Add, delete, and download attachments for features from a service.

Use case
Attachments provide a flexible way to manage additional information that is related to your features. Attachments allow you to add files to individual features, including: PDFs, text documents, or any other type of file. For example, if you have a feature representing a building, you could use attachments to add multiple photographs of the building taken from several angles, along with PDF files containing the building's deed and tax information.
How to use the sample
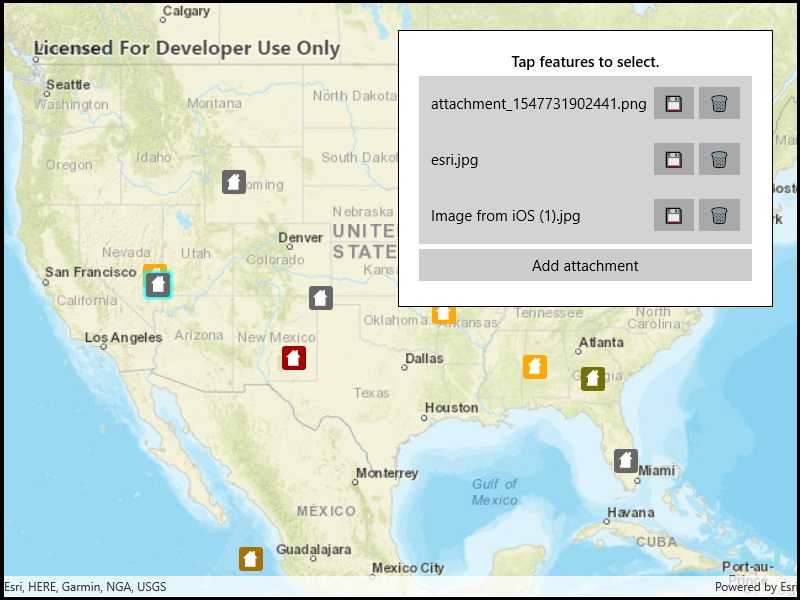
Tap a feature to load its attachments. Use the buttons to save, delete, or add attachments.
How it works
- Create a
ServiceFeatureTablefrom a URL. - Create a
FeatureLayerobject from the service feature table. - Select features from the feature layer with
FeatureLayer.SelectFeatures(). - To fetch the feature's attachments, cast to an
ArcGISFeatureand useArcGISFeature.GetAttachmentsAsync(). - To add an attachment to the selected ArcGISFeature, create an attachment and use
ArcGISFeature.AddAttachmentAsync(). - To delete an attachment from the selected ArcGISFeature, use the
ArcGISFeature.DeleteAttachmentAsync(). - After a change, apply the changes to the server using
ServiceFeatureTable.ApplyEditsAsync().
Additional information
Attachments can only be added to and accessed on service feature tables when their HasAttachments property is true.
Relevant API
- ApplyEditsAsync
- DeleteAttachmentAsync
- FeatureLayer
- FetchAttachmentsAsync
- FetchDataAsync
- ServiceFeatureTable
- UpdateFeatureAsync
Tags
data, image, picture, JPEG, PNG, PDF, TXT
Sample Code
<UserControl
x:Class="ArcGIS.UWP.Samples.EditFeatureAttachments.EditFeatureAttachments"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esriUI="using:Esri.ArcGISRuntime.UI.Controls">
<Grid>
<esriUI:MapView x:Name="MyMapView" />
<Border Style="{StaticResource BorderStyle}">
<Grid>
<StackPanel Orientation="Vertical">
<TextBlock Text="Tap features to select."
TextAlignment="Center"
Margin="0,0,0,5"
FontWeight="SemiBold" />
<ListBox x:Name="AttachmentsListBox"
IsEnabled="False"
MinHeight="100"
MaxHeight="300"
HorizontalContentAlignment="Stretch"
HorizontalAlignment="Stretch"
Background="LightGray">
<ListBox.ItemContainerStyle>
<Style TargetType="ListBoxItem">
<Setter Property="HorizontalContentAlignment" Value="Stretch" />
<Setter Property="HorizontalAlignment" Value="Stretch" />
</Style>
</ListBox.ItemContainerStyle>
<!-- ItemTemplate defines how each item (Attachment) is rendered. -->
<ListBox.ItemTemplate>
<DataTemplate>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<TextBlock Text="{Binding Name}"
VerticalAlignment="Center" />
<!-- DataTemplate sets the item as the button's DataContext automatically. -->
<Button Content="💾"
Grid.Column="1"
HorizontalAlignment="Right"
Margin="0,0,5,0"
Click="DownloadAttachment_Click" />
<!-- These symbols are emojis. Use Win+. to open the emoji picker. -->
<Button Content="🗑"
Grid.Column="2"
HorizontalAlignment="Right"
Click="DeleteAttachment_Click" />
</Grid>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
<Button x:Name="AddAttachmentButton"
Content="Add attachment"
IsEnabled="False"
Margin="0,5,0,5"
HorizontalAlignment="Stretch"
Click="AddAttachment_Click" />
<ProgressBar x:Name="ActivityIndicator"
IsIndeterminate="True"
HorizontalAlignment="Stretch"
Visibility="Collapsed"
Height="15" />
</StackPanel>
</Grid>
</Border>
</Grid>
</UserControl>