require(["esri/widgets/FeatureTable/AttachmentsColumn"], (AttachmentsColumn) => { /* code goes here */ });
import AttachmentsColumn from "@arcgis/core/widgets/FeatureTable/AttachmentsColumn.js";
esri/widgets/FeatureTable/AttachmentsColumn
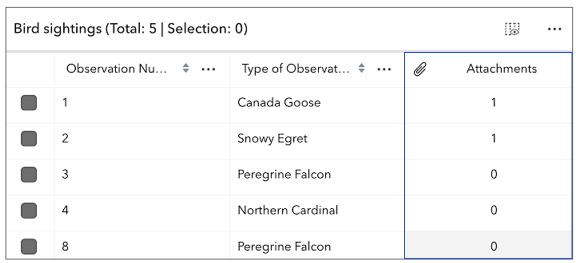
The AttachmentsColumn class works with the FeatureTable to display attachment counts for each feature in the table. If a feature has attachments and the table is configured to enable Attachments, the count is displayed in the cell. Whereas the cell is empty if the feature does not have attachments. This column is always appended to the end of the table.
This class should be used for observing potential changes. It is designed primarily to read and not interact directly with the attachment columns.

- See also
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
The name of the class. | Accessor | ||
The sanitized label displayed within the FeatureTable header for the attachments column. | AttachmentsColumn | ||
The Calcite Icon displayed within the FeatureTable header for the attachments column. | AttachmentsColumn | ||
The associated CatalogFootprintLayer, CSVLayer, FeatureLayer, GeoJSONLayer, ImageryLayer, KnowledgeGraphSublayer, SceneLayer, or WFSLayer containing the fields and attributes to display within the widget. | AttachmentsColumn | ||
Indicates whether the attachments column is sortable. | AttachmentsColumn | ||
The text alignment of the attachments column. | AttachmentsColumn | ||
Attempts to display attachment thumbnail previews as images instead of generic icons. | thumbnailAppearance | ||
Controls the number of attachment thumbnail previews to display in each cell. | thumbnailCount | ||
Controls the scale of attachment thumbnail icons. | thumbnailIconScale | ||
Controls if attachments thumbnail previews are rendered in each cell. | thumbnailsEnabled |
Property Details
-
effectiveLabel
PropertyeffectiveLabel Stringreadonly -
The sanitized label displayed within the FeatureTable header for the attachments column.
-
icon
Propertyicon String -
The Calcite Icon displayed within the FeatureTable header for the attachments column.
- Default Value:"attachment"
- See also
-
layer
Propertylayer CatalogFootprintLayer |CSVLayer |FeatureLayer |GeoJSONLayer |ImageryLayer |KnowledgeGraphSublayer |SceneLayer |WFSLayer |null |undefinedSince: ArcGIS Maps SDK for JavaScript 4.31AttachmentsColumn since 4.30, layer added at 4.31. -
The associated CatalogFootprintLayer, CSVLayer, FeatureLayer, GeoJSONLayer, ImageryLayer, KnowledgeGraphSublayer, SceneLayer, or WFSLayer containing the fields and attributes to display within the widget.
-
sortable
Propertysortable Booleanreadonly -
Indicates whether the attachments column is sortable.
-
textAlign
PropertytextAlign Stringreadonly -
The text alignment of the attachments column.
-
thumbnailAppearance
PropertythumbnailAppearance Stringinner -
Attempts to display attachment thumbnail previews as images instead of generic icons. Only applies if the attachment is an image, otherwise an icon is still used.
Possible Values:"image" |"icon"
- Default Value:"image"
-
thumbnailCount
PropertythumbnailCount Numberinner -
Controls the number of attachment thumbnail previews to display in each cell.
- Default Value:8
-
thumbnailIconScale
PropertythumbnailIconScale Stringinner -
Controls the scale of attachment thumbnail icons. Does not apply to images.
- Default Value:s
-
thumbnailsEnabled
PropertythumbnailsEnabled Booleaninner -
Controls if attachments thumbnail previews are rendered in each cell. Otherwise, only the total attachment count is displayed.
- Default Value:true
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Returns true if a named group of handles exist. | Accessor | ||
Removes a group of handles owned by the object. | Accessor |
Method Details
-
Inherited from Accessor
-
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from Accessor -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
Inherited from Accessor
-
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");