Render features in a scene statically or dynamically by setting the feature layer rendering mode.

Use case
In dynamic rendering mode, features and graphics are stored on the GPU. As a result, dynamic rendering mode is good for moving objects and for maintaining graphical fidelity during extent changes, since individual graphic changes can be efficiently applied directly to the GPU state. This gives the map or scene a seamless look and feel when interacting with it. The number of features and graphics has a direct impact on GPU resources, so large numbers of features or graphics can affect the responsiveness of maps or scenes to user interaction. Ultimately, the number and complexity of features and graphics that can be rendered in dynamic rendering mode is dependent on the power and memory of the device's GPU.
In static rendering mode, features and graphics are rendered only when needed (for example, after an extent change) and offloads a significant portion of the graphical processing onto the CPU. As a result, less work is required by the GPU to draw the graphics, and the GPU can spend its resources on keeping the UI interactive. Use this mode for stationary graphics, complex geometries, and very large numbers of features or graphics. The number of features and graphics has little impact on frame render time, meaning it scales well, and pushes a constant GPU payload. However, rendering updates is CPU and system memory intensive, which can have an impact on device battery life.
How to use the sample
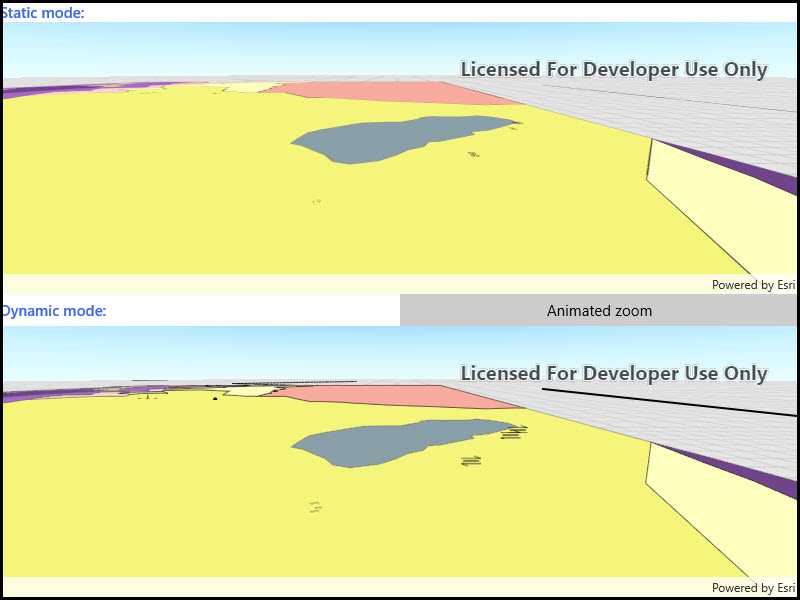
Click the button to trigger the same zoom animation on both static and dynamicly rendered scenes.
How it works
- Create feature layers, setting the rendering mode on each before adding to the scene..
- The
RenderingModecan be set toStatic,Dynamic, orAutomatic.- In Static rendering mode, the number of features and graphics has little impact on frame render time, meaning it scales well, however points don't stay screen-aligned and point/polyline/polygon objects are only redrawn once map view navigation is complete.
- In Dynamic rendering mode, large numbers of features or graphics can affect the responsiveness of maps or scenes to user interaction, however points remain screen-aligned and point/polyline/polygon objects are continually redrawn while the map view is navigating.
- When left to automatic rendering, points are drawn dynamically and polylines and polygons statically.
Relevant API
- FeatureLayer
- FeatureLayer.RenderingMode
- Scene
- SceneView
Tags
3D, dynamic, feature layer, features, rendering, static
Sample Code
<UserControl
x:Class="ArcGIS.UWP.Samples.FeatureLayerRenderingModeScene.FeatureLayerRenderingModeScene"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:esriUI="using:Esri.ArcGISRuntime.UI.Controls"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="300">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="auto" />
<RowDefinition Height="*" />
<RowDefinition Height="auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<TextBlock Text="Static mode:"
Grid.Row="0" Grid.ColumnSpan="2"
FontWeight="SemiBold" VerticalAlignment="Center"
Foreground="RoyalBlue"/>
<esriUI:SceneView x:Name="MyStaticSceneView"
Grid.Row="1" Grid.Column="0" Grid.ColumnSpan="2" />
<TextBlock Text="Dynamic mode:"
Grid.Row="2" Grid.Column="0"
FontWeight="SemiBold" VerticalAlignment="Center"
Foreground="RoyalBlue"/>
<Button Content="Animated zoom"
Grid.Row="2" Grid.Column="1"
HorizontalAlignment="Stretch"
Click="Button_Click" />
<esriUI:SceneView x:Name="MyDynamicSceneView"
Grid.Row="3" Grid.Column="0" Grid.ColumnSpan="2" />
</Grid>
</UserControl>