Find the closest vertex and coordinate of a geometry to a point.

Use case
Determine the shortest distance between a location and the boundary of an area. For example, developers can snap imprecise user clicks to a geometry if the click is within a certain distance of the geometry.
How to use the sample
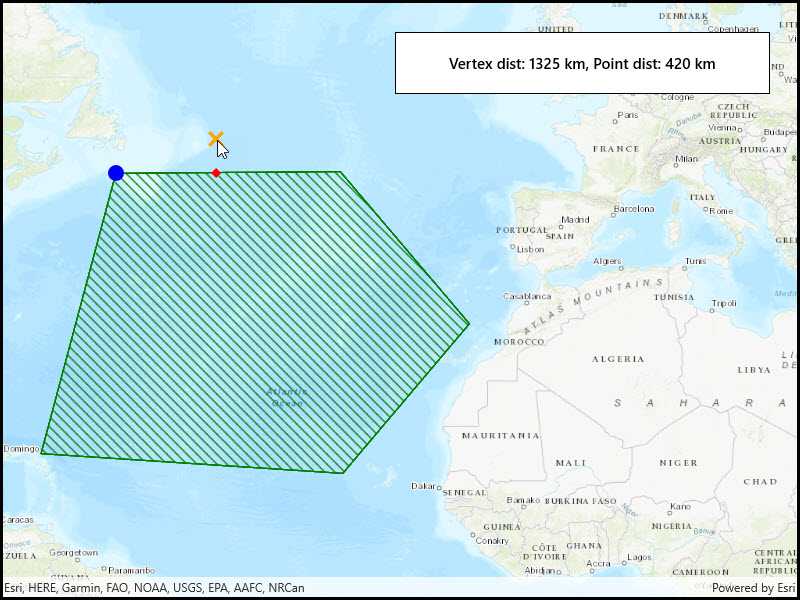
Click anywhere on the map. An orange cross will show at that location. A blue circle will show the polygon's nearest vertex to the point that was clicked. A red diamond will appear at the coordinate on the geometry that is nearest to the point that was clicked. If clicked inside the geometry, the red and orange markers will overlap. The information box showing distance between the clicked point and the nearest vertex/coordinate will be updated with every new location clicked.
How it works
- Get a
Geometryand aPointto check the nearest vertex against. - Call
GeometryEngine.NearestVertex(inputGeometry, point). - Use the returned
ProximityResultto get thePointrepresenting the polygon vertex, and to determine the distance between that vertex and the clicked point. - Call
GeometryEngine.NearestCoordinate(inputGeometry, point). - Use the returned
ProximityResultto get thePointrepresenting the coordinate on the polygon, and to determine the distance between that coordinate and the clicked point.
Relevant API
- GeometryEngine
- ProximityResult
Tags
analysis, coordinate, geometry, nearest, proximity, vertex
Sample Code
<UserControl
x:Class="ArcGIS.UWP.Samples.NearestVertex.NearestVertex"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:controls="using:Esri.ArcGISRuntime.UI.Controls">
<Grid>
<controls:MapView x:Name="MyMapView" />
<Border Style="{StaticResource BorderStyle}">
<StackPanel>
<TextBlock
x:Name="ResultsLabel"
FontWeight="SemiBold"
Text="Tap to see the nearest vertex and point."
TextAlignment="Center" />
</StackPanel>
</Border>
</Grid>
</UserControl>