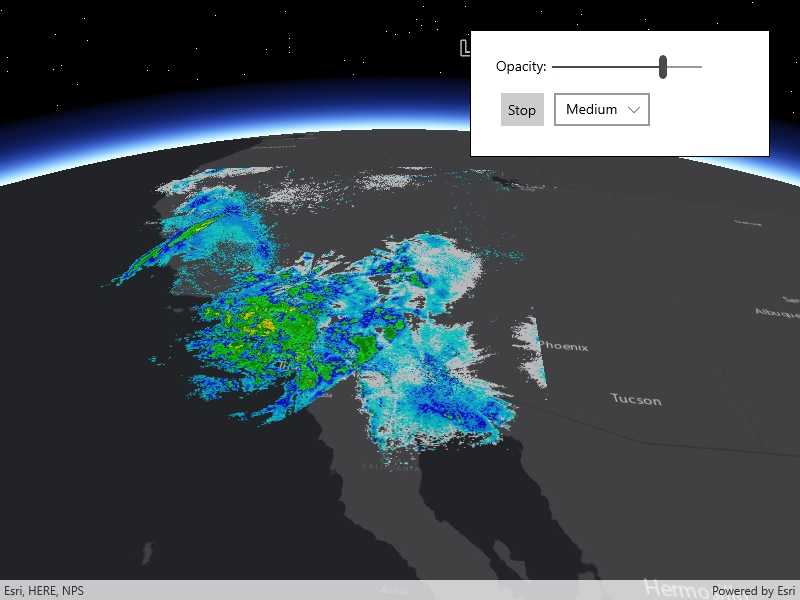
The application loads a map of the Southwestern United States. Click the "Start" or "Stop" buttons to start or stop the radar animation. Use the drop down menu to select how quickly the animation plays. Move the slider to change the opacity of the image overlay.
How it works
- Create an
ImageOverlayand add it to theSceneView. - Set up a timer with an initial interval time of 67ms, which will display approximately 15 image frames per second.
- Connect an event to the timer.
- Create a new
ImageFrameevery timeout and set it on the image overlay.
Relevant API
- ImageFrame
- ImageOverlay
- SceneView
Offline data
This sample uses radar images captured by the National Weather Service.
About the data
These radar images were captured by the US National Weather Service (NWS). They highlight the Pacific Southwest sector which is made up of part the western United States and Mexico. For more information visit the National Weather Service website.
Additional information
The supported image formats are GeoTIFF, TIFF, JPEG, and PNG. ImageOverlay does not support the rich processing and rendering capabilities of a RasterLayer. Use Raster and RasterLayer for static image rendering, analysis, and persistence.
Tags
3d, animation, drone, dynamic, image frame, image overlay, real time, rendering
Sample Code
<UserControl
x:Class="ArcGIS.UWP.Samples.AnimateImageOverlay.AnimateImageOverlay"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esri="using:Esri.ArcGISRuntime"
xmlns:esriUI="using:Esri.ArcGISRuntime.UI.Controls">
<Grid>
<esriUI:SceneView x:Name="MySceneView" />
<Border Width="300" Style="{StaticResource BorderStyle}">
<StackPanel Width="275">
<StackPanel HorizontalAlignment="Stretch" Orientation="Horizontal">
<TextBlock
Margin="5"
HorizontalAlignment="Right"
Text="Opacity:" />
<Slider
Width="150"
VerticalAlignment="Center"
Maximum="100"
Minimum="0"
ValueChanged="ChangeOpacity"
Value="100" />
</StackPanel>
<StackPanel
Margin="5"
HorizontalAlignment="Stretch"
Orientation="Horizontal">
<Button
Margin="5"
Padding="5"
Click="StartStopAnimation"
Content="Stop" />
<ComboBox
Name="SpeedComboBox"
Margin="5"
VerticalAlignment="Stretch"
SelectionChanged="SpeedSelected" />
</StackPanel>
</StackPanel>
</Border>
</Grid>
</UserControl>