Take a map offline using a preplanned map area.

Use case
Generating offline maps on demand for a specific area can be time consuming for users and a processing load on the server. If areas of interest are known ahead of time, a web map author can pre-create packages for these areas. This way, the generation only needs to happen once, making the workflow more efficient for users and servers.
An archaeology team could define preplanned map areas for dig sites which can be taken offline for field use.
How to use the sample
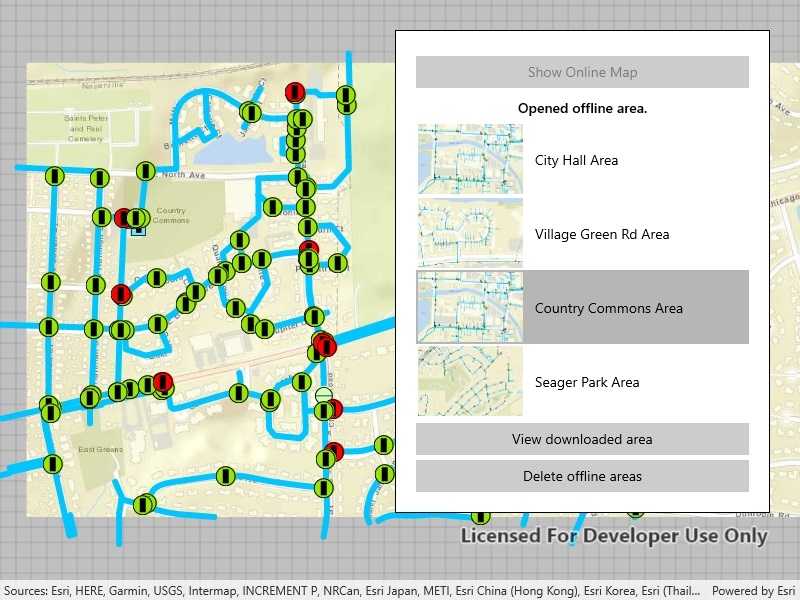
Select a map area from the Preplanned Map Areas list. Click the button to download the selected area. The download progress will be shown in the Downloads list. When a download is complete, select it to display the offline map in the map view.
How it works
- Open the online
Mapfrom aPortalItemand display it. - Create an
OfflineMapTaskusing the portal item. - Get the
PreplannedMapAreas from the task, and then load them. - To download a selected map area, create the default
DownloadPreplannedOfflineMapParametersfrom the task using the selected preplanned map area. - Set the update mode of the preplanned map area.
- Use the parameters and a download path to create a
DownloadPreplannedOfflineMapJobfrom the task. - Start the job. Once it has completed, get the
DownloadPreplannedOfflineMapResult. - Get the
Mapfrom the result and display it in theMapView.
Relevant API
- DownloadPreplannedOfflineMapJob
- DownloadPreplannedOfflineMapParameters
- DownloadPreplannedOfflineMapResult
- OfflineMapTask
- PreplannedMapArea
About the data
The Naperville stormwater network map is based on ArcGIS Solutions for Stormwater and provides a realistic depiction of a theoretical stormwater network.
Additional information
PreplannedUpdateMode can be used to set the way the preplanned map area receives updates in several ways:
NoUpdates- No updates will be performed. This mode is intended for when a static snapshot of the data is required, and it does not create a replica on the service. This is the mode used for this sample.SyncWithFeatureServices- Changes, including local edits, will be synced directly with the underlying feature services. This is the default update mode.DownloadScheduledUpdates- Scheduled, read-only updates will be downloaded from the online map area and applied to the local mobile geodatabases.
For more information about offline workflows, see Offline maps, scenes, and data in the ArcGIS Developers guide.
Tags
map area, offline, pre-planned, preplanned
Sample Code
<UserControl
x:Class="ArcGIS.UWP.Samples.DownloadPreplannedMap.DownloadPreplannedMap"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esriUI="using:Esri.ArcGISRuntime.UI.Controls">
<Grid>
<esriUI:MapView x:Name="MyMapView" />
<Border Style="{StaticResource BorderStyle}">
<StackPanel>
<Button
x:Name="ShowOnlineButton"
Margin="0,5,0,5"
HorizontalAlignment="Stretch"
Click="ShowOnlineButton_Click"
Content="Show Online Map"
IsEnabled="False" />
<TextBlock
x:Name="MessageLabel"
Margin="5"
HorizontalAlignment="Center"
FontWeight="SemiBold"
Text="Select an area, then download it." />
<ListView x:Name="AreasList" SelectionChanged="AreasList_SelectionChanged">
<ListView.ItemTemplate>
<DataTemplate>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Image
Grid.RowSpan="2"
Height="70"
Margin="-10,2,2,2"
Source="{Binding PortalItem.ThumbnailUri}"
Stretch="UniformToFill" />
<TextBlock
Grid.Column="1"
Margin="10,0"
VerticalAlignment="Center"
Text="{Binding PortalItem.Title}" />
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
<Button
x:Name="DownloadButton"
Margin="0,5,0,5"
HorizontalAlignment="Stretch"
Click="OnDownloadMapAreaClicked"
Content="Download preplanned area" />
<Button
HorizontalAlignment="Stretch"
Click="OnDeleteAllMapAreasClicked"
Content="Delete offline areas" />
</StackPanel>
</Border>
<!-- Busy indication -->
<Grid x:Name="BusyIndicator" Background="#807f7f7f">
<Grid HorizontalAlignment="Center" VerticalAlignment="Center">
<Grid.RowDefinitions>
<RowDefinition Height="auto" />
<RowDefinition Height="auto" />
</Grid.RowDefinitions>
<TextBlock
Margin="10"
FontSize="18"
Foreground="White">
<Run x:Name="BusyText" Text="Querying map areas..." />
<Run x:Name="BusyPercentage" Text="" />
</TextBlock>
<ProgressBar
x:Name="ProgressBar"
Grid.Row="1"
Width="100"
Height="10"
HorizontalAlignment="Center"
VerticalAlignment="Center"
IsEnabled="True"
IsIndeterminate="True" />
</Grid>
</Grid>
</Grid>
</UserControl>