Use a hillshade renderer on a raster.

How to use the sample
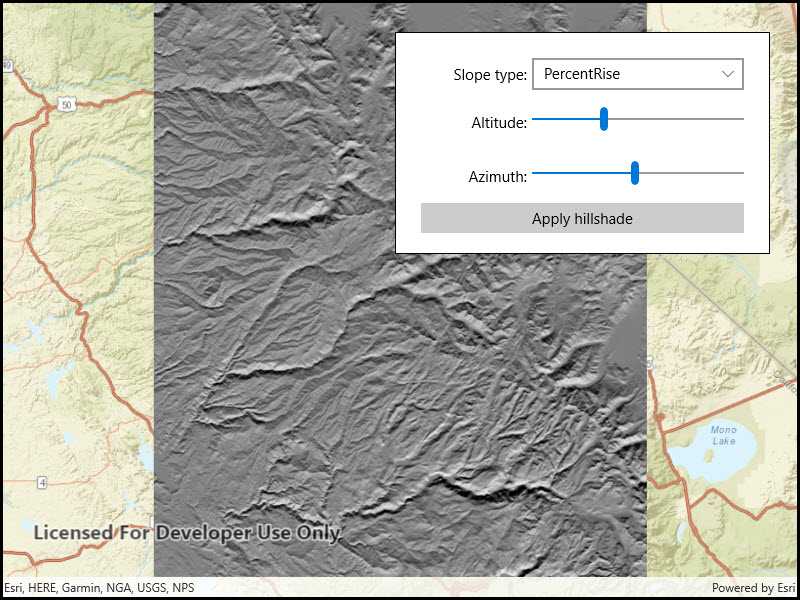
Configure the options for rendering, then click 'Apply hillshade'.
How it works
- The parameters provided by the user are passed to
HillshadeRenderat instantiation:new HillshadeRenderer(mAltitude, mAzimuth, mZFactor, mSlopeType, mPixelSizeFactor, mPixelSizePower, mOutputBitDepth);which returns aRasterRenderer. TheRasterRendereris then added to theRasterLayer.
Offline data
This sample downloads the following items from ArcGIS Online automatically:
- srtm-hillshade.zip - SRTM DEM
Tags
Visualization, hillshade, raster, shadow, slope
Sample Code
<UserControl x:Class="ArcGIS.UWP.Samples.RasterHillshade.RasterHillshade"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esriUI="using:Esri.ArcGISRuntime.UI.Controls">
<Grid>
<esriUI:MapView x:Name="MyMapView" />
<Border Style="{StaticResource BorderStyle}">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition Width="2*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<TextBlock Grid.Row="0" Grid.Column="0"
TextAlignment="Right" VerticalAlignment="Center"
Text="Slope type:"/>
<ComboBox x:Name="SlopeTypeCombo"
Margin="5"
Grid.Row="0" Grid.Column="1"
HorizontalAlignment="Stretch"
/>
<TextBlock Grid.Row="1" Grid.Column="0"
TextAlignment="Right" VerticalAlignment="Center"
Text="Altitude:"/>
<Slider x:Name="AltitudeSlider"
Margin="5"
Grid.Row="1" Grid.Column="1"
Minimum="0" Maximum="90"
IsThumbToolTipEnabled="True"/>
<TextBlock Grid.Row="2" Grid.Column="0"
TextAlignment="Right" VerticalAlignment="Center"
Text="Azimuth:"/>
<Slider x:Name="AzimuthSlider"
Margin="5"
Grid.Row="2" Grid.Column="1"
Minimum="0" Maximum="360"
IsThumbToolTipEnabled="True"/>
<Button x:Name="ApplyHillshadeButton"
Grid.Row="3" Grid.ColumnSpan="2"
Margin="5,0" Padding="3"
VerticalAlignment="Center" HorizontalAlignment="Stretch"
Content="Apply hillshade"
Click="ApplyHillshadeButton_Click"/>
</Grid>
</Border>
</Grid>
</UserControl>