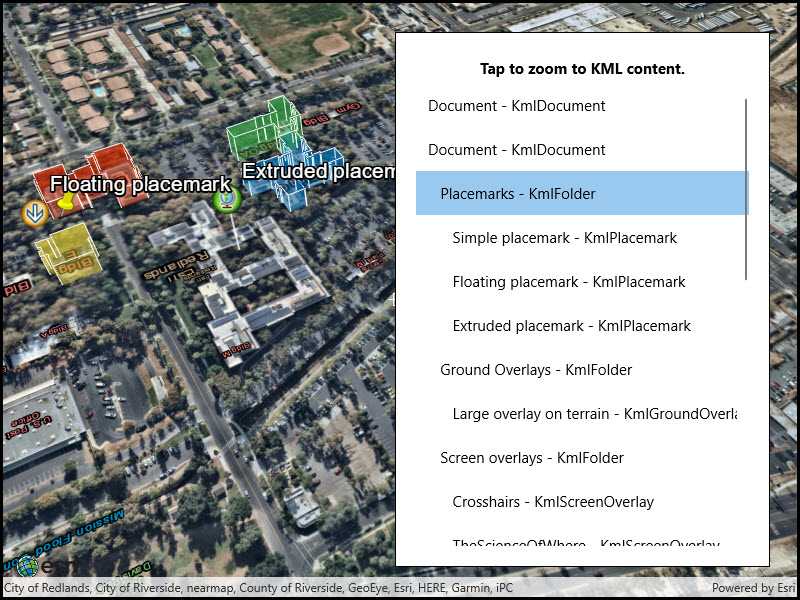
List the contents of a KML file.

Use case
KML files can contain a hierarchy of features, including network links to other KML content. A user may wish to traverse through the contents of KML nodes to know what data is contained within each node and, recursively, their children.
How to use the sample
The contents of the KML file are shown in a tree. Select a node to zoom to that node. Not all nodes can be zoomed to (e.g. screen overlays).
How it works
- Add the KML file to the scene as a layer.
- Explore the root nodes of the
KmlDatasetrecursively explored to create a view model.
- Each node is enabled for display at this step. KML files may include nodes that are turned off by default.
- When a node is selected, use the node's
Extentto determine a viewpoint and set theSceneViewobject's viewpoint do it.
Relevant API
- KmlContainer
- KmlDataset
- KmlDocument
- KmlFolder
- KmlGroundOverlay
- KmlLayer
- KmlNetworkLink
- KmlNode
- KmlPlacemark
- KmlScreenOverlay
About the data
This is an example KML file meant to demonstrate how Runtime supports several common features.
Tags
Keyhole, KML, KMZ, layers, OGC
Sample Code
<UserControl
x:Class="ArcGIS.UWP.Samples.ListKmlContents.ListKmlContents"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esriUI="using:Esri.ArcGISRuntime.UI.Controls">
<Grid>
<esriUI:SceneView x:Name="MySceneView" />
<Border x:Name="BorderUi" Style="{StaticResource BorderStyle}">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<TextBlock Text="Tap to zoom to KML content."
Grid.Row="0" Margin="5"
Foreground="Black" FontWeight="Bold" TextAlignment="Center" />
<ListView Name="LayerTreeView" Grid.Row="1" SelectionChanged="LayerTreeView_OnSelectionChanged">
<ListView.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding}" />
</StackPanel>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Grid>
</Border>
</Grid>
</UserControl>