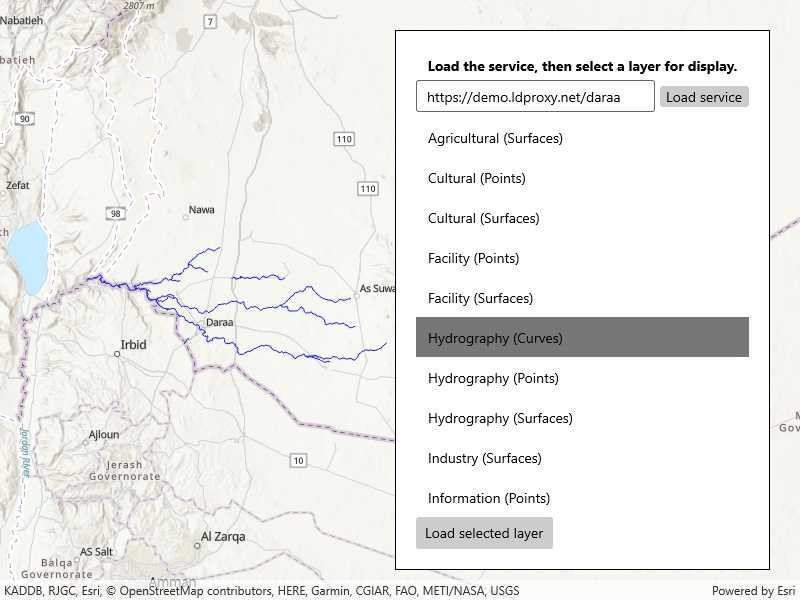
Browse an OGC API feature service for layers and add them to the map.

Use case
OGC API standards are used for sharing geospatial data on the web. As an open standard, the OGC API aims to improve access to geospatial or location information and could be a good choice for sharing data internationally or between organizations. That data could be of any type, including, for example transportation layers shared between government organizations and private businesses.
How to use the sample
Select a layer to display from the list of layers shown in an OGC API service.
How it works
- Create an
OgcFeatureServiceobject with a URL to an OGC API feature service. - Obtain the
OgcFeatureServiceInfofromOgcFeatureService.ServiceInfo. - Create a list of feature collections from the
OgcFeatureServiceInfo.FeatureCollectionInfos - When a feature collection is selected, create an
OgcFeatureCollectionTablefrom theOgcFeatureCollectionInfo. - Populate the
OgcFeatureCollectionTableusingPopulateFromServiceAsyncwithQueryParametersthat contain aMaxFeaturesproperty. - Create a feature layer from the feature table.
- Add the feature layer to the map.
Relevant API
- OgcFeatureCollectionInfo
- OgcFeatureCollectionTable
- OgcFeatureService
- OgcFeatureServiceInfo
About the data
The Daraa, Syria test data is OpenStreetMap data converted to the Topographic Data Store schema of NGA.
Additional information
See the OGC API website for more information on the OGC API family of standards.
Tags
browse, catalog, feature, layers, OGC, OGC API, service, web
Sample Code
<UserControl x:Class="ArcGIS.UWP.Samples.BrowseOAFeatureService.BrowseOAFeatureService"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esriUI="using:Esri.ArcGISRuntime.UI.Controls">
<Grid>
<esriUI:MapView x:Name="MyMapView" />
<Border Style="{StaticResource BorderStyle}">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<TextBlock Grid.Row="0"
Grid.ColumnSpan="2"
Margin="5"
FontWeight="Bold"
Foreground="Black"
Text="Load the service, then select a layer for display."
TextAlignment="Center"
TextWrapping="Wrap" />
<TextBox x:Name="ServiceTextBox"
Grid.Row="1"
Grid.Column="0"
Margin="0,0,5,5" />
<Button x:Name="LoadServiceButton"
Grid.Row="1"
Grid.Column="1"
Margin="0,0,0,5"
Padding="5,0,5,0"
Click="LoadServiceButton_Click"
Content="Load service" />
<ProgressBar x:Name="LoadingProgressBar"
Grid.Row="2"
Grid.ColumnSpan="2"
Height="15"
Margin="0,5,0,5"
IsEnabled="True"
IsIndeterminate="True"
Visibility="Visible" />
<ListView x:Name="OgcFeatureCollectionList"
Grid.Row="3"
Grid.ColumnSpan="2"
DisplayMemberPath="Title"
SelectionMode="Single" />
<Button x:Name="LoadLayersButton"
Grid.Row="5"
Grid.ColumnSpan="2"
HorizontalAlignment="Stretch"
Click="LoadLayers_Clicked"
Content="Load selected layer" />
</Grid>
</Border>
</Grid>
</UserControl>