Apply an RGB renderer to a raster layer to enhance feature visibility.

Use case
An RGB renderer is used to adjust the color bands of a multispectral image. Remote sensing images acquired from satellites often contain values representing the reflection of multiple spectrums of light. Changing the RGB renderer of such rasters can be used to differentiate and highlight particular features that reflect light differently, such as different vegetation types, or turbidity in water.
How to use the sample
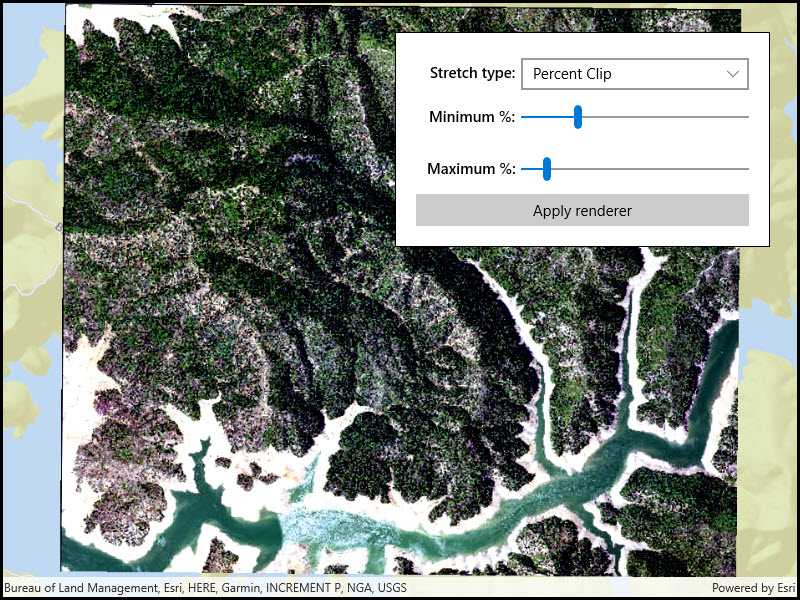
Choose one of the stretch parameter types. The other options will adjust based on the chosen type. Add your inputs and select the 'Update' button to update the renderer.
How it works
- Create a
Rasterfrom a from a multispectral raster file. - Create a
RasterLayerfrom the raster. - Create a
Basemapfrom the raster layer and set it to the map. - Create an
RGBRenderer, specifying theStretchParametersand other properties. - Apply the renderer to the raster layer.
Relevant API
- Basemap
- Raster
- RasterLayer
- RGBRenderer
- StretchParameters
Offline data
This sample downloads the following items from ArcGIS Online automatically:
- raster-file.zip - Tif raster file
About the data
The raster used in this sample shows an area in the south of the Shasta-Trinity National Forest, California.
Tags
analysis, color, composite, imagery, multiband, multispectral, pan-sharpen, photograph, raster, spectrum, stretch, visualization
Sample Code
<UserControl x:Class="ArcGIS.UWP.Samples.RasterRgbRenderer.RasterRgbRenderer"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esriUI="using:Esri.ArcGISRuntime.UI.Controls">
<UserControl.Resources>
<Style TargetType="ComboBox">
<Setter Property="HorizontalAlignment" Value="Stretch" />
<Setter Property="VerticalAlignment" Value="Center" />
<Setter Property="Margin" Value="5,5,0,0" />
</Style>
<Style TargetType="TextBlock">
<Setter Property="VerticalAlignment" Value="Center" />
<Setter Property="HorizontalAlignment" Value="Right" />
<Setter Property="FontWeight" Value="SemiBold" />
</Style>
<Style TargetType="Slider">
<Setter Property="Minimum" Value="0" />
<Setter Property="Maximum" Value="100" />
<Setter Property="Padding" Value="5,8,0,0" />
<Setter Property="VerticalAlignment" Value="Center" />
</Style>
</UserControl.Resources>
<Grid>
<esriUI:MapView x:Name="MyMapView" />
<Border Style="{StaticResource BorderStyle}">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" MinWidth="100" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<TextBlock Text="Stretch type: "
Grid.Row="0" Grid.Column="0"
HorizontalAlignment="Right" VerticalAlignment="Center" />
<ComboBox x:Name="StretchTypeComboBox"
Grid.Row="0" Grid.Column="1" Grid.ColumnSpan="3"
SelectionChanged="StretchTypeComboBox_SelectionChanged" />
<Grid x:Name="MinMaxParametersGrid"
Grid.Row="1" Grid.Column="0" Grid.ColumnSpan="4"
Margin="0,0,0,5"
Visibility="Visible">
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" MinWidth="100" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<TextBlock Grid.Row="0" Grid.Column="0"
Text="Min value: "
HorizontalAlignment="Right" VerticalAlignment="Center" />
<ComboBox x:Name="MinRedComboBox"
Grid.Row="0" Grid.Column="1"
Foreground="Red" />
<ComboBox x:Name="MinGreenComboBox"
Grid.Row="0" Grid.Column="2"
Foreground="Green" />
<ComboBox x:Name="MinBlueComboBox"
Grid.Row="0" Grid.Column="3"
Foreground="Blue" />
<TextBlock Grid.Row="1" Grid.Column="0"
Text="Max value: " />
<ComboBox x:Name="MaxRedComboBox"
Grid.Row="1" Grid.Column="1"
Foreground="Red" />
<ComboBox x:Name="MaxGreenComboBox"
Grid.Row="1" Grid.Column="2"
Foreground="Green" />
<ComboBox x:Name="MaxBlueComboBox"
Grid.Row="1" Grid.Column="3"
Foreground="Blue" />
</Grid>
<Grid x:Name="PercentClipParametersGrid"
Grid.Row="1" Grid.Column="0" Grid.ColumnSpan="4"
Visibility="Collapsed">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" MinWidth="100" />
<ColumnDefinition Width="3*" />
</Grid.ColumnDefinitions>
<TextBlock Grid.Row="0" Grid.Column="0"
Text="Minimum %:" />
<Slider x:Name="MinimumValueSlider"
Grid.Row="0" Grid.Column="1" />
<TextBlock Grid.Row="1" Grid.Column="0"
Text="Maximum %: " />
<Slider x:Name="MaximumValueSlider"
Grid.Row="1" Grid.Column="1" />
</Grid>
<Grid x:Name="StdDeviationParametersGrid"
Grid.Row="1" Grid.Column="0" Grid.ColumnSpan="4"
Visibility="Collapsed">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" MinWidth="100" />
<ColumnDefinition Width="3*" />
</Grid.ColumnDefinitions>
<TextBlock Text="Factor: "
Grid.Column="0" />
<ComboBox x:Name="StdDeviationFactorComboBox"
Margin="5,5,0,5"
Grid.Column="1" />
</Grid>
<Button x:Name="ApplyRgbRendererButton"
Grid.Row="2" Grid.Column="0" Grid.ColumnSpan="4"
HorizontalAlignment="Stretch"
IsEnabled="False"
Content="Apply renderer"
Click="ApplyRgbRendererButton_Click" />
</Grid>
</Border>
</Grid>
</UserControl>