require(["esri/widgets/FeatureTable/FeatureTableViewModel"], (FeatureTableVM) => { /* code goes here */ });
import FeatureTableVM from "@arcgis/core/widgets/FeatureTable/FeatureTableViewModel.js";
esri/widgets/FeatureTable/FeatureTableViewModel
Provides the logic for the FeatureTable widget, which allows users to view content from feature attributes in a tabular format.
- See also
const featureTable = new FeatureTable({
viewModel: { // autocasts as new FeatureTableViewModel
layer: featureLayer,
tableTemplate: tableTemplate //autocasts as new TableTemplate
}
});Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
Configuration for the ActionColumn. | FeatureTableViewModel | ||
A read-only property indicating the type of filter used by the table. | FeatureTableViewModel | ||
Use this read-only property if needing to query features while retaining a column's sort order. | FeatureTableViewModel | ||
Indicates the table is displaying all related tables in | FeatureTableViewModel | ||
Indicates whether to display the | FeatureTableViewModel | ||
Use this property to configure how columns display within the table in regard to visibility, column order, and sorting. | FeatureTableViewModel | ||
Indicates whether the table should automatically refresh when the underlying data changes. | FeatureTableViewModel | ||
A read-only collection of column, field, group, action, attachment, and relationship columns that are displayed within the table. | FeatureTableViewModel | ||
The name of the class. | Accessor | ||
Indicates whether editing is enabled on the data within the feature table. | FeatureTableViewModel | ||
The total number of records displayed in the table's current view. | FeatureTableViewModel | ||
Indicates whether the table only displays rows that are considered selected. | FeatureTableViewModel | ||
Set this property to filter the features displayed in the table. | FeatureTableViewModel | ||
A collection of string field.names that are to remain hidden within the table. | FeatureTableViewModel | ||
Indicates whether to highlight the associated feature when a row is selected. | FeatureTableViewModel | ||
This property accepts and returns a collection of feature object IDs. | FeatureTableViewModel | ||
The user-provided number of total features accessed from the data source. | FeatureTableViewModel | ||
Indicates if the table is querying or syncing data. | FeatureTableViewModel | ||
Indicates if the table is syncing attachment edits. | FeatureTableViewModel | ||
The associated CatalogFootprintLayer, CSVLayer, FeatureLayer, GeoJSONLayer, ImageryLayer, KnowledgeGraphSublayer, SceneLayer, or WFSLayer containing the fields and attributes to display within the widget. | FeatureTableViewModel | ||
The LayerView displaying data for the table's associated layer. | FeatureTableViewModel | ||
This property is applicable when working with layers that contain a large number of features, as it provides the ability to limit the displayed total feature count. | FeatureTableViewModel | ||
Indicates whether sorting multiple columns is supported within the table. | FeatureTableViewModel | ||
Controls whether the table allows multiple selected rows. | FeatureTableViewModel | ||
This property accepts and returns a collection of feature object IDs. | FeatureTableViewModel | ||
An array of field names from the table's data source to include when the table requests data. | FeatureTableViewModel | ||
Number of pages of features to be displayed in the table, based on the total number of features and configured pageSize. | FeatureTableViewModel | ||
Represents the index of the page of the feature currently being displayed. | FeatureTableViewModel | ||
The default page size used when displaying features within the table. | FeatureTableViewModel | ||
Controls whether the table should only display a single page of features at any time. | FeatureTableViewModel | ||
Indicates whether to display any related records associated with rows within the table. | FeatureTableViewModel | ||
A nested table instance which represents a relationship to another table. | FeatureTableViewModel | ||
A collection of nested table instances. | FeatureTableViewModel | ||
An array of relationships that exist on the layer. | FeatureTableViewModel | ||
Indicates whether to fetch geometries for the corresponding features displayed in the table. | FeatureTableViewModel | ||
Indicates whether geometries fetched for the corresponding features contain M values, if supported. | FeatureTableViewModel | ||
Indicates whether the fetched features' geometries contain Z values. | FeatureTableViewModel | ||
This property accepts and returns a collection of feature object IDs. | FeatureTableViewModel | ||
Total number of records currently displayed in the table. | FeatureTableViewModel | ||
The state of the widget. | FeatureTableViewModel | ||
Indicates whether the table and associated layer support adding attachments with the current configuration. | FeatureTableViewModel | ||
Indicates whether the table supports viewing attachments with the current configuration. | FeatureTableViewModel | ||
Indicates whether the table and associated layer support deleting attachments with the current configuration. | FeatureTableViewModel | ||
Indicates whether the table and associated layer support resizing attachments with the current configuration. | FeatureTableViewModel | ||
Indicates whether the table and associated layer support updating attachments with the current configuration. | FeatureTableViewModel | ||
The associated template used for the feature table. | FeatureTableViewModel | ||
The TimeExtent in which to filter and display data within the FeatureTable widget. | FeatureTableViewModel | ||
Dates and times displayed in the widget will be in terms of this time zone. | FeatureTableViewModel | ||
| FeatureTableViewModel |
Property Details
-
actionColumnConfig
PropertyactionColumnConfig ActionColumnConfig |null |undefinedSince: ArcGIS Maps SDK for JavaScript 4.30FeatureTableViewModel since 4.15, actionColumnConfig added at 4.30. -
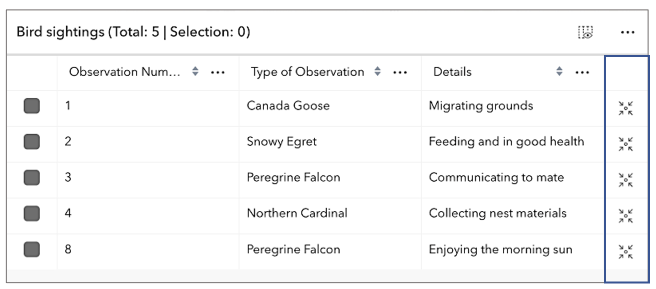
Configuration for the ActionColumn. This property allows for customizing the action column's appearance and behavior. The action column is a column that contains interactive buttons for each row. These buttons can be used to perform actions such as editing, deleting, or viewing additional information about a feature. This column is displayed as the last column in the table and is only displayed if this property is set.

- See also
Example// The following snippet demonstrates how to configure an action column that adds a button // to each row which allows the user to zoom to the associated row's feature within the view. featureTable.viewModel.actionColumnConfig = { label: "Go to feature", icon: "zoom-to-object", callback: (params) => { view.goTo(params.feature); } }
-
activeFilters
PropertyactiveFilters Collection<(GeometryFilter|SelectionFilter)>readonlySince: ArcGIS Maps SDK for JavaScript 4.23FeatureTableViewModel since 4.15, activeFilters added at 4.23. -
A read-only property indicating the type of filter used by the table. It returns either filters by geometry or selections using a row's object ID.
- See also
-
activeSortOrders
PropertyactiveSortOrders ColumnSortOrder[]readonlySince: ArcGIS Maps SDK for JavaScript 4.25FeatureTableViewModel since 4.15, activeSortOrders added at 4.25. -
Use this read-only property if needing to query features while retaining a column's sort order. It returns an array of ColumnSortOrder which contains a column's name and its sort direction. The sort priority is honored in the returned ColumnSortOrder if multiSortEnabled is
truewith a set initialSortPriority.- Default Value:[]
-
allRelatedTablesVisible
PropertyallRelatedTablesVisible BooleanreadonlySince: ArcGIS Maps SDK for JavaScript 4.31FeatureTableViewModel since 4.15, allRelatedTablesVisible added at 4.31. -
Indicates the table is displaying all related tables in
show allmode.
-
attachmentsEnabled
PropertyattachmentsEnabled Boolean -
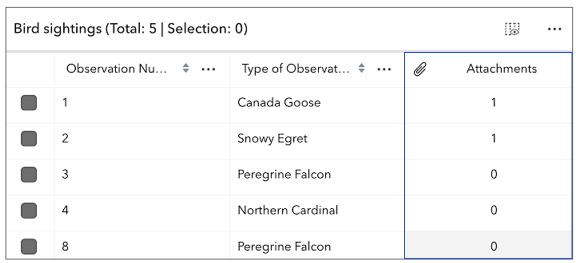
Indicates whether to display the
Attachmentsfield in the table. It displays the count of attachments per feature and is only applicable if the feature layer supports attachments.
- Default Value:false
- See also
-
attributeTableTemplate
PropertyattributeTableTemplate AttributeTableTemplate |null |undefinedautocastSince: ArcGIS Maps SDK for JavaScript 4.31FeatureTableViewModel since 4.15, attributeTableTemplate added at 4.31. -
Use this property to configure how columns display within the table in regard to visibility, column order, and sorting.
This property differs from the tableTemplate property. The
tableTemplateproperty provides more fine-grained control over how the table is rendered within the application by offering more advanced configurations such as custom cell rendering, column formatting, and more. It is useful for application-level development that remains within an application. Use the attributeTableTemplate property to access the table's settings across different applications. By using this property, the settings can be saved within a webmap or layer. Please refer to the AttributeTableTemplate and TableTemplate documentation for more information.- See also
-
autoRefreshEnabled
PropertyautoRefreshEnabled BooleanSince: ArcGIS Maps SDK for JavaScript 4.23FeatureTableViewModel since 4.15, autoRefreshEnabled added at 4.23. -
Indicates whether the table should automatically refresh when the underlying data changes. This property is useful when the table is displaying data from a feature layer that is being updated by other clients.
- Default Value:true
-
columns
Propertycolumns Collection<(Column|FieldColumn|GroupColumn|ActionColumn|AttachmentsColumn|RelationshipColumn)>readonly -
A read-only collection of column, field, group, action, attachment, and relationship columns that are displayed within the table.
By default fields such as
CreationDate,Creator,EditDate,Editor, andGlobalIDdo not show. If these fields are needed, set them via TableTemplate.columnTemplates. In this scenario, it is also necessary to set the column template'svisibleproperty totrue.- See also
-
editingEnabled
PropertyeditingEnabled BooleanSince: ArcGIS Maps SDK for JavaScript 4.16FeatureTableViewModel since 4.15, editingEnabled added at 4.16. -
Indicates whether editing is enabled on the data within the feature table. Double-clicking in a cell will enable editing for that value.
Editing permissions can be separated into the following levels of priority:
- FeatureLayer.editingEnabled - This is derived from the layer's FeatureLayer property. This must always be
truefor editing to be enabled. - Field - This is derived from the FeatureLayer. It takes what is set in the Field.editable property. This must always be
truefor editing to be enabled, although it can be overridden tofalse(not vice-versa) via a field column template. - FeatureTable - The FeatureTable.editingEnabled property must be set on the table in order for any type of editing to be enabled.
- Template - The editable permissions on a field can be configured by setting the editable property of the FieldColumnTemplate.
- If the service's field is not editable, it is not possible to override its permissions using any of the options above.
- FieldColumnTemplate.editable can never override what is set on the layer, field, or table.

- Default Value:false
- See also
- FeatureLayer.editingEnabled - This is derived from the layer's FeatureLayer property. This must always be
-
effectiveSize
PropertyeffectiveSize NumberreadonlySince: ArcGIS Maps SDK for JavaScript 4.31FeatureTableViewModel since 4.15, effectiveSize added at 4.31. -
The total number of records displayed in the table's current view. Normally, this is equivalent to size for default configurations. If paginationEnabled is true,
effectiveSizereflects the total number of visible rows for the current page. This value is usually equivalent to pageSize unless viewing the last page of data. The last page may display less features than the maximum number for a single page. This property also takes into account all active filters and the current value of maxSize.
-
filterBySelectionEnabled
PropertyfilterBySelectionEnabled BooleanSince: ArcGIS Maps SDK for JavaScript 4.30FeatureTableViewModel since 4.15, filterBySelectionEnabled added at 4.30. -
Indicates whether the table only displays rows that are considered selected. Row selection can be modified by adding or removing associated object IDs from highlightIds. This will cause the store to fetch fresh features to ensure the expected sort order is honored.
- Default Value:false
-
filterGeometry
PropertyfilterGeometry GeometryUnion |null |undefinedautocastSince: ArcGIS Maps SDK for JavaScript 4.19FeatureTableViewModel since 4.15, filterGeometry added at 4.19. -
Set this property to filter the features displayed in the table. It accepts a Geometry, e.g. Extent, and uses it as a spatial filter. When modifying this property, the FeatureTable will completely refresh and re-query for all features.
- Default Value:null
- See also
Example// Listen for when the view is updated. If so, pass the new // view.extent into the table's filterGeometry. await whenOnce(() => featureLayer.loaded); reactiveUtils.when( () => view.stationary === false && !!view.extent, () => { // Filter and show only the visible features in the feature table featureTable.viewModel.filterGeometry = view.extent; }, { initial: true } );
-
hiddenFields
PropertyhiddenFields Collection<string>autocastArcGIS Maps SDK for JavaScript 4.16FeatureTableViewModel since 4.15, hiddenFields added at 4.16. -
A collection of string field.names that are to remain hidden within the table. By default fields such as
CreationDate,Creator,EditDate,Editor, andGlobalIDdo not show. If these fields are needed, set them via TableTemplate.columnTemplates. In this case, it is also required that the column template's visible property is set totrue.- Default Value:true
- See also
-
- TableTemplate
- esri/widgets/FeatureTable/support/FieldColumnTemplate viewModel: { // autocasts as new FeatureTableViewModel layer: featureLayer, tableTemplate: tableTemplate //autocasts as new TableTemplate }
Examplesconst featureTableVM = new FeatureTableViewModel({ layer: featureLayer, hiddenFields: ["Primary_Type", "incident_date"], // will not show these two fields within the table }, container: document.getElementById("tableDiv") });// Set this syntax if needing to display a default hidden field, e.g. 'CreationDate` const featureTableVM = new FeatureTableViewModel({ layer: featureLayer, tableTemplate: { // autocasts to TableTemplate customTemplates: [ // takes an array of FieldColumnTemplate and GroupColumnTemplate { //autocasts to FieldColumnTemplate type: "field", fieldName: "CreationDate", label: "Date created", visible: true }] }, container: document.getElementById("tableDiv") });
-
highlightEnabled
PropertyhighlightEnabled BooleanSince: ArcGIS Maps SDK for JavaScript 4.25FeatureTableViewModel since 4.15, highlightEnabled added at 4.25. -
Indicates whether to highlight the associated feature when a row is selected. In order for this to work as expected, the table must be associated with a MapView or SceneView.
- Default Value:true
-
highlightIds
PropertyhighlightIds Collection<(number|string)>autocastSince: ArcGIS Maps SDK for JavaScript 4.25FeatureTableViewModel since 4.15, highlightIds added at 4.25. -
This property accepts and returns a collection of feature object IDs. Use this to access and control which features are currently selected in the table and subsequently highlighted within the map. Once an application sets a collection of object IDs, the table will select the corresponding row and highlight its feature within the map.
Example// This example instantiates the table with highlighted features const featureTable = new FeatureTable({ view: view, layer: featureLayer, container: "tableDiv", highlightIds }); // Push the object ids into a collection and select featureTable.viewModel.highlightIds.push(2, 3, 4); // Listen for changes in the collection of highlighted features featureTable.viewModel.highlightIds.on("change", (event) => { console.log("features selected", event.added); console.log("features deselected", event.removed); });
-
Since: ArcGIS Maps SDK for JavaScript 4.31FeatureTableViewModel since 4.15, initialSize added at 4.31. -
The user-provided number of total features accessed from the data source. This is used for initial load of the data store as opposed to querying a specified layer. Additionally, the table will query data counts to verify the data's integrity, or when requested via refresh.
-
isQueryingOrSyncing
PropertyisQueryingOrSyncing BooleanreadonlySince: ArcGIS Maps SDK for JavaScript 4.31FeatureTableViewModel since 4.15, isQueryingOrSyncing added at 4.31. -
Indicates if the table is querying or syncing data. This is useful when determining if the table is busy. This can be especially helpful when the table is querying a large amount of features.
-
isSyncingAttachments
PropertyisSyncingAttachments BooleanreadonlySince: ArcGIS Maps SDK for JavaScript 4.31FeatureTableViewModel since 4.15, isSyncingAttachments added at 4.31. -
Indicates if the table is syncing attachment edits.
-
layer
Propertylayer CatalogFootprintLayer |CSVLayer |FeatureLayer |GeoJSONLayer |ImageryLayer |KnowledgeGraphSublayer |SceneLayer |WFSLayer |OrientedImageryLayer |Sublayer |null |undefined -
The associated CatalogFootprintLayer, CSVLayer, FeatureLayer, GeoJSONLayer, ImageryLayer, KnowledgeGraphSublayer, SceneLayer, or WFSLayer containing the fields and attributes to display within the widget. The table's pagination defaults to
50records at a time. It is possible to set the default pagination using the FeatureTable's pageSize property.- Support for CatalogFootprintLayer was added at version 4.30.
- Support for GeoJSONLayer, CSVLayer, ImageryLayer, and WFSLayer was added at version 4.21.
- For an ImageryLayer to work with FeatureTable, it must have mosaic dataset. Currently, Map and FeatureTable interaction for ImageryLayers is not supported.
- See also
-
Since: ArcGIS Maps SDK for JavaScript 4.31FeatureTableViewModel since 4.15, maxSize added at 4.31. -
This property is applicable when working with layers that contain a large number of features, as it provides the ability to limit the displayed total feature count. If paginationEnabled is
true, andmaxSizeis greater than the current value of pageSize, multiple pages usually display. IfmaxSizeis less than pageSize, a single page shows the total number of features limited tomaxSize.
-
multiSortEnabled
PropertymultiSortEnabled BooleanSince: ArcGIS Maps SDK for JavaScript 4.23FeatureTableViewModel since 4.15, multiSortEnabled added at 4.23. -
Indicates whether sorting multiple columns is supported within the table. Use this in combination with the FieldColumnTemplate.initialSortPriority and FieldColumnTemplate.direction properties to set sorting functionality for multiple columns.
Exampleconst featureTableVM = new FeatureTableViewModel({ layer: featureLayer, multiSortEnabled: true, tableTemplate: { // autocastable to TableTemplate columnTemplates: [ // takes an array of FieldColumnTemplate and GroupColumnTemplate { // autocastable to FieldColumnTemplate fieldName: "ObjectId", direction: "asc", // In order to use initialSortPriority, make sure direction is set initialSortPriority: 1, // This field's sort order takes second-highest priority. }, { fieldName: "Name", direction: "asc", // In order to use initialSortPriority, make sure direction is set initialSortPriority: 0, // This field's sort order takes the highest priority. }, { fieldName: "Status", direction: "asc", // In order to use initialSortPriority, make sure direction is set initialSortPriority: 2 // This field's sort order is prioritized after Name and ObjectId, respectively. }] }, container: "tableDiv" });
-
multipleSelectionEnabled
PropertymultipleSelectionEnabled BooleanSince: ArcGIS Maps SDK for JavaScript 4.30FeatureTableViewModel since 4.15, multipleSelectionEnabled added at 4.30. -
Controls whether the table allows multiple selected rows.
- Default Value:true
-
objectIds
PropertyobjectIds Collection<(number|string)>autocastSince: ArcGIS Maps SDK for JavaScript 4.30FeatureTableViewModel since 4.15, objectIds added at 4.30. -
This property accepts and returns a collection of feature object IDs. Use this to access and control which features are currently visible in the table. When the collection is empty, all potential rows are displayed. Modifying object IDs is not supported while filterBySelectionEnabled is
trueas these properties are mutually exclusive. This filter can also be combined with filterGeometry to display features that satisfy both conditions.
-
Since: ArcGIS Maps SDK for JavaScript 4.31FeatureTableViewModel since 4.15, outFields added at 4.31. -
An array of field names from the table's data source to include when the table requests data. By default, all fields are requested. This property is useful when working with many fields and only a subset of them is needed for the table. Take note that doing so can improve the table's load time.
-
pageCount
PropertypageCount NumberreadonlySince: ArcGIS Maps SDK for JavaScript 4.31FeatureTableViewModel since 4.15, pageCount added at 4.31. -
Number of pages of features to be displayed in the table, based on the total number of features and configured pageSize.
-
pageIndex
PropertypageIndex NumberSince: ArcGIS Maps SDK for JavaScript 4.31FeatureTableViewModel since 4.15, pageIndex added at 4.31. -
Represents the index of the page of the feature currently being displayed. The number of features per page can be adjusted by modifying the pageSize. Pagination must be enabled or the value of this property may not be not reliable due to virtualization of visible pages.
-
pageSize
PropertypageSize NumberSince: ArcGIS Maps SDK for JavaScript 4.19FeatureTableViewModel since 4.15, pageSize added at 4.19. -
The default page size used when displaying features within the table. By default, the page loads the first 50 features returned by the service. It can be used with paginationEnabled to display a subset of features.
It is not possible to overwrite the maximum page size on the server, ie.
maxRecordCount, as this property only applies to set values less than the maximum page size, i.e.maxRecordCount, set on the service.- Default Value:50
- See also
-
paginationEnabled
PropertypaginationEnabled BooleanSince: ArcGIS Maps SDK for JavaScript 4.31FeatureTableViewModel since 4.15, paginationEnabled added at 4.31. -
Controls whether the table should only display a single page of features at any time. Current page can be determined via the pageIndex property. The current page can be modified by calling the goToPage method and passing in the desired page index.
- Default Value:false
-
relatedRecordsEnabled
PropertyrelatedRecordsEnabled BooleanSince: ArcGIS Maps SDK for JavaScript 4.30FeatureTableViewModel since 4.15, relatedRecordsEnabled added at 4.30. -
Indicates whether to display any related records associated with rows within the table.
- Default Value:false
-
relatedTable
PropertyrelatedTable FeatureTable |null |undefinedSince: ArcGIS Maps SDK for JavaScript 4.31FeatureTableViewModel since 4.15, relatedTable added at 4.31. -
A nested table instance which represents a relationship to another table. This is a reference to the most recently generated table when multiple related tables exist. It is only applicable if the table instance manages all nested tables.
-
relatedTables
PropertyrelatedTables Collection<FeatureTable>Since: ArcGIS Maps SDK for JavaScript 4.31FeatureTableViewModel since 4.15, relatedTables added at 4.31. -
A collection of nested table instances. This is typically used to represent relationships between each other. These are configured and managed by a single table widget instance. Only applies if this particular table instance is responsible for managing all nested tables. Nested tables reference the main table controller via the tableController property.
-
relationships
Propertyrelationships Relationship[] |null |undefined -
An array of relationships that exist on the layer. This is only applicable if relationships are supported.
-
returnGeometryEnabled
PropertyreturnGeometryEnabled BooleanSince: ArcGIS Maps SDK for JavaScript 4.27FeatureTableViewModel since 4.15, returnGeometryEnabled added at 4.27. -
Indicates whether to fetch geometries for the corresponding features displayed in the table.
Setting this to true can impact performance of the widget.
- Default Value:false
-
returnMEnabled
PropertyreturnMEnabled BooleanSince: ArcGIS Maps SDK for JavaScript 4.30FeatureTableViewModel since 4.15, returnMEnabled added at 4.30. -
Indicates whether geometries fetched for the corresponding features contain M values, if supported. The returnGeometryEnabled property must also be true.
Setting this to true can impact performance of the widget.
- Default Value:false
-
returnZEnabled
PropertyreturnZEnabled BooleanSince: ArcGIS Maps SDK for JavaScript 4.30FeatureTableViewModel since 4.15, returnZEnabled added at 4.30. -
Indicates whether the fetched features' geometries contain Z values. This is only applicable if Z-values are supported. The returnGeometryEnabled property must also be true.
Setting this to true can impact performance of the widget.
- Default Value:false
-
rowHighlightIds
PropertyrowHighlightIds Collection<(number|string)>autocastSince: ArcGIS Maps SDK for JavaScript 4.30FeatureTableViewModel since 4.15, rowHighlightIds added at 4.30. -
This property accepts and returns a collection of feature object IDs. It is used to access and control which rows display a darker background, i.e., highlighted. Take note that highlighted rows are not considered selected as this property is independent of the table's selection state. Use the highlightIds property to choose rows. Setting
rowHighlightIdsapplies an alternative highlight style to an entire row or rows.- See also
-
size
Propertysize NumberreadonlySince: ArcGIS Maps SDK for JavaScript 4.30FeatureTableViewModel since 4.15, size added at 4.30. -
Total number of records currently displayed in the table. This property takes into account all active filters and the current value of maxSize if it is configured.
- Default Value:0
-
state
Propertystate Stringreadonly -
The state of the widget.
Value Description disabled Dependencies are missing and therefore the widget is disabled. error Widget failed to load (added at version 4.30). loaded Widget is ready to use. loading Widget is busy loading its resources. ready Dependencies are met and has valid property values but hasn't started the load process. Possible Values:"disabled" |"loading" |"loaded" |"ready" |"error"
- Default Value:"disabled"
-
supportsAddAttachments
PropertysupportsAddAttachments BooleanreadonlySince: ArcGIS Maps SDK for JavaScript 4.31FeatureTableViewModel since 4.15, supportsAddAttachments added at 4.31. -
Indicates whether the table and associated layer support adding attachments with the current configuration.
-
supportsAttachments
PropertysupportsAttachments BooleanreadonlySince: ArcGIS Maps SDK for JavaScript 4.31FeatureTableViewModel since 4.15, supportsAttachments added at 4.31. -
Indicates whether the table supports viewing attachments with the current configuration.
-
supportsDeleteAttachments
PropertysupportsDeleteAttachments BooleanreadonlySince: ArcGIS Maps SDK for JavaScript 4.31FeatureTableViewModel since 4.15, supportsDeleteAttachments added at 4.31. -
Indicates whether the table and associated layer support deleting attachments with the current configuration.
-
supportsResizeAttachments
PropertysupportsResizeAttachments BooleanreadonlySince: ArcGIS Maps SDK for JavaScript 4.31FeatureTableViewModel since 4.15, supportsResizeAttachments added at 4.31. -
Indicates whether the table and associated layer support resizing attachments with the current configuration.
-
supportsUpdateAttachments
PropertysupportsUpdateAttachments BooleanreadonlySince: ArcGIS Maps SDK for JavaScript 4.31FeatureTableViewModel since 4.15, supportsUpdateAttachments added at 4.31. -
Indicates whether the table and associated layer support updating attachments with the current configuration.
-
tableTemplate
PropertytableTemplate TableTemplate |null |undefinedautocastSince: ArcGIS Maps SDK for JavaScript 4.24FeatureTableViewModel since 4.15, tableTemplate added at 4.24. -
The associated template used for the feature table.
The tableTemplate is where you configure how the feature table should display and set any associated properties for the table and its columns.
The
TableTemplateprovides more fine-grained control over how the table is rendered within the application by offering more advanced configurations such as custom cell rendering, column formatting, and more.TableTemplateis useful for application-level development that remains within an application. This property differs from the attributeTableTemplate property as that property should be used to access the table's settings across different applications. By using attributeTableTemplate, the settings can be saved within a webmap or layer. Please refer to the AttributeTableTemplate and TableTemplate documentation for more information.Take note that it is required to set the
typeproperty when creating column templates.Exampleconst tableTemplate = new TableTemplate({ columnTemplates: [ // takes an array of FieldColumnTemplate and GroupColumnTemplate { // autocasts to FieldColumnTemplate type: "field", fieldName: "ObjectId", direction: "asc", // In order to use initialSortPriority, make sure direction is set initialSortPriority: 1 // This field's sort order takes the second-highest priority. }, { type: "field", fieldName: "NAME", label: "Name", asc: "asc", // In order to use initialSortPriority, make sure direction is set initialSortPriority: 0 // This field's sort order takes the highest priority }, { type: "field", fieldName: "STATUS", label: "Status", direction: "asc", // In order to use initialSortPriority, make sure direction is set initialSortPriority: 2 // This field's sort order is prioritized after Name and ObjectId, respectively. } ] });
-
timeExtent
PropertytimeExtent TimeExtent |null |undefinedautocastSince: ArcGIS Maps SDK for JavaScript 4.30FeatureTableViewModel since 4.15, timeExtent added at 4.30. -
The TimeExtent in which to filter and display data within the FeatureTable widget. Setting this property directly on the viewModel or its widget takes precedence over the layer's timeExtent. If this property is set directly on the widget, the table will not refresh when the layer's timeExtent changes.
- See also
Example// Filters the table to display only features that fit within the time extent reactiveUtils.watch( () => timeSlider.timeExtent, (extent) => { featureTable.viewModel.timeExtent = extent; } );
-
Since: ArcGIS Maps SDK for JavaScript 4.28FeatureTableViewModel since 4.15, timeZone added at 4.28. -
Dates and times displayed in the widget will be in terms of this time zone. If not supplied, the view's time zone is typically used (if available). Depending on the field type, individual columns may have their own unique time zone behavior when the time zone itself is
unknown.The following considerations apply when working with date, time, and big integer field types:
- By default, the FeatureTable displays timezones for
dateandtimestamp-offsetfield types reflecting the MapView's timezone. This timezone can be overridden by setting the view's timezone property. - If the table's view isn't set, and the table's esri/widgets/Feature#timeZone timeZone isn't set, the table defaults to
systemtime. The only time that this is not the case is when there is a preferredTimeZone set on the table's layer. If the latter is true, the preferred time zone is used as opposed tosystem.
- By default, the FeatureTable displays timezones for
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Clears the current filterBySelection so that the table displays all of the table rows. | FeatureTableViewModel | ||
Promise<void> | Deletes all the selected rows from the table. | FeatureTableViewModel | |
Promise<void> | Exports features associated with currently selected rows to a CSV file and displays a download prompt. | FeatureTableViewModel | |
Filters the table using the current row selection and displays only those selected table rows. | FeatureTableViewModel | ||
Returns the current row index for the associated feature. | FeatureTableViewModel | ||
Returns a field value given the specified feature | FeatureTableViewModel | ||
Instructs the table to scroll to or display a specific page of data. | FeatureTableViewModel | ||
Returns true if a named group of handles exist. | Accessor | ||
Internal method used to hide the attachments view. | FeatureTableViewModel | ||
Instructs the table to scroll to or display the next page of data. | FeatureTableViewModel | ||
Instructs the table to scroll to or display the previous page of data. | FeatureTableViewModel | ||
Refreshes the table contents while maintaining the current scroll position. | FeatureTableViewModel | ||
Re-renders the cell's content. | FeatureTableViewModel | ||
Performs a light refresh of cell content, emptying the store and fetching fresh data. | FeatureTableViewModel | ||
Removes a group of handles owned by the object. | Accessor | ||
Performs a full reset of the entire table resulting in the table scrolling to the top-most row. | FeatureTableViewModel | ||
Resets the horizontal scroll position of the table to the default view. | FeatureTableViewModel | ||
Scrolls the table to the bottom row. | FeatureTableViewModel | ||
Scrolls the table to a row based on a specified index. | FeatureTableViewModel | ||
Scrolls the table to a row based on a specified object ID. | FeatureTableViewModel | ||
Scrolls the table to the top row. | FeatureTableViewModel | ||
Manually sync the provided layer's attributeTableTemplate with the current state of the FeatureTable. | FeatureTableViewModel | ||
Toggles current visibility of the provided column. | FeatureTableViewModel | ||
Zooms the view to the extent of the current row selection. | FeatureTableViewModel |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
Since: ArcGIS Maps SDK for JavaScript 4.23FeatureTableViewModel since 4.15, clearSelectionFilter added at 4.23. Deprecated since version 4.30. UsefilterBySelectionEnabledorobjectIds()instead. -
Clears the current filterBySelection so that the table displays all of the table rows.
- See also
-
Since: ArcGIS Maps SDK for JavaScript 4.25FeatureTableViewModel since 4.15, deleteSelection added at 4.25. -
Deletes all the selected rows from the table.
There must be at least one selected row within the table for this to work. Also, make sure that editingEnabled is set to
trueand the underlying service data supports deletion.ReturnsType Description Promise<void> Resolves when the selection is deleted.
-
Since: ArcGIS Maps SDK for JavaScript 4.31FeatureTableViewModel since 4.15, exportSelectionToCSV added at 4.31. -
Exports features associated with currently selected rows to a CSV file and displays a download prompt. When invoked from the table's menu, it automatically includes geometry for features with a
pointgeometry type. Geometry information is excluded on all other layer types.This method must be used on selected rows within the table.
ParameterincludeGeometry BooleanoptionalIndicates whether the geometry should be included in the exported file. Only applies to features with 'point' geometries.
ReturnsType Description Promise<void> Resolves when the export dialog is displayed.
-
Since: ArcGIS Maps SDK for JavaScript 4.23FeatureTableViewModel since 4.15, filterBySelection added at 4.23. Deprecated since version 4.30. UsefilterBySelectionEnabledorobjectIdsinstead. -
Filters the table using the current row selection and displays only those selected table rows.
-
Returns a field value given the specified feature
objectand an associatedfieldName.ParametersReturnsExample// Gets the field value for the specified field name, "OPENSTATUS" with the given feature ObjectId const featureValue = featureTable.viewModel.getValue(feature.attributes.ObjectId, "OPENSTATUS"); console.log(featureValue);
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
Since: ArcGIS Maps SDK for JavaScript 4.31FeatureTableViewModel since 4.15, hideAttachmentsView added at 4.31. -
Internal method used to hide the attachments view.
-
Since: ArcGIS Maps SDK for JavaScript 4.31FeatureTableViewModel since 4.15, nextPage added at 4.31. -
Instructs the table to scroll to or display the next page of data.
-
Since: ArcGIS Maps SDK for JavaScript 4.31FeatureTableViewModel since 4.15, previousPage added at 4.31. -
Instructs the table to scroll to or display the previous page of data.
-
Since: ArcGIS Maps SDK for JavaScript 4.16FeatureTableViewModel since 4.15, refresh added at 4.16. -
Refreshes the table contents while maintaining the current scroll position.
-
Since: ArcGIS Maps SDK for JavaScript 4.30FeatureTableViewModel since 4.15, refreshCellContent added at 4.30. -
Re-renders the cell's content. Generally, this is only required if using a custom function for FieldColumnTemplate.formatFunction or ColumnTemplate.formatFunction. If the render function is dependent on external data or its state, and that data or state changes, calling this method will re-render the cell content. If the render function is dependent on the feature's attributes, calling this method is not necessary as the cell content will automatically update when the feature's attributes change. If the render function is dependent on the feature's geometry, calling this method is not necessary as the cell content will automatically update when the feature's geometry changes.
-
Since: ArcGIS Maps SDK for JavaScript 4.31FeatureTableViewModel since 4.15, refreshPageCache added at 4.31. -
Performs a light refresh of cell content, emptying the store and fetching fresh data. Scroll position is maintained. Unlike the refresh method, this method does not query the layer for an updated total feature count.
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
Since: ArcGIS Maps SDK for JavaScript 4.23FeatureTableViewModel since 4.15, reset added at 4.23. -
Performs a full reset of the entire table resulting in the table scrolling to the top-most row.
-
Since: ArcGIS Maps SDK for JavaScript 4.31FeatureTableViewModel since 4.15, scrollLeft added at 4.31. -
Resets the horizontal scroll position of the table to the default view.
-
Since: ArcGIS Maps SDK for JavaScript 4.31FeatureTableViewModel since 4.15, scrollToBottom added at 4.31. -
Scrolls the table to the bottom row. If pagination is enabled, the table scrolls to the bottom row of the current page.
-
Since: ArcGIS Maps SDK for JavaScript 4.19FeatureTableViewModel since 4.15, scrollToIndex added at 4.19. -
Scrolls the table to a row based on a specified index.
Parameterindex NumberIndex of the row in which the table should scroll.
-
Since: ArcGIS Maps SDK for JavaScript 4.31FeatureTableViewModel since 4.15, scrollToRow added at 4.31. -
Scrolls the table to a row based on a specified object ID. The row must already be loaded for this method to take effect.
ParameterobjectId NumberObject id of a row's associated feature in which the table should scroll.
-
Since: ArcGIS Maps SDK for JavaScript 4.31FeatureTableViewModel since 4.15, scrollToTop added at 4.31. -
Scrolls the table to the top row. If pagination is enabled, the table scrolls to the top row of the current page.
-
Since: ArcGIS Maps SDK for JavaScript 4.32FeatureTableViewModel since 4.15, syncAttributeTableTemplate added at 4.32. -
Manually sync the provided layer's attributeTableTemplate with the current state of the FeatureTable. This is useful if 'syncTemplateOnChangesEnabled' is set to false.
-
Since: ArcGIS Maps SDK for JavaScript 4.30FeatureTableViewModel since 4.15, toggleColumnVisibility added at 4.30. -
Toggles current visibility of the provided column.
ParameterfieldName StringAssociated field name of the column to be hidden or made visible. This should match the field name as defined at the data source.
-
Since: ArcGIS Maps SDK for JavaScript 4.23FeatureTableViewModel since 4.15, zoomToSelection added at 4.23. -
Zooms the view to the extent of the current row selection. This can also be triggered as a menu item within the table. This item will display if at least one row is selected and the view is set on the
FeatureTable.
Type Definitions
-
Configuration for the FeatureTable's actionColumn.
- Properties
-
optionalicon String
The string value indicating the Calcite icon displayed for the action.
label StringThe accessible label to display when hovering over the action.
callback ActionColumnCallbackCallback function invoked when the action is clicked or activated via the keyboard.
optionalfrozenToEnd BooleanIndicates the column should be frozen to the end of the table.
optionaldisabled ActionColumnDisabledFunction|BooleanIndicates if a specific action should be conditionally disabled.
Example// The following snippet demonstrates how to configure an action column that adds a button to each row which allows the user to zoom to the associated row's feature within the view. featureTable.viewModel.actionColumnConfig = { label: "Go to feature", icon: "zoom-to-object", callback: (params) => { view.goTo(params.feature); } }
-
An array of objects containing a column's name and sort direction. This is used in conjunction with activeSortOrders to help retain a column's sort order while querying.
- Properties
-
fieldName String
The field name as defined by the layer. Set this property to indicate which column to sort. This should match the field name as defined at the feature service level.
Controls the sort order of the column given the set
fieldName.Possible Value Description asc Sorts the column in ascending order. desc Sorts the column in descending order. null No sort is applied to the column. Possible Values:"asc"|"desc"
- See also
-
Use this for spatial filtering, it is the Geometry used to filter out data within the table.
- Properties
-
type String
The type of the filter used. This will always read as
"geometry".geometry GeometryUnionThe geometry used to filter out the table's data.
- See also
-
Use this for selecting rows within the table based off of their object ID.
- Properties
- See also
Event Overview
| Name | Type | Summary | Class |
|---|---|---|---|
|
|
{type: "cell-click",feature: Graphic,fieldName: String,index: Number,native: MouseEvent|PointerEvent|KeyboardEvent,objectId: Number|String} |
Fires when a cell within the table is clicked. |
FeatureTableViewModel |
|
|
{type: "cell-dblclick",feature: Graphic,fieldName: String,index: Number,native: MouseEvent|PointerEvent|KeyboardEvent,objectId: Number|String} |
Fires when a cell within the table is double-clicked. |
FeatureTableViewModel |
|
|
{type: "cell-keydown",feature: Graphic,fieldName: String,index: Number,native: MouseEvent|PointerEvent|KeyboardEvent,objectId: Number|String} |
Fires when a key is pressed down within a cell within the table. |
FeatureTableViewModel |
|
|
{type: "cell-pointerout",feature: Graphic,fieldName: String,index: Number,native: MouseEvent|PointerEvent|KeyboardEvent,objectId: Number|String} |
Fires when the mouse pointer is moved out of a cell within the table. |
FeatureTableViewModel |
|
|
{type: "cell-pointerover",feature: Graphic,fieldName: String,index: Number,native: MouseEvent|PointerEvent|KeyboardEvent,objectId: Number|String} |
Fires when the mouse pointer is moved over a cell within the table. |
FeatureTableViewModel |
|
|
{type: "column-reorder"} |
Fires when a column is reordered via drag-and-drop. |
FeatureTableViewModel |
Event Details
-
Since: ArcGIS Maps SDK for JavaScript 4.30FeatureTableViewModel since 4.15, cell-click added at 4.30. -
Fires when a cell within the table is clicked.
- Properties
-
type String
The type of cell interaction event.
The value is always "cell-click".
optionalfeature GraphicThe feature associated with the cell.
optionalfieldName StringThe field name associated with the cell.
optionalindex NumberSpecifies the index of the row (not just the individual cell).
native MouseEvent|PointerEvent|KeyboardEventThe native event object used for the interaction.
optional The object ID of the feature associated with the cell.
Example// This snippet removes the selection column and adds an event listener // which toggles the highlight of a feature when a cell is clicked. featureTable.visibleElements.selectionColumn = false; featureTable.viewModel.on("cell-click", (event) => { if (featureTable.highlightIds.includes(event.objectId)) { featureTable.highlightIds.remove(event.objectId); } else { featureTable.highlightIds.push(event.objectId); } });
-
Since: ArcGIS Maps SDK for JavaScript 4.31FeatureTableViewModel since 4.15, cell-dblclick added at 4.31. -
Fires when a cell within the table is double-clicked.
- Properties
-
type String
The type of cell interaction event.
The value is always "cell-dblclick".
optionalfeature GraphicThe feature associated with the cell.
optionalfieldName StringThe field name associated with the cell.
optionalindex NumberSpecifies the index of the row (not just the individual cell).
optionalnative MouseEvent|PointerEvent|KeyboardEventThe native event object used for the interaction.
optional The object ID of the feature associated with the cell.
-
Since: ArcGIS Maps SDK for JavaScript 4.30FeatureTableViewModel since 4.15, cell-keydown added at 4.30. -
Fires when a key is pressed down within a cell within the table.
- Properties
-
type String
The type of cell interaction event.
The value is always "cell-keydown".
optionalfeature GraphicThe feature associated with the cell.
optionalfieldName StringThe field name associated with the cell.
optionalindex NumberSpecifies the index of the row (not just the individual cell).
native MouseEvent|PointerEvent|KeyboardEventThe native event object used for the interaction.
optional The object ID of the feature associated with the cell.
Example// The following snippet listens for the Enter key to be pressed within a cell and zooms // to the feature associated with the row. featureTable.viewModel.on("cell-keydown", (event) => { if (event.native.key === "Enter") { view.goTo(event.feature); } });
-
Since: ArcGIS Maps SDK for JavaScript 4.30FeatureTableViewModel since 4.15, cell-pointerout added at 4.30. -
Fires when the mouse pointer is moved out of a cell within the table.
- Properties
-
type String
The type of cell interaction event.
The value is always "cell-pointerout".
optionalfeature GraphicThe feature associated with the cell.
optionalfieldName StringThe field name associated with the cell.
optionalindex NumberSpecifies the index of the row (not just the individual cell).
native MouseEvent|PointerEvent|KeyboardEventThe native event object used for the interaction.
optional The object ID of the feature associated with the cell.
-
Since: ArcGIS Maps SDK for JavaScript 4.30FeatureTableViewModel since 4.15, cell-pointerover added at 4.30. -
Fires when the mouse pointer is moved over a cell within the table.
- Properties
-
type String
The type of cell interaction event.
The value is always "cell-pointerover".
optionalfeature GraphicThe feature associated with the cell.
optionalfieldName StringThe field name associated with the cell.
optionalindex NumberSpecifies the index of the row (not just the individual cell).
native MouseEvent|PointerEvent|KeyboardEventThe native event object used for the interaction.
optional The object ID of the feature associated with the cell.
-
Since: ArcGIS Maps SDK for JavaScript 4.31FeatureTableViewModel since 4.15, column-reorder added at 4.31. -
Fires when a column is reordered via drag-and-drop.
- Property
-
type String
The type of table interaction event.
The value is always "column-reorder".