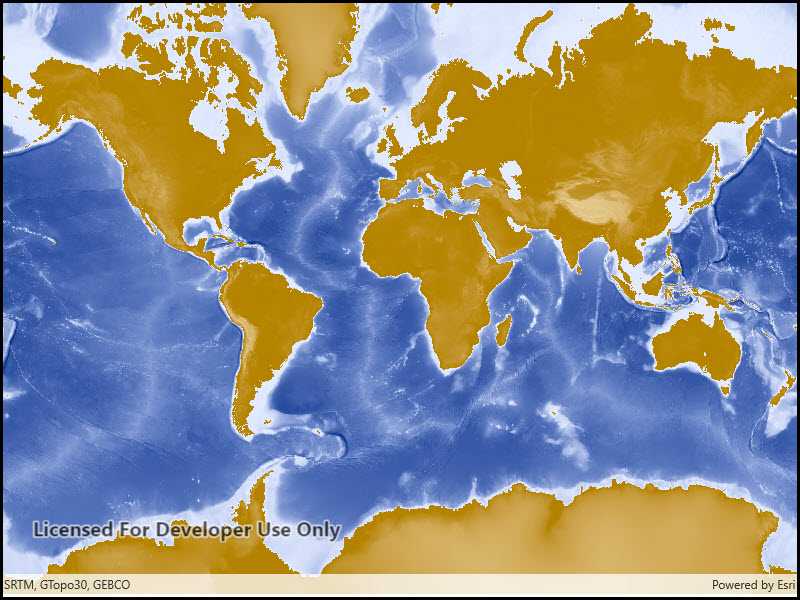
Add an ArcGIS Map Image Layer from a URL to a map.

Use case
ArcGISMapImageLayer instances are rendered server side as a single raster image, so they always show the latest data at the time of the request. Since the data is rendered as a single image, it can have performance benefits versus a feature layer with complex geometries.
How it works
- Create a new
Mapand set it to aMapView. - Create a new
ArcGISMapImageLayerwith an input URL. - Add the layer to the map.
Relevant API
- Map
- ArcGISMapImageLayer
- MapView
Tags
ArcGIS dynamic map service layer, ArcGISMapImageLayer, layers
Sample Code
<UserControl
x:Class="ArcGIS.UWP.Samples.ArcGISMapImageLayerUrl.ArcGISMapImageLayerUrl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:esriUI="using:Esri.ArcGISRuntime.UI.Controls"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="300">
<Grid>
<esriUI:MapView x:Name="MyMapView"/>
</Grid>
</UserControl>