Identify features in a scene to select.

Use case
You can select features to visually distinguish them with a selection color or highlighting. This can be useful to demonstrate the physical extent or associated attributes of a feature, or to initiate another action such as centering that feature in the scene view.
How to use the sample
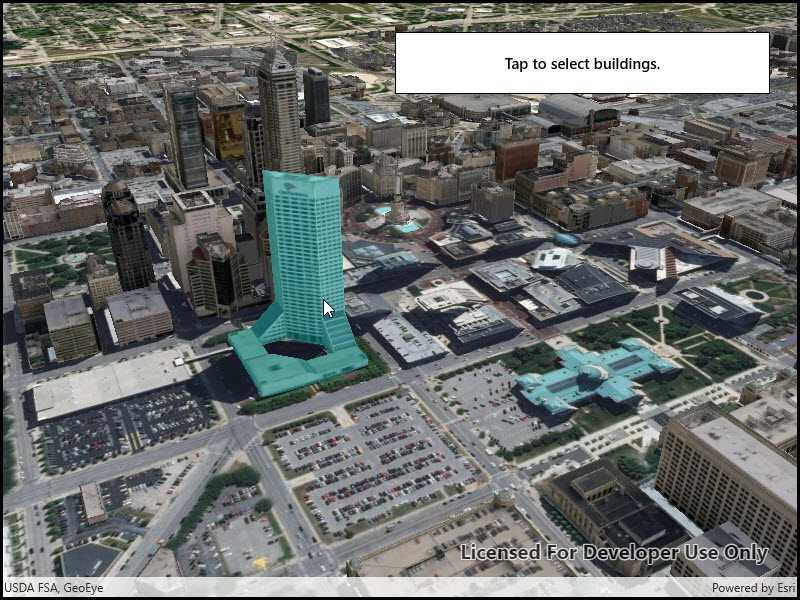
Click on a building in the scene layer to select it. Deselect buildings by clicking away from the buildings.
How it works
- Create an
ArcGISSceneLayerpassing in the URL to a scene layer service. - Wait for the user to tap with the
sceneView.GeoViewTappedevent and get the tapped screen point. - Call
sceneView.IdentifyLayersAsync(sceneLayer, screenPoint, tolerance, false, 1)to identify features in the scene. - From the resulting
IdentifyLayerResult, get the list of identifiedGeoElementswithresult.GeoElements. - Get the first element in the list, checking that it is a feature, and call
sceneLayer.SelectFeature(feature)to select it.
Relevant API
- ArcGISSceneLayer
- Scene
- SceneView
About the data
This sample shows a Berlin, Germany Scene hosted on ArcGIS Online.
Tags
3D, Berlin, buildings, identify, model, query, search, select
Sample Code
<UserControl
x:Class="ArcGIS.UWP.Samples.SceneLayerSelection.SceneLayerSelection"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esriUI="using:Esri.ArcGISRuntime.UI.Controls">
<Grid>
<esriUI:SceneView x:Name="MySceneView"
GeoViewTapped="SceneViewTapped" />
<Border Style="{StaticResource BorderStyle}">
<TextBlock Text="Tap to select buildings."
TextAlignment="Center" FontWeight="SemiBold" />
</Border>
</Grid>
</UserControl>